5 cech udanego minimalizmu
Na pierwszy rzut oka minimalistyczne strony internetowe mogą wyglądać, jakby zostały spakowane tak szybko, jak to możliwe. W końcu są proste i proste, a większość ludzi kojarzy wiele szczegółów z dobrym kunsztem. Ale te same zasady po prostu nie dotyczą świata online.
Wystarczy niewielka interakcja użytkownika, aby szybko ujawnić jakość minimalistycznej witryny. Wynika to z faktu, że pierwotnym pomysłem, który podsycił wzrost minimalizmu, było to, że funkcjonalność jest z natury piękna. Projekt, który wyjaśnia i ujawnia strukturę strony internetowej, może być tak samo atrakcyjny, jak ten, który przesłania jej cele za fantazyjnymi dodatkami dekoracyjnymi. Co więcej, często zapewnia znacznie lepszą obsługę, ponieważ te niepotrzebne zakłócenia są eliminowane.
Minimalizm polega na zmniejszeniu liczby elementów w witrynie do tego, co jest naprawdę niezbędne i przydatne; dzięki czemu elementy są wielofunkcyjne, a jednocześnie jasne i celowe.
Dobry minimalistyczny projektant rozumie, że prostota w estetyce jest produktem ubocznym prostoty w strukturze. I choć nie wszystkie rodzaje stron internetowych poddają się temu zabiegowi (takie jak bardzo złożone witryny e-commerce), te, które działają dobrze przy minimalizmie, są równie przyjemne w użyciu, jak na to patrzeć.
1. Głębokość w prostocie

W każdej dobrej minimalistycznej witrynie kładziony jest nacisk na funkcjonalność i wrażenia użytkownika. Chociaż układy, palety kolorów i efekty są ograniczone, koncentruje się na wyraźnym komunikowaniu określonych elementów widzowi. Na przykład Gigantic Squid świetnie sobie radzi, skupiając uwagę użytkownika na swoich zdjęciach, eliminując dodatkowe zakłócenia.
Ale choć strona może być prosta, zapewnia narzędzia, które widzowie muszą zanurzyć głębiej: opcje wyświetlania na pełnym ekranie, opcje przed / po, aby pokazać swoje możliwości postprodukcyjne, oraz przejrzyste elementy nawigacyjne.

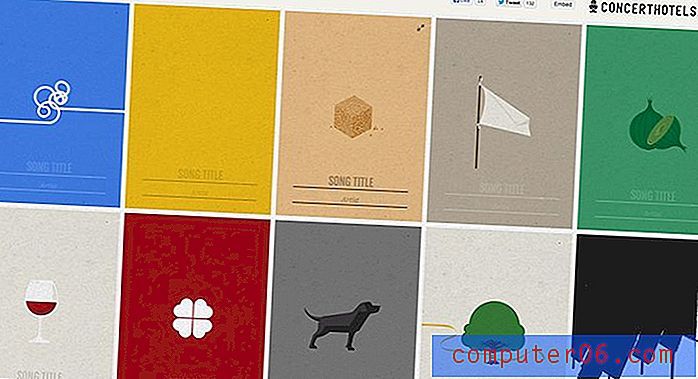
Quiz o muzyce minimalnej to kolejna strona, która pokazuje, jak prostota może przekazać wielką głębię koncepcyjną. To wspaniały przykład, ponieważ sama witryna jest nie tylko minimalistyczna, ale także ilustracje, które prezentuje. Ta strona pokazuje, że rozpoznanie znaczenia tych obrazów jest wystarczająco zabawne, aby zasłużyć na zrobienie gry z tej aktywności. Pokazuje po prostu, jak ludzie reagują na rezonans przefiltrowanych, przekwalifikowanych zdjęć.
2. Równowaga

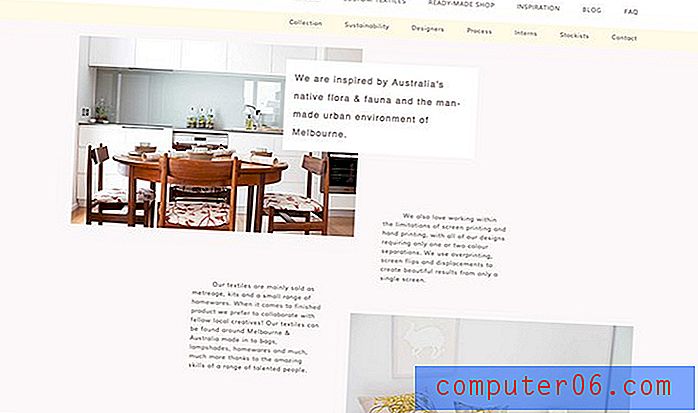
Ponieważ na minimalistycznej stronie jest tak mało elementów, jest to o wiele bardziej oczywiste, gdy równowaga między tymi elementami jest wyłączona. Po części dlatego wiele z tych projektów jest tak rygorystycznie zdefiniowanych i zorganizowanych za pomocą układu siatki. Kiedy reguły siatki są ściśle stosowane do projektu, wszystkie komponenty mają tendencję do dystrybucji w sposób, który wydaje się wizualnie harmonijny. Jednak układ siatki nie zawsze musi wyglądać tak samo. Atrament i wrzeciono pokazują, że wyrównanie do siatki nie oznacza, że wszystko zmienia się tak samo. Zamiast tego używają systemu siatki jako ramy do kreatywnego równoważenia treści.
3. Kontrast

Kontrast to kolejna rzecz, która robi dużą różnicę w skuteczności minimalistycznej strony internetowej. TypeConnection stanowi doskonały przykład tego, jak przyciągająca wzrok i energetyzująca dawka skrajnego kontrastu może być; jego najazdy są szokiem neonu w polu neutralnego beżu i czerni. Nie byłoby to tak skuteczne w witrynie z dużą ilością kolorów.
4. Niezwykłe akcenty
Coś, co w bardziej pracowitym stylu może wyglądać zupełnie dziwnie, może być ostre i interesujące w prostocie minimalistycznego projektu. Na przykład omówiliśmy już znaczenie projektów opartych na siatce w minimalistycznym świecie. Kiedy więc projekt łamie siatkę, nawet w najmniejszy sposób, tworzy intrygującą i przyciągającą uwagę zmianę.


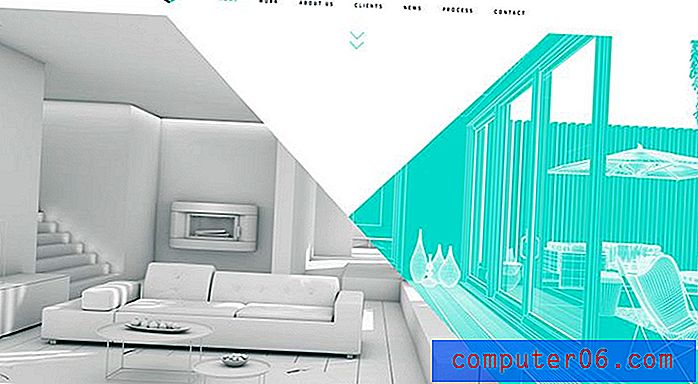
Case 3D i Pierrick Calvez to różne przykłady tej samej aplikacji. W pierwszym przekątna przecina całą stronę główną, oferując wizualne zainteresowanie innym standardowym układem bez przeszkód. Drugi przykład ma mniej nieregularne traktowanie, ale daje ten sam intrygujący rezultat: obraz tła jest ustawiony pod tym samym kątem łamania siatki.
5. Skoncentrowana interaktywność

To, co minimalistyczne witryny nie mają złożoności, muszą nadrobić skoncentrowaną interaktywność. Dzięki postępowi w technologiach internetowych w ciągu ostatnich kilku lat korzystanie z prostych animacji CSS w projektach stało się łatwiejsze niż kiedykolwiek. A jeśli chodzi o stosowanie minimalnych trendów, te proste animacje mogą mieć ogromny efekt.
„Minimalistyczne witryny mogą wywrzeć silne wrażenie, które wykracza poza zwykłą grafikę do wszechstronnego doświadczenia”Na przykład, chociaż strona Sama Kinga ma względnie prosty układ, robi świetną robotę, przyciągając uwagę widza poprzez proste efekty najechania kursorem. Nadal są czyste i proste, ale znacznie zwiększają głębię projektu. Bez tego rodzaju interaktywnych elementów statyczne minimalne strony często mogą stracić zainteresowanie użytkownika.
Minimalistyczne projektowanie stron internetowych powinno wydawać się proste i użyteczne, ale nigdy nudne lub ogólne. Powinien koncentrować się na równowadze między atrakcyjnym pierwszym wrażeniem a trwałym funkcjonowaniem użytkownika.
Podobnie jak w przypadku innych popularnych trendów projektowych, pojawią się podróbki drugiej kategorii, które nie są zgodne z zasadami udanego minimalizmu, ale gdy cechy te zostaną wdrożone dokładnie i starannie, minimalistyczne witryny mogą wywrzeć silne wrażenie, które wykracza poza zwykłą grafikę do wszechogarniające doświadczenie.