25 genialnych zastosowań kolorowych widm w projektowaniu stron internetowych
Zauważyłem ostatni trend w projektowaniu stron internetowych, który polega na wykorzystaniu kolorowych widm jako głównego elementu projektu. Zastosowania są bardzo zróżnicowane, ale prawie zawsze dość piękne.
Dziś nauczymy się tworzyć niesamowite grafiki oparte na spektrum w Photoshopie, a następnie przyjrzymy się 25 genialnym przykładom widm wykorzystywanych w prawdziwych witrynach internetowych.
Poznaj elementy Envato
Jak się bawić z widmami w Photoshopie
Zanim przejrzymy naszą ofertę witryn, które wykorzystują widma jako główny element projektu, rzućmy okiem na to, jak możesz łatwo zbudować własną niesamowitą grafikę widma w Photoshopie. Podobną technikę omówiłem w poprzednim samouczku, ale jest to zdecydowanie odpowiednie dla tego artykułu.
Budowanie złożonych gradientów w Photoshopie może być czasochłonne. Na szczęście ma wbudowane świetne spektrum, które można zastosować za pomocą kilku kliknięć.
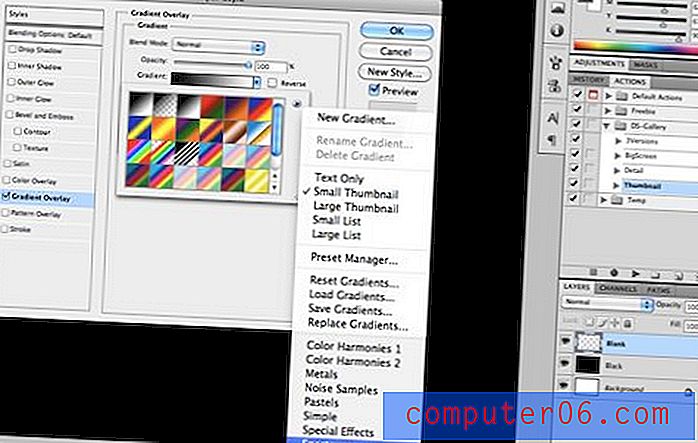
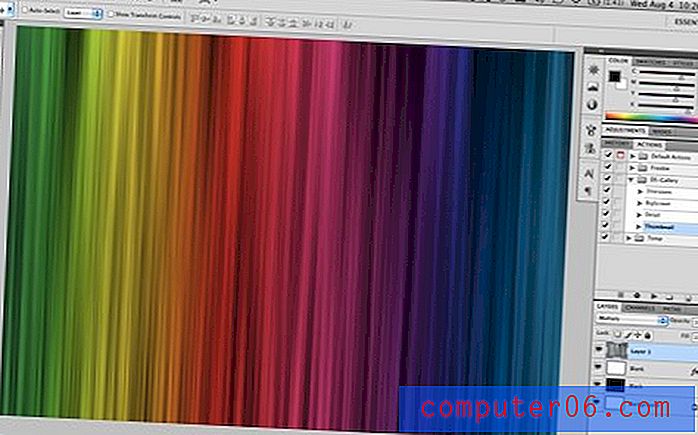
Aby rozpocząć, utwórz solidną czarną warstwę. Następnie zduplikuj tę warstwę i zastosuj nakładkę gradientową na dowolnej warstwie na górze. Aby załadować gradienty widma, kliknij małą strzałkę po prawej stronie próbnika gradientu i zejdź na dół, gdzie jest napisane „widma”.

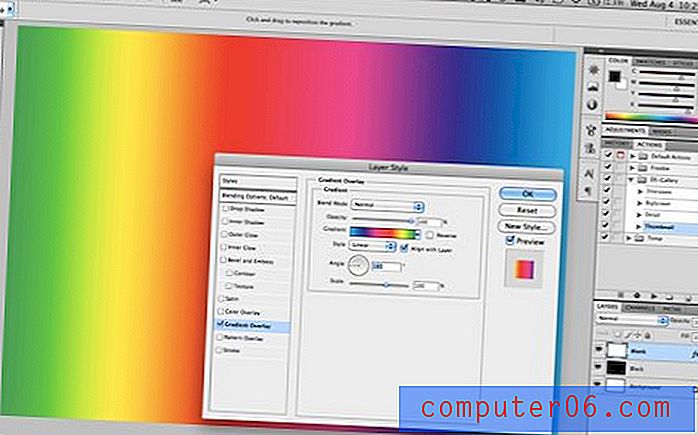
Wybierz dowolne spektrum, które ci się podoba, i ustaw kierunek, który uważasz za odpowiedni. Ze względu na ohydny początkowy wynik tego kroku, wyobrażam sobie, że wielu projektantów nigdy nie myślało o wykorzystaniu tych gotowych gradientów. Zawsze jednak pamiętaj, aby patrzeć na efekty programu Photoshop jako bloki konstrukcyjne, a nie produkty gotowe.
Najmodniejszy z poniższych jest naprawdę dość łatwy do przekształcenia w coś, co wygląda naprawdę fajnie i pasuje do nowoczesnych trendów projektowych.

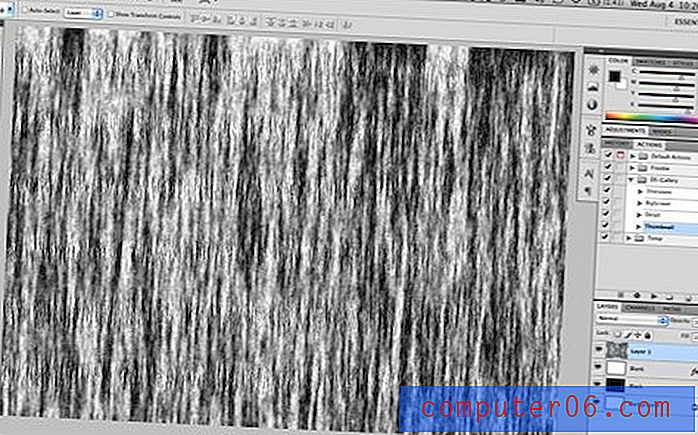
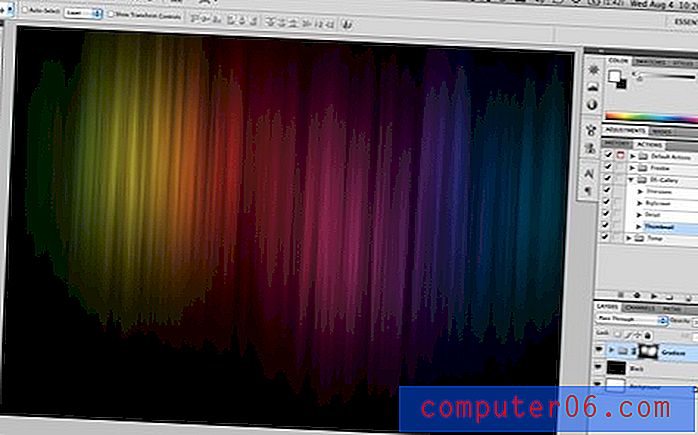
Następnym krokiem jest utworzenie jednolitej białej warstwy i wybierz Filtr> Renderuj włókna. Tak naprawdę nie ma znaczenia, jakie są twoje ustawienia dla włókien, po prostu baw się, aż znajdziesz coś, co ci się spodoba.

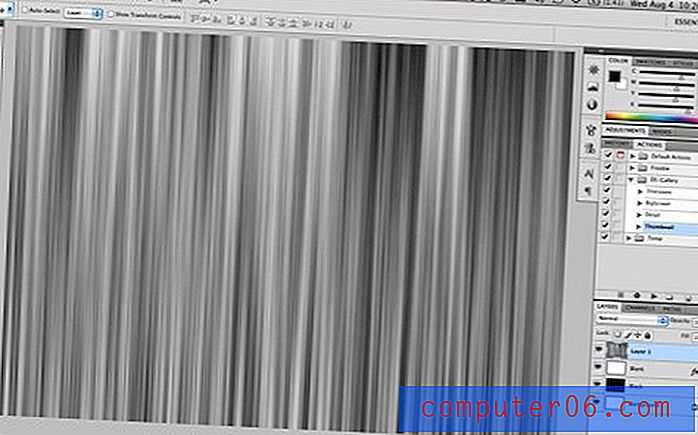
Teraz zastosuj proste rozmycie ruchu. Pamiętaj, aby podkręcić go, aby linie były ładne i gładkie. Na obrazku poniżej widać, że dzięki temu otrzymamy naprawdę ładną teksturę z dużą głębią i kontrastem.

Magia dzieje się, gdy ustawisz mnożenie tej warstwy. Voila! Teraz twoje spektrum wygląda znacznie fajniej!

Aby uczynić go bardziej dramatycznym, nałóż solidną czarną maskę, a następnie chwyć duży miękki pędzel na biały. Następnie kliknij pędzlem dwa lub trzy razy wokół obszaru roboczego, aby subtelnie i atrakcyjnie przywrócić gradient.

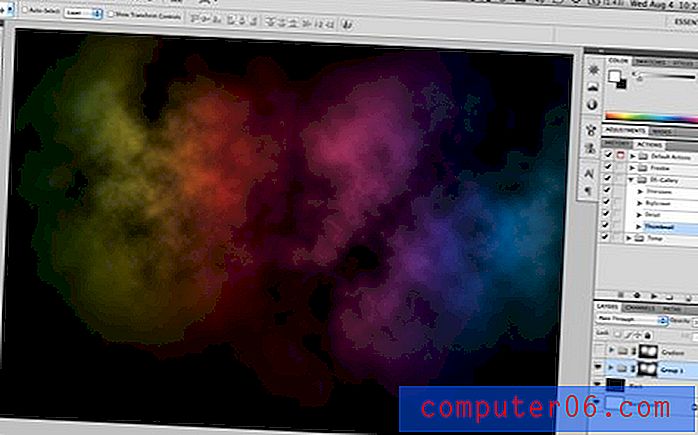
Nie przestawaj! Baw się z innymi filtrami i efektami, aby stworzyć własne unikalne spojrzenie na spektrum. Poniższy obraz wykorzystuje dokładnie ten sam proces, co pokazano powyżej, ale używa chmur zamiast włókien (porzuć etap rozmycia).

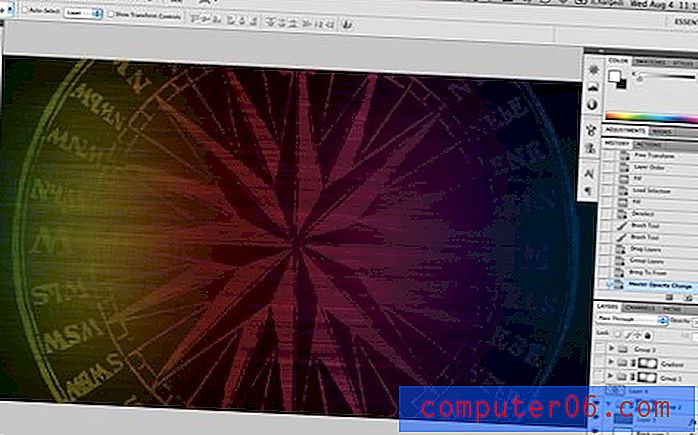
W ostatecznym wymiarze, kiedy już zaczniesz mieszać go z grafiką, efekt może być naprawdę niesamowity naprawdę szybko. Poniżej rzuciłem różę kompasu i byłem w stanie wymyślić niesamowite wyniki po zaledwie kilku sekundach poprawiania.

Widma w tle witryny
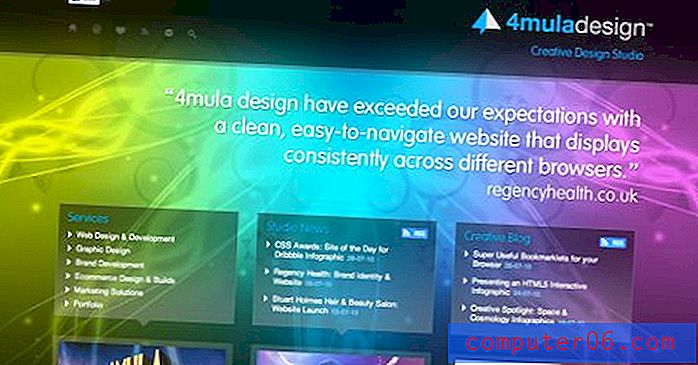
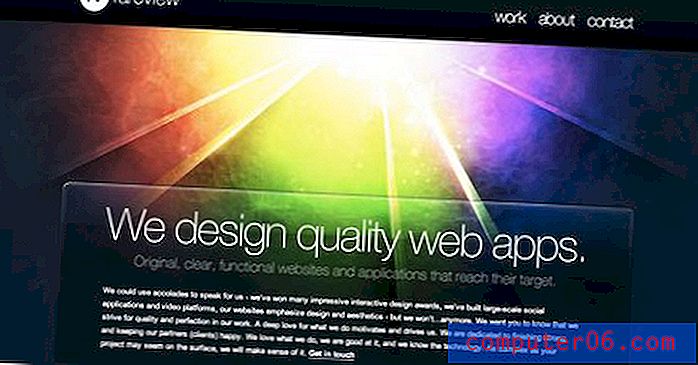
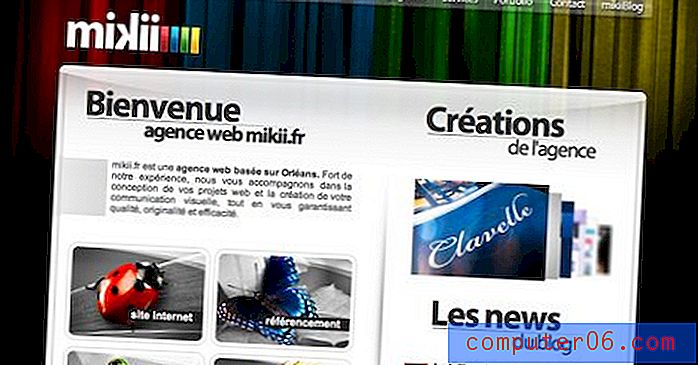
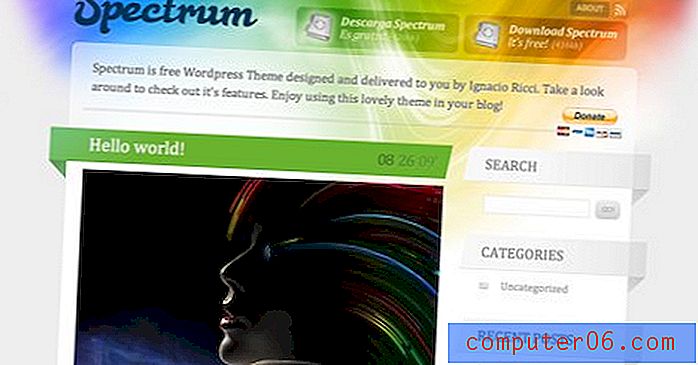
Aby dowiedzieć się, jak praktycznie zastosować te techniki w świecie projektowania stron internetowych, zapoznaj się z doskonałymi przykładami poniżej. Ta pierwsza sekcja implementuje widma kolorów jako główny punkt centralny tła witryny.
Projektowanie stron internetowych Cheltenham UK

BundleHunt

Rzadki widok

Agence web créative

Design Writer's Guild

Kliknij na Tyler

Kreatywny sposób

Motyw Spectrum

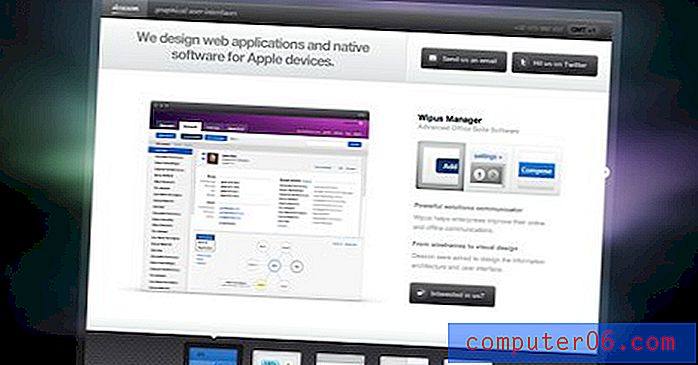
deaxon

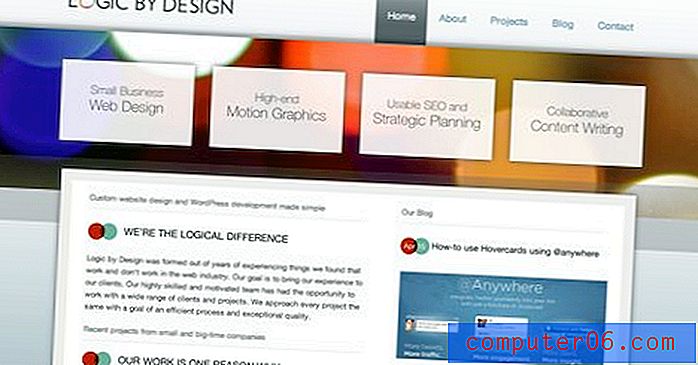
Logika według projektu

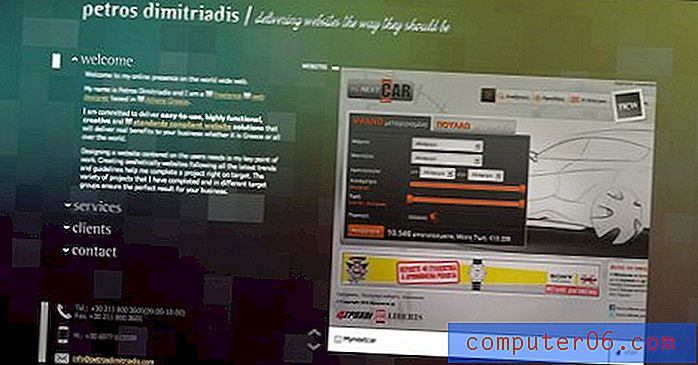
Grecki projektant stron internetowych

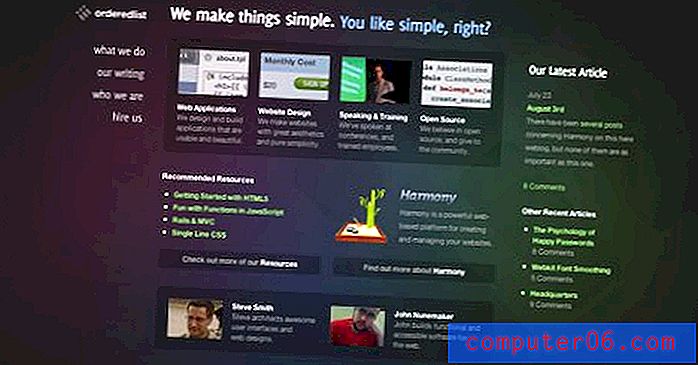
Uporządkowana lista

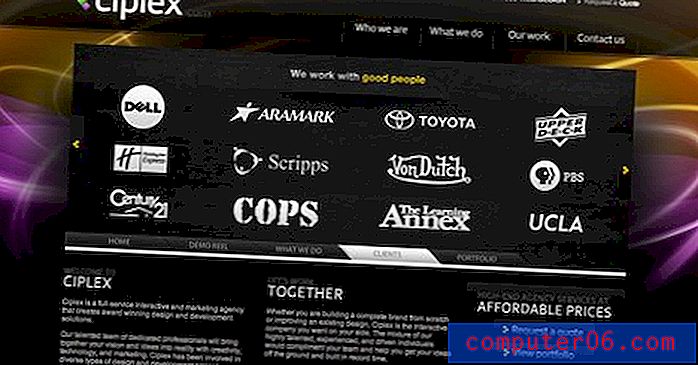
Ciplex | Design Shack

Kościół życia | Witamy

Julio Silver

Robin James Yu

Firma zajmująca się projektowaniem stron internetowych

Burubundi

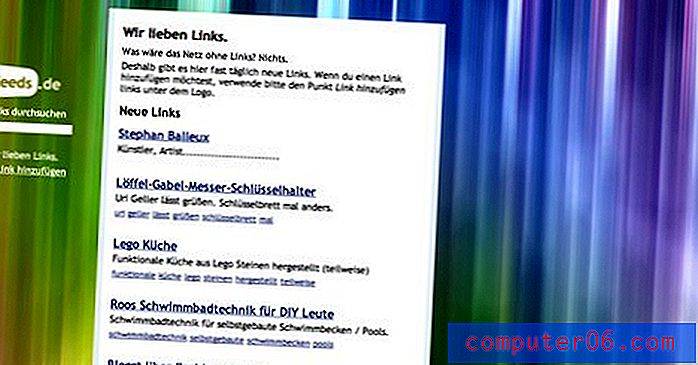
Wir lieben Links

Logo i inne elementy
Tutaj widzimy widma wykorzystywane do tworzenia niezwykle atrakcyjnych ikon, logo i innych elementów graficznych. Zauważ, że czasami projektanci używają twardych kroków zamiast gładkich gradientów. Jeszcze jedna opcja, o której należy pamiętać!
Kalejdoskop

Drupal Works

Hughes

Kreacje neutronowe

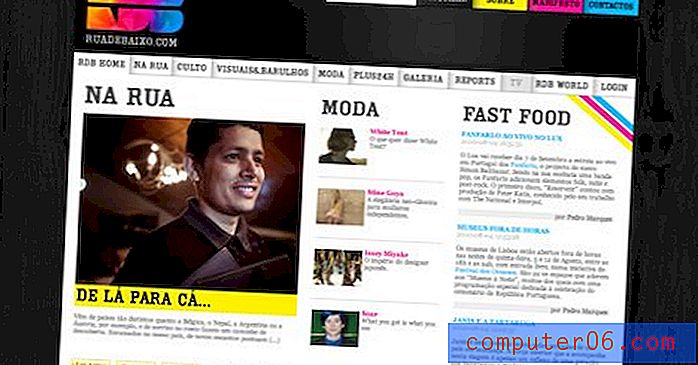
Rua de Baixo

Wniosek
Mam nadzieję, że ten post był dość inspirujący i zachęca do zabawy widmami we własnych projektach.
Jeśli projektujesz lub znajdujesz witryny wykorzystujące widma w wyjątkowy i niesamowity sposób, zostaw komentarz poniżej z linkiem, abyśmy wszyscy mogli to sprawdzić!