50 najlepszych schematów kolorów stron internetowych do 2020 r
Czy kiedykolwiek wydaje się, że niektóre schematy kolorów witryny po prostu przyciągają całą uwagę? Podobnie jak w przypadku każdego innego aspektu projektowania stron internetowych, istnieją schematy kolorów, które wydają się być bardziej popularne niż inne. Jasne kolory, surowe palety, a nawet niektóre niedopasowane schematy są modnymi elementami.
Oto niektóre z najlepszych schematów kolorów stron internetowych do 2020 r. (Bez konkretnej kolejności). Dla każdego z nich udostępniamy również kody kolorów, które składają się na kluczowe elementy projektu, więc łatwo jest samodzielnie bawić się tymi schematami kolorów!
Niezależnie od tego, czy tworzysz witrynę od zera, czy tworzysz projekt witryny za pomocą narzędzia do tworzenia witryn, takiego jak Wix, musisz dokładnie przemyśleć wybór kolorów. Dla tła, tekstu, animacji i innych.
Oto kilka świetnych przykładów właściwego doboru kolorów, które zainspirują twój następny projekt.
1. Fundacja Taproot
# 00a9d8 # 0d9edf # 259b9a
Fundacja Taproot korzysta z jednego z najlepszych, najbardziej kolorowych schematów kolorów stron internetowych. Połączenie żółtego, niebieskiego i kelly zielonego działa razem, aby wyjaśnić różne aspekty grupy, która pomaga organizacjom non-profit. Często nie jest to schemat kolorów witryny, ale jasny kolor z białym tłem jest bardzo modną opcją.
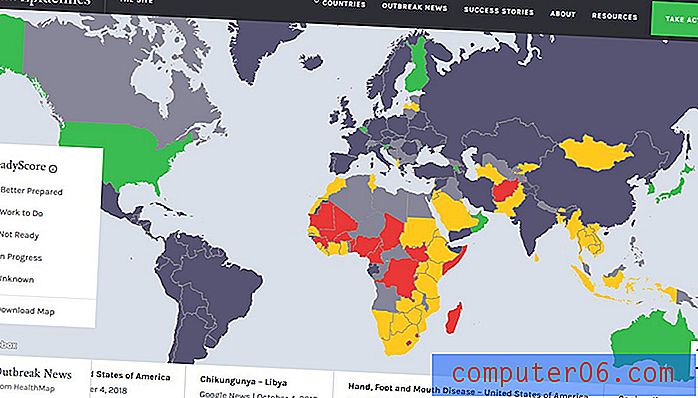
2. Zapobiegaj epidemii
# 292930 # 3eb650 # fcc133 # e12b38
Prevent Epidemics wykorzystuje równie kolorowy schemat, ale w połączeniu z ciemnym tłem i zieleniami, które przenoszą elementy interfejsu użytkownika i ogólny wygląd, wszystko to łączy się. Jedną z najmodniejszych opcji palety kolorów jest opracowanie zestawu kolorów o szerszym zakresie niż typowa paleta dwóch lub trzech kolorów, która jest bardziej powszechna.
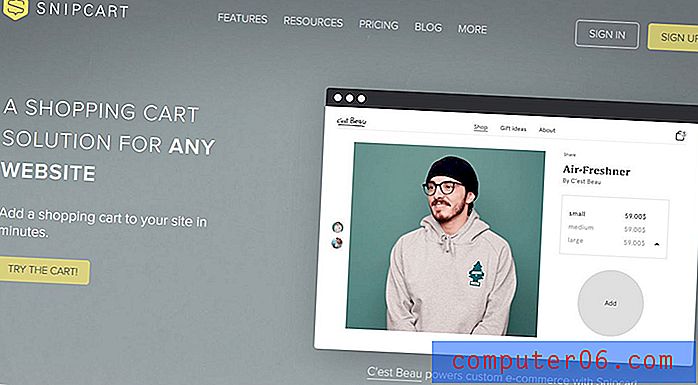
3. Snipcart
# 7f8688 # 929d9e # f3e367
Snipcart używa jasnoszarego, aby ustawić ton jako podstawowy kolor tła w tej palecie z subtelnymi żółtymi akcentami. Rozwiązanie łączy bardziej modny, jasny kolor z subtelnym i neutralnym gradientem, tworząc paletę kolorów, która zachęca użytkownika do dopracowania treści.
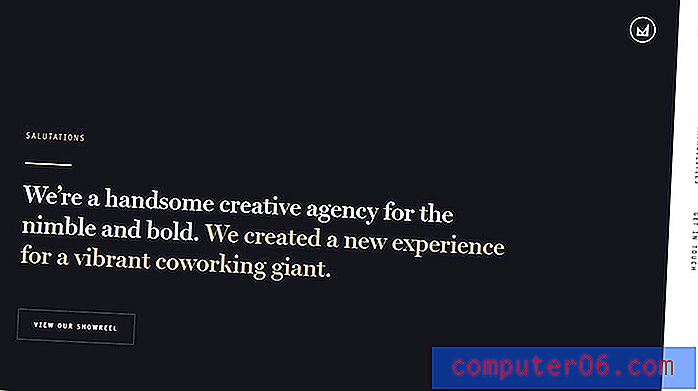
4. Mossio
# 18181e # dec79b
Mossio używa tutaj tych samych kolorów podstawowych dla tej schematu kolorów witryny - możesz zobaczyć trend z czarno-szarym i żółtym, prawda? - tylko z bardziej nasyconym tłem i mniej nasyconym kolorem akcentującym. Kombinacja ma prawie taki sam efekt jak powyższy przykład z paletą kolorów, która koncentruje się na treści, dzięki czemu projekt jest nieco bardziej niewidoczny.
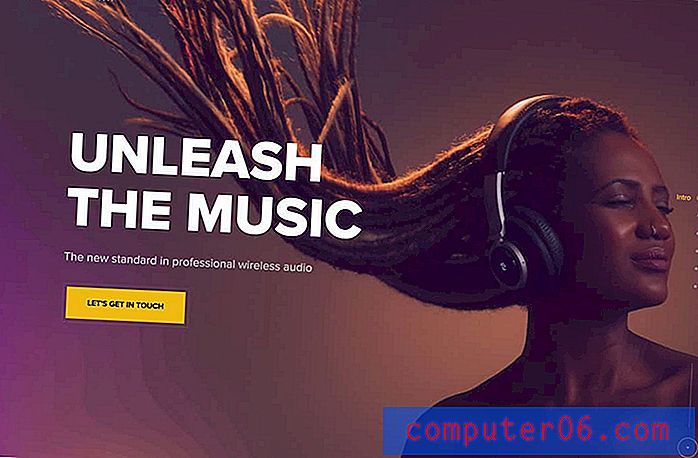
5. Drożdże Omega
# f7f7f7 # 7da2a9
Drożdże Omega na pierwszy rzut oka nie wyglądają tak, jakby miały paletę kolorów wykraczającą poza czerń i biel, ale ten projekt strony robi coś, co jest wielkim pomysłem w trendach kolorystycznych. Schemat kolorów jest zakorzeniony w głównym obrazie - w tym przypadku w filmie - zamiast tła lub kolorowych elementów interfejsu użytkownika. Ten trend w kolorze staje się coraz bardziej powszechny, ponieważ projektanci używają obrazów pełnoekranowych do opowiadania historii marki.
6. Farm Food
# ffffff # a7bc5b # 8da242
Farm Food wykorzystuje prostą, naturalną paletę z białym minimalistycznym stylem tła z jasnymi oliwkowymi zieleniami, aby zwrócić uwagę. Ponadto paleta ma funkcję monotonii z jasną i ciemną oliwką na elementy. (Najłatwiej jest zobaczyć zmianę koloru w stanie najechania na przycisk). To może nie być para kolorów, na którą przychodzisz jako pierwsza, ale jest naprawdę uderzająca.
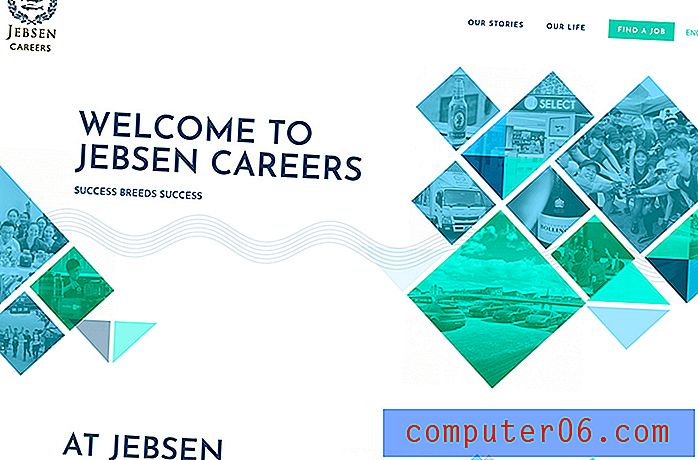
7. Kariera w Jebsen
# 3fd2c7 # 99ddff # 00458b
Jebsen Careers wykorzystuje stonowane odcienie błękitu i zieleni, aby tworzyć niesamowite kolorowe nakładki i elementy projektu o bardziej nasyconym kolorze. Kombinacja działa świetnie na białym tle i naprawdę pokazuje, co możesz zrobić, pracując z odmianami tego samego koloru. Granat użyty do elementów tekstowych i logo dodatkowo zwiększają ogólne wykorzystanie kolorów.
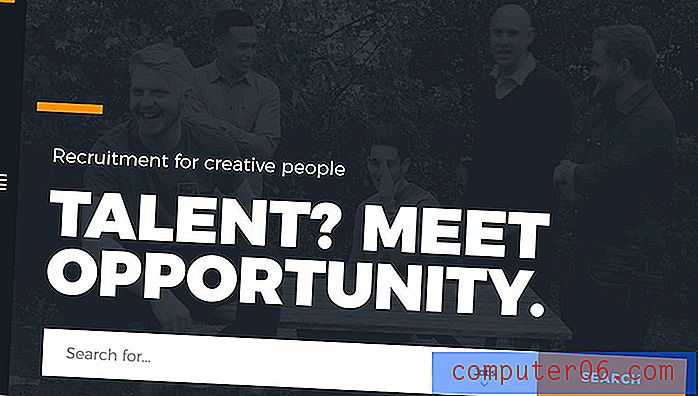
8. Kreatywność IC
# fb8122 # 1d2228 # e1e2e2
IC Creative używa ciemnej nakładki - czarnej, która nie jest naprawdę czarna - z jasnym akcentem i dużą ilością bieli, aby stworzyć zachęcającą scenę. Kolorowe nakładki w prawie każdym odcieniu są głównym trendem w kolorze strony internetowej, a bogata czarna opcja, taka jak ta tutaj, to dobry sposób, aby dać innym treściom dużo miejsca na ekranie. Zwróć uwagę na zbyt duży nagłówek, jasne akcenty i wezwania do działania.
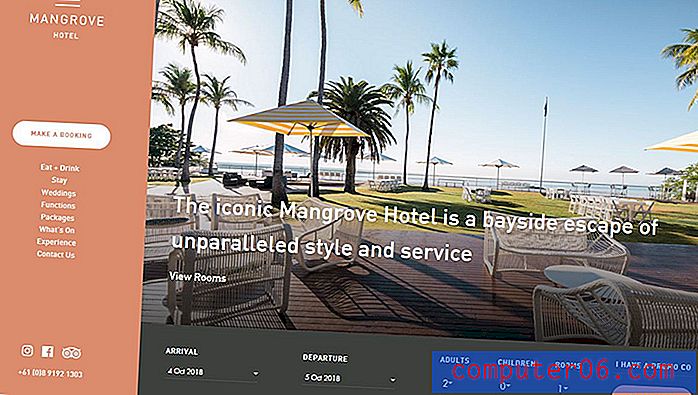
9. Mangrove Hotel
# d48166 # 373a36 ## e6e2dd
Podczas gdy jasne palety kolorów praktycznie rządzą stroną internetową od kilku lat, w niektórych projektach cofamy się do bardziej stonowanych palet. Mięsny ton Hotelu Mangrove jest ciepły i dobrze uzupełnia treść. (Ten sam kolor pojawia się również w niektórych komunikatach marketingowych na Twitterze).
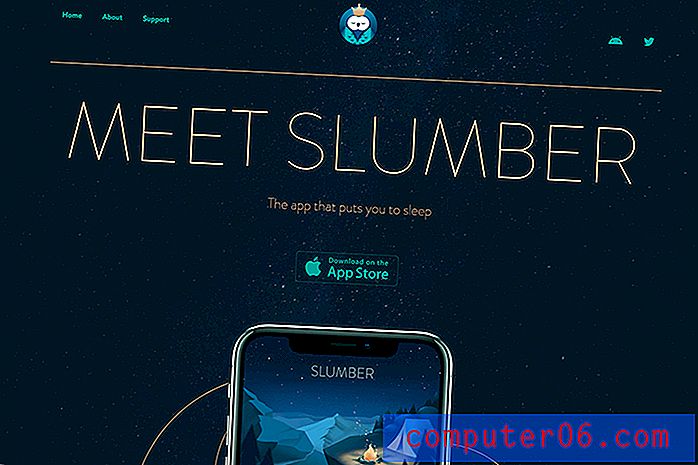
10. Sen
# 051622 # 1ba098 # deb992
Slumber doskonale wykorzystuje kolor roku Pantone - Classic Blue - w zdjęciach aplikacji i ciemnych tonach w tle i logo. Połączenie ze złotem i zielenią jest super modne, eleganckie i podąża za motywem nocy i snu.
11. Atlanta Brewing
# e40c2b # 1d1d2c # f7f4e9 # 3cbcc3 # eba63f # 438945
Atlanta Brewing używa również dominującej czerwieni z mnóstwem innych akcentujących kolorów. Należy pamiętać, że paleta jest nie tylko częścią projektu strony internetowej, ale obejmuje również opakowanie produktu. Mają dość szeroką paletę z podstawowymi kolorami jako podstawą i bogatym czarno-białym tłem.
12. Sunny Street Cafe
# 5c6e58 # 8aa899 # f2d349
Sunny Street Café jest jasna z paletą kolorów, która idealnie pasuje do obrazów i języka w projekcie. Zieloni i żółcie razem to niezwykłe połączenie, ale wydaje się przyjazne i idealnie pasuje do projektu tego śniadania i lunchu. Motyw kolorystyczny również ładnie ukazuje zdjęcia jedzenia.
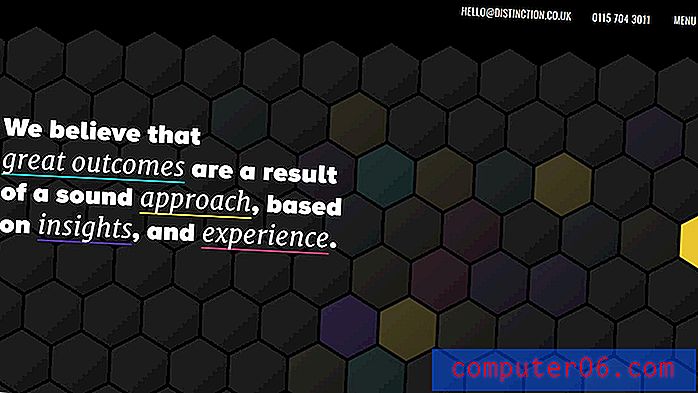
13. Rozróżnienie
# 000000 # 181818 # 2cccc3 # facd3d # 5626c4 # e60576
Rozróżnienie używa tej samej czarnej podstawy dla swojej palety kolorów z tęczą akcentujących kolorów. Jeśli chcesz mieć szeroką paletę kolorów, jest to sposób na skuteczne wykorzystanie trendu.
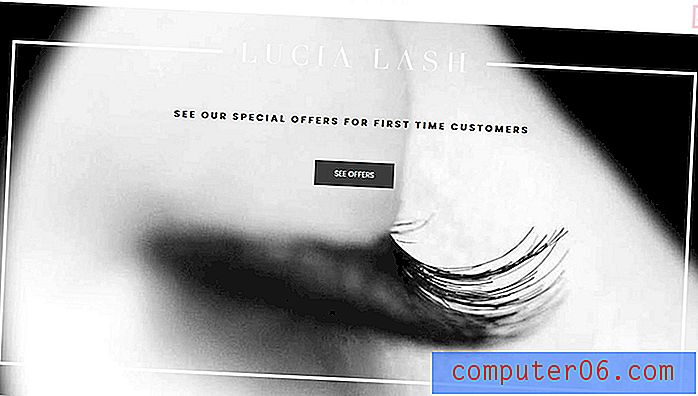
14. Lucia Lash
# ffffff # 0a0a0a
Na drugim końcu spektrum kolorów jest brak koloru. Jedyną czarno-białą kolorystyką witryny jest wysokość modu i minimalizmu.
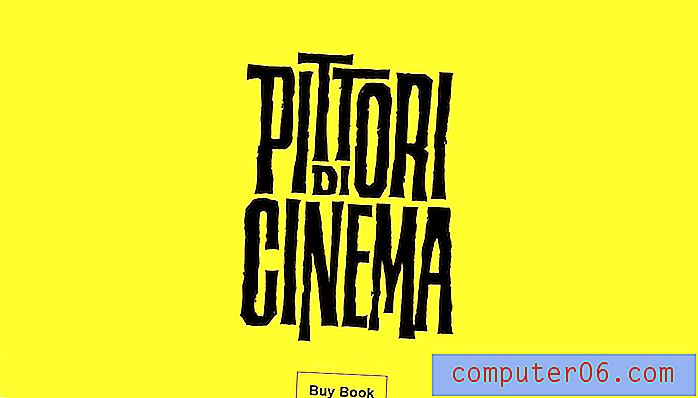
15. Pittori di Cinema
# fdd935 # 000000
Minimalizm może być również w pełnym kolorze, o czym świadczy Pittori di Cinema. Jasnożółty schemat z czernią jest powszechną opcją minimalizmu w wysokich kolorach. Im jaśniejsza paleta kolorów dla tego stylu, tym bardziej wydaje się być modny.
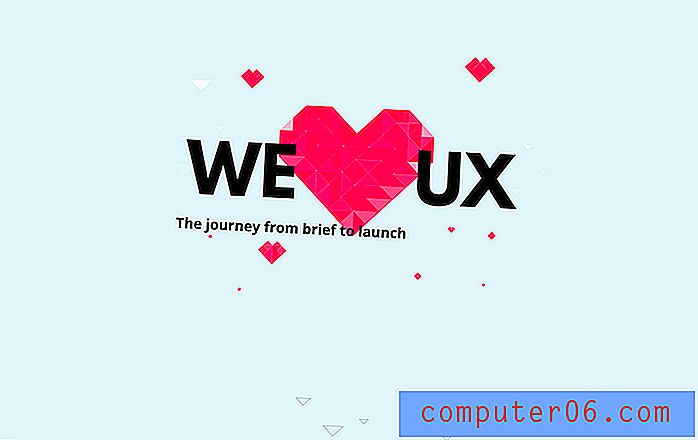
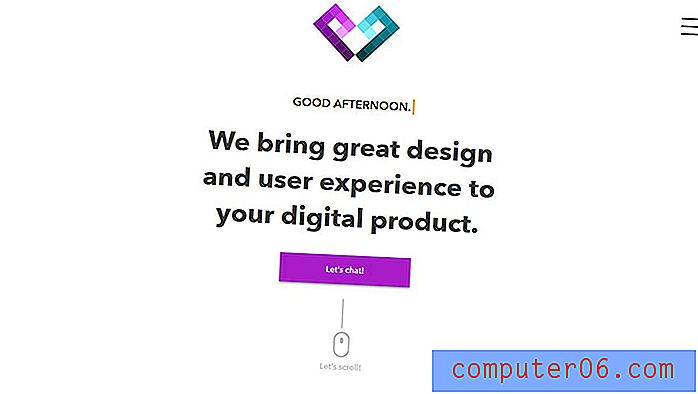
16. My (Heart) UX
# e1f2f7 # ef0d50 # eb3a70 # e5bace
My (Heart) UX używa prostej palety kolorów z jasnoniebieskim tłem - świetny wybór - i odcieni różowawej czerwieni jako głównego elementu sztuki. Połączenie tych kolorów w funky stylu geo jest modne, nowoczesne i po prostu przyjemne dla oka.
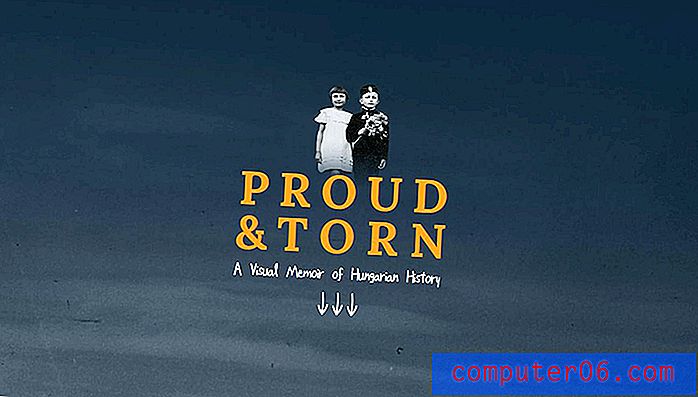
17. Dumny i rozdarty
# 1f3044 # fb9039 # 646c79
Proud & Torn wykorzystuje tę samą koncepcję klejnotów z nieco bardziej stonowaną kombinacją kolorów. Bardziej subtelna paleta kolorów pomaga wzbudzić zainteresowanie na stronie internetowej, która zawiera wiele bezbarwnych obrazów.
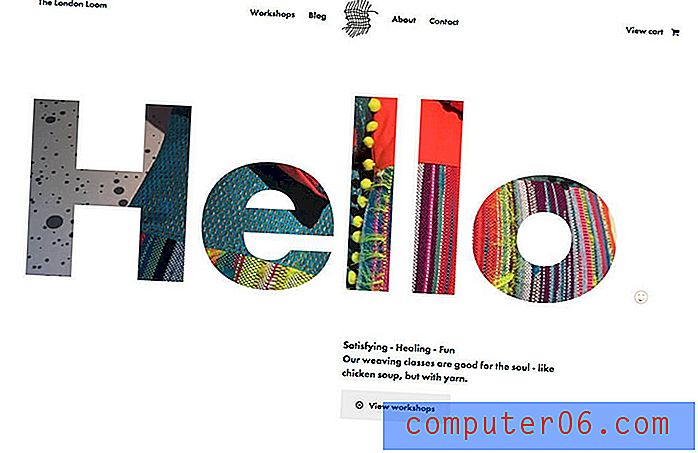
18. Krosno
# 6effc4 # 9630d8 # ffffff
Krosno wykorzystuje jasne elementy kolorystyczne do kontrastowania z bardziej surowym czarno-białym tłem. Fioletowy i zielony działają fantastycznie razem, szczególnie w tonach, które zostały tutaj wybrane. Jeśli nie masz pewności co do wyboru koloru, fajną opcją jest użycie przezroczystości w jednym kolorze.
19. Etiya
# d56c2c # 22223a
Etiya oferuje inny popularny pojedynczy kolor w ramach ogólnej palety kolorów witryny - pomarańczowy. Jasne odcienie pomarańczy - często używane w ciemnych tłach, które są czarne, granatowe lub fioletowe - są modną opcją.
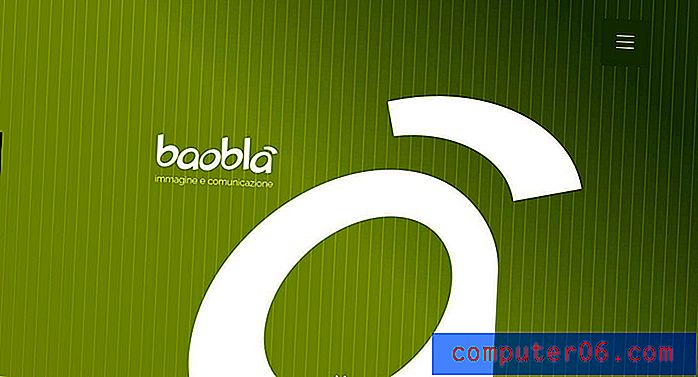
20. Baobla
# 56642a # 849531 # 92a332
Baobla ma zabawny gradient w monotonnej kolorystyce. Ten styl palety kolorów jest idealny dla nowych marek lub tożsamości produktów lub jeśli chcesz wywrzeć duży wpływ odważnym odcieniem.
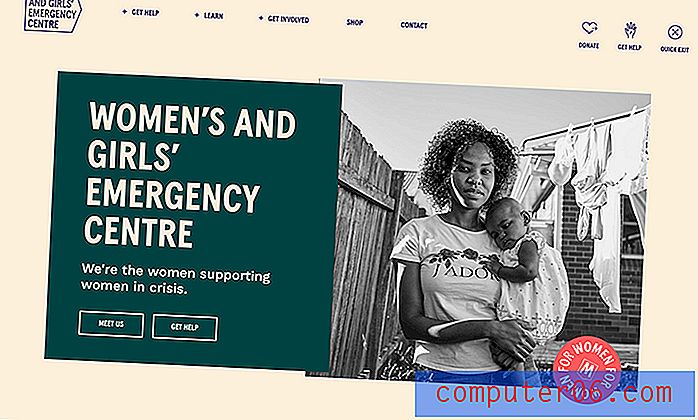
21. Centrum pomocy dla kobiet i dziewcząt
# faf0dc # 0b4141 # ff6864
Centrum alarmowe dla kobiet i dziewcząt wybrało paletę kolorów, która nie jest zbyt kobieca, pomagając nadać jej sile większą moc dzięki odważnym kolorom. Wybrane kolory mają wysoki kontrast i są przyjazne dla oczu oraz pod względem czytelności. Jasny wybór akcentu jest modny i podkreśla ten element.
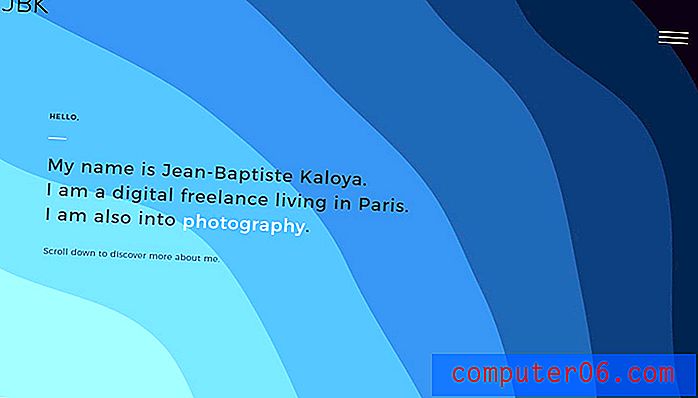
22. Portfolio Jean-Baptiste Kaloya
# 150734 # 0f2557 # 28559a # 3778c2 # 4b9fe1 # 63bce5 # 7ed5ea
Jean-Baptiste Kaloya zmienia prawdopodobnie najpopularniejszy kolor w projektowaniu stron internetowych w własną monotonną paletę o różnym stopniu niebieskiego. Zwróć też uwagę na miękkie gradienty na jaśniejszym błękicie.
23. Igor
# 000000 # fefefe # fdee30
Igor prezentuje prawdopodobnie najpopularniejszą paletę kolorów strony internetowej w 2019 roku - czarny, biały i żółty. Ta paleta kolorów, choć widziana w różnych odcieniach, jest bardzo popularna. Ta kombinacja jest prawdopodobnie jedną z najbardziej atrakcyjnych.
24. Cowboy Bike
# 000000 # fa255e # c39ea0 # f8e5e5
Cowboy Bike wykorzystuje czarną i jasną paletę kolorów, która natychmiast przyciąga uwagę. Podczas gdy większość stron używa czarnego tylko do tekstu, ten projekt faktycznie włącza go do jasnej, monotonnej palety.
25. szczyt Mindshare CEO
# 001131 # e4bf3f # fedbc4
Zadziwiająca jest kombinacja niebieskiego i żółtego CEO Mindshare Summit. Zaskakującym elementem w palecie kolorów jest użycie brzoskwiniowego akcentu. Jest tak subtelny, że na początku możesz go nie zauważyć. Ten kolor zapewnia akcent, który nie jest tak ostry i jasny jak biel, co czyni go nieco mniej odważnym przy dużych rozmiarach, takich jak w głównym nagłówku.
26. Miesiąc ekonomii społecznej
# ff4653 # f6dadf # 9b1b3b
Miesiąc ekonomii społecznej wykorzystuje nieoczekiwaną paletę kolorów w jednym z najmodniejszych kolorów roku. Jasna czerwień, która jest tutaj głównym kolorem tła, jest zwykle używana jako kolor akcentujący w stosunku do czerni lub granatu. Rzadko jest tak samodzielny, a paleta naprawdę sprawia, że patrzysz na projekt dzięki odważnym wyborom kolorów.
27. Gabrielle Dolan
# e8eae3 # 373833 # fa2742
Witryna Gabrielle Dolan wykorzystuje trend palety kolorów szaro-biało-jasnych. Z wyraźnym brakiem koloru w większości projektów jasny kolor wydaje się zeskakiwać z ekranu. Tworzy on właściwy obszar ogniskowej i kontrast, dlatego jest to popularna opcja schematu kolorów.
28. Pixel Pantry
# 9e15bf # 4ac6d2
Pixel Pantry używa odrębnej pary kolorów, aby pokazać ten trend - fioletowy i turkusowy. Połączenie tych dwóch kolorów w celu stworzenia palety jest prawie nierealne. Odmiany tego schematu można znaleźć niemal wszędzie.
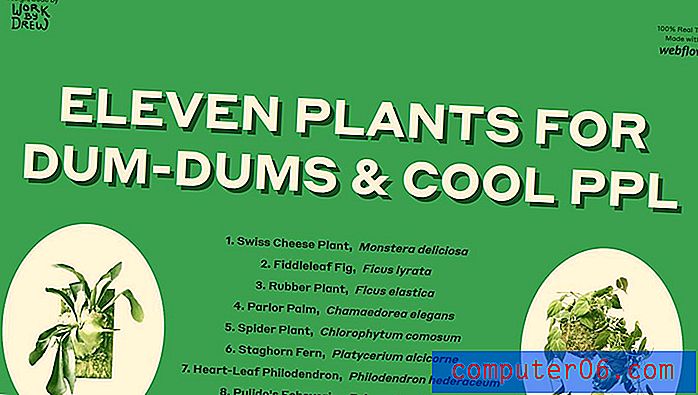
29. Jedenaście roślin
# 5daa68 # 3f6844 # faf1cf
Jedenaście roślin wykorzystuje neutralną kolorystykę, która jest harmonijna i łatwa do oglądania. Kolor zielony dobrze pasuje do zawartości, a kombinacje kolorów są proste i urocze.
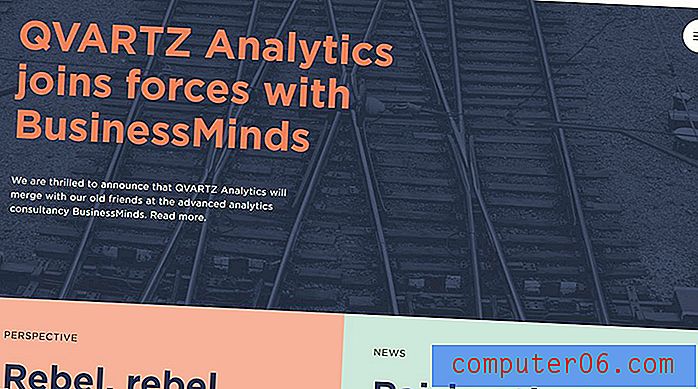
30. Qvartz
# ee7879 # 2a3166 # f4abaa # cae7df
Qvartz wykorzystuje jeden z najbardziej nieoczekiwanych trendów kolorów roku w sposób, który naśladuje wiele innych projektów. Z różowym tekstem, różowymi blokami kolorów i mieszanką odważnych i delikatniejszych kolorów, ta paleta jest nieco kobieca, ale nie za bardzo.
31. Sheerlink przez RTX
# 4a2c40 # e9bd43 # 7d3780
Sheelink By RTX wykorzystuje nowoczesny gradient i odważną kolorystykę, aby zwrócić uwagę na swój produkt. Kolory są głębokie i nastrojowe, a bordowo-fioletowy ma wyraźne poczucie królewskości i tajemniczości.
32. Puerto Mate
# 5ce0d8 # 01345b # ffcf43
Puerto Mate używa modnych kolorów, które są odważne, ale nie przytłaczające. Ponieważ środkowy panel jest granatowy, jasne kolory na zewnątrz są nieco mniej widoczne na twojej twarzy. (Wyobraź sobie odwracanie tych barw w różnych miejscach w projekcie).
33. Loic Sciampagna Portfolio
# 141824 # ffb600 # 0049ff
Portfolio Loic Sciampagna wykorzystuje jedną z najlepszych kombinacji niebieskiego i żółtego, jaką znajdziesz. Kontrastujące odcienie są proste, eleganckie i wciągające dzięki prostemu dotknięciu lekkiego, jaśniejszego niebieskiego.
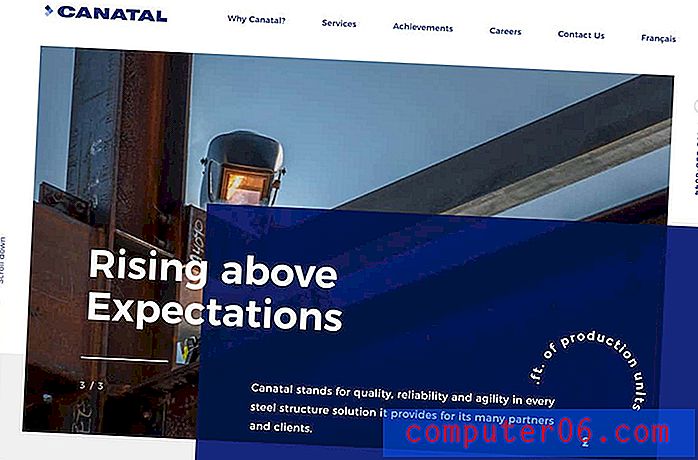
34. Canatal
# 182978 # 6688cc # acbfe6
Canatal dobrze wykorzystuje w tym projekcie potrójne niebieskie kolory marki. To przykład, jak używać monotonnej palety kolorów bez nudy.
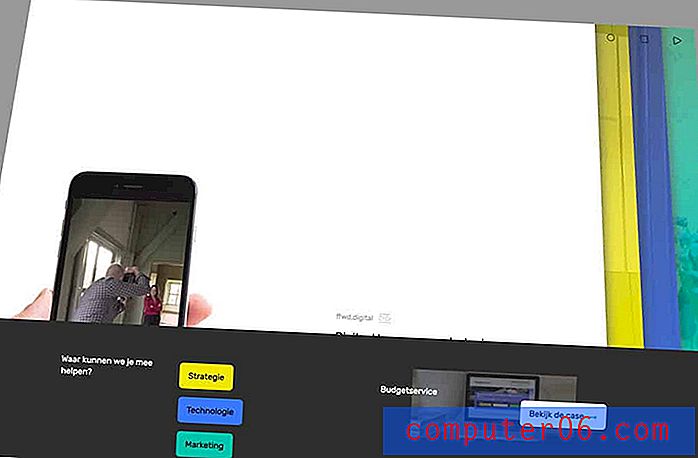
35. FFWD Digital
# f1e821 # 487afa # 23c0ad
FFWD Digital wykorzystuje światła w stylowy i klasyczny sposób. Na papierze użycie tego trio kolorów na ciemnym i jasnym tle może wydawać się niezręczne, ale tutaj jest właściwie płynne i piękne.
36. Tappezzeria Novecento
# 191919 # fab162
Tappezzeria Novecento używa schematu kolorów, od którego większość unikałaby - i to działa. Jasne połączenie pomarańczy i czerni jest proste i wciągające. Kolory kontrastują na tyle, aby wszystko było łatwe do odczytania. Miły jest również fakt, że kolory marki są również na zdjęciach.
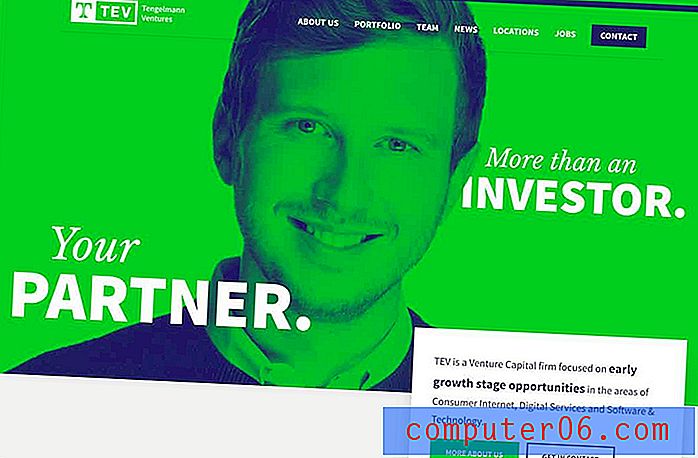
37. Tev
# 252669 # 4ecb4a
Tev nie jest nudny z wapiennym tłem i bordową nakładką. Jest odważny, a kolor zielony sprawia, że myślisz o pieniądzach - dokładnie do tego, do czego przeznaczona jest strona.
38. Nisza i kult
# 4e3883 # ffddcc
Niche & Cult używa delikatnych odcieni, by stworzyć markę piękności o bardziej kobiecym charakterze. Miękki róż przypomina niektóre odcienie skóry i puste płótno do makijażu, a jasny fiolet pasuje do nastroju witryny.
39. Sysdoc
# 001730 # 4ad7d1 # fe4a49
Sysdoc tworzy nowy obrót na podstawowej palecie czerwieni, niebieskiego i zielonego z jaśniejszymi, mniej nasyconymi opcjami dla czerwonego i zielonego. Paleta jest mocna i miękka i pasuje do prawie każdego innego zestawu elementów.
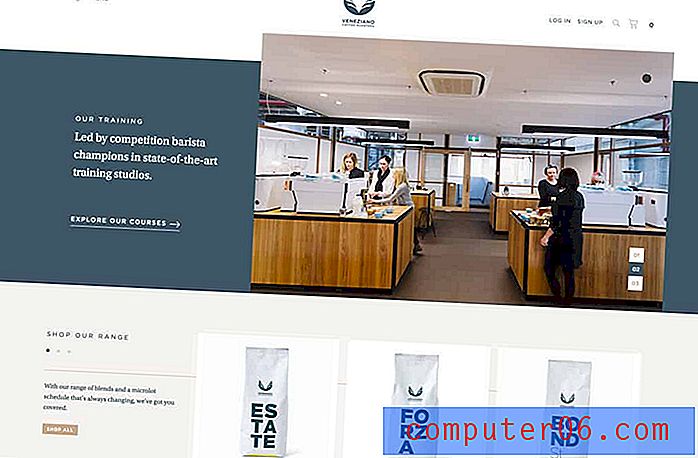
40. Palarnie kawy Veneziano
# f6f4f2 # 425664 # c6ad8f
Palacze kawy Veneziano powracają do bardziej stonowanej palety z subtelną i elegancką kombinacją szaro-niebiesko-złotą. Kolory dobrze łączą się ze zdjęciami witryny i zapewniają odpowiedni wygląd.
41. Lepsza energia
# 11abc1 # df3062 # f5b935 # 4bac3f
Better Energy wykorzystuje jasne kolory związane z naturą - zaczerpnięte z odpowiednich zdjęć - aby stworzyć zabawną paletę opowiadającą historię czegoś, co może nie być zbyt interesujące.
42. Blast Galaxy
# 0f0c24 # a350a3 # c1436d
Nie mogliśmy przejść przez szereg fajnych trendów kolorystycznych bez spojrzenia na paletę lat 80. Wszystko od lat 80. wydaje się być trendy, w tym kolory używane w Blast Galaxy, powszechnie obserwowanej kombinacji niebieskiego, fioletowego i różowego z neonowym blaskiem.
43. Portfolio Kyle Decker
# f5f5f5 # 8db48e # 4d724d
Portfolio Kyle Decker to kolejna strona internetowa z kolorystyką, która świeci, ponieważ jest taka prosta. Wykorzystuje kombinację neutralnych kolorów i tylko jednego prawdziwego koloru, aby skupić wzrok użytkownika.
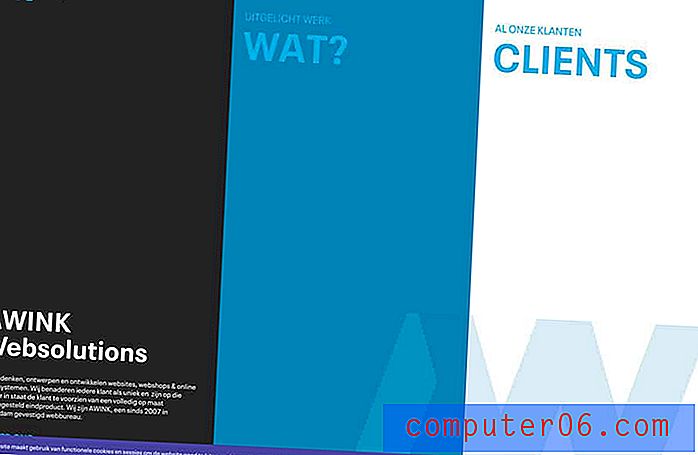
44. Awink
# 212221 # 1181b2 # ddedf4 # 44449b
Awink Websolutions stosuje również monotonny zestaw kolorów z różnymi odcieniami niebieskiego. (Niebieskie są popularną opcją, jeśli chodzi o opcje monotoniczne.) Ta jest nieco inna dzięki głębszym, ciemniejszym akcentom. Ponadto ciemne i jasne obszary ekranu niemal odtwarzają złudzenie optyczne, co sprawia, że myślisz, że jest tu więcej kolorów niż w rzeczywistości.
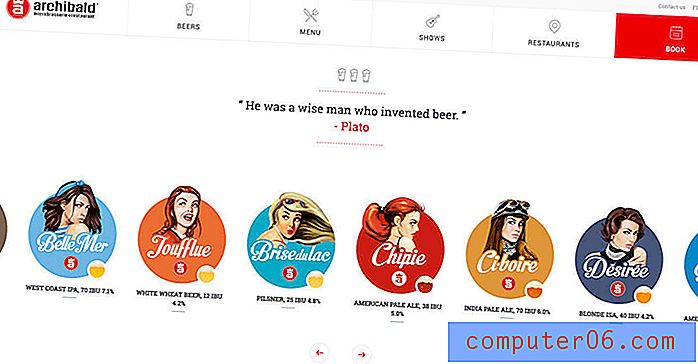
45. Archibald Microbrewery
# d81c23 # 4fa8c2 # d97441 # d29849
Minibrowar Archibald wykorzystuje tęczę kolorów, ale paleta jest zaskakująco piękna. Dzięki kolorom o podobnych nasyceniach i wizualnie podążającym za motywem, zestawia się całkiem płynnie.
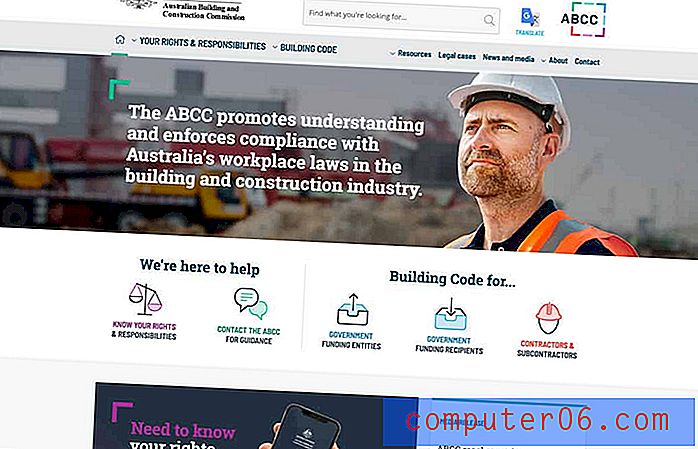
46. Rząd Australii, Komisja Budownictwa i Budownictwa
# 9b3a95 # 3d7da7 # f4abaa
Witryna australijskiego rządu, Komisji Budownictwa i Budownictwa nie jest prawdopodobnie stroną, na której można by znaleźć się na liście świetnych schematów kolorystycznych, ale połączenie fioletu, zieleni i niebieskiego tutaj jest oszałamiające. Pomaga także poprowadzić użytkowników przez projekt z systemem oznaczonym kolorami.
47. Indegy
# 45af2a # 3fddc1 # d56c06
Indegy używa jasnej zieleni w stosunku do dużej liczby zdjęć i wysokich kolorów. Prosty kolor, w połączeniu głównie z szarością i bielą, dodaje nowoczesnego charakteru projektowi i pomaga użytkownikom kierować treścią. (W innych miejscach są też akcenty w kolorze turkusowym i pomarańczowym dla subtelnych błysków światła).
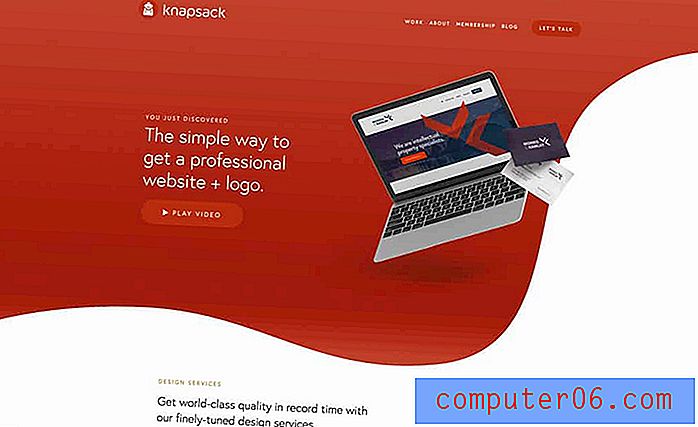
48. Plecak
# ad4328 # b65741
Plecak wykorzystuje jasną czerwoną kolorystykę z gradientami, aby dodać zainteresowanie kolorowi, który może być trudny w użyciu. Działa to, ponieważ nie ma wielu wysokoenergetycznych wizualizacji konkurujących z jasną paletą.
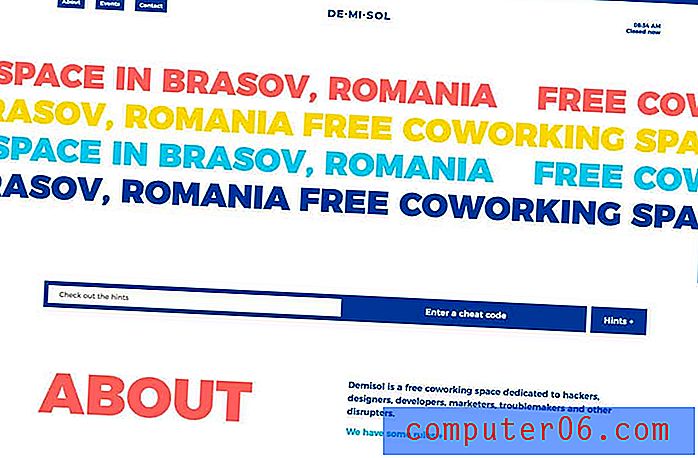
49. Demisol
# 16519f # f07e74 # f8dd2e # 4fcbe9
Demisol używa zbyt wielu kolorów i zbyt wielu dużych elementów, a mimo to jest fantastyczny. Czasami zabawa kolorem to eksperyment; przetestuj i sprawdź, czy to działa.
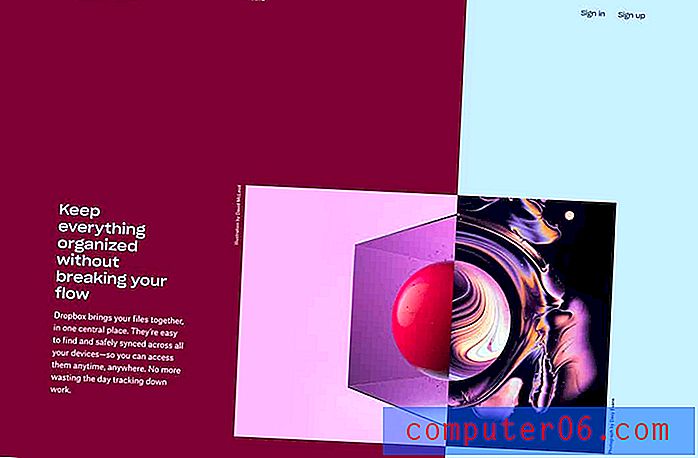
50. Dropbox
# 61082b # b4d0e7
Dropbox ma inny schemat kolorów, który nie powinien działać… ale działa. Kontrast między ciemnobrązowym a błękitem zapewnia świetny ruch oka na podzielonym ekranie. Kolory działają równie dobrze jak elementy tekstowe w przeciwnych kolorach. Po raz kolejny dowodzi, że czasami trzeba po prostu wypróbować opcje kolorów i zobaczyć, jak działają.