Trend projektowy: jak stworzyć fajną estetykę podzielonego ekranu
Jeden ekran podzielony na dwa. To może być jeden z większych trendów pojawiających się obecnie. Coraz więcej stron internetowych używa wzorów, które zawierają dwa pionowe lub kwadratowe panele umieszczone obok siebie.
I to jest ładna estetyka. Wygląd jest przyjazny dla użytkownika, można go dostosować do różnych potrzeb i pomaga w nawigacji. Jest to trend, który prawdopodobnie opracujemy i zaprojektujemy w nadchodzących miesiącach. Dzisiaj przyglądamy się kilku świetnym przykładom projektowania podzielonego ekranu z mini studiami przypadków i dowiadujemy się, jak najlepiej wykorzystać ten trend projektowy.
Przeglądaj zasoby projektowe
3 etui na podzielony ekran

Dlaczego więc na świecie chcesz podzielić projekt na pół? Jeśli po prostu zadałeś mi pytanie, nie widząc rezultatów, mógłbym go również zakwestionować. Ale jest całkiem dobry powód do wypróbowania koncepcji podzielonego ekranu.
- To dobry wybór dla responsywnych ram. Na większych ekranach konstrukcja jest podzielona, ale w przypadku mniejszych ekranów panele można układać jeden na drugim.
- Łatwo jest pracować z animacjami i efektami zachęcającymi do klikania. Spójrz na model grywalizacji zastosowany w witrynie „Chekhow is Alive” powyżej. Projekt prosi o kliknięcie, aby znaleźć swoją postać. (I bardzo trudno nie dać się wciągnąć.)
- Dwa symetryczne panele ułatwiają stworzenie modułowego obrysu do projektowania strony wypełnienia i organizowanie zawartości w blokach. To prawie ponadgabarytowe rozszerzenie wzorców projektowych w stylu karty, które zyskują na popularności.
Odważ się dzięki kolorom i typografii

Kolor i typografia są głównymi czynnikami wpływającymi na trendy, dzięki zwiększonemu skupieniu na płaskiej i materiałowej konstrukcji. Po połączeniu tych dwóch elementów uzyskasz prostą estetykę, która może być interesująca i wciągająca.
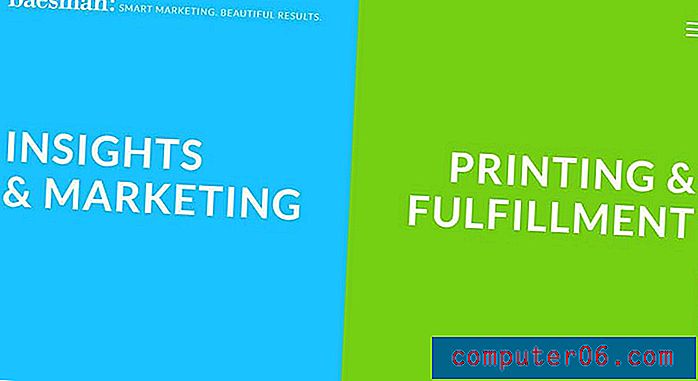
Baesman dokonał tego po mistrzowsku dzięki konstrukcji podzielonego ekranu. Dwa jasne, odważne kolorowe panele to pierwsze wprowadzenie dla tego użytkownika. Cool hover stwierdza, że „rozwija” wiadomości na każdym panelu, niemal błagając użytkowników o dalsze klikanie. Wybór kroju pisma jest prosty, ale ma wystarczającą krawędź, aby wyglądać.
Klikając na stronę, łatwo zauważyć, że ta koncepcja podzielonego ekranu jest realizowana, aby stworzyć poczucie płynności i organizacji. Podczas gdy reszta projektu nie jest tak idealnie podzielona jak strona główna, treść jest zorganizowana w panele w całym projekcie i zachowuje jasny kolor.
Utwórz miejsce na wiadomości

Podzielony ekran to świetna opcja do stworzenia motywu wizualnego, który może współpracować z wymagającymi treściami lub obrazami, lub po prostu, jeśli chcesz stworzyć większy punkt centralny dla wezwań do działania. Sztuką, aby wykonać tę pracę, jest dużo miejsca, czysta typografia i upewnienie się, że styl podziału (w przypadku tutaj przykładu, kolorowa nakładka) uzupełnia obrazy.
BAO używa pełnoekranowego obrazu bohatera za blokiem koloru z tekstem, nawigacją i wezwaniem do działania. Projekt jest interesujący na kilka sposobów, ponieważ odrywa się od niektórych wzorów, do których jesteśmy przyzwyczajeni, ale bez zamieszania. Na przykład nawigacja (menu hamburgera) znajduje się w pobliżu środka ekranu, a obraz bohatera zawiera tylko odrobinę animacji z najechaniem kursorem.
Te rzeczy pomagają przyciągnąć użytkowników do wezwania do działania po lewej stronie ekranu. Szczególnie miłe w tym projekcie jest to, że każdy ekran ma prawie własną stronę główną, dzięki czemu każdy inny fragment zawartości jest równo ważony. (Ten rodzaj leczenia nie jest odpowiedni dla każdego projektu, ale działa szczególnie dobrze, aby pokazać portfolio lub pracę klienta).
Skoncentruj się na akcji

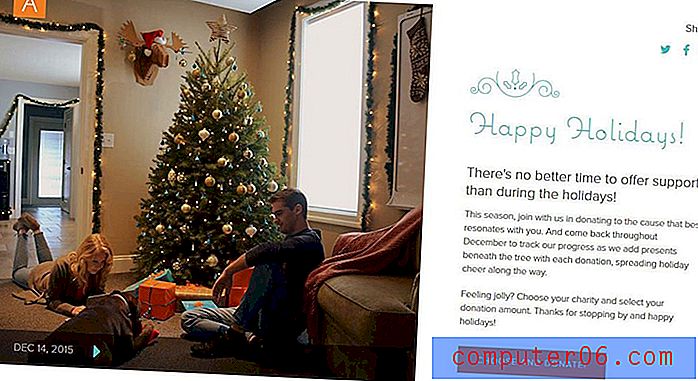
Projekt strony internetowej z podziałem ekranu może również przypominać druk. Działa to szczególnie dobrze w minimalistycznych ramach, które zawierają wyraźne wezwanie do działania dla użytkowników.
W przypadku Tree That Gives celem witryny jest zachęcanie do darowizn za pomocą prostego, kolorowego przycisku w prawym dolnym panelu. Obraz służy tylko jako punkt docelowy dla użytkowników, którzy wchodzą na stronę, ale cała ważna treść i informacje znajdują się w drugim panelu. (Ta połowa witryny mogłaby faktycznie żyć sama pod względem treści, ale nie byłaby tak interesująca wizualnie).
Twórz „Karty”

Projekt podzielonego ekranu jest wzorcem wywodzącym się z popularności kart. Wiele z tych witryn zawiera interakcje zawarte w obrębie jednej lub drugiej strony ekranu, zgodnie z filozofią jednego pojemnika charakterystyczną dla interfejsów w stylu karty.
Rozważ podzielenie podzielonego ekranu na wiele kontenerów, aby uzyskać jeszcze więcej potencjalnych dotknięć każdego użytkownika. Si le Soleil używa podzielonego ekranu w całej witrynie; duża różnica polega na tym, że lewy panel to jedna „karta”, podczas gdy prawy panel zawiera parę kart. Proste efekty aktywowania podpowiedź użytkownika, że każdy z tych elementów jest klikalny i doprowadzi do kolejnej akcji. Projekt jest czysty, dobrze zorganizowany i zaprojektowany tak, aby użytkownicy klikali.
Zmień to

Podczas gdy wiele projektów, które do tej pory obejrzeliśmy, koncentrowało się na wyraźnym podziale lewy-prawy z twardą linią między elementami, nie zawsze tak jest. Ekran można podzielić wizualnie za pomocą innych elementów.
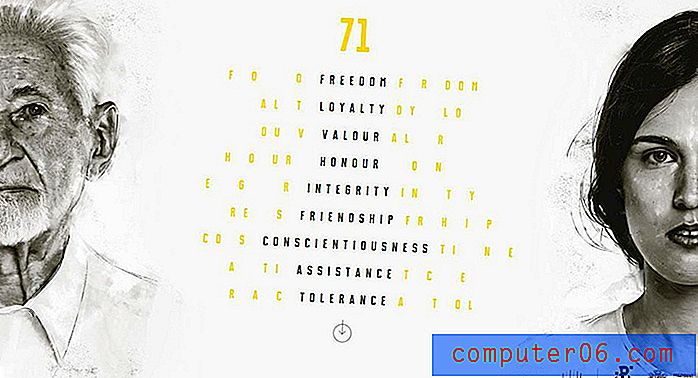
Witryna Warsaw Rising robi to z prostotą i pięknem. Blok tekstu to „linia” dzieląca panele. Każda strona ma twarz, przyciętą podobnie na ekranie i rozmieszczoną do perfekcji. Przewijanie zmienia środkowy tekst bez usuwania stylu panelu. Niemal odwrotny styl podzielonego ekranu, czarno-białe obrazy i żółte plamki wyróżniają go na tle innych. Ogólna stylistyka jest pełna dramatyzmu bez trudności w nawigacji lub przyjęciu.
Wniosek
Projekt podzielonego ekranu będzie czymś, co zobaczymy w najbliższych miesiącach. Wzorzec jest prosty, użyteczny i działa na wiele różnych typów witryn, jak tutaj sprawdziliśmy.
Sztuką, aby sprawić, by działało - i nie utknąć w „nadużywanym” projekcie - jest dodanie dodatków, które sprawią, że będzie on twój. Jeśli masz duży kolor, użyj go; rozważ układanie elementów w stos lub odejście od centrum. Ale przede wszystkim baw się dobrze!