7 typowych błędów UX, które mogą zepsuć treść
Udany projekt to połączenie dobrego projektu, zabójczej zawartości i odrobiny szczęścia. Zbyt często projekt jest przerywany przez proste błędy UX, które niszczą treść i mylą zamierzone działania interfejsu.
Użytkownicy mogą łatwo stracić orientację, dlaczego tam są i co powinni robić. Na szczęście wiele z tych błędów projektowych można łatwo zidentyfikować i poprawić. (Jako bonus, przykłady w tym poście robią wszystko dobrze; użyj ich jako przewodnika!)
1. Nieczytelna typografia
Nastąpił krótki etap, w którym projekty były wypełnione nowymi krojami pisma. Chociaż samo w sobie nie jest to problemem, stanowi problem, gdy słowa są trudne do odczytania. (Jaki sens mają słowa w projekcie, jeśli użytkownik nie może zrozumieć, co mówią?)
Patrząc na opcje nowości, pamiętaj, jak wyglądają litery ze słowami, których używasz. Niektóre kombinacje mogą działać lepiej w kroju pisma niż inne. Zwróć uwagę na kerning i liczbę używanych znaków, szczególnie w przypadku nowatorskiego kroju pisma. (Mniej znaków jest często lepsze w przypadku specjalnej typografii wyświetlania).
Skąd wiesz, że trudno jest ją przeczytać? Uważaj na kroje pisma o ekstremalnych nachyleniach, ciasnych i skondensowanych formach liter, zbyt skomplikowanych kreskach, ogonach lub ligaturach, lub formach liter, które wydają się pasować do siebie lub mają nietypowe kształty.
Napraw to teraz: zamień ten nieczytelny krój na coś o szerszym ustawieniu i bardziej typowych czcionkach. Nie musisz zmieniać się aż do Helvetica, ale wybierz coś czytelnego i interesującego. Wypróbuj coś z tej kolekcji czcionek Google.
Zrobić to dobrze: LeadGen

2. Słabe wyrównanie
Lewy, prawy, venter, uzasadniony?
Nie będziemy tutaj dyskutować o zaletach rodzajów wyrównania. Najważniejsze jest to, że naprawdę ważne jest konsekwentne dostosowanie. Typ i elementy powinny spoczywać wygodnie w kratce. Należy unikać poszarpanych krawędzi.
Problem ze słabym wyrównaniem polega na tym, że zakłóca przepływ wizualny, co utrudnia użytkownikom przechodzenie od jednego elementu do drugiego w projekcie. Mogą zgubić się w bałaganie i mogą przegapić to, co najważniejsze, jeśli chodzi o treść.
Napraw to teraz: ustaw style wyrównania dla elementów. Czy zdjęcia są wyśrodkowane, czy leżą w linii z tekstem na lewym marginesie? Utwórz zestaw wytycznych, dostosuj projekt i trzymaj się zasad idących naprzód.
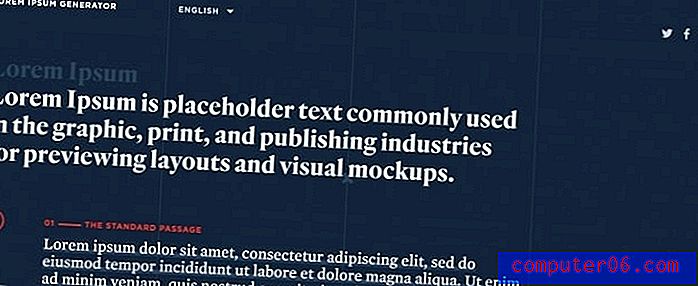
Doing Right: Lorem Ipsum

3. Niewłaściwe obrazy
Niewłaściwe zdjęcia są zabójcą treści. Może tworzyć rozłączne wizualne połączenie z tekstem lub pozostawić użytkownika drapiącego się po głowie.
Choć niedostateczne zdjęcia często pojawiają się w stylu „wiedz, kiedy to widzisz”, w twoich projektach jest kilka czerwonych flag.
- Głupie lub nadużywane obrazy: jeśli zdjęcie nie wydaje się prawdziwe (ludzie w garniturach uśmiechają się bez celu) lub jeśli widziałeś je na innych podobnych stronach internetowych, unikaj go.
- Obrazy niskiej jakości: jeśli zdjęcie jest nieostre, ciemne lub źle skomponowane, nie używaj go. Żadne zdjęcie nie jest lepsze niż złe zdjęcie.
- Obrazy w niskiej rozdzielczości: Obraz w pikselach jest zawsze zły. Wiele reguł fotograficznych, które kilka lat temu były częścią procesów projektowych, wymaga aktualizacji ze względu na dominację i popularność ekranów o wysokiej rozdzielczości.
- Obrazy puchu nie poprawiają zawartości: nie utknij, włączając zdjęcie tylko dlatego, że możesz, nawet jeśli nie ma to związku z treścią. Obrazy powinny poprawiać zawartość, a nie zamazywać.
Napraw to teraz: wykonaj audyt zdjęć. Przejrzyj swój projekt i usuń wszystkie obrazy, które zawierają czerwone flagi powyżej. Nie musisz zastępować obrazu, jeśli nie masz czegoś odpowiedniego.
Robienie tego dobrze: Xpand Laces

4. Zaniedbanie szczegółów telefonu komórkowego
Powszechnie wiadomo, że strony internetowe powinny być zaprojektowane w responsywnych ramach. Trudno byłoby znaleźć projektanta lub programistę, który argumentowałby inaczej. Ale responsywny szablon nie jest rozwiązaniem kompleksowym. Projekt musi być dostosowany do różnych rozmiarów ekranu.
Zbyt często ten szczegół jest zaniedbywany. Witryna działa na urządzeniach mobilnych, ale rozmiary czcionek są nieco za małe lub obrazy są dostosowane odpowiednio i proporcjonalnie do różnych proporcji urządzenia mobilnego. Te małe szczegóły mogą poważnie irytować użytkowników.
Napraw to teraz: poświęć trochę czasu na swój projekt mobilny. Zwróć uwagę na wszystkie szczegóły, które wydają się nie na miejscu i powodują frustrację. Sprawdź rozmiary tekstu, obrazy, czasy ładowania, rozmieszczenie przycisków i dokonaj niezbędnych korekt, aby zapewnić bardziej płynne działanie.
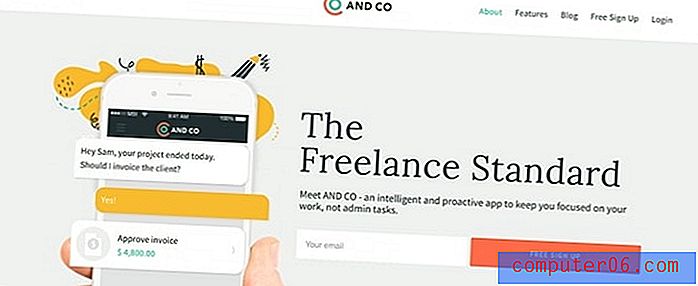
Robienie tego dobrze: i co

5. Szalony kolor
Znudzony projektant stworzy rozłączny projekt. Jednym ze sposobów, w jaki często się to objawia, jest zwariowany kolor i brak określonej palety.
Zbyt dużo kolorów może rozpraszać uwagę i często ma amatorski charakter. Dla każdego projektu, który wykorzystuje paletę inspirowaną tęczą, kolejne 1000 projektów kończy się niepowodzeniem. O ile wytyczne Twojej marki nie wymagają stosowania tego rodzaju schematów kolorów, unikaj go. (A jeśli Twoja marka ma takie wytyczne, zachęcamy do odświeżenia).
Napraw to teraz: utwórz mocną paletę kolorów. Zacznij od dominującego koloru i jednej lub dwóch dodatkowych opcji. Jeśli potrzebujesz więcej wariancji, użyj odcieni i tonów z tej palety (i utwórz reguły dla nich). Nie zaczynaj dodawać więcej kolorów.
Zrobić to dobrze: drukowanie ulotki Rush

6. Nie dawanie użytkownikom czegoś do zrobienia
Wyobraź sobie, że lądujesz na pięknej stronie, ale nie wiesz, co dalej. Przewijasz Klikasz? Czy istnieje kolejny krok, aby znaleźć więcej treści?
Powinno być.
Dobry projekt strony internetowej to sieć działań, interakcji i ruchów przepływających ze strony na stronę. Celem jest, aby odwiedzający łączyli się z jak największą ilością treści na drodze do pożądanego działania.
Napraw to teraz: każda strona w projekcie powinna zawierać wezwanie do działania. Użytkownicy powinni dokładnie wiedzieć, jaki jest cel każdej strony i chcą kliknąć przycisk, wypełnić formularz, zagrać w grę lub kupić produkt. Struktura projektu powinna zawierać pogrubione elementy interfejsu użytkownika, aby zachęcić do klikania lub stukania ze stylów przycisków do instrukcji możliwych do wykonania.
Zrobić to dobrze: Vinebox

7. Zbyt wiele dobrych rzeczy
Nie przesadzaj ze swoim superfajnym elementem.
Masz świetną ilustrację? Użyj tego. Wykorzystaj to nawet. Ale nie zaśmiecaj go wieloma innymi ilustracjami, które osłabiają obraz.
To samo dotyczy ikon lub dowolnej innej techniki, której celem jest zwabienie użytkowników. Chcesz pozostawić im więcej, nie przytłoczonych wolumenem. To brzmi dość łatwo, ale w rzeczywistości może być trudne. (Pomyśl tylko o kupionym pakiecie ikon i czujesz potrzebę uzyskania wartości swoich pieniędzy za pomocą każdego przedmiotu).
Napraw to teraz: zatrudnij mniej, to więcej strategii. Używaj tylko elementów potrzebnych do ulepszenia treści. Nie przytłaczaj tego. Przejrzyj obecny projekt i wyobraź sobie, że zabierasz jeden element z każdej strony. Co by to było Czy projekt jest do tego lepszy?
Doing it Right: Art Lovers Australia

Wniosek
Każdy projektant popełnia błąd projektowy tu i tam. (Niektórzy z nas robią więcej, niż chcielibyśmy przyznać.) Ale czy potrafisz zidentyfikować problemy i wyzdrowieć?
Powinieneś już teraz mieć dobry początek w tym kierunku dzięki tej liście błędów i sposobom ich naprawy. Nie wstydź się, gdy popełnisz grzech projektowy, dostosujesz się i ruszysz dalej.