Dlaczego prawie jest brudne słowo w designie
Prawie. To wydaje się wystarczająco niewinne, prawda? Z pewnością w tych sześciu literach nie ma czającego się zła. Możesz nawet uznać to za pozytywne słowo. Jednakże, jako projektant, powinieneś zawsze mieć się na baczności, gdy to słowo może opisać niektóre aspekty Twojej pracy.
Czytaj dalej, aby dowiedzieć się, dlaczego „prawie” może być nieprzyzwoitym słowem i jak może obniżyć jakość Twojej pracy. Przyjrzymy się również dwóm podstawom dobrego projektu, które zapewniają gotowe rozwiązania, aby rozwiązać Twoje „prawie” problemy projektowe.
Secrets Hidden in Plain Sight
Design to ciekawy temat. Jest to coś, co z definicji musi być do pewnego stopnia wrodzone i intuicyjne. Efektywne projektowanie jest przyjemne i logiczne dla obserwatora, więc teoretycznie projektowanie pod kątem masowego odwołania powinno być czymś, co prawie każdy może zrobić, ponieważ wykorzystuje nasze wspólne pomysły w zakresie estetyki i organizacji informacji.
„Wiele osób zna dobry projekt, kiedy go widzi, ale brakuje mu podstawowej wiedzy na temat projektowania, aby dokładnie wskazać, co odróżnia dobro od zła”.Fascynujące jest to, że znalezienie i zidentyfikowanie tych podobieństw jest o wiele trudniejsze niż mogłoby się wydawać. Wiele osób zna dobry projekt, kiedy go widzi, ale brakuje mu podstawowej wiedzy na temat projektowania, aby dokładnie wskazać, co odróżnia dobro od zła, a nawet więcej, aby odtworzyć dobre praktyki projektowania w ich własnej pracy.
Ten rodzaj informacji, proste fragmenty wiedzy ukryte na widoku, to mój absolutnie ulubiony temat do odkrycia. Ta dyskusja obejmie właśnie taką koncepcję. Jeden tak prosty, że absolutnie każdy może to zrozumieć, a jednocześnie tak tajny, że widzę niezliczoną liczbę osób, od laików po profesjonalnych projektantów, zupełnie nie zauważając tej zasady na co dzień.
Prawie to samo jest niezręcznie różne
Dość napięcia, dlaczego, na świecie, pytasz, „prawie” jest brudnym słowem w designie? Wydaje się wystarczająco nieszkodliwy, prawda? Zamiast mówić ci, dlaczego jest to niebezpieczne, pozwól, że ci pokażę .
Wyrównanie i rozmiar
Inspiracją dla tego utworu była strona internetowa, którą niedawno poproszono mnie o krytykę. Projekt zawierał obraz z przyciskiem pod nim, który wyglądał mniej więcej tak, jak pokazano poniżej:

Kiedy patrzę na ten przykład, od razu widzę przypadek, w którym „prawie” sieją spustoszenie w jakości projektu. Jest to wyraźniej zilustrowane, jeśli dodamy kilka przewodników:

Jak widać teraz, przycisk ma „prawie” ten sam rozmiar co obraz, ale nie do końca. Powoduje to pewien dysonans koncepcyjny, a może nawet rozpraszać uwagę:
„Czy projektant celowo sprawił, że oba obiekty miały różne rozmiary? Trudno powiedzieć. Może to pomyłka! Z pewnością oba mają być tego samego rozmiaru. ”
Twój użytkownik został teraz wyrzucony z kursu i zamiast skupiać się na swoich treściach, zastanawia się teraz, czy nie spieprzyłeś go. Teraz niektórzy mogą się nie zgodzić i powiedzieć, że powyższy przykład dotyczy problemu wyrównania, a nie rozmiaru, przycisk należy po prostu wyrównać do środka:

Trzeba przyznać, że to pomaga. W przypadku rozbieżności wielkości między dwoma prostymi obiektami przydatne może być wyrównanie do środka. Nadal jednak widzę ten sam problem. Oba obiekty są zbyt blisko siebie.
Kluczem do rozwiązania tego problemu jest zadawanie sobie pytania, dlaczego na początku dwa obiekty mają inny rozmiar. Jeśli jest to wypadek, to po prostu jesteś niedbały ze swoimi wymiarami. Jeśli jednak jest to celowa decyzja mająca na celu dodanie różnicowania, zaatakuj ten cel z nowym zapałem i spraw, aby dwa obiekty wyglądały inaczej:

Kiedy widzę ten przykład, nie ma wątpliwości, że przycisk powinien być mniejszy niż obraz. Podobnie, jeśli tak naprawdę nie potrzebujesz różnicy, po prostu ustaw dwa obiekty o tej samej szerokości:

Chodzi mi o to, że to Ty decydujesz, czy obiekty zasługują na różnicowanie. Tylko upewnij się, że jeśli to zrobią, nie wyjdziesz z nich i sprawisz, że będą się nieco różnić. Idź duży!
Typografia
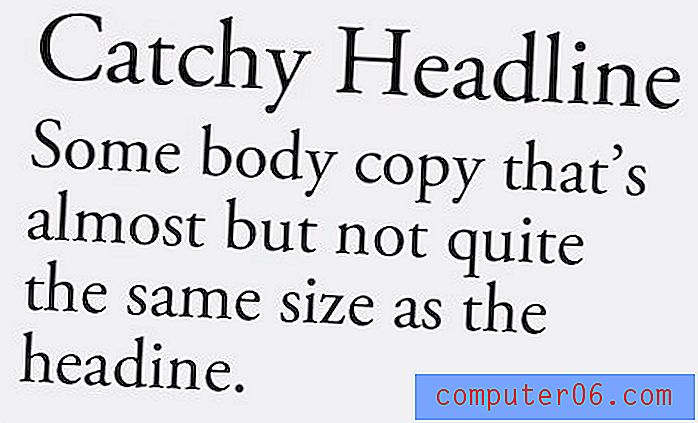
Istnieje kilka miejsc, w których zasada ta sprawdza się w typografii. Pierwsze, co przychodzi mi do głowy, to znów problem z rozmiarem. Najczęstsze miejsce, w którym to widzę, powstaje, gdy nagłówek i akapit wyglądają mniej więcej tak:

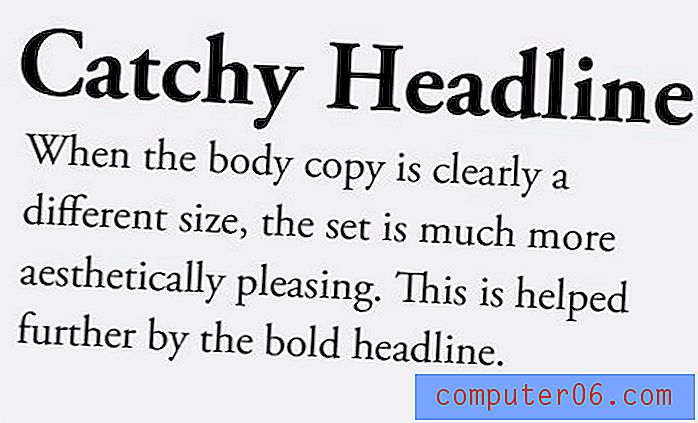
Tutaj znów napotykamy kłopoty, które „prawie” nas sprowadzają. Treść ma „prawie” ten sam rozmiar co nagłówek. Jasne, możesz powiedzieć, że są różne, ale nie jest to wystarczająco silne, aby naprawdę pomóc w przedstawieniu jasnej hierarchii informacyjnej. Kiedy upuszczamy „prawie” i osiągamy duże wyniki, wynik jest znacznie lepszy:

Ten obraz pokazuje, że należy również wziąć pod uwagę inne czynniki, takie jak odwaga. Rozważ następujący przykład, który porównuje niewielką różnicę z dużą:

Zauważ, jak słowo „Big” jest pogrubione w pierwszym przykładzie, ale wynik jest nadal tak subtelny, że jest nieskuteczny. „Duży” jest prawie taki sam jak reszta zdania. Wiemy już, że jeśli można powiedzieć to stwierdzenie, musimy być nieco bardziej ekstremalni. W drugim przykładzie pogrubiłem czcionkę, a następnie użyłem wszystkich wielkich liter słowa i powiększyłem czcionkę.
To samo dotyczy stylu wybranych czcionek. W następnym przykładzie zaimplementowałem dwa różne kroje, próbując dodać jakąś odmianę do mojego nagłówka: Garamond i Trajan.

Jak widać, te kroje są tak podobne, że trudno je rozróżnić. Czy uważasz, że nie-projektant zauważy różnicę między nimi? Dałem przykład i ledwo go dostrzegam!
Ten przykład jest prawdopodobnie trochę ekstremalny, jestem pewien, że nie wybrałbyś dwóch podobnych czcionek. Prowadzi to jednak do punktu, który jest ciągle pomijany przez prawdziwych projektantów. Upewnij się, że kroje pisma nigdy nie są „prawie” takie same. Spróbuj zmienić wybór serialu, śmiałość itp. Weź coś prostego i wymieszaj z czymś bardziej złożonym. Rezultat jest znacznie bardziej estetyczny:

Podstawowe zasady
Mógłbym tak dalej, ale jestem pewien, że rozumiesz. Możesz zastosować ten pomysł w dowolnym wybranym przez siebie obszarze projektowania. Podstawową ideą jest to, że „prawie” jest niebezpieczne. Za każdym razem, gdy zbliżasz się do „prawie”, pamiętaj tylko, że zazwyczaj prowadzi to do średnich wyników. Żaden projektant nie powinien chcieć produkować przeciętnej pracy!
Do tej pory wierni czytelnicy Design Shack zdali sobie sprawę, że nakłoniłem cię do przeczytania jeszcze jednego postu. Tak, całą tę koncepcję można sprowadzić do tego jednego magicznego słowa. Kontrast jest jednym z głównych filarów dobrego projektowania, a nauka prawidłowego posługiwania się nim sprawi, że staniesz się nieskończenie lepszym projektantem.
Informacje tutaj po prostu przedstawiają ideę kontrastu w inny sposób, który może, ale nie musi, uczynić temat bardziej zrozumiałym dla Ciebie: Różne są dobre, prawie różne są złe.
„Kiedy kontrast nie wydaje się odpowiedni, powtórzenie jest najlepszym wyborem.”To również idzie głębiej. Zauważ, że pierwszy przykład z przyciskiem przedstawił alternatywę, która sugerowała, aby dwa obiekty miały dokładnie taką samą szerokość. Jest to oczywiście zasada powtarzania. Kiedy kontrast nie wydaje się odpowiedni, powtórzenie jest najlepszym wyborem.
Wniosek: bądź ostrożny z prawie
Należy pamiętać, że w rzeczywistości istnieje wiele uzasadnionych zastosowań dla bliskich podobieństw w projektowaniu. Na przykład subtelne odmiany koloru mogą zapewnić ładny i prosty schemat kolorów. Jednak nawet w tym scenariuszu nie chcesz, aby były one tak blisko, że nikt nie może ich rozdzielić.
Przesłaniem tutaj nie jest całkowite unikanie „prawie syndromu” przez cały czas, ale po prostu ostrożność przy projektowaniu czegokolwiek, co się do niego zbliża i zadawanie sobie pytania, czy zamierzany rezultat można lepiej osiągnąć za pomocą kontrastu lub powtórzenia.