Projektowanie dla Internetu: Czy są kolory, których należy unikać?
Sieć to tęcza opcji kolorów. Kolor to świetne narzędzie do przyciągania uwagi użytkowników, zapewniające zainteresowanie wizualne i wpływ oraz tworzące kontrast dla czytelności. Kolor znajduje się również w centrum wielu trendów projektowych, w tym stylów płaskich i materiałowych.
Ale czy możesz pomylić się z kolorem? Czy są jakieś barwy lub kombinacje, których powinieneś unikać? Jednym słowem… tak! Dzisiaj przyglądamy się kolorom lub kombinacjom kolorów, których należy unikać podczas projektowania stron internetowych i aplikacji. (I na ryzyko, że już popełniłeś jeden z tych błędów, oferujemy również alternatywne sugestie).
Neony

Neonowe kolory mogą być zabawne, odważne i dodają popu do projektu. Niestety są niewiarygodnie ciężkie dla oczu, dając użytkownikom poczucie „rozerwania”, gdy wszystko boli.
Problem z neuronami polega na tym, że są zbyt jasne, aby je łatwo czytać, i powodują problemy w połączeniu z ciemnym lub jasnym tłem. Gdy są używane z tekstem, neony powodują problemy z czytelnością, ponieważ litery mają tendencję do zacierania się w tle. Neonowe tła są często przytłaczające i odwracają uwagę od głównego przesłania w projekcie.

Zamiast tego spróbuj: usuń trochę jasności z neonowych kolorów, aby miały ciemniejszy, bardziej subtelny wygląd na ekranach.
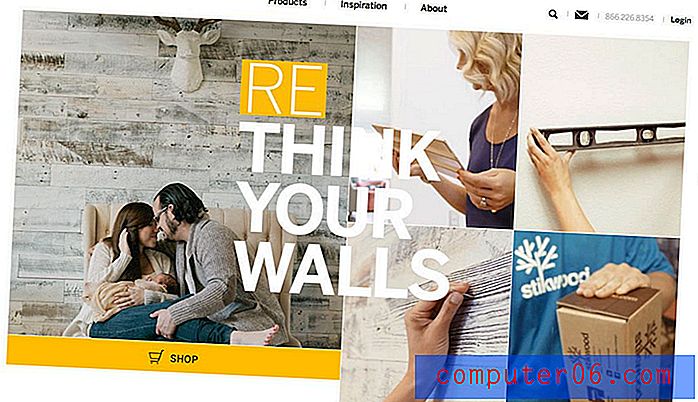
Orange You Glad wykonuje świetną robotę, wykorzystując „prawie” neonowe kolory w projekcie swojej strony głównej na wiele sposobów. Wspólnym tematem jest to, że neony są używane do mniejszych elementów i z subtelnymi zmianami kolorów, które ułatwiają różom, żółciom i zieleni oczy.
„Wibrujące” kolory

Kiedy pary o wysokim nasyceniu są sparowane, tworzą „efekt wibracji”, w którym kolory wydają się prawie poruszać rozmazanym lub rozjaśnionym ruchem. Nie chcesz tego robić.
Wibracje te mogą być niepokojące dla użytkowników, o czym wspomina teoretyk kolorów Josef Albers w swoim klasycznym przewodniku „Interakcja kolorów”: „Ten początkowo ekscytujący efekt jest również agresywny, a często nawet niewygodny dla naszych oczu. Uważa się, że jest rzadko używany, z wyjątkiem efektu krzyczącego w reklamie, w wyniku czego jest nieprzyjemny, nielubiany i unikany ”.
Możesz niemal przewidzieć, co spowoduje wibrację kolorów, zanim umieścisz je obok siebie.
- Wysokie nasycenie każdego koloru
- Uzupełnienie na kole kolorów
- Rozstawiony o 180 stopni na kole kolorów
- Konwersja kolorów na skalę szarości daje bardzo mały kontrast
Klasycznym przykładem jest połączenie jasnoczerwonego i zielonego. Popularna kombinacja „świąteczna” jest jedną z największych (i najczęściej używanych) przestępstw kolorystycznych. Te kombinacje stanowią również problem z dostępnością, ponieważ są nierozszyfrowalne przez osoby ze ślepotą kolorów.
Spróbuj zamiast tego: jeśli musisz użyć „wibrujących” kombinacji kolorów, rozdziel je za pomocą czegoś innego (najlepiej neutralnego) pomiędzy nimi.
Światło na świetle

To jeden z tych błędów, który zdarza się cały czas. Może dlatego, że można to zrobić za pomocą projektów drukowania, może dlatego, że niektóre ustawienia ekranu sprawiają, że jest to wykonalne, ale kombinacje jasnych kolorów po prostu go nie wycinają.
Są trudne do odczytania. Za każdym razem.
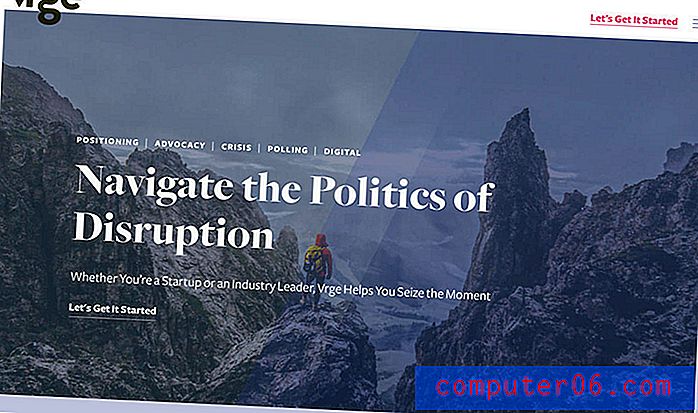
To tutaj zdarzają się największe przestępstwa: nagłówki bohaterów, które łączą obraz z białym tekstem, ale tekst spada na jasną część obrazu. W tym momencie słowa są nieczytelne. Zdarza się to znacznie częściej niż powinno. Jeśli każda litera nie jest czytelna, musisz ją przemyśleć.
Spróbuj zamiast tego: Na szczęście istnieje dość łatwe rozwiązanie tego problemu:

- Wybierz nowy obraz z jednolitym kolorem tła.
- Użyj kolorowego pola dla tekstu na obrazach z dużą różnorodnością kolorów.
- Rozważ nakładkę kolorowego obrazu, aby zwiększyć kontrast między elementami tła i tekstu.


Wszystko w tęczowym kolorze

Chociaż jest to prawie oczywiste, strony w kolorze tęczy po prostu nie działają. (Pomyśl, ile reguł teorii kolorów łamiesz, wyobrażając sobie teraz w głowie tęczową stronę internetową.)
Kombinacje kolorów tęczy są przytłaczające i przytłaczające. Na początku mogą zwrócić uwagę użytkownika, ale z pewnością odbije się, gdy zorientuje się, że treść jest nieczytelna.

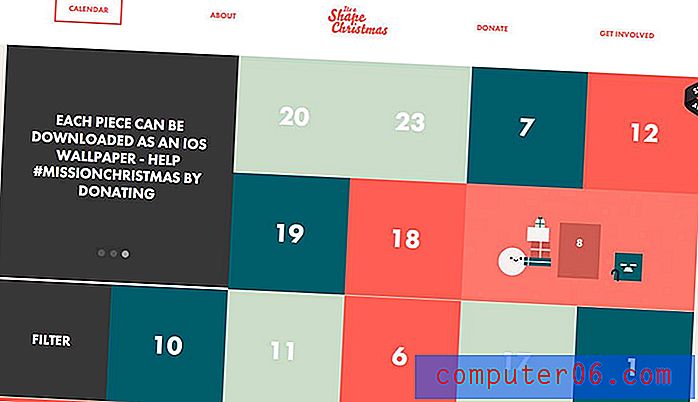
Spróbuj zamiast tego: jeśli chcesz korzystać z szerokiej palety kolorów - zgodnie z trendem - wybierz style blokowania kolorów lub karty, w których kolory mogą kojarzyć się z elementami. Ta konstrukcja w stylu pojemnika zapewni większą elastyczność dzięki kolorowi, jednocześnie tworząc poczucie organizacji i przepływu.
Jasny na Jasny / Ciemny na Ciemny

Podobnie jak światło na światło, a kombinacja podobnych nasyceń kolorów spowoduje problemy. Powinno to być oczywiste, ale należy ich unikać.
Jeśli uważasz, że tak się nie stanie, zachowaj ostrożność podczas korzystania z monotonicznych schematów kolorów. To właśnie wtedy projektanci wpadają w poślizg. (W razie wątpliwości użyj większego kontrastu.)

Spróbuj zamiast tego: Pomyśl inaczej. Jeśli chcesz używać wielu jasnych lub ciemnych kolorów, rozważ je jako opcje ekranów w przewijanej witrynie. Będziesz mógł używać wszystkich ciemnych lub jasnych kolorów, które lubisz, oraz zachować czytelność i użyteczność. (To wygrana-wygrana!)
„K” Czarny

Zwłaszcza jeśli często przechodzisz między projektami drukowanymi i internetowymi - jak robi to wielu projektantów - czysta czerń może przez pomyłkę przejść do projektów internetowych. Znany jako „K” czarny w projektach drukowanych, ponieważ używa tylko jednej płyty lub „Czystej” czerni (# 000000) w projektach cyfrowych, ten kolor jest po prostu płaski.
Pomyśl o rzeczywistości, wszystkie kombinacje czerni są w rzeczywistości filtrowane z innymi odcieniami, aby nadać temu bogactwo. (Nawet pióra kruka często wyglądają niebiesko lub bardziej fioletowo w odpowiednim świetle.) Użyj kombinacji czerni, która zawiera inne kolory, aby stworzyć ten bogaty, ciemny kolor i zachować czystą czerń do druku.

Spróbuj zamiast tego: wypróbuj kolor czarny z nutami kolorystycznymi pasującymi do Twojej marki lub dodaj odpowiednie kolory. Im bardziej rozjaśniasz czerń na szary, tym łatwiej dostrzec kolory makijażu. Zastanów się nad czernią w połączeniu z otaczającymi kolorami i zastanów się nad makijażem każdego z nich oraz ich wzajemnym stosunkiem. (Na przykład, użyj czarnego z nieco bardziej niebieskawym odcieniem, aby przesunąć pomarańczowe lub żółte odcienie dla tekstu lub innych elementów.) Na przykład, kolor dla Wonderland powyżej, to # 0a0a0b.
Wniosek
Największym powodem do uniknięcia tych kolorów i kombinacji jest brak czytelności i kontrastu. Rzeczywistość polega na właściwym doborze kolorów i dużym kontraście, prawie każdy odcień może działać z umiarem.
Ale jest w tym haczyk. Być może będziesz musiał uczynić go nieco ciemniejszym lub jaśniejszym, niż się spodziewasz, aby działał. Pamiętaj, że kolory przyjmują atrybuty z otoczenia (w tym podświetlenie ekranu) i należy je odpowiednio dostosować.
Oto Twoja „sztuczka dnia”: jeśli musisz zezować, przesłuchiwać lub przesuwać ekran, aby coś zobaczyć, kolor nie działa i musisz przejść do czegoś innego.