Praktyczne wskazówki dotyczące korzystania z kolumn tekstu w układach
Projektowanie wokół dużych bloków tekstu może być trudne, a więcej projektantów stosuje podejście „mniej znaczy lepiej” podczas pracy z kolumnami i dużymi blokami tekstu. Podczas korzystania z dużej ilości czcionek, takich jak książka, strona internetowa z tekstem lub projekt drukowany, większy nacisk kładziony jest na czytelność niż na faktyczny wygląd tekstu.
Kroje pisma są ważne, ale jeszcze ważniejsza może być liczba kolumn używanych w połączeniu ze słowami. Liczba kolumn używanych w projekcie może się różnić w zależności od wielu czynników, takich jak zastosowany krój pisma i styl, typ projektu, rozmiar czcionki i szerokość rynny oraz proporcja innych elementów.
Poznaj elementy Envato
Podoba ci się ten artykuł? Subskrybuj nasz kanał RSS i śledź nas na Twitterze, aby być na bieżąco z najnowszymi treściami.
Krój i styl
Pierwszą rzeczą, którą należy wziąć pod uwagę przy rozważaniu, ile kolumn należy użyć, jest wybór czcionki i typ tekstu, jaki zawiera projekt. Pomyśl o dodatkach, których chcesz użyć, takich jak wielkie litery, wcięcia oraz odstępy między wierszami i akapitami.
Ważny jest także styl pisma. Czcionki szeryfowe i bezszeryfowe są najczęściej używane w blokach typu ze względu na ich doskonałą czytelność w różnych rozmiarach. Projekty korzystające ze staroangielskiego, skryptowego lub nowatorskiego kroju rzadko używały wielu układów kolumn lub dużych bloków tekstu.
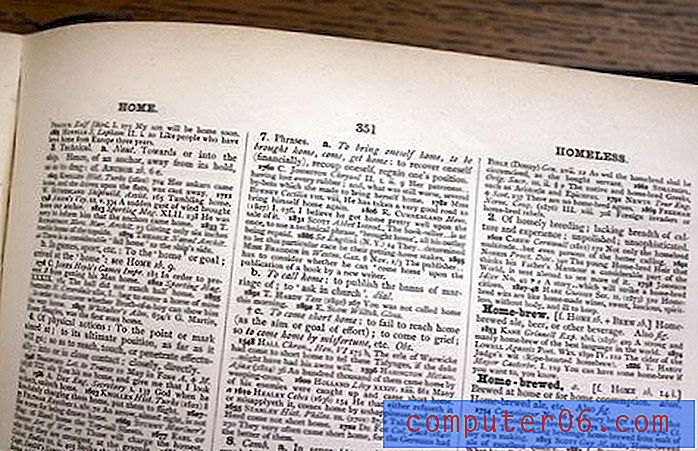
Wiele projektów drukowania i stron internetowych, które widzisz dzisiaj, wykorzystuje prosty, jednokolumnowy projekt dla głównego elementu tekstowego. Większość drukowanych książek wykorzystuje jedną kolumnę tekstu na stronę, choć nie zawsze tak było. Wiele starszych książek w twardej oprawie zawierało dwie kolumny tekstu na stronie; formaty wielu kolumn są nadal powszechnie używane w książkach, takich jak słowniki i almanachy. Preferowane jest używanie pojedynczej kolumny do pisania w witrynach internetowych, aby ułatwić czytanie tekstu podczas przewijania strony.
Układy z wieloma kolumnami są najlepiej zarezerwowane dla aplikacji, które można wyświetlać jednocześnie, na przykład w projektach drukowanych lub dla czytników elektronicznych. Układy z wieloma kolumnami są najczęściej używane przez wydawców gazet i czasopism oraz w biuletynach.
Rodzaj projektu

Użycie kolumn w projektach drukowanych może się znacznie różnić, a sposób, w jaki używasz kolumn, może dać określone odczucie. Projekty z jedną kolumną wydają się być bardziej otwarte i zachęcające, na przykład reklama Caterpillar z lat 70. Zauważ, że większość miejsca zajmuje obraz, a nie sam tekst.

Używanie wielu chudych kolumn może być przytłaczające i zatłoczone, np. Strona ze słownika, ale ma inny cel. Tekst nie jest przeznaczony do czytania jako całość i służy do przeglądania krótkich informacji.

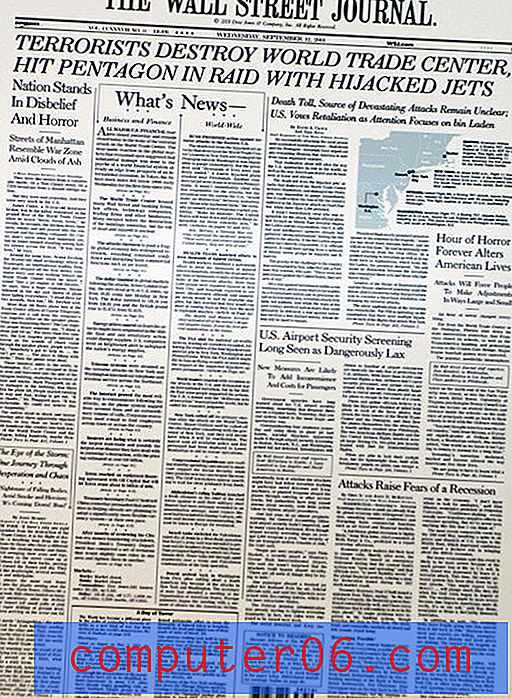
Układy gazet i czasopism używają również układów wielokolumnowych z dużą ilością tekstu. Wall Street Journal od dziesięcioleci stosuje ten sam sześciokolumnowy układ z drobnymi poprawkami, takimi jak dodanie kolorów i zdjęć. Kolumny utrzymują mały typ (zwykle tylko od 9 do 11 punktów) uporządkowane w sposób łatwy do odczytania i porządkują stronę z dużą ilością elementów tekstowych, które mogą się nie odnosić.

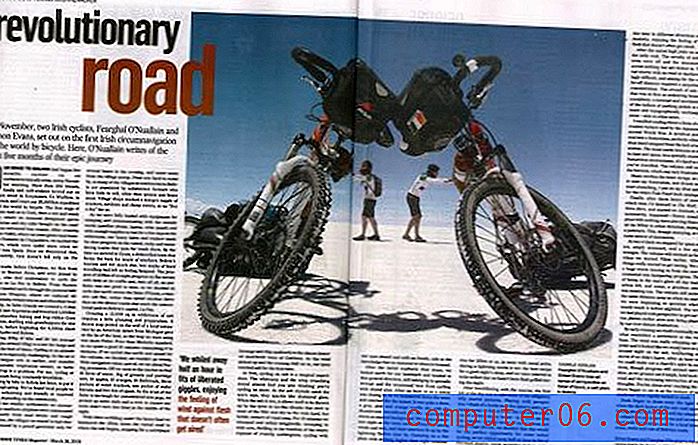
Czasopisma używają również wielu układów kolumn, ale zwykle używają większych szerokości kolumn i rozmiarów, takich jak ten układ z The Irish Times Magazine.


W projektach internetowych pomyśl o dostępnej przestrzeni na tekst. Wiele układów stron internetowych jest podzielonych na dwie lub trzy kolumny, zanim jeszcze dodasz tekst do miksu. Największa z tych kolumn jest zarezerwowana dla treści strony internetowej i jest to miejsce, z którym faktycznie musisz pracować. Pomyśl o elementach pod banerem: czy po jednej stronie strony jest kolumna reklam? Czy umieściłeś również elementy nawigacyjne w kolumnie?
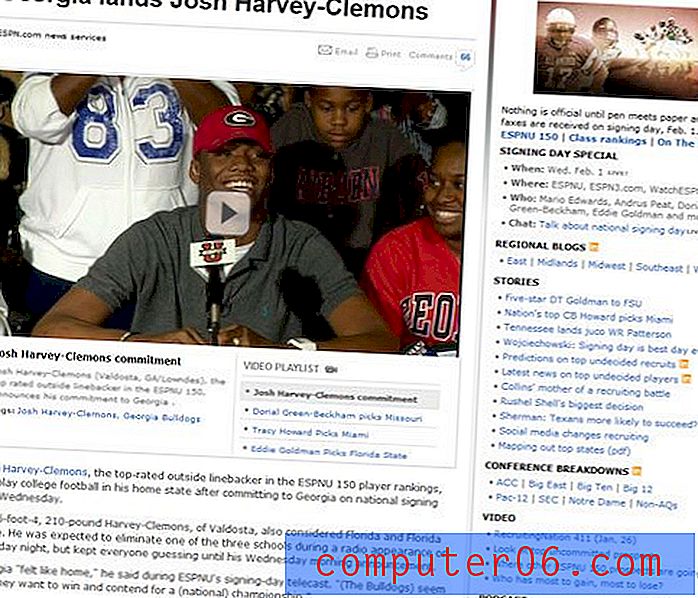
Kiedyś norma, szablon trzech kolumn został odłożony na bok przez wiele stron internetowych, które obecnie używają modelu dwukolumnowego, w tym tutaj w Design Shack i ESPN. Ten model pozwala na szerszą kolumnę dla głównej kolumny tekstu, ale pozostawia niewiele miejsca na układy tekstu w wielu kolumnach, które są zarezerwowane dla jeszcze szerszych przestrzeni.
Rozmiar czcionki i szerokość rynny

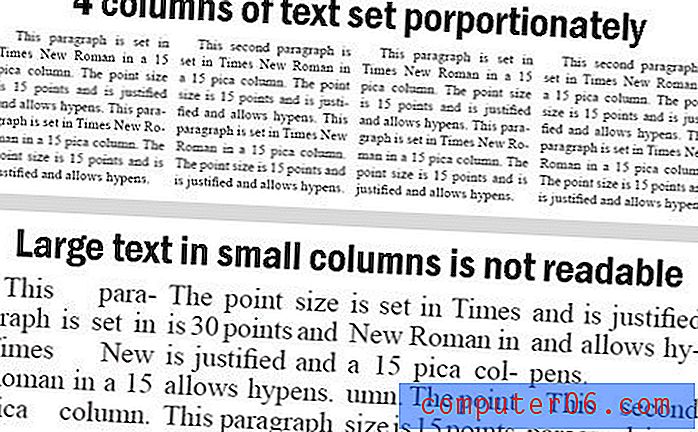
Chociaż większość współczesnych wydawców książek wybiera format jednokolumnowy, należy jednak pamiętać, że rozmiar tego typu jest bardzo zróżnicowany w przypadku książek w twardej oprawie, w miękkiej okładce i w wydaniach elektronicznych. Ta różnica wielkości typu uwzględnia styl jednokolumnowy, ponieważ tekst jest proporcjonalny do szerokości kolumny. Najbardziej znaczącym wyjątkiem są słowniki i almanachy, w których stosuje się bardzo małe czcionki z dużymi blokami tekstu w wielu kolumnach na stronie.
Zbyt szerokie kolumny mogą nadwerężyć oko, co utrudnia czytanie tekstu. Zbyt cienkie kolumny mogą powodować dziwne przerwy i nadmierne dzielenie wyrazów w tekście. Aplikacja Kindle na iPada Apple rozwiązała ten problem, zmieniając format z pojedynczej kolumny, gdy jest używana pionowo, ale używa dwóch kolumn, gdy iPad jest obrócony, aby ułatwić czytanie.
Zasadniczo w projektach drukowanych szerokość każdej kolumny (w pikach) powinna być tak szeroka lub szersza niż rozmiar czcionki w punktach. W dużych blokach tekstu rozmiar czcionki nie powinien przekraczać szerokości kolumny.
Nie ma tak wyraźnej zasady dotyczącej projektowania stron internetowych. Wielu projektantów decyduje się na 12 lub 14 punktów za kopiowanie treści bez względu na szerokość kolumny. Jeśli masz wąską kolumnę do kopiowania (500 pikseli lub mniej), wybierz mniejszy rozmiar. Szersze kolumny ładnie radzą sobie z typem 14-punktowym, bez zbyt wielu niewygodnych podziałów linii. Jeśli szukasz czegoś bardziej konkretnego, sprawdź typografię Golden Ratio Pearsonified.

Odstęp między każdą kolumną może określać czytelność tekstu. Zwróć uwagę na nacisk na rynny w reklamie Eico Stereo powyżej. Szerokie odstępy między kolumnami zawierające dużą ilość tekstu sprawiają, że kolumny są mniej zastraszające dla oka i łatwiejsze do odczytania. Na standardowej stronie gazety kolumny tekstu mają szerokość od 10 do 13 pik i mają rynnę 1 pica. Magazyny również używają podobnych specyfikacji. Ta przestrzeń oddziela kolumny, dzięki czemu można łatwo odczytać każdą linię do końca, a następnie w dół do następnej, bez przeskakiwania do następnej kolumny, co powoduje zamieszanie. Większe rozmiary czcionek i większe szerokości kolumn wymagają większych szerokości rynny. Podobnie jak w przypadku kolumn, w całym projekcie należy stosować stałą szerokość rynny.
Odsetek innych elementów
Decydując, ile kolumn najlepiej pasuje do projektu, pomyśl o czymś więcej niż tylko o tekście. Równie ważne mogą być elementy nietekstowe otaczające kopię.
Pomyśl o innych elementach, które będą dotykać każdej kolumny tekstu. Czy planujesz dodać małe zdjęcia lub fragmenty tekstu? Weź również pod uwagę rozmiar i wagę innych przedmiotów. W projektach drukowanych rozmiar, waga i kolor innego tekstu otaczającego każdą kolumnę może mieć wpływ na tekst. W projektach internetowych to samo dotyczy elementów po obu stronach głównej kopii, a ponadto należy wziąć pod uwagę efekty animowane. Tym bardziej, że zajmujesz się każdą kolumną typu, odpowiada znaczeniu użycia uproszczonego i prostego typu w każdej kolumnie. Dodatkowe efekty w obszarze roboczym mogą również decydować o używanym rozmiarze czcionki. Aby treść tekstu zachowała własną tożsamość, należy ustawić rozmiar i czcionkę kontrastującą z innymi elementami.
W każdym projekcie wybierz szerokość kolumn i trzymaj się jej. Ustawienie typu w różnych szerokościach kolumn w jednym dokumencie może być wstrząsające. Staraj się unikać zawijania tekstu wokół zbyt wielu dużych obiektów, które zmieniają wizualny rozmiar kolumn; może to utrudniać czytanie tekstu, powodując złe przerwy i nadmierne dzielenie wyrazów.
Wniosek
Projektanci grafiki czerpią naukę z Internetu i zaczynają pracę z mniejszą liczbą szerszych kolumn w swoich układach. Jest to widoczne w wydawnictwach książkowych, czasopismach, a nawet niektórych gazetach. Zdecydowanie się na użycie pojedynczej kolumny przy bardziej pionowych szerokościach jest problemem lub w większości aplikacji internetowych z dużymi blokami tekstu.
Układy wielokolumnowe najlepiej sprawdzają się w przypadku mniejszych krojów pisma w sytuacjach projektowych, w których cały projekt lub blok tekstu można zobaczyć na pierwszy rzut oka, dzięki czemu układy wielokolumnowe są mniej popularne w projektowaniu stron internetowych z powodu przewijania. Pamiętaj o tym, jak czytelnicy będą czytać typ i rozmiar czcionki podczas planowania układu w formacie wielu kolumn.
Źródła obrazu: nesster, nesster, quinn.anya, cliff1066 i terrorghalonuallain.