7 porad dotyczących korzystania z tekstur tła w projektowaniu stron internetowych
To nie jest typowe podsumowanie tekstur używanych w tle witryny. Jeśli szukasz konkretnej tekstury, mamy ją tutaj. Ale co jeśli chcesz stworzyć swój własny? Lub znaleźć sposób na dostosowanie tekstury do swojego projektu? Na tym skupimy się dzisiaj.
Chociaż istnieje wiele sposobów wykorzystania tekstur w projektowaniu stron internetowych, z tych środowisk uzyskasz znacznie większy przebieg, jeśli zastosujesz nowoczesne podejście i będziesz przestrzegać kilku prostych zasad.
Oto siedem wskazówek, które pomogą Ci dobrze wykorzystać tekstury tła w projektowaniu stron internetowych (wszystkie są zgodne z najnowszymi i największymi wzorami i trendami projektowymi 2019).
Tekstury tła
1. Idź prosty i niedoceniony

Świetna tekstura tła może nawet nie zostać zauważona przez wielu użytkowników. Powinien to być prawie niewidoczny element, który przyczynia się do ogólnej czytelności i użyteczności, zapewniając jednocześnie głębię lub zainteresowanie wizualne.
Proste i zaniżone tekstury tła są idealnym sposobem na to. W przypadku wydarzenia pod koniec ubiegłego roku Konferencja Wszechświata Github wykorzystała projekt, który zawiera proste czarne tło z białymi kropkami. Efekt nocnego nieba naprawdę wpada w tło, dzięki czemu łatwo znaleźć logotyp gradientu i informacje o zdarzeniu.
Proste tekstury tła mają zwykle małe lub ciasne powtarzające się wzory i mogą mieć prawie dowolny kolor. Chodzi o to, że te tekstury tła nie są punktem centralnym; służą one do zwrócenia uwagi na resztę projektu.
2. Idź duży i odważny

Może subtelne to nie twoja sprawa. W takim przypadku wybierz dużą i odważną teksturę lub wzór tła.
Te style większe niż życie sprawdzają się w projektach, w których pierwszy plan jest bardziej obciążony tekstem lub interfejsem użytkownika i nie ma innych konkurencyjnych obrazów do rozwiązania. Korzystanie z tego rodzaju tekstury tła może być trudne, od utworzenia niewidocznego dla użytkownika wzoru kafelkowania, po zapobieganie przypadkowemu, aby tło stało się głównym punktem centralnym całego projektu.
Aby mieć pewność, że przewymiarowana tekstura tła działa, pamiętaj o analizie i zwyczajach użytkowników, aby wprowadzić zmiany. Gwałtowny spadek ruchu lub konwersji jest oznaką braku połączenia między użytkownikami a użytkownikami.
3. Włącz trend

Tekstura tła z trendem może sprawić, że Twój projekt będzie wyglądał super-nowocześnie i świeżo.
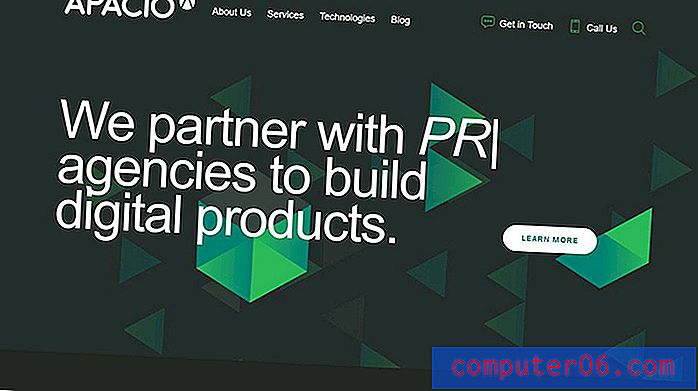
Z geometrycznymi kształtami, które są teraz modne, nic dziwnego, że strona internetowa Apacio jest atrakcyjna. Dzięki mieszance jasnej geometrii na ciemnym tle wzór tworzy ładną teksturę i głębię, która pomaga użytkownikowi skupić się na dużym tekście i wezwać do działania, ponieważ elementy te kontrastują z tłem. Tekst - proste litery bezszeryfowe - zdają się odrywać od zielonych kształtów.
Warstwy tekstur również przyczyniają się do tego ogólnego efektu. Zauważ, że kolor oddziela dwie warstwy tła ciemniejszymi elementami „za” jaśniejszymi elementami.
4. Użyj obrazu

Tekstura tła nie musi być powtarzalnym wzorem pobieranym z witryny pobierania. Jednymi z najlepszych tekstur tła są obrazy związane z marką lub głównym komunikatem, aby dodać kolejny poziom zainteresowania wizualnego i zaangażowania.
Sztuka polega na tym, aby skutecznie przenosić obraz w tło. (I to niekoniecznie oznacza użycie techniki zanikania.) Zanikanie obrazu oznacza, że wypada on z głównego obszaru obrazu na odległość.
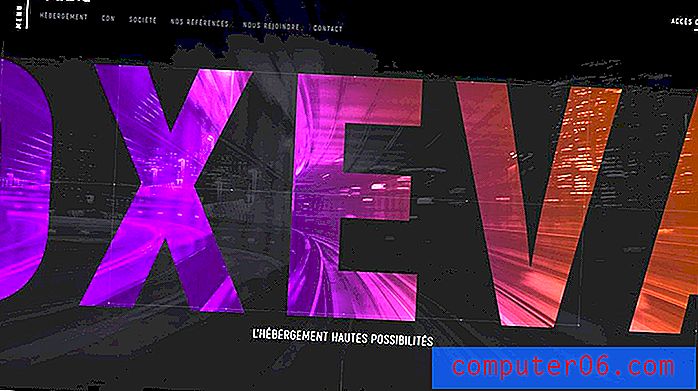
W powyższym przykładzie Oxeva robi to na dwa sposoby: Przyciemnia zdjęcie, dzięki czemu widoczne są tylko kontury pejzażu miejskiego, i wykorzystuje odważną obróbkę kolorów na pierwszym planie, aby w naturalny sposób przyciągnąć wzrok. Na zdjęciu jest również trochę rozmycia, dzięki czemu obraz jest dostrzegalny, ale nie z poziomem szczegółowości, który sprawia, że ważne są precyzyjne punkty zdjęcia.
5. Użyj wariacji kolorów

Mieszaj i dopasowuj odcienie i odcienie z tej samej palety kolorów, aby uzyskać odważną teksturę z liter lub kształtów. Wariacje kolorów, nawet z tej samej rodziny, mogą tworzyć głębię i zainteresowanie wizualne.
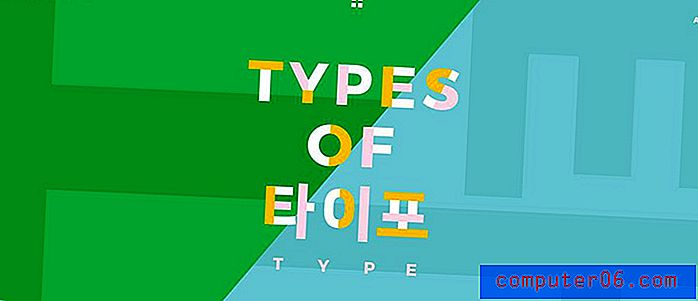
Typy typów używają zabawnej kombinacji kolorów z wielkimi literami, aby utworzyć teksturę tła. Nawet bez technik takich jak gradienty lub cienie linie z form literowych określają głębię i równowagę, pomagając jednocześnie zwrócić uwagę na miejsce, w którym spotykają się kolory tła i znajduje się główny nagłówek.
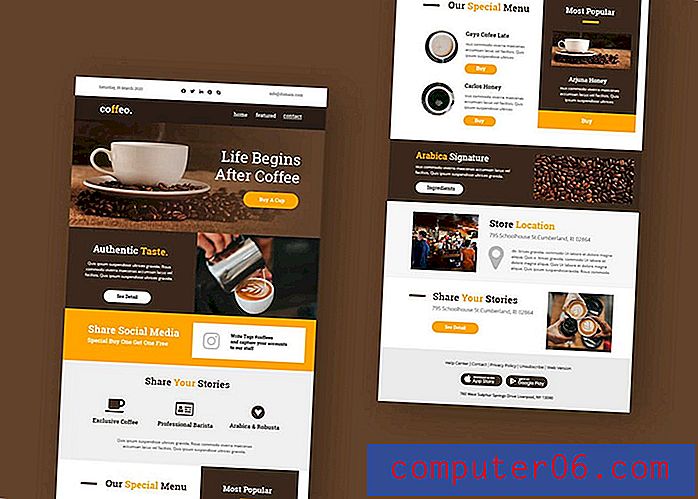
6. Chwyć gradient

Gradienty są modne i atrakcyjne wizualnie. Jeśli chodzi o użycie gradientu jako tekstury tła, możesz użyć go osobno lub nałożyć na zdjęcie warstwą.
Działa prawie każda kombinacja kolorów, więc użycie gradientu do stworzenia tekstury i głębi nie jest trudne. Możesz znaleźć kombinację gradientów, którą kochasz od WebGradients, jeśli nie masz jeszcze zamiarów do pracy.
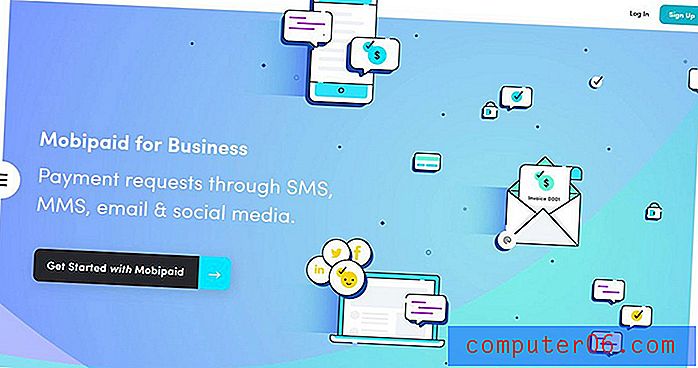
Mobipaid wykorzystuje wiele subtelnych gradientów, aby stworzyć głębię i teksturę w tle. Ilustrowane animacje na pierwszym planie prawie wyskakują z gradientów, a ciemne wezwanie do działania jest łatwe do zauważenia. Jaśniejsze i ciemniejsze przestrzenie w teksturze gradientu pomagają użytkownikowi szybko poruszać się po projekcie.
7. Animuj

Chociaż wiele porad koncentruje się na statycznych elementach tła, nie ma reguły, która mówi, że tło nie może być dynamiczne.
Aby maksymalnie wykorzystać tego typu teksturę tła, ruch powinien być subtelny, aby nie zakłócał głównego obrazu ani wiadomości. Włączenie wyciszonej lub subtelnej palety kolorów, takiej jak powyższy alfabet łotewski, jest również świetną opcją.
Ta animacja może zawierać elementy, które poruszają się, skręcają, obracają lub wideo. Motion to dobry sposób na zwrócenie uwagi użytkowników. Wykorzystaj w pełni animowaną teksturę tła, upewniając się, że ruch ten nie przytłacza pierwszego planu projektu.
Wniosek
Świetna tekstura tła może dodać głębi i wizualnego zainteresowania do ogólnego projektu witryny. Podczas gdy wielu projektantów nadal stosuje bardziej płaskie tła - takie jak pojedynczy kolor - dodanie odrobiny tekstury może wyróżnić Twój projekt.
Sztuką korzystania z tekstur jest to, że muszą być subtelne i faktycznie wpaść w tło, aby elementy pierwszego planu były łatwe do odczytania i zrozumienia. To może być dość delikatna równowaga. Pamiętaj, aby ustawić duży kontrast między teksturami tła i obrazami pierwszego planu, elementami interfejsu użytkownika i tekstem, aby zmaksymalizować wpływ całego projektu.