Naucz się na przykładzie: 6 lekcji projektowania stron internetowych z restauracjami i jedzeniem
Dzisiejszy temat jest pyszny: strony z restauracjami i jedzeniem. Małe firmy płacą rachunki za niezależnych projektantów, a lokalne restauracje mogą służyć jako główne źródło dochodów. Jeśli jednak wybierasz się na pierwszy projekt witryny restauracji, musisz wiedzieć o kilku rzeczach.
W tym artykule nauczymy się na przykładzie, gdy przyjrzymy się wielu przepysznym witrynom z jedzeniem i restauracjami. Sprawdzając, co ci projektanci zrobili dobrze, pomożesz zapewnić sobie sukces w tej dziedzinie.
Przeglądaj zasoby projektowe
Fotografia jest wszystkim

Strona: The Claw Bar
Zdaję sobie sprawę, że to brzmi jak ogólne stwierdzenie, a może nawet hiperbola, ale jestem całkiem poważny. W witrynach restauracji aforyzm „wyrzucanie śmieci, wyrzucanie śmieci” jest całkiem odpowiedni. Jeśli pracujesz z brzydkimi porcjami jedzenia, od samego początku jesteś skazany.
Jako gość witryny restauracji, moim głównym zainteresowaniem będzie jedzenie. Musisz sprzedać mi ten produkt, a fotografia jest na to sposobem. Sztuczka polega na tym, że fotografowanie jedzenia jest bardzo trudne, więc nie można tu znaleźć taniego sposobu. Słaba fotografia żywności może wyrządzić więcej szkody niż pożytku.

Źródło: lewe zdjęcie i prawe zdjęcie
Twoim zadaniem jako projektanta jest przekonanie klienta, aby naprawdę zainwestował w świetne zdjęcia, jeśli jeszcze ich nie ma. Jeśli jesteś także fotografem, może nawet zarobić kilka dodatkowych dolarów.
Prawie każda strona w tym artykule korzysta z tej porady, ale oto kilka, które wypadły szczególnie dobrze:
Findus Norge

Cappellos

Culinaria

Pokaż mi atmosferę

Strona: Au Petit Panisse
Kiedy myślisz o wizualizacji witryny, możesz mieć ochotę myśleć wyłącznie o jedzeniu. Jednak drugorzędnym rysunkiem dla restauracji, dla wielu osób, głównym rysunkiem dla restauracji, jest atmosfera. Mogę dostać świetnego burgera w dowolnym miejscu, ale chcę zjeść burgera w miejscu, które jest niesamowite!
Jest tak wiele niepewności związanych z próbowaniem nowego miejsca do jedzenia. Jeśli naprawdę mogę poczuć to miejsce na stronie, będę bardziej pewny swojej decyzji o jedzeniu. Z praktycznego punktu widzenia często zdarza się, że jedno zdjęcie atmosfery i wystroju daje mi dobry pomysł na ogólne zasady ubioru tego miejsca. Na przykład, czy przebrałbyś się za pokazaną powyżej restaurację? Co powiesz na ten?

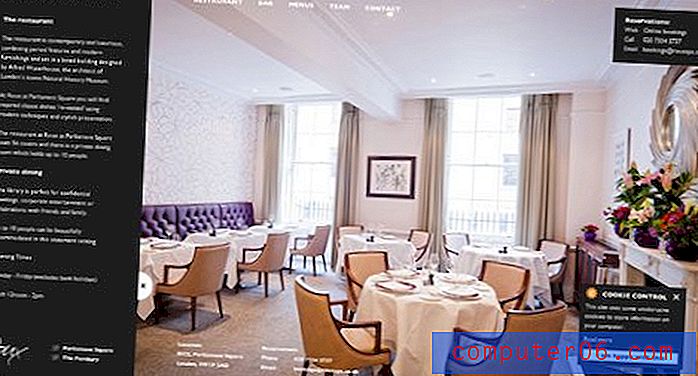
Strona: Roux na Parliament Square
Wykorzystaj fakturę i kolor mocno

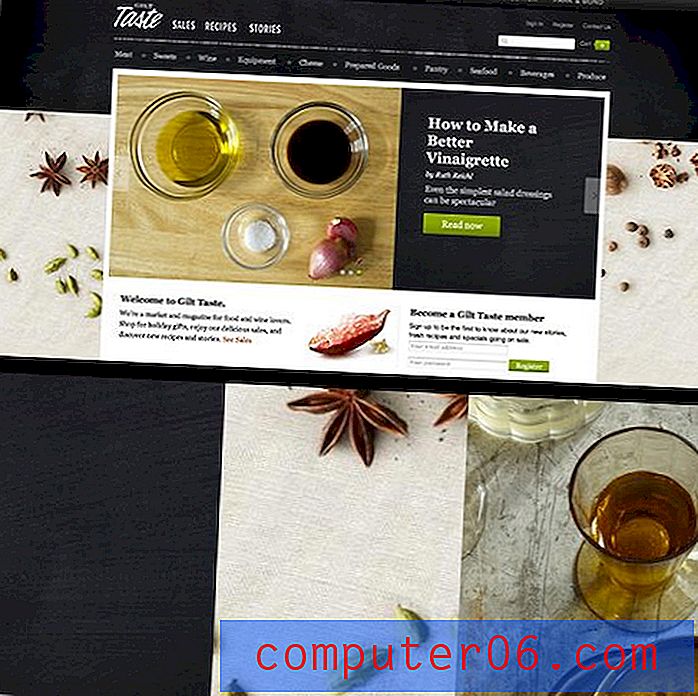
Strona: Gilt Taste
Potężnym narzędziem, które masz do dyspozycji podczas projektowania dowolnej witryny związanej z jedzeniem, jest tekstura. Najlepsi projektanci w tej niszy używają ton realistycznych tekstur na swoich stronach. Gilt Taste, powyższa strona, jest tego doskonałym przykładem. Strona główna jest pełna różnych tekstur, zarówno na osobnych zdjęciach, jak i jako tło do pisania.
Jako kolejny przykład, oto mała, przycięta część motywu restauracji z ThemeForest. Zwróć uwagę, ile tekstur można znaleźć w tym jednym małym obszarze!

Strona: motyw restauracji Victoria
Wybór kolorów jest niezwykle ważny dla witryn z jedzeniem. Kolor pomaga ustawić nastrój i uwypukla. Nie bój się używać jasnych kolorów i zawsze wyciągaj z jedzenia, jeśli to możliwe, aby ładnie wszystko związać.

Witryna: gęsia skórka
Rozbicie go

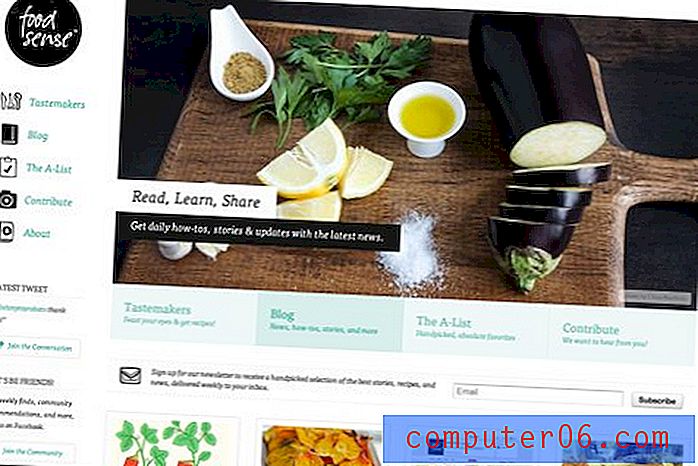
Strona: Sens jedzenia
Kolejna solidna wskazówka do pracy z fotografią żywności: ludzie są zafascynowani tym procesem. Sztuka przyjmowania surowych składników i przekształcania ich w pyszne potrawy przyciąga nas wszystkich.
Ponadto, tylko pokazanie świeżych składników sprawia, że jedzenie jest zdrowsze i bardziej apetyczne. Nikt nie lubi myśleć, że restauracja wysłała tę lasagne ciężarówką. Chcą zobaczyć pomidory!

Strona: Delicioso

Witryna: gęsia skórka
Twórz własne menu dla Internetu
Wiesz, co jest moim największym wkurzeniem na stronach restauracji? Menu Najczęściej ta część witryny oferuje okropne wrażenia użytkownika. Kulę się przy każdym zamówieniu w Paradise Bakery online:

Strona: Paradise Bakery
Zamiast kłopotać się z budowaniem menu na swojej stronie, po prostu przesłali milion skanów swojego fizycznego menu, które następnie muszę przeglądać po jednej dziwacznej stronie na raz. Jeśli klikniesz opcję pobrania pliku PDF, dosłownie otrzymasz płaską kompozycję PDF, którą wysyłają do drukarki, aby utworzyć składane menu. Nie wymyślam tego ludzie:

To jest tak duże, że musisz powiększać małe porcje, a następnie przesuwać, aż znajdziesz to, czego chcesz. To zdumiewająco zły sposób prezentacji menu użytkownikom witryny.
Jeśli myślisz o podrzuceniu pliku PDF z menu drukowania i nazwaniu go dniem, przerwij to, co robisz, i mocno uderz w twarz. Przestań być tak leniwy i wykonuj swoją pracę. Jeśli szukasz solidnego przykładu, sprawdź poniższe menu Kuleto:

Strona: Kuleto
To menu wykorzystuje niesamowity i łatwy w użyciu system trzech kolumn, aby zawęzić wybór. Najpierw wybierasz swój posiłek (śniadanie, obiad, kolacja itp.), A następnie kategorię i wyświetlasz opcje w tej kategorii. W dowolnym momencie możesz zawęzić wybór lub zmienić wszystko.
Jeśli chcesz prostszą trasę, sprawdź pasek pazurów. Ich menu internetowe używa metafory menu drukowania, ale nadal używa tekstu na żywo i jest sformatowane dla Internetu.

Strona: The Claw Bar
Nie zapomnij o podstawach
Łatwo jest tak pochłonąć wszystkie powyższe porady, że zapominasz o najbardziej podstawowych elementach każdego projektu internetowego. Pamiętaj, że przy każdym projekcie witryny powinieneś zawsze dokładnie rozważyć cele przeciętnego użytkownika.
W przypadku restauracji możesz zagwarantować, że odwiedzający będą chcieli uzyskać kilka konkretnych informacji:
- Do czego służą? (menu i grafika)
- Ile to kosztuje? (menu)
- Jakie jest to miejsce? (grafika i wideo)
- Gdzie to jest?
- Czy mogę zamówić lub dokonać rezerwacji online?
- Jaki jest numer telefonu
Jak widać, większość głównych celów zajęliśmy już w powyższych wskazówkach. Jednak podstawowe informacje kontaktowe i dotyczące zamawiania są podstawową kwestią, której nie poruszaliśmy. Jestem głęboko przekonany, że informacje kontaktowe i lokalizacyjne są niezwykle ważnym priorytetem dla witryny restauracji, dlatego te informacje powinny znajdować się na stronie głównej w widocznej lokalizacji.
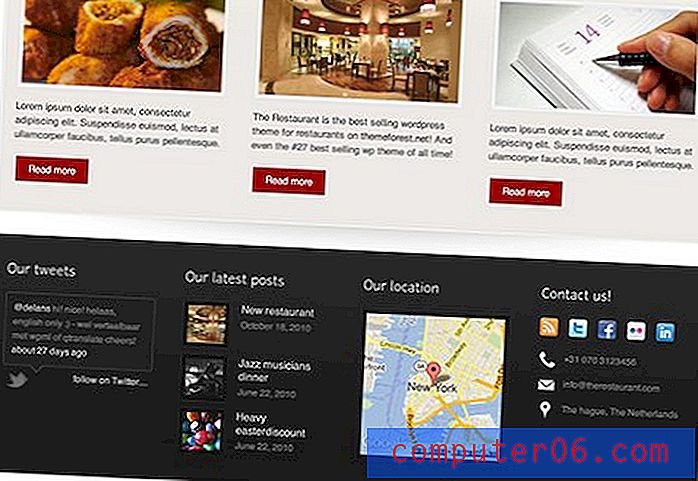
W poniższym szablonie znajduje się duża, przyciągająca wzrok mapa w stopce (prawdopodobnie pierwsze miejsce, w którym można by spojrzeć). Tuż obok mapy znajdują się wszystkie potrzebne informacje kontaktowe: adres e-mail, numer telefonu, linki społecznościowe itp.

Strona: motyw restauracji
Lekcja tutaj: nigdy nie zmuszaj użytkowników do szukania podstawowych informacji, ponieważ martwisz się, że zepsują Twój piękny wygląd. Twoim zadaniem jest wyróżnianie i prezentowanie ważnych informacji w atrakcyjny i użyteczny sposób, a nie tworzenie witryny, która wygląda dobrze kosztem swojego celu.
Pokaż nam swoje ulubione!
Teraz, gdy zobaczyłeś nasze przykłady najlepszych witryn z jedzeniem i restauracjami, które mogliśmy znaleźć, zgłoś się i pokaż nam swoje ulubione. Lub, jeszcze lepiej, pokaż nam restauracje, które naprawdę tęsknią za marką i podrzuć pomysły na ulepszenia.