Ponad 20 przykładów fantastycznej nawigacji o stałej pozycji
Witryna z nawigacją o stałej pozycji to taka, która nigdy nie pozwala użytkownikowi stracić strony linków do katalogu podczas przewijania.
Ta prosta sztuczka sprawia, że strona jest niezwykle łatwa w nawigacji i idealnie nadaje się do określonych rodzajów treści. Poniżej przyjrzymy się zarówno najczęstszym, jak i najbardziej wyjątkowym zastosowaniom stałej nawigacji w projektowaniu stron internetowych.
Blogi
Jednym z najczęstszych miejsc, w których można znaleźć stałą nawigację, są blogi, szczególnie blogi Tumblr. Powodem, dla którego ten format działa tak dobrze w przypadku blogów, jest to, że są one bardzo długie i dlatego wymagają dużo przewijania. Zastosowanie stałej pozycji do nawigacji pozwala użytkownikom poruszać się po Twojej witrynie od samego końca strony, eliminując irytującą potrzebę przewijania z powrotem na górę. Oto lista kilku blogów, które znalazłem przy użyciu tej techniki.
Brian Casel

W tej witrynie zarówno linki u góry, jak i nawigacja po lewej stronie pozostają z tobą podczas przewijania, dzięki czemu naprawdę łatwo można uzyskać dostęp do wszystkiego, czego potrzebujesz z dowolnego miejsca na stronie. Nawigacja po lewej stronie nie prowadzi do inną część witryny, ale filtruje zawartość, aby wyświetlać tylko wpisy na blogu, cytaty, filmy itp.
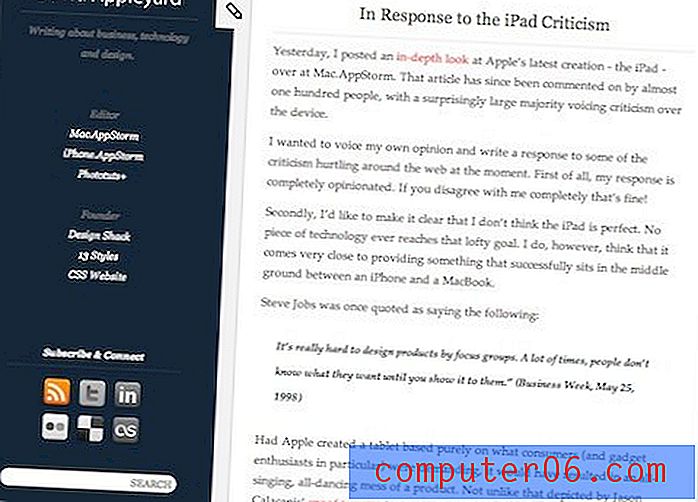
David Appleyard

Osobisty blog Davida Appleyard z Design Shack (shhhhh, nie ma pojęcia, że to uwzględniam). David umieścił pasek wyszukiwania, informacje w mediach społecznościowych i różne linki do innych stron na swoim stałym pasku bocznym, dzięki czemu można szybko zerknąć na całe swoje cyfrowe życie.
Doug Neiner

Strona Tumblra Douga Neinera ma ten sam format, co strona Davida, z linkami społecznościowymi i różnymi informacjami ustawionymi po lewej stronie ekranu. Doug stworzył również świetnie wyglądający interfejs dla swoich postów, który wykorzystuje metalowe słupy i różne załączniki w zależności od rodzaju postu. Ogólnie rzecz biorąc, naprawdę wyjątkowy projekt!
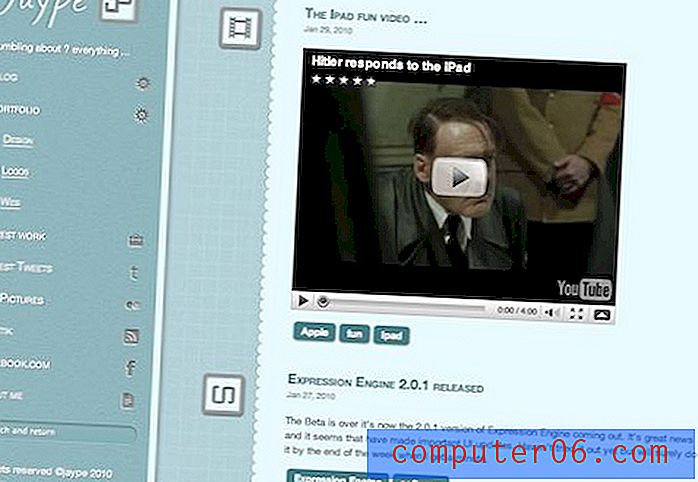
Jaype

W przeciwieństwie do metalowych tyczek Douga Neinera, Jaype stosuje znacznie bardziej kobiece podejście z jasnoniebieskimi teksturami i krawędziami przypominającymi notatnik. Nawigacja na pasku bocznym wykorzystuje ładny efekt akordeonu, aby rozwinąć każdą sekcję i uzyskać więcej opcji. Kolejny miły akcent, pasek wyszukiwania jest przymocowany do dolnej części strony, dzięki czemu pozostaje przy tobie podczas zmiany rozmiaru okna.
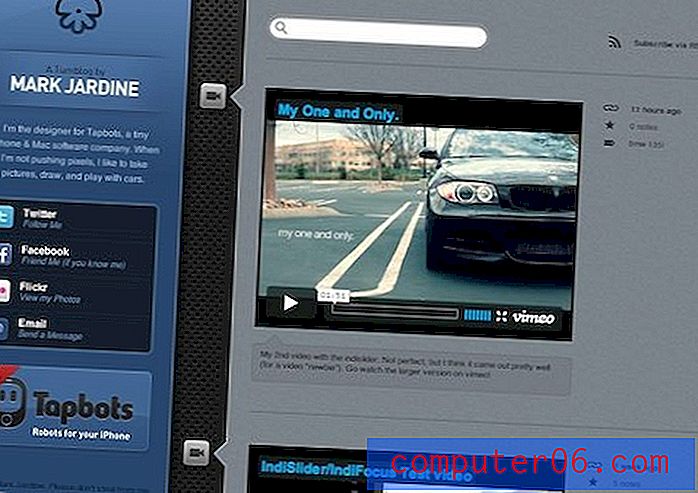
Mark Jardine

Na tym blogu ponownie widzimy, że pasek boczny jest używany nie tyle do nawigacji w samej witrynie, ale wskazuje strony w mediach społecznościowych i powiązane treści. Mark jest projektantem Tapbots, dwuosobowego zespołu programistów tworzących jedne z najpiękniejszych aplikacji dostępnych na iPhone'a.
Nawigacja po prawej stronie
Umieszczenie nawigacji po prawej stronie strony jest dość rzadkie i jest w rzeczywistości świetnym sposobem na zwiększenie użyteczności nazistów. Zastosowanie stałej pozycji do nawigacji po prawej stronie zwiększa jej widoczność, gdy użytkownik wchodzi w interakcję z witryną i zmniejsza ryzyko pomyłki, gdzie znaleźć więcej treści. Oto kilka przykładów.
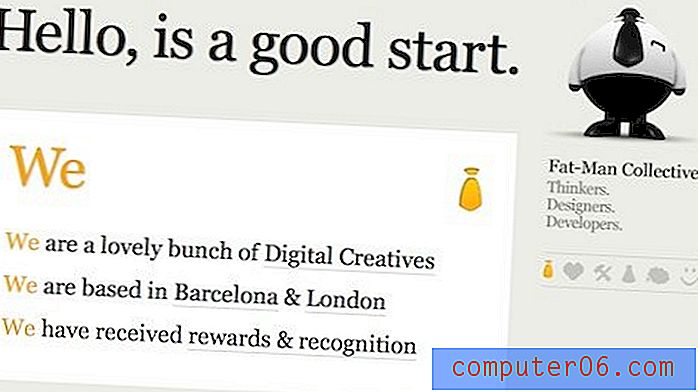
Fat-Man Collective

Fat-Man Collective to moja absolutnie ulubiona strona w tym poście z jednego prostego powodu: grubas. Jest szaloną postacią CG, która spotyka się w prawym górnym rogu ekranu. Wygląda śmiesznie na tyle, że sam bym pokochał tę stronę, ale gdy przewijałem stronę, grubas zaczął chodzić! Zaśmiałem się głośno, gdy zobaczyłem, jak ten dziwnie proporcjonalny, pucołowaty bohater wędruje wraz z krawatem trzepoczącym w tę iz powrotem. Kliknij jeden z linków pod jego stopami, a strona przeskoczy do określonego miejsca, co oczywiście powoduje, że grubas skacze. Czapki z głów dla facetów, którzy stworzyli tę stronę; promieniuje nerdy.
Piensa en Pixels

Z tego co wiem, zawartość tej strony jest tak zabawna, że przewyższa grubasa (mało prawdopodobne). Biorąc pod uwagę, że nie potrafię odczytać słowa, zakładam, że zawiera dość proste informacje o portfolio. Piensa en Pixels to prosta, ale atrakcyjna strona z linkami do różnych projektów wyświetlanych po prawej stronie strony.
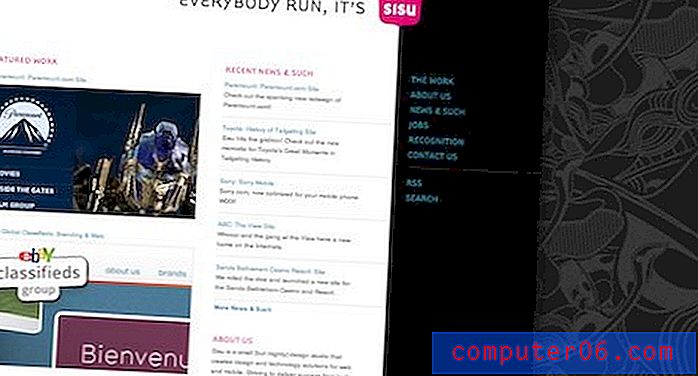
Sisu

Sisu to mała firma projektowa z kilkoma dużymi klientami. Ich stała nawigacja jest zawarta w paśmie, dzięki czemu zawartość po lewej stronie i ilustracje po prawej stronie przewijają się, a linki pozostają. To naprawdę fajny efekt i przydaje się, gdy przewijasz liczne zdobyte nagrody.
Strony poziome
Znalezienie strony, która łamie typową pionową formę przewijania, zawsze jest trochę odświeżające. Strony te używają stałej nawigacji, aby upewnić się, że poziomy poziom doświadczenia nie spowoduje zgubienia się.
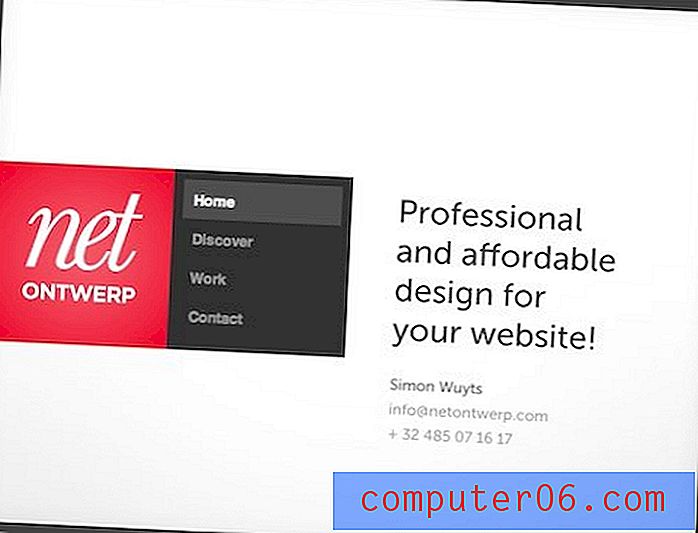
Netontwerp

Netontwerp używa jQuery do obsługi animacji bocznej, która pojawia się po kliknięciu łącza. W miarę przewijania strony nawigacja pozostaje stała po lewej stronie i ułatwia projektowanie każdej strony w niezwykle płynny sposób. Uwielbiam zamkniętą naturę tej strony, która idealnie pasuje do mocnego, opartego na siatce projektu.
f $ dsign

f $ dsign to kolejna dawka poziomego działania przez JavaScript. Ta strona ma cztery sekcje, łatwo dostępne za pomocą stałej nawigacji po lewej stronie strony. Szalone ilustracje sprawiają, że szybka jazda jest zabawna!
Złap mnie jeśli potrafisz
Niektórzy projektanci stron chcą funkcjonalności stałej nawigacji bez nudnego, statycznego charakteru stałego elementu. Rozwiązaniem jest umożliwienie nawigacji podczas przewijania podczas przewijania, ale budowanie z opóźnieniem, aby uzyskać efekt „nadrabiania zaległości”.
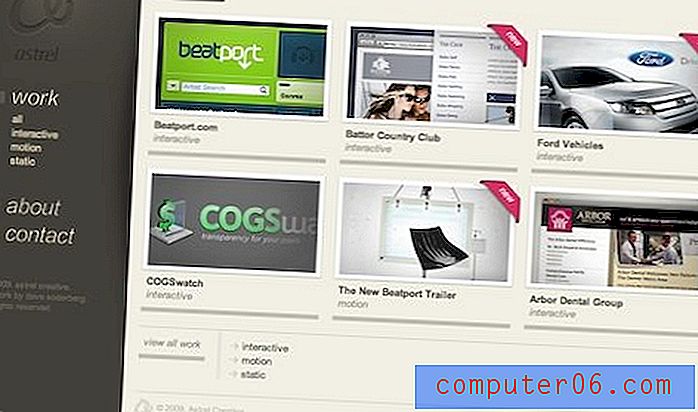
Astrel Creative

Ta oryginalna strona zawiera znikającą sekcję nawigacji. Podczas przewijania w dół nawigacja zanika. Kiedy przestaniesz przewijać, magicznie pojawia się ponownie z przyjemnym przejściem. To subtelna animacja, która naprawdę zwiększa „efekt wow” na stronie.
Molitor

Molitor ma inne podejście do nawigacji końcowej, która jeszcze bardziej podkreśla pomysł „nadrabiania zaległości”. Podczas przewijania w dół wygląda na to, że nawigacja pozostanie na górze strony. Jednak podczas zwolnienia lub zatrzymania nawigacja powiększa widok i zatrzymuje się. Jest to przyjemna zabawa i warta około sześciu solidnych sekund rozrywki.
Nawet więcej!
Chcesz trochę inspiracji do nawigacji? Zapytaj, a otrzymasz mojego przyjaciela. Oto kilka innych przykładów, uporządkowanych w porządku malejącym według tego, jak fajne i / lub niepowtarzalne, moim zdaniem, są (wszystkie są świetnymi wyborami). Cieszyć się.
Irvine Acosta

Banialuki

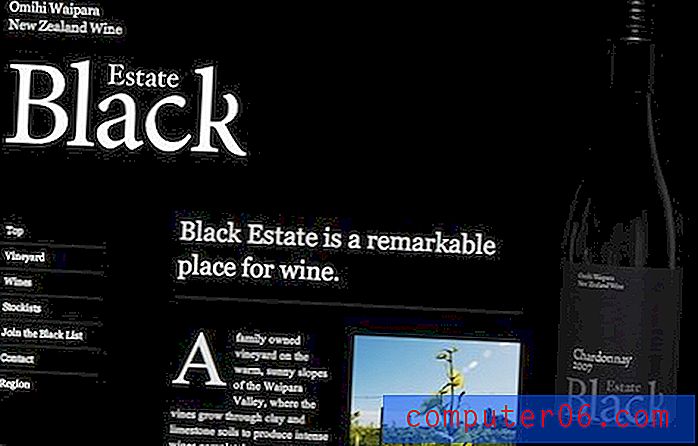
Czarna posiadłość

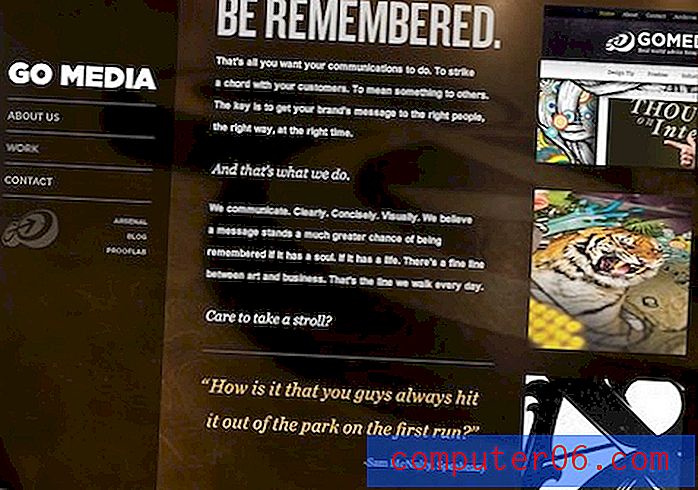
Go Media

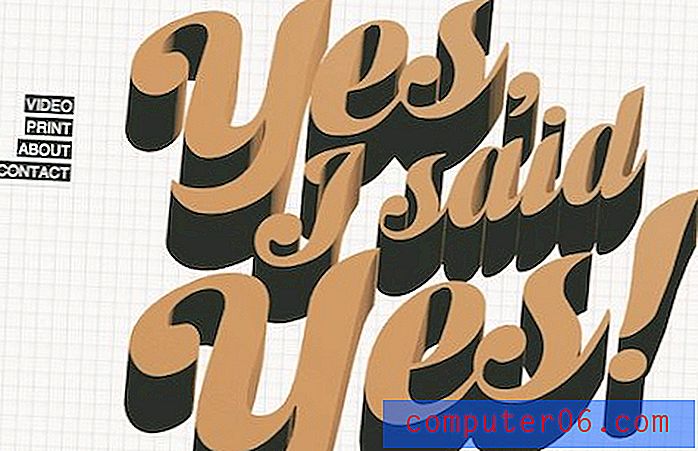
Tak, powiedziałem tak

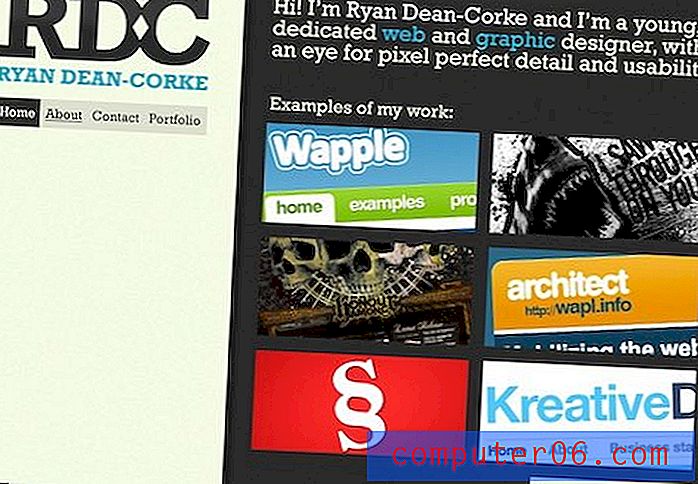
Ryan Dean-Corke

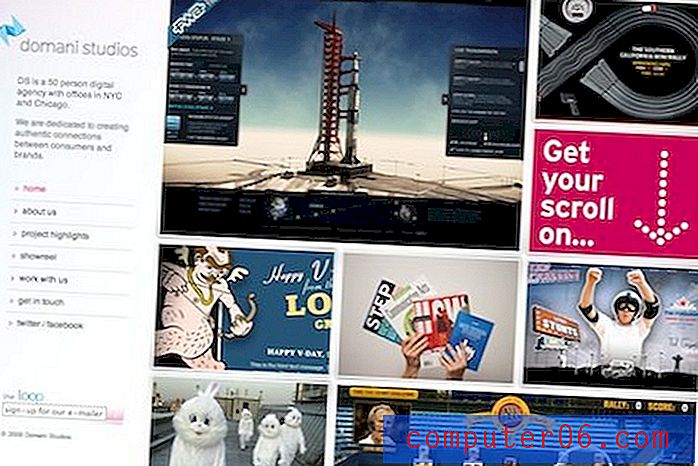
Domani Studios

Spadnie na

Quay Side

Co myślisz?
Zajęło mi wieczność odkrycie, że wiele stron używa stałej nawigacji, więc mam nadzieję, że podoba ci się ten post. W przeciwnym razie zmarnowałem większą część dnia na przeszukiwanie sieci, kiedy mogłem robić to, co normalnie robię każdego dnia… co zdecydowanie nie przegląda blogów projektowych i galerii CSS jak wielki kujon. Ok, kłamię, i tak właśnie robię cały czas.
Odkładając żarty na bok, skorzystaj z poniższych komentarzy, aby dać nam znać, co ogólnie myślisz o nawigacji w ustalonej pozycji i jaki przykład najbardziej Ci się podobał. Podziel się również znalezionymi przykładami.