10 przykładów formularzy CSS
Formularze można znacznie ulepszyć za pomocą odrobiny CSS, dzięki czemu są bardziej użyteczne i znacznie bardziej atrakcyjne wizualnie. Postępuj zgodnie z niektórymi przykładami poniżej, a natychmiast stworzysz wspaniałe formularze CSS.
Poznaj elementy Envato
1. Semantyczna forma horyzontalna

Ta forma jest kodowana semantycznie, a elementy są umieszczone obok siebie, z wyjątkiem ostatniego zestawu pól, który obejmuje całą szerokość formularza poniżej 3 górnych zestawów pól. Został przetestowany w FF1.x, IE6 i Opera8. (wygląda trochę dziwacznie w IE5.x, ale nadal jest użyteczny)
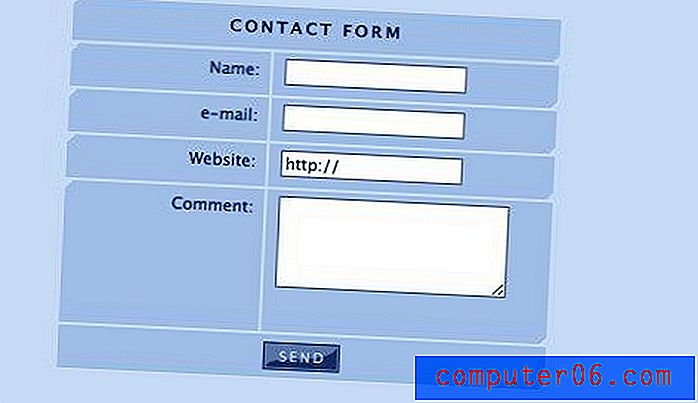
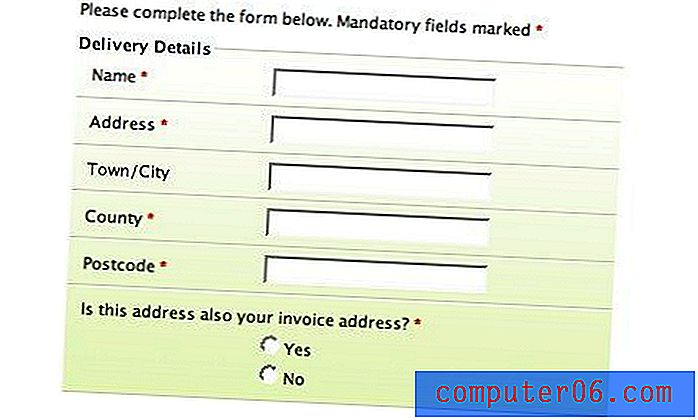
2. Ładne formularze

Świetna forma, z elementami graficznymi i kolorem, aby stworzyć inny i niepowtarzalny wygląd. Wszystko odbywa się za pomocą CSS i kodowania semantycznego.
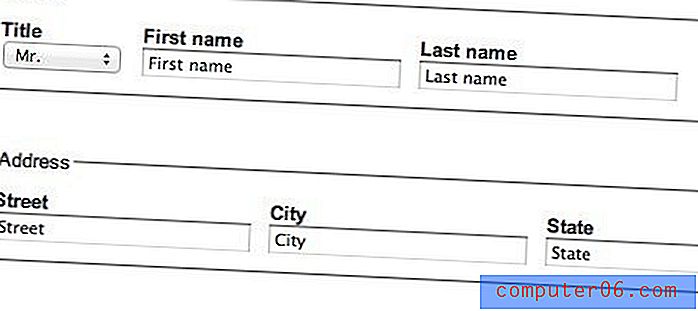
3. Prosty formularz CSS StylePhreak

Prosta forma z regularnym wyrównaniem i unikalnymi liniami do podziału różnych sekcji. Działa to również jako świetna baza do rozpoczęcia własnego formularza niestandardowego.
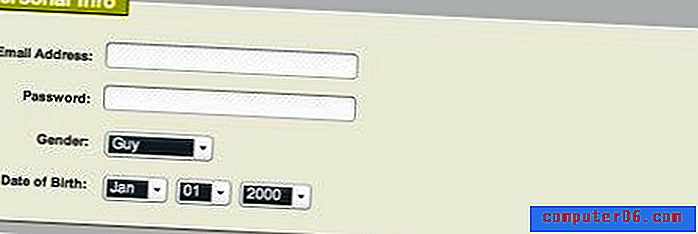
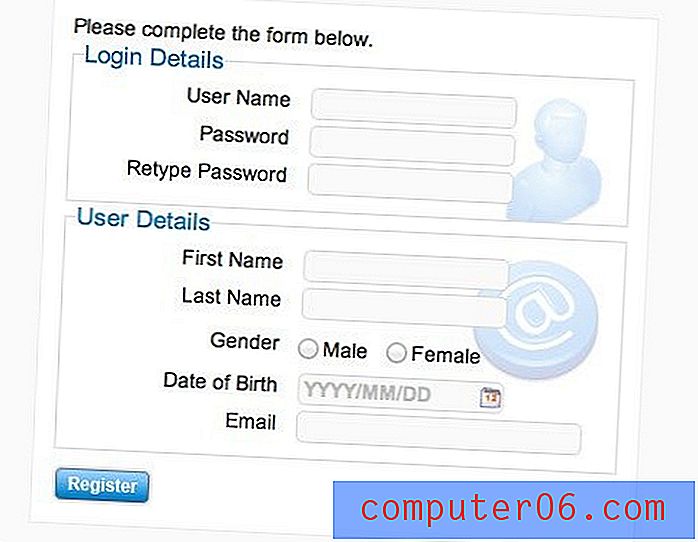
4. Niebieski formularz CSS Veerle

Prosta niebieska forma z zaokrąglonymi rogami tła, wszystkie w stylu CSS i XHTML. Układ jest idealnie pikselowy, a obrazy można dostosować do własnych wymagań.
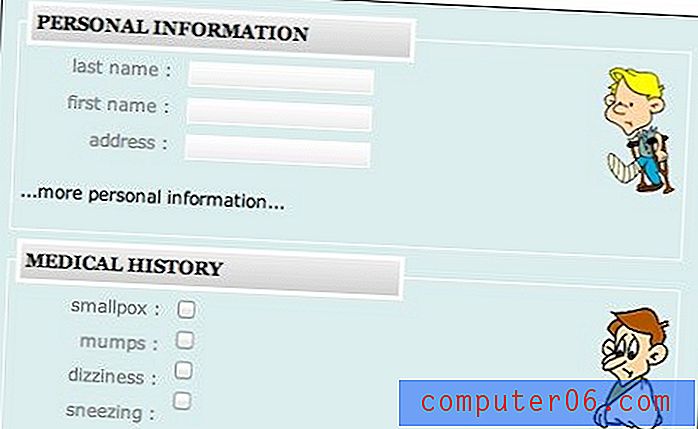
5. Kto mówi, że formularze CSS nie mogą być ładne?

Unikalna forma z miękkimi obrazów tła w celu uzupełnienia pól. Podkreśla wiele możliwości form, w tym wyskakujący kalendarz do wybierania daty. Powiązany samouczek towarzyszy również przykładowi.
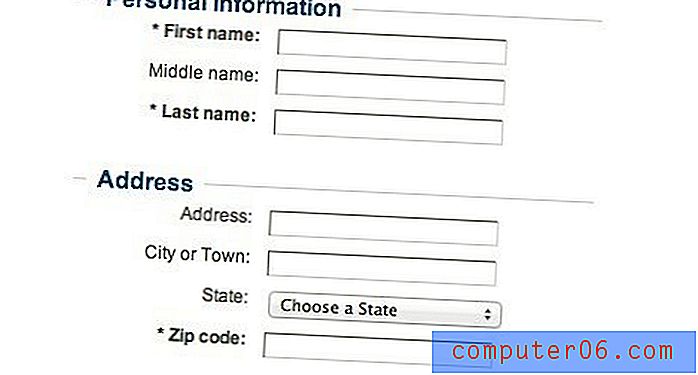
5. Man in Blue: Form Przykłady

Tutaj kazałem każdemu zestawowi pól rozszerzyć pełną szerokość strony. Głównym stylem, który ma miejsce, jest pozycjonowanie elementów formularza w zestawach pól. Ponieważ każdy element jest zawarty w znaczniku etykiety, możesz po prostu przesunąć etykiety w lewo, nadać im odrobinę marginesu, i wyrównują się one poziomo (przechodząc do następnego wiersza, jeśli nie ma wystarczającej szerokości).
6. CSS Play - Forma ze stylem

Formularze nie są zbyt przyjazne, jeśli chodzi o CSS, a każda przeglądarka ma własny sposób ich obsługi. Style działające w jednej przeglądarce nie będą działać w innej, więc w zależności od używanej przeglądarki zobaczysz nieco inną interpretację.
7. Ogród formalny
Jest to ogólny formularz internetowy zawierający wszystkie różne pola i układy dostępne w FormAssembly.com. Użyj tego formularza, aby upewnić się, że Twój motyw działa dobrze z dowolnym rodzajem formularza internetowego.
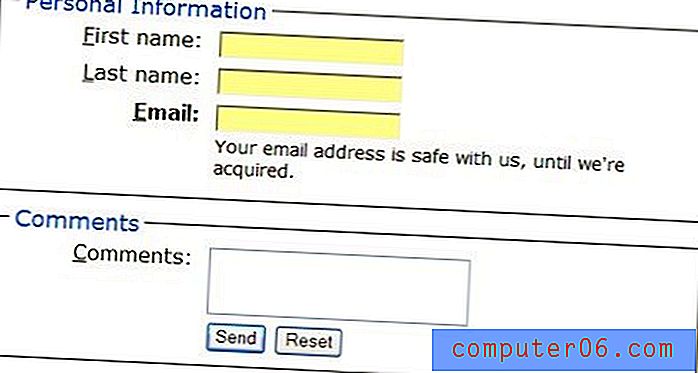
8. Ładniejsze dostępne formularze

Najważniejszą częścią formularza jest HTML, którego używamy do jego zbudowania. Na szczęście HTML daje nam duży wybór tagów do budowania naszych formularzy w przystępny sposób. Są to zestaw pól, legenda i etykieta.
9. Efekty formularzy HTML z CSS
W tym samouczku powinieneś już znać formularze HTML oraz różne elementy i atrybuty. Powinieneś także mieć podstawową wiedzę na temat kaskadowych arkuszy stylów (CSS)
10. 2-kolumnowy układ formularza CSS

Według ostatnich badań strony internetowe stały się z czasem mniej dostępne i bardziej złożone. Naucz się tego trendu poprzez tworzenie szybki, dostępne formy CSS że praca z nowoczesnymi przeglądarkami i wdzięcznie pogorszeniu.