Krytyka projektowania stron internetowych # 24: Adminizio
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Adminizio.
Przeglądaj zasoby projektowe
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Adminizio
„Adminizio to zestaw uniwersalnych szablonów XHTML / CSS, które mogą być używane jako interfejs użytkownika systemu zarządzania treścią, sklepu internetowego, intranetu i innych aplikacji internetowych. Adminizio jest przeznaczony dla wszystkich inteligentnych programistów i projektantów stron internetowych, którzy chcą ułatwić sobie pracę ”.
Oto ujęcie strony głównej:

Pierwsze wrażenia
Na pierwszy rzut oka bardzo podoba mi się wygląd tej strony. Projektant mocno przestrzegał czystych, korporacyjnych zasad projektowania z kilkoma akcentami wizualnego stylu.
Jest to zdecydowanie dość typowy projekt, który nie łamie żadnych form, ale jak to często bywa w przypadku takich witryn, po prostu nie trzeba tworzyć czegoś drastycznie rewolucyjnego. Proste i znane może być obraźliwym zdaniem niektórych projektantów, ale firmy z prawdziwego świata często tego właśnie chcą.
Układ
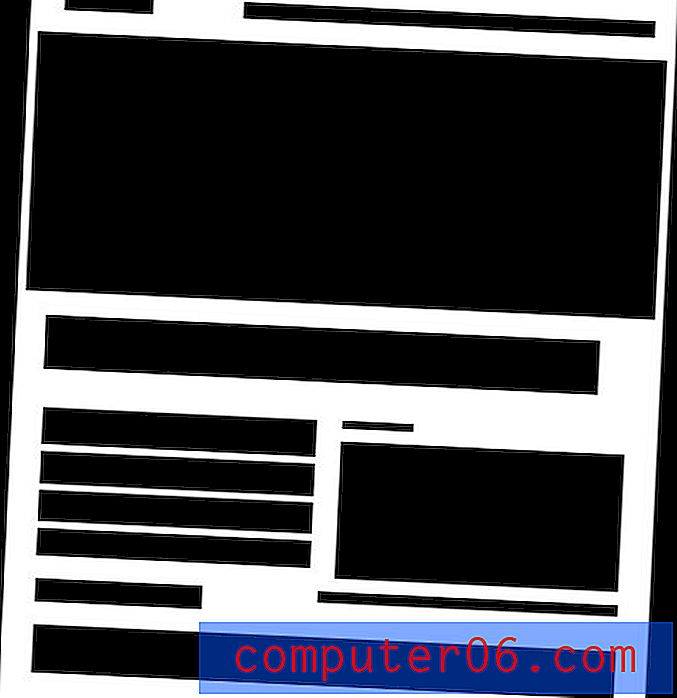
Często lubię upraszczać układ wizualny do jego podstawowych kształtów, dzięki czemu mogę naprawdę poczuć relacje przestrzenne i rozmiary bez rozpraszania się przez elementy wizualne. Oto podstawowa próba z tą stroną:

Stąd widać, że w przeważającej części układ jest dość mocny i dobrze wykonany. Widzę jednak kilka potencjalnych problemów, które chciałbym rozwiązać.
Pierwszy z nich pokazano poniżej. Uwięziona biała przestrzeń między krawędzią głównego pola zawartości a pionowym pojemnikiem jest dość niewielka (około 13 pikseli) w porównaniu z ogólnym odstępem widocznym w pozostałej części projektu. To sprawia, że ten obszar wydaje się nieco klaustrofobiczny. Co ciekawe, moim zdaniem przeniesienie projektu na samą krawędź byłoby w porządku, ale zbliżenie go do krawędzi bez przechodzenia przez niego sprawia, że wydaje się to nieco niezręczne.

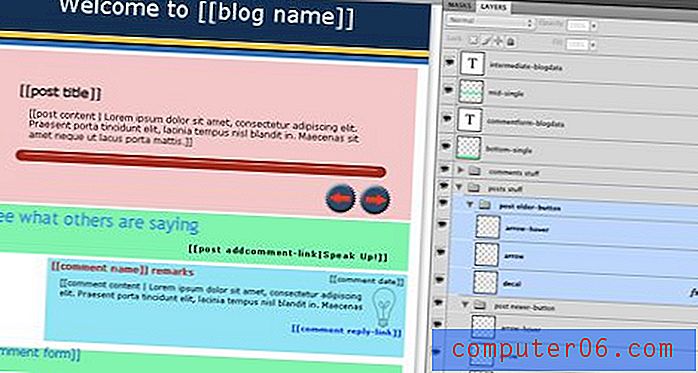
Ta kolejna kwestia jest znacznie mniejsza, ale wciąż bardzo zauważalna i była jedną z pierwszych rzeczy, które przykuły moją uwagę. Zauważ, że odstępy po prawej stronie akapitu wydają się zbyt duże; krawędź nie pokrywa się z czystą linią utworzoną przez obiekty powyżej i poniżej.

Zwykle nie martwiłbym się zbytnim odzwierciedleniem przestrzeni po każdej stronie obszarpanego akapitu, ale projekt strony jest tak ściśle uzasadniony, że wydaje się to niepotrzebnym naruszeniem. Rozciągnięcie tego akapitu trochę nie powinno być zbyt trudne. W rzeczywistości grając z nim trochę w Safari zauważyłem, że blok płynie znacznie ładniej, jeśli upuścisz lub zwiększysz rozmiar tego tekstu o 10%.
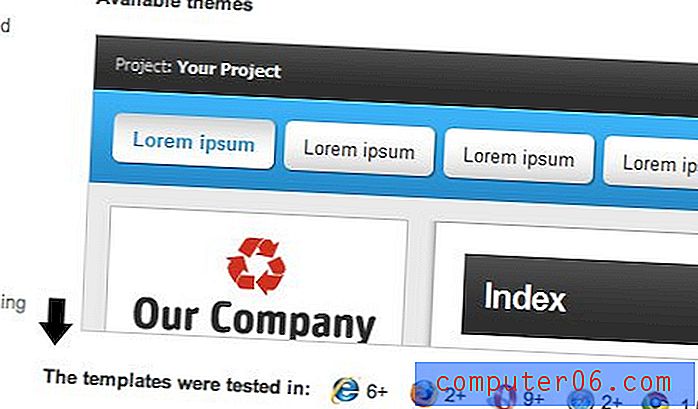
Ostatni problem z układem, który zauważam, to wiersz dotyczący zgodności szablonów w różnych przeglądarkach. Tutaj projektant stworzył dwie mocne kolumny treści, które są ściśle określone wizualnie. Ale potem pojawia się ta linia i łamie układ, rozciągając się na drugą kolumnę.

Sugeruję, aby po prostu zmienić rozmiar tej linii lub podzielić ją na dwie linie, aby nie musiała przerywać obecnego układu kolumn.
Nitpicking?
Te problemy z układem mogą wydawać się niewielkie, ale dla mnie przekazują zły komunikat na temat budowy strony. Sprawiają wrażenie, jakby strona została zaprojektowana przez jedną osobę, a następnie wypełniona treściami przez inną osobę, która nie do końca rozumiała układ. To natychmiast przekazuje wrażenie zmodyfikowanego szablonu pre-fab (interesujące, ponieważ właśnie to sprzedaje strona). Szablony są świetne, ale należy i należy unikać łamania ustalonych układów.
Link do pobrania
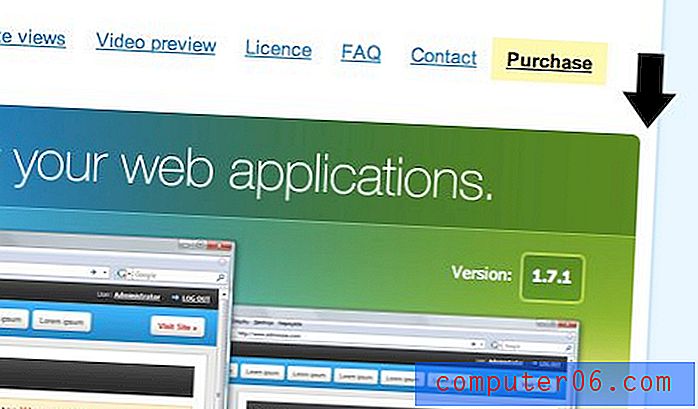
Jedną z rzeczy, które stale przyciągały moją uwagę w tym projekcie, była strzałka w prawym dolnym rogu strony. Z jednej strony jest to dobra rzecz, ale myślę, że jest to słabe wykonanie dobrej intencji.
Słowo „pobierz” jest tak odległe od strzałki, że prawie nie wydają się ze sobą powiązane. Co więcej, obraz strzałki nie jest linkiem do pobrania czegoś. Zauważyłem, że badając projekt, patrzyłem pod strzałą, aby zobaczyć, na co wskazuje! Grafika faktycznie kieruje moją uwagę, ale robią to w nicość, co może mieć niepożądany efekt, sprawiając, że użytkownicy poczują się, jakby skończyli ze stroną.

Sugeruję umieszczenie strzałki obok słowa „Pobierz”, aby komunikat został wzmocniony grafiką i odwrotnie. Możesz także rozważyć utworzenie strzałki, słowa „pobierz” lub obu linków. Wezwanie do działania jest świętą rzeczą w marketingu, a słowo internetowe często stanowi logiczne miejsce, w którym użytkownik może kliknąć. Więc jeśli użytkownik chce coś pobrać, prawdopodobnie będzie chciał kliknąć słowo „pobierz” (chociaż nazwa pobieranego obiektu jest również silnym punktem akcji, szczególnie dla użytkowników skanujących stronę szukającą tego) . Być może po prostu przedłuż link, aby obejmował „Pobierz bezpłatny szablon administratora”.
Aha, i zdecydowanie popraw pisownię w słowie „Szablon!”
Rzeczy zrobione dobrze
Powyższe uwagi są jednymi z niewielu problemów, jakie widzę w projekcie. Ogólnie rzecz biorąc, jest to prawie idealne wykonanie, które wymaga bardzo niewielu zmian. Chciałbym zakończyć krytykę, omawiając silne obszary projektu, z których możemy się uczyć.
Najpierw jest hierarchia wizualna. Strona główna oszczędnie używa grafiki i kolorów, aby zwrócić uwagę na kilka kluczowych miejsc. W ten sposób użytkownik czyta tę stronę jest właściwie starannie skonstruowaną ścieżką stworzoną przez projektanta. Ponieważ ta strona sprzedaje produkt, produkt jest główną atrakcją, a główne punkty zainteresowania to zrzuty ekranu szablonów.
Jako wizualną mocną stronę uwielbiam wykorzystanie widma w pobliżu szczytu. To tworzy świetną grafikę, która naprawdę przyciąga twoją uwagę. Zobacz nasz artykuł na temat 25 genialnych zastosowań kolorowych widm w projektowaniu stron internetowych, aby uzyskać więcej przykładów tej techniki.
Kolejnym świetnym aspektem tej grafiki jest to, że została gustownie powtórzona w pozostałej części strony. Projektant odciął i ponownie wykorzystał górną część tego zaokrąglonego pudełka i umieścił ją na innych stronach w celu zachowania ciągłości. Jak wspomniałem w naszej ostatniej krytyce projektowej, powtarzanie jest potężnym narzędziem (szczególnie do brandingu), gdy jest właściwie używane i jest to doskonały przykład.

Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.