15 porad dotyczących tworzenia doskonałej stopki witryny
Jedną z najważniejszych lokalizacji na Twojej stronie jest stopka. Tak poważnie. To może nie być obszar największego projektu lub najbardziej imponujących treści, ale jest to miejsce, w którym użytkownicy często szukają informacji. Dlatego niezwykle ważne jest, aby nie zaniedbać tego obszaru przy planowaniu projektu internetowego.
Ale jakie elementy należy uwzględnić? Jak możesz utrzymać stopę uporządkowaną i zgodną z ogólną estetyką, nie rzucając się w oczy? Trafiłeś we właściwe miejsce. W tym artykule zapoznamy się ze wskazówkami dotyczącymi tworzenia doskonałej stopki z przykładami niektórych witryn, które robią to dobrze.
1. Zachowaj prostotę projektu

Tak, jest to jeden z kluczy do większości projektów projektowych, ale warto od razu powiedzieć. Prosta konstrukcja jest ważna podczas pracy z dużą ilością informacji, co prawdopodobnie będzie miało miejsce w przypadku stopki. Trzymaj się czystych elementów, dużo miejsca i organizuj z przeznaczeniem. Staraj się unikać bałaganu i zastanów się, jakie elementy będą żyły w twojej stopce i dlaczego powinny tam być. Rozmiar stopki jest często związany z ilością informacji i liczbą stron w Twojej witrynie.
Agra-Culture używa kolorów, ikon i tekstu w stopce, ale jest prosty i ma świetny przepływ. Każdy link jest łatwy do kliknięcia, a subtelny detal z wizerunkiem farmy w zielonym polu jest miłym akcentem.
2. Link do twoich informacji

Dwa najważniejsze linki w stopce witryny prowadzą do stron „O nas” i „Kontakt”. Użytkownicy będą chcieli wiedzieć, kim jesteś i czym jest Twoja firma lub marka. Ułatw sobie znalezienie tych informacji. Wielu będzie chciało wiedzieć o członkach zespołu i jak do nich dotrzeć. (To ważne narzędzie. Wiele osób traci wizytówki i wraca na twoją stronę w celu pobrania tych informacji kontaktowych).
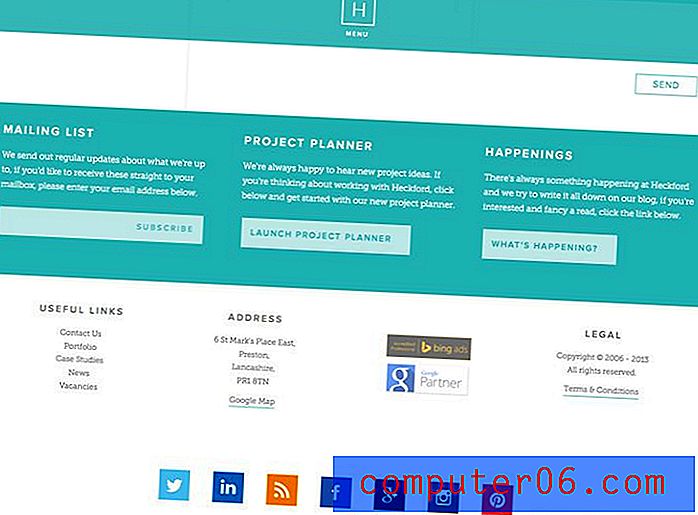
Heckford zawiera wiele linków do firmy, mediów społecznościowych i informacji o ich pracy.
3. Dołącz podstawowe dane kontaktowe

Powinieneś link do pełnej strony „Skontaktuj się z nami”, w tym odpowiednie informacje kontaktowe w stopce również są miłe. Podaj główny numer telefonu, adres e-mail i adres fizyczny. (Punkty bonusowe za skonfigurowanie każdego elementu, aby automatycznie wybierał numer, e-maile lub mapy po kliknięciu).
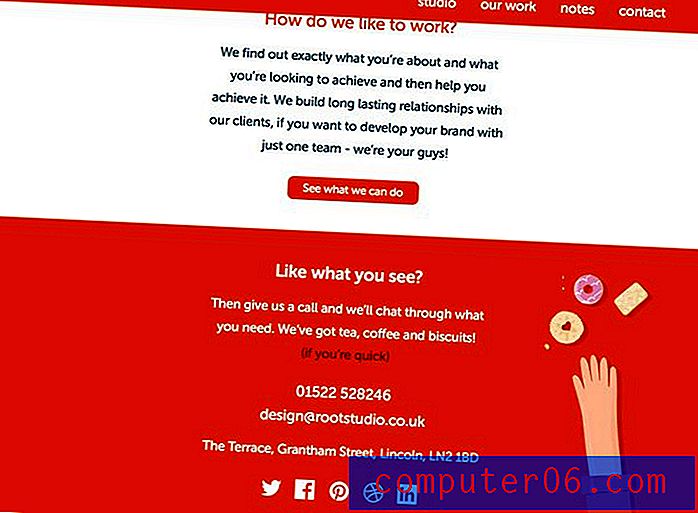
Root Studio stworzyło stopkę, która jest prawie sprzeczna ze wszystkim, co wyobrażasz sobie, gdy myślisz „stopka”, ale działa. Tekst jest duży (podobnie jak pole, które go zawiera) i sprowadza się do bardzo prostej listy informacji kontaktowych. (Jest to wpływowa koncepcja projektu strony internetowej, która chce, aby użytkownicy kontaktowali się z nimi w sprawie projektów i pracy).
4. Organizuj stopki

Grupowanie jak elementy stopki może stworzyć porządną organizację dla linków i informacji. Rozważ kilka kolumn (lub wierszy) odpowiednich informacji, takich jak kontakt, linki, usługi, media społecznościowe i sekcje z najpopularniejszych stron. Umieść każdą sekcję pod nagłówkiem, aby każdy element był łatwo widoczny i znajdowany.
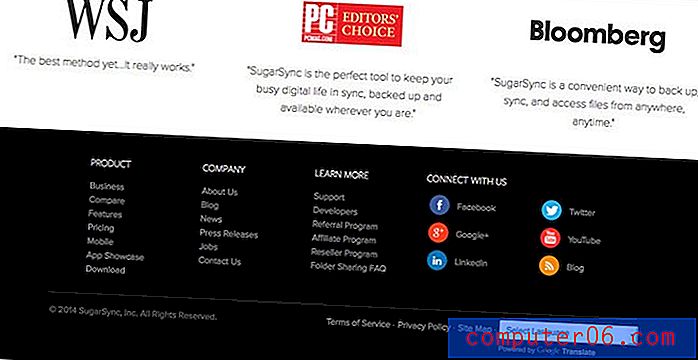
SugarSync zawiera wiele kolumn informacji dla łatwego dostępu do informacji stopki. Dzięki nagłówkom „Produkt”, „Firma”, „Dowiedz się więcej” i „Połącz się z nami” łatwo jest znaleźć tę część witryny, z której chcesz następnie skorzystać.
5. Dołącz informację o prawach autorskich

Ta niewielka linia tekstu może uratować życie. Nie zapomnij tego Chociaż większość witryn zawiera go jako pojedynczą linię w dolnej części ekranu, możesz zaprojektować go tak, aby był bardziej zintegrowany z resztą stopki. Informacja o prawach autorskich może być napisana lub zawierać mały, okrągły symbol „c”. Tekst często zawiera rok publikacji i nazwisko właściciela praw autorskich. Wiele informacji o prawach autorskich może uwzględniać treść i projekt (w przypadku witryn częściowo utworzonych przez stronę trzecią).
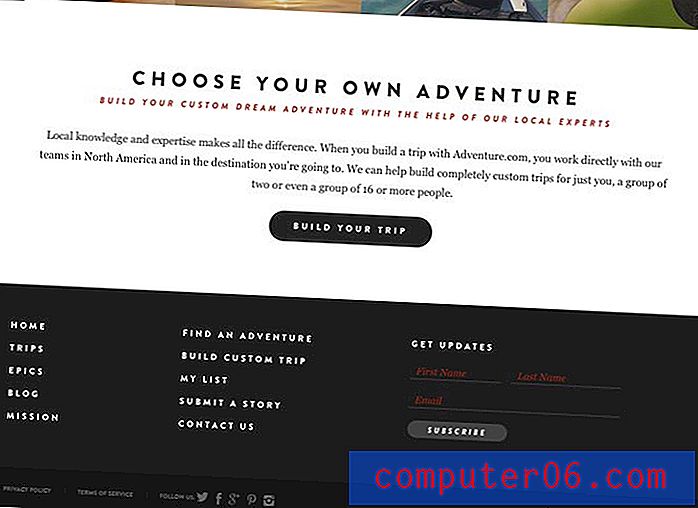
Adventure.com upraszcza sprawę dzięki informacji o prawach autorskich w prawym dolnym rogu ekranu. Informacje mają niski kontrast, dzięki czemu nie przeszkadzają w ważniejszych elementach nawigacji stopki.
6. Dołącz wezwanie do działania

Gdy użytkownicy przejdą do Twojej stopki, daj im coś do zrobienia, gdy będą na miejscu. Dołącz pole, aby zapisać się na biuletyn elektroniczny lub zaproś ich do śledzenia Cię na kanale mediów społecznościowych. Nie zapomnij o wartości tego miejsca pod względem konwersji kliknięć.
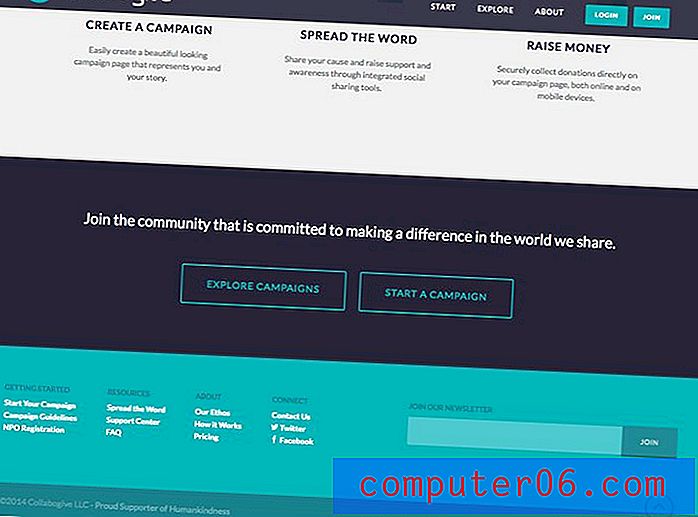
Collabogive poświęcił znaczną ilość miejsca na stopki „Dołącz do naszego biuletynu”. To wezwanie do działania jest łatwe do zauważenia, pasuje do projektu i umożliwia użytkownikom interakcję bez konieczności dołączania do kampanii.
7. Użyj elementów graficznych

Zbyt często stopki to tylko blok tekstu. Dodaj logo lub elementy graficzne, aby zwiększyć zainteresowanie wizualne. Uważaj tylko, aby nie przeciążać tej małej przestrzeni zbyt dużą liczbą elementów. Pomyśl o tym w ten sposób: Zamiast wypowiadać „Obserwuj mnie na Facebooku / Twitterze / czymkolwiek”, dołącz ikony dla tych sklepów. Możesz również użyć małych ikonicznych elementów do linków, takich jak mapy lub numery telefonów (ale prawdopodobnie powinieneś dołączyć stan najechania kursorem, który zawiera również „przeliterowane” informacje).
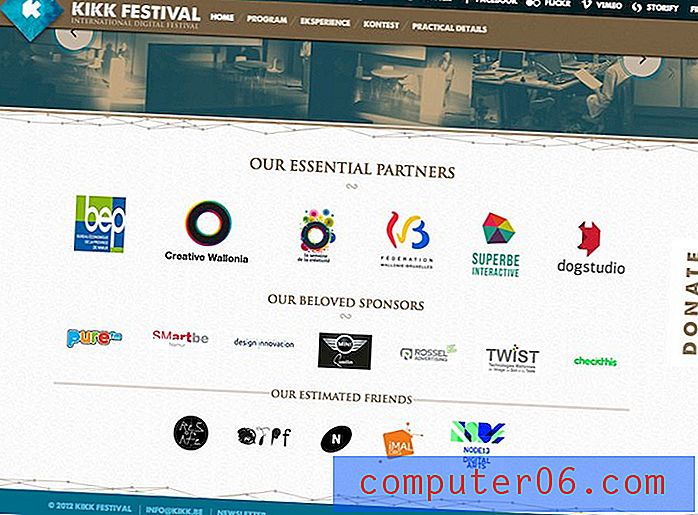
Festiwal Kikk wykorzystuje miejsce w stopce, aby wyróżnić partnerów festiwalu za pomocą samych logo i szybkich informacji kontaktowych. Zwróć uwagę na rozmiar ikon - każda z nich jest dobrze widoczna i czytelna - i użyj suwaka, aby duża liczba elementów mogła być wyświetlana na małej przestrzeni.
8. Uważaj na kontrast i czytelność

Informacje w stopce są zazwyczaj małe… bardzo małe. To sprawia, że ważne jest myślenie o kolorze, wadze i kontraście między elementami tekstowymi a tłem. Każde słowo powinno być czytelne. Zastanów się nad prostymi krojami pisma (bezszeryfowe ze średnimi wagami są fajne) i odrobiną przewagi bardziej niż zwykle. Wybierz kolory o wysokim kontraście, takie jak jasne tło z czarnym tekstem lub ciemne tło z białym tekstem. Unikaj używania różnych kolorów lub ozdobnych krojów.
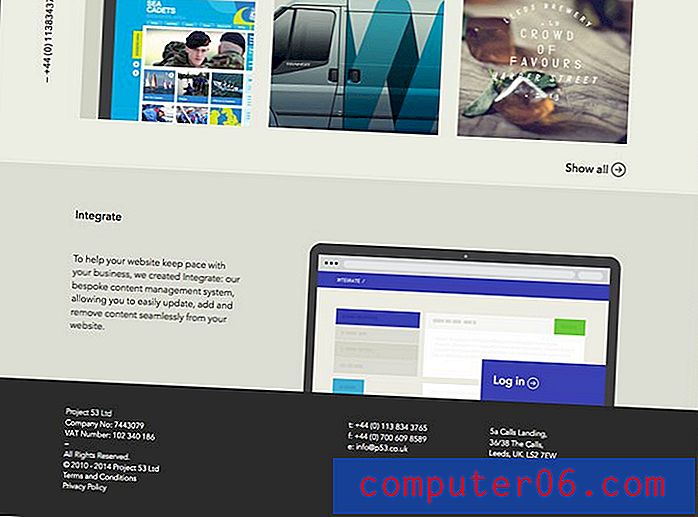
P53 wykorzystuje jedną z klasycznych (i najbardziej czytelnych) kombinacji tekstu i tła dla informacji w stopce - biały na czarnym.
9. Utrzymaj swój motyw projektu

Stopka strony nie powinna wyglądać na późniejszą refleksję. Powinien pasować do ogólnego motywu projektu witryny. Kolory, style i elementy graficzne powinny odzwierciedlać ogólny ton. Nie popełniaj powszechnego błędu, dodając stopkę „pudełko”, która nie pasuje. Pomyśl o tej przestrzeni i o tym, jak zostanie ona wykorzystana od początku projektu, aby uniknąć utknięcia z niedopasowanym elementem na późnym etapie procesu projektowania.
Swiths Interactive Group wykorzystuje prostą stopkę, która całkowicie integruje się z ogólnym wyglądem strony internetowej, która przedstawia osobę siedzącą przy biurku z porozrzucanymi przedmiotami. Prosta stopka pokazuje istotne informacje i wygląda na to, że należą do witryny.
10. Think Small (ale nie za mały)

Stopki z natury zawierają wiele małych przedmiotów. Uważaj tylko, aby nie stać się zbyt mały. Tekst może być kilka punktów mniejszy niż rozmiar użyty w głównej części strony. Ikony lub obrazy muszą być czytelne w wybranym rozmiarze. (Jeśli nie możesz powiedzieć, co to jest ikona, prawdopodobnie jest ona zbyt mała.) Elementy muszą być wystarczająco duże, aby można było łatwo kliknąć lub puknąć. Jeśli użytkownicy nie mogą uzyskać dostępu do linków, ponieważ są za małe lub zbyt blisko siebie, nie będą działać zgodnie z przeznaczeniem.
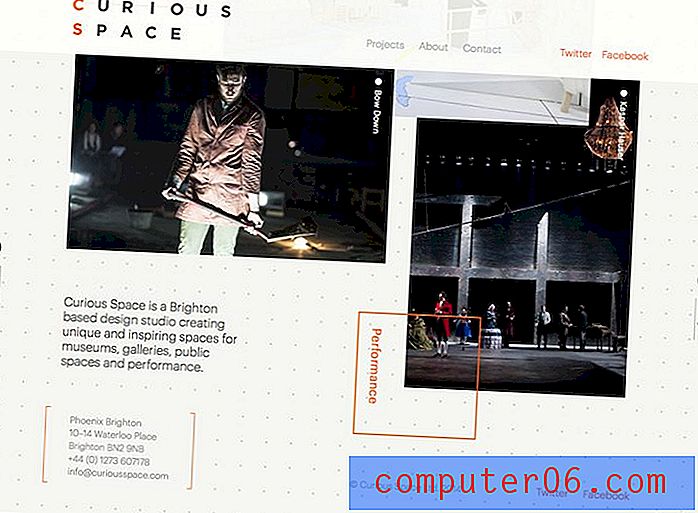
Chociaż Curious Space używa dość nietradycyjnego stylu stopki, możesz uzyskać dobre wyczucie skali dzięki zastosowanym rozmiarom czcionek. Tekst stopki jest nieco mniejszy, cieńszy i jaśniejszy niż wszystkie inne kopie na stronie, ale wciąż wystarczająco duży, aby można go było łatwo odczytać.
11. Użyj dużo miejsca

Ponieważ stopki zwykle mieszkają w ciasnych miejscach, przestrzeń i odstępy są ważne. Pozostaw dużo miejsca wokół elementów w stopce, a także między wierszami tekstu. Odpowiednie odstępy sprawią, że obszar stopki nie będzie wyglądał na ciasny lub nieprzyjemny. To także znacznie wpływa na zdolność do klikania lub stukania. Ponieważ wiele (jeśli nie wszystkie) elementów w stopce jest powiązanych z czymś innym, jest to ważny aspekt funkcji użytkownika. Ilość używanego miejsca nie musi idealnie odzwierciedlać odstępów w pozostałej części witryny, chociaż może. (Jest to szczególnie prawdziwe w przypadku witryn, które używają wąskich odstępów w głównej części witryny w celu uzyskania określonego efektu lub wpływu).
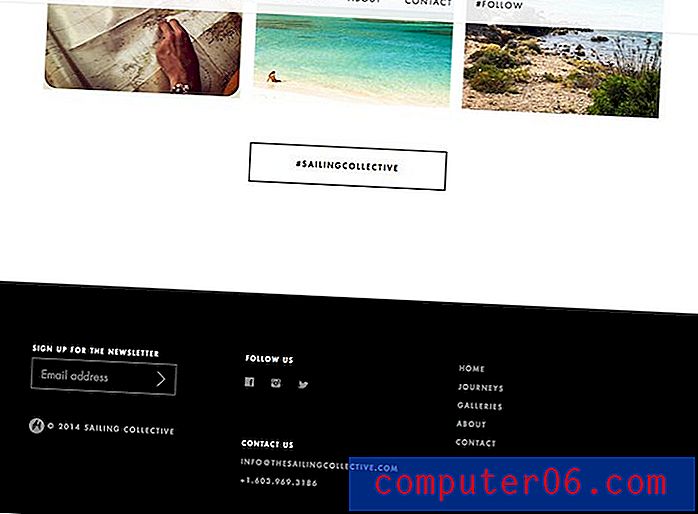
Sailing Collective wykorzystuje dużo przestrzeni w pionie i poziomie między elementami. Są pogrupowane według typu i klikalne.
12. Uważaj na zbyt wiele przedmiotów

Chociaż używanie elementów graficznych i nagłówków jest dobrym pomysłem, istnieje granica między tym, co właściwe, a zbyt dużym. Używaj tych przedmiotów oszczędnie i do bardzo konkretnego celu. Zadaj sobie pytanie, dlaczego używasz nagłówka, ikony lub zdjęcia. Jeśli odpowiedź brzmi „ponieważ wygląda dobrze”, ponownie ją rozważ. Każdy element powinien służyć celowi. Pomoże to zaprojektować użyteczną stopkę, która dobrze wykorzysta dostępną przestrzeń.
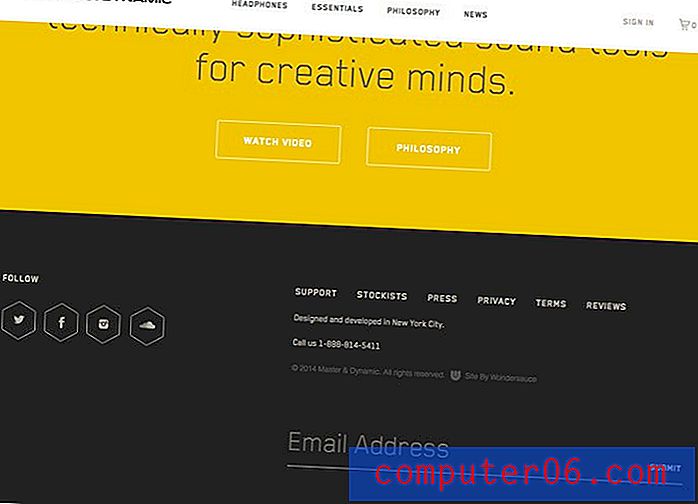
Mniej to więcej, jak widać ze stopki Master & Dynamic. Wystarczy proste ikony i tekst, aby łatwo przejść przez zawartość stopki.
13. Stwórz poczucie hierarchii

Podobnie jak reszta strony, stopka powinna mieć charakter hierarchiczny. Jest to konstrukcja podwójna. Stopka powinna znajdować się na dole ogólnej hierarchii witryny. (Właśnie tam się znajduje.) Stopka powinna także zawierać hierarchię elementów w „kontenerze”. Najważniejsze elementy (często dane kontaktowe, wezwanie do działania lub mapa witryny) powinny być najważniejsze. Standardowe informacje, takie jak informacja o prawach autorskich, są często najmniejsze.
Griflan Design Inc. mówi użytkownikom, co mają robić w stopce, w kolejności, w jakiej chcą, aby to zrobili. Najpierw wyślij im e-mailem; jeśli to nie zadziała, zadzwoń do nich; a jeśli żadna z tych opcji nie działa, odwiedź firmę w mediach społecznościowych.
14. Rozważ pod stopkę

Czy twoja stopka potrzebuje stopki? Weź pod uwagę stopkę dla dodatkowych warstw. (Jest to bardzo popularna praktyka.) Podnóżek może być świetnym miejscem do stworzenia dodatkowej hierarchii, dodania wymiaru przestrzeni stopki, jeśli jest zbyt gęsta, lub po prostu zapewnienia miejsca na zabawne treści. Użyj tego obszaru, aby wyróżnić wyróżnienia lub wstawić wezwanie do działania.
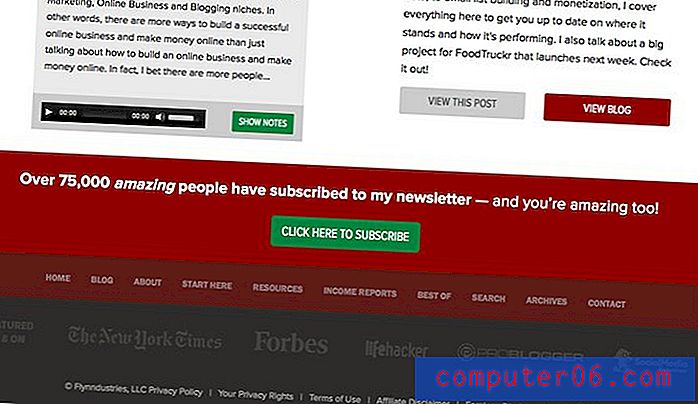
Blog Smart Passive Income ma świetną robotę dzięki stopce wielopoziomowej. Pojawia się wezwanie do działania, następnie linki do stron, a następnie podnóżek z mediami wspominającymi wyblakły kolor, a następnie wyłączenia odpowiedzialności i zasady dotyczące witryn. Poziomy nawigacji zapewniają głębokość w stopce i ułatwiają przeglądanie i klikanie.
15. Nie podkreślaj wszystkich tych linków

Największy błąd stopki? Zezwalanie na podkreślanie linków. Nadal istnieje duża liczba stron internetowych z podkreślonymi linkami w stopce. Ta przestarzała technika nie jest odpowiednia dla nowoczesnego projektu witryny.
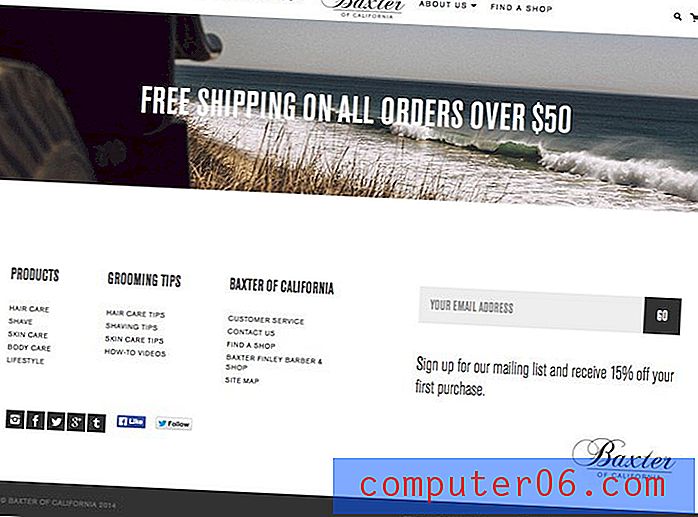
Baxter of California ma stopkę, która jest czysta i zawiera wiele linków. Dzięki prostemu łączeniu nie wygląda na zagracony, bez tych wszystkich nieznośnych podkreśleń.
Wniosek
Stopka może wiele powiedzieć o Twojej witrynie. Informuje użytkowników, kim jesteś, co mogą zrobić i jak poruszać się po Twojej stronie. Pokazuje również subtelne rzeczy o tobie jako projektanta, takie jak dbałość o szczegóły i umiejętność pracy w małej przestrzeni.
Stopka jest ważną częścią projektu. Zwróć na to uwagę. Pamiętaj, aby uwzględnić odpowiednią mieszankę informacji, elementów projektu i użyteczności, aby uzyskać jak najwięcej z najniższej przestrzeni w każdym projekcie WWW.