Myśl pionowo: wpływ projektowania mobilnego na orientację
Projekt mobilny każe mi szkicować bardziej pionowo. I nie sądzę, że to tylko ja.
Widzę coraz więcej witryn na różnych platformach, które zawierają więcej pionowych komponentów w swoim ogólnym projekcie. Zapomnij o „powyżej zwoju”, porozmawiajmy o przejściu w pionie.
Poznaj elementy Envato
Projekt poziomy a pionowy

Przez długi czas projektowanie stron internetowych koncentrowało się na dość wyraźnej mentalności „ponad zwojem”. Projektowanie na tablety i urządzenia mobilne wymaga zmiany domyślnej orientacji, a wszystkie dobrze zaprojektowane witryny mobilne naprawdę wpływają pionowo na projekty, zarówno online, jak i drukowane.
Wiele tych samych podstawowych zasad obowiązuje niezależnie od tego, czy pracujesz poziomo, czy pionowo. Ważne są czysta typografia, mocna paleta kolorów i obrazy oraz ogólna organizacja.
Projektowanie w przestrzeni pionowej nie jest jednak nową koncepcją. Graficy robią to od lat - myśl o gazetach i czasopismach jako klasycznych przykładach. Nowością jest prawie nieograniczona możliwość wertykalna. W pionowych projektach internetowych możesz zwiększyć głębokość, na ile tylko chcesz (choć nie zawsze jest to zalecane).
Utwórz przestrzeń pionową


Czasami pierwszym wyzwaniem jest stworzenie pionowej przestrzeni odpowiedniej dla twojego projektu. Stanie się to prawie domyślnie podczas pracy nad jakimkolwiek projektem zawierającym mobilny odpowiednik, ale co z samą witryną? (To, w obecnym środowisku przeglądarki, nigdy tak naprawdę nie będzie miało konsekwentnie pionowego kształtu).
Jeśli masz blog lub stronę internetową z paskiem bocznym, Twój obszar roboczy może być bardziej pionowy, niż myślisz. Podkreśl ten kształt za pomocą innych pionowych części, takich jak silny obraz w górę i w dół lub krótki blok tekstu, który czyta się w pionie.
Inną opcją jest rozszerzenie przestrzeni poza zwój. Twórz kaskadowe „ekrany” nawigowane od góry do dołu. Jest to koncepcja, która została odrzucona przez jakiś czas, ale zyskuje na popularności, ponieważ użytkownicy zostali „przeszkoleni” do przewijania strony internetowej dzięki dużej ilości aplikacji mobilnych i tabletów, które działają w ten sposób.
Możesz również zaplanować swój projekt wokół kilku pionowych przestrzeni, tworząc siatkę złożoną z kilku szerokich kolumn. W tej konfiguracji każda kolumna ma odrębny cel (bardzo podobny do paska bocznego), który tworzy pionowy obszar roboczy. Możesz utworzyć jednokolumnowy pionowy obszar roboczy, zawężając szerokość piksela obszaru roboczego i wypełniając resztę obrazem tła.
Kluczem jest nie zmuszanie go. Czasami po prostu nie będziesz w stanie sprawić, by przestrzeń pionowa działała. Jeśli nie możesz projektować przy użyciu orientacji w pełni pionowej, spróbuj użyć kilku pionowych elementów projektu, takich jak paski nawigacyjne lub obrazy, w całym projekcie.
Korzystanie z elementów pionowych

Czasami planowanie pionowego projektu to coś więcej niż tylko ogólna przestrzeń. Zastanów się nad użyciem pionowych elementów w przestrzeni poziomej, aby stworzyć wrażenie góra-dół. Eksperymentuj z pionowymi zdjęciami lub wysokimi, cienkimi blokami tekstu. Ale znowu nie zmuszaj tego; narzędzia te działają tylko wtedy, gdy współpracują z twoimi treściami (a nie przeciwko).
Twórz również elementy statyczne, takie jak paski nawigacyjne lub logo, również w pionie. Pamiętaj tylko, aby ułożyć te elementy w taki sposób, aby były użyteczne. Paski nawigacyjne najlepiej sprawdzają się w przypadku przewijanego układu, gdy nie są zbyt głębokie i poruszają się ze stroną podczas nawigacji przez użytkowników. (Nie chcesz, aby użytkownicy byli sfrustrowani próbą znalezienia rzeczy).
Możesz także użyć koloru, aby nadać swojej witrynie bardziej pionowy charakter. Pomyśl o tle - pionowe paski mogą nadać „wyższy” wygląd, gdy zostaną umieszczone za innymi przedmiotami.
Projekt pionowy w akcji
Projekt nadruku opierał się na pionowym płótnie od setek lat. Niektóre z najbardziej znanych publikacji - The New York Times, USA Today, Vogue i People - mają formaty wyższe niż szerokie.
Ale to nie koniec. Plakaty filmowe są jednym z najbardziej znanych przykładów projektów zorientowanych pionowo.
Coraz więcej wizytówek, choć najczęściej drukowanych poziomo, przyjmuje format pionowy. Dlaczego? Ponieważ wyróżnia je spośród setek innych na stosie. To samo dotyczy innych drukowanych materiałów promocyjnych, takich jak magnesy i naklejki. W przypadku projektów drukowanych decyzja o zastosowaniu orientacji pionowej, gdy większość innych pracuje poziomo, może naprawdę dodać projektowi popu i stylu.
Uwagi pionowe
„Układy pionowe mogą być ciężkie i trudne w nawigacji w pośpiechu”.Układy pionowe mogą być ciężkie i trudne w nawigacji w pośpiechu. Przy projektowaniu w przestrzeni pionowej należy zwrócić szczególną uwagę na nagłówki i narzędzia nawigacyjne, aby użytkownik (lub czytelnik) nie stracił z oczu tego, na co patrzy.
Podczas używania formatu pionowego możesz rozważyć zwiększenie tekstu o kilka punktów (i dodatkowe przewijanie) i prawdopodobnie będziesz chciał uwzględnić urządzenia nawigacyjne (czy to paski przewijania, czy opisy), które podążają za użytkownikiem przez stronę internetową.
Uważaj również na poziomą przestrzeń w układzie pionowym. Opieraj się pokusie, aby wprowadzić styl poziomy w inną przestrzeń; prawdopodobnie się nie uda. Nie chcesz mieszać innych elementów, aby dopasować je do węższej przestrzeni. Przyjrzyj się sposobom przestawiania lub układania elementów, aby przestrzeń robocza nie była zatłoczona.
Miłość pionowa
Oto kilka witryn, które wykorzystują koncepcję pionową i działają.
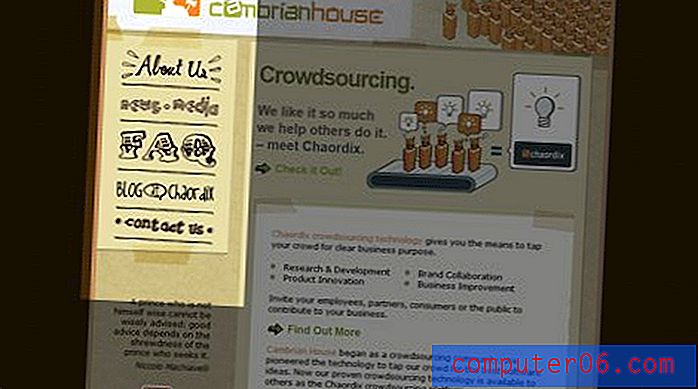
Aktywuj

Witryna jest zbudowana pionowo i pomagają nawigować za pomocą przewijania, aby „otworzyć” butelkę i resztę witryny. (To się nigdy nie zestarzeje.)
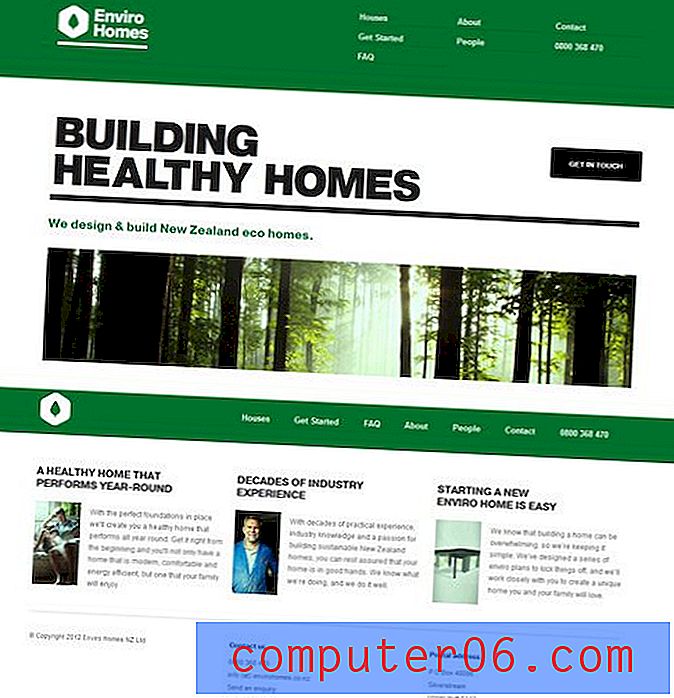
Domy Enviro

Ten pasek nawigacji u góry tej witryny opartej na pionie dostosowuje się, dzięki czemu zawsze masz doskonały obraz na ekranie komputera.
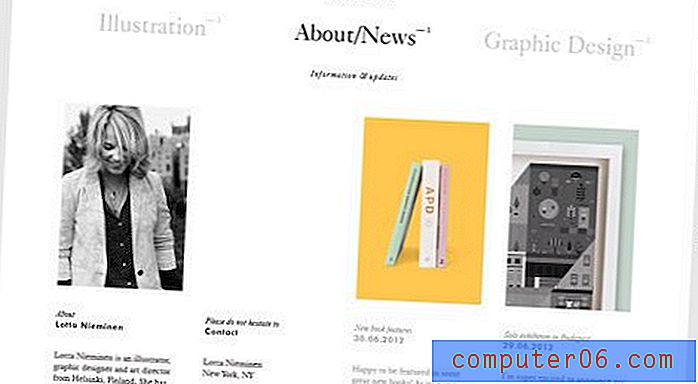
Lotta Nieminen

Ta strona używa pionowych kolumn do ustalenia kształtu. Mieszanie prostokątów zachęca do poruszania się po stronie.
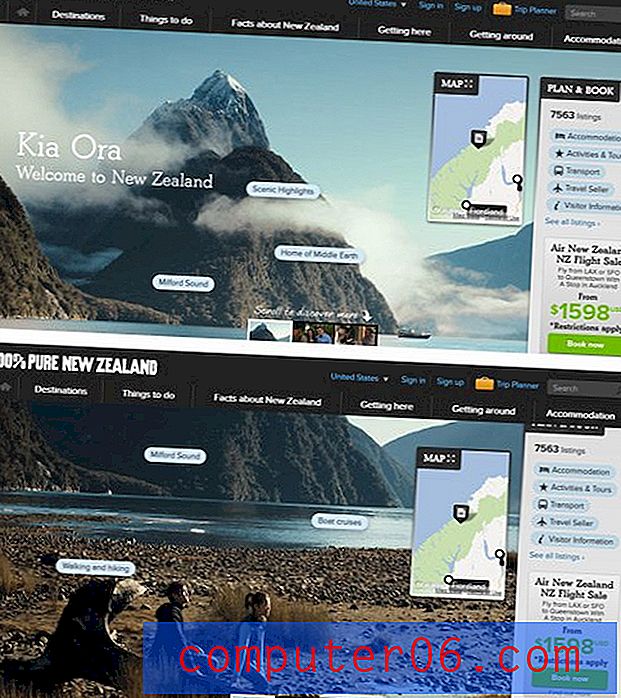
100% Czysta Nowa Zelandia

Przewinięcie tej strony w dół tworzy efekt wideo, który pozwala na Nową Zelandię.
Wniosek
Uwielbiam odrodzenie i nacisk na koncepcje mobilne na projekty zorientowane pionowo. Zmieniające się środowiska użytkowników i pojawienie się responsywnego projektu również mają wpływ na ten trend.
Ogólnie rzecz biorąc, projektowanie w pionie tak naprawdę nie różni się od jego poziomego odpowiednika. Na początku może to być trochę nieznane, ale stosując te same narzędzia i koncepcje, które odnoszą się do dobrego projektowania w układzie poziomym, możesz tworzyć świetne projekty pionowe. Jeśli martwisz się o wynik, zacznij od małej i opracuj kilka pionowych części do włączenia do projektu, zanim przejdziesz całkowicie do pionu. Możesz po prostu przekonać się, jak bardzo podoba ci się nowy widok!
Źródła obrazu: Illyissimo, Food Sense, Simon Collison i Spigot Design.