Detox Twój projekt: 8 elementów interfejsu użytkownika do wyeliminowania
Czy Twój projekt zaczyna wyglądać na stary? Stare i nieaktualne elementy interfejsu użytkownika mogą sprawić, że strona będzie wyglądać na znacznie bardziej przestarzałą niż w rzeczywistości.
Tutaj przyglądamy się ośmiu elementom interfejsu użytkownika, które należy wyeliminować ze swojego planu projektowego. Ale to nie wszystko; każde „nie” zawiera sugestię dotyczącą modernizacji witryny. Sprawimy, że ten projekt będzie wyglądał na aktualny!
1. Przyciski „płaskie”
Jednym z największych problemów z płaską konstrukcją jest to, że wszystko było… no cóż… płaskie. Dla niektórych użytkowników utrudniało to rozróżnienie elementów i utrudniało interakcje. „Prawie płaskie” i „Płaskie 2.0” pojawiły się jako rozwiązanie tego problemu, pomagając użytkownikom w lepszym znajdowaniu elementów interfejsu użytkownika i interakcji z nimi.

Spróbuj zamiast tego: dodaj nutę animacji lub efekt najechania kursorem, aby nieco bardziej podkreślić płaski przycisk. Jeśli podoba Ci się wygląd mieszkania, zastanów się nad prawie płaską alternatywą lub zbyt dużymi opcjami przycisków, które są łatwiejsze do znalezienia i interakcji przez użytkowników.
2. Tekstowe karuzele
Karuzele i suwaki mogą z łatwością stać się przedmiotem wielkich debat wśród projektantów. To, czy są użyteczne i działają dobrze, często zależy w dużej mierze od zawartej w nich treści.
Tekstowe karuzele lub suwaki wyświetlające długie ciągi informacji nie są zbyt praktyczne. Suwaki, które same się nie przesuwają i wymagają kliknięcia, również nie są szczególnie przydatne. Żadna z tych opcji nie zachęca użytkowników do klikania.
Spróbuj zamiast tego: jeśli chcesz wyświetlić wiele elementów, użyj tej techniki jako wyświetlacza dla kilku elementów wizualnych, ale nie jako wezwania do działania i nie używaj jej do bloków tekstu, które użytkownicy powinni czytać po kolei . Umieść elementy akcji w innym miejscu ekranu za pomocą bezpośredniej i łatwej do zrozumienia akcji.
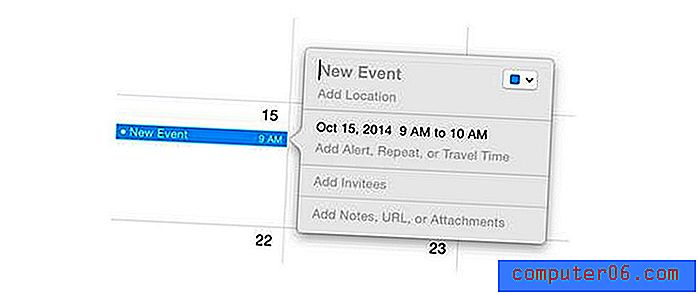
3. Linki do małych wydarzeń
Konieczność kliknięcia (lub stuknięcia) w witrynach internetowych w celu wyświetlenia dodatkowych informacji należy już do przeszłości. Użytkownicy chcą widzieć informacje na pierwszy rzut oka bez utraty początkowych lokalizacji przeglądarki. (Dotyczy to stron internetowych i aplikacji).
Jeśli możesz wyświetlać informacje w sposób, który nie spowoduje, że użytkownicy odejdą od oryginalnego źródła dla tych divotów, powinieneś to zrobić w ten sposób.

Spróbuj zamiast tego: popover to mały element interfejsu użytkownika, który odnosi się do określonego fragmentu treści. Gdy użytkownik aktywuje akcję, pojawia się element stylu prawie powiadomień (a następnie znika). Powody są jedną z reklamowanych funkcji w systemie Apple OS X i nie bez powodu; funkcja dostarczania bez nawigacji.
4. Wszystko oparte na Flashu
Jest tylko jedna rzecz do powiedzenia na temat Flasha: jeśli nadal używasz go do czegokolwiek w swojej witrynie, przestań.

Spróbuj zamiast tego: HTML5 nie jest już nowy i zapewnia wszystkie funkcje potrzebne do odtwarzania audio, wideo i innych elementów multimedialnych. (Plus działa na wszystkich urządzeniach).
5. Ikony z długimi cieniami
Realizacja trendu projektowania płaskiego była dość krótkotrwała. Chociaż nadal można znaleźć kilka długich ikon cienia lub przycisków, styl ma już przestarzały charakter.
Spróbuj zamiast tego: spróbuj utworzyć przycisk przy użyciu płaskiego stylu z odrobiną cieni lub tekstury. Te subtelne efekty ułatwiają „widzenie”, niż element przeznaczony jest do interakcji, zachowując przy tym prostą estetykę, która nie umniejsza innych efektów wizualnych.
6. Mega menu
Chociaż mega menu może pomóc użytkownikom w poruszaniu się po witrynie z dużą ilością treści, nie są one praktyczne na mniejszych urządzeniach. Problem z tymi zbyt dużymi menu polega na tym, że często jest tak dużo treści, że użytkownik nie wie, co dalej, zostaje przytłoczony i opuszcza witrynę.
Innym problemem związanym z dużymi menu jest to, że wiele z nich zaprojektowano tak, aby otwierały się po najechaniu kursorem, a następnie obejmowały większą część ekranu. Może to powodować zamieszanie wśród użytkowników i dodatkowo odwracać uwagę użytkowników od tego, dlaczego przyszli do Twojej witryny lub w ogóle przenieśli się do menu.


Spróbuj zamiast tego: użyj silnych linków w witrynie, aby poprowadzić użytkowników przez fragmenty powiązanych treści. Ułatw użytkownikom znajdowanie i wyświetlanie wzorców w projekcie, aby przechodzić z jednego elementu lub fragmentu treści do następnego.
Korzystając z analityki witryny, możesz znaleźć przepływ użytkowników i wzorce między stronami, aby pomóc w tworzeniu silnych relacji między stronami. Jeśli odczuwasz potrzebę rozwijania nawigacji, zastanów się nad pełnoekranowym wysuwanym menu, które jest celowo klikane i może być równie łatwo ukryte.
7. Zbyt wiele ikon mediów społecznościowych
W tym momencie użytkownicy wiedzą, jak udostępniać treści w mediach społecznościowych - nawet jeśli na stronie nie ma dziesiątek ikon. Wszystkie te ikony prawdopodobnie odwracają uwagę od treści.
Jeszcze gorzej jest silna ikona mediów społecznościowych o różnych kolorach i kształtach różnych kanałów. Te ikony zabijają twój projekt. Istnieją lepsze opcje.

Spróbuj zamiast tego: dodaj niestandardowe przyciski udostępniania w mediach społecznościowych do nagłówka lub stopki i nie umieszczaj ich w osobnej treści. Projektuj je z subtelnością, aby nie odwracały uwagi użytkowników od projektu i faktycznego powodu odwiedzin Twojej witryny.
Lub bądź trochę odważniejszy i zastanów się nad ich zrzuceniem. Zagłęb się w swoją analitykę; ile osób faktycznie używa przycisków udostępniania?
8. „Fałszywa” animacja
Czy przyciski, elementy i inne wezwania do działania obracają się, podskakują lub zmieniają kolor, aby użytkownicy mogli je zobaczyć? Te techniki natychmiast dodadzą datę do Twojej witryny.
Projekt powinien przyciągać użytkowników; uwaga z powodu absurdalnej ilości ruchu, nie powinna.
Spróbuj zamiast tego: Projektuj elementy z zamiarem. Daj użytkownikom miejsce do skupienia się na projekcie. Każdy ekran powinien zawierać nie więcej niż jeden element możliwy do działania (oprócz opcji udostępniania w mediach społecznościowych). Wyjaśnij więc, co powinni zrobić użytkownicy, i zaprojektuj element, który pomoże im osiągnąć ten cel.
Elementy w stylu karty są tutaj dobrą opcją. Ponieważ pojemniki są większe niż standardowy przycisk, zapewniają dużo klikalnego miejsca i informacji. Może to ułatwić użytkownikom znalezienie i kliknięcie odpowiedniej akcji. (I karty są również przyjazne dla reagowania).
Wniosek
Czy popełniacie błędy w interfejsie użytkownika na swojej stronie? Proste poprawki mogą pomóc odświeżyć i zmodernizować projekt, a jednocześnie ułatwić obsługę.
Zapoznaj się z przykładami (i kliknij łącza, aby zobaczyć, jak działają one w działaniu), aby sprawdzić, w jaki sposób możesz dobrze używać różnych typów elementów interfejsu użytkownika. I pamiętaj, aby udostępnić nam część swojej pracy w galerii Design Shack.