Porównanie efektów paralaksy: 5 wyborów do rozważenia
Efekty paralaksy pozostają jednym z najgorętszych trendów w projektowaniu stron internetowych. Ta animowana technika przewijania ma miejsce, gdy tło i pierwszy plan poruszają się z różnymi prędkościami, podczas gdy użytkownik przewija, dzięki czemu poruszają się jednocześnie dwie niezależne warstwy.
Ten efekt może być wykorzystywany do dowolnej liczby typów witryn i jest świetnym sposobem na zwiększenie zaangażowania użytkowników. Zaletą efektów paralaksy jest to, że nie trzeba ich używać na każdej stronie projektu; przewijanie paralaksy to doskonała technika strony głównej, która pomaga kierować użytkowników do wezwań do działania lub innych treści.
Efekty paralaksy tworzą element głębi i odległości oraz bardziej trójwymiarowy sens niż niektóre inne techniki, dzięki czemu użytkownicy czują się częścią projektu.
Wadą efektów paralaksy jest to, że nie zawsze działają one na urządzeniach mobilnych. (Istnieje jednak kilka obejść tego problemu w samouczku na końcu tego artykułu).
Oto pięć efektów i stylów paralaksy do rozważenia. (Pamiętaj, aby kliknąć łącza, aby zobaczyć dokładnie, jak działa każda animacja).
Przeglądaj zasoby projektowe
1. Animacja pokazująca zmianę


Użyj efektów paralaksy, aby pokazać zmiany w projekcie. Warstwy ruchu mogą przekazywać odległość w czasie, przestrzeni lub lokalizacji.
Efekty Paralaksy najlepiej prezentują zmiany, gdy działają z treścią witryny.
Powyżej Porsche Evolution pokazuje zmiany w czasie wraz ze zmianami tła i samochodu na pierwszym planie każdego obrazu. (Zwiększ dźwięk, a muzyka zmieni się także o dekadę.)
Projekt utrzymuje przewijanie, ponieważ chcesz zobaczyć, jak będzie wyglądał samochód w następnej kolejności. Ta technika może działać w kolejności chronologicznej (jak pokazano tutaj) lub w odwrotnej kolejności chronologicznej. Kluczem do działania jest to, że ta strona działa w obu kierunkach - nawet muzyka wraca - jeśli przewijasz w górę lub w dół.
Sonance używa paralaksy, aby pokazać inny rodzaj zmiany - zmianę lokalizacji w całym projekcie. Efekty paralaksy są częścią ogólnego wzorca nawigacji w witrynie i istnieje wskazówka, gdzie w projekcie (lokalizacji) użytkownicy są przez cały czas korzystania.
2. Zachęcaj do przewijania


Powodem, dla którego efekty paralaksy mogą pomóc w zaangażowaniu, jest to, że zachęcają do przewijania, aby użytkownicy mogli dłużej korzystać z projektu.
Wiele projektów z efektami paralaksy zawiera instrukcję „przewijania” lub wskazówkę bezpośrednio na stronie głównej, aby zachęcić do tej interakcji od samego początku. (Strona główna The Walking Dead Zombiefied zawiera tę instrukcję na stronie przed przedstawionym obrazem powyżej).
Witryna Walking Dead robi coś innego z paralaksą, aby zachęcić do interakcji - przewijanie przenosi użytkowników przez ekran, gdy postać porusza się po różnych panelach w stylu komiksu - zamiast w górę i w dół.
3. Ruch i kolor


Jednym z najbardziej zabawnych sposobów korzystania z przewijania paralaksy jest włączenie koloru do różnych „paneli” treści w celu prezentacji elementów lub projektów portfolio. Zmiana koloru i animacja mogą oznaczać coś nowego.
Kolor to również przyciągające uwagę narzędzie do projektowania, które może pomóc przyciągnąć użytkowników.
Powyżej Werkstatt używa początkowego białego i szarego konturu z warstwami paralaksy między elementami i tekstem. Jednak dodatkowa czynność aktywowania każdego projektu ożywia kolorem. Kombinacja efektów działa dobrze, ponieważ reszta projektu jest prosta i zachęca użytkowników do interakcji z każdym elementem.
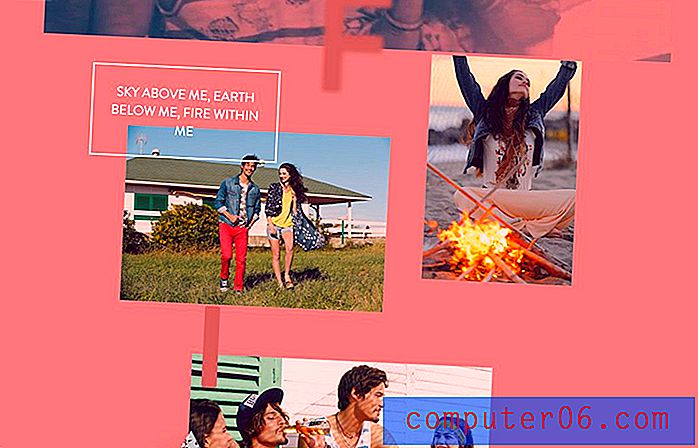
Lois Jeans stosuje inne podejście do paralaksy, używając koloru. Każdy nowy kolor podkreśla inną część kampanii odzieżowej - kupujący mogą zobaczyć dżinsy na modelach w różnych naturalnych środowiskach z ogniem, powietrzem, wodą i ziemią.
4. Ułatw sobie przetwarzanie informacji


Efekty paralaksy mogą zmniejszyć złożoność informacji lub duże bloki tekstu, uczynić je bardziej czytelnymi i łatwiejszymi do strawienia. To ciekawa koncepcja, gdy myślisz o przenoszeniu typu, ale faktyczna praktyka obejmowała przenoszenie pojemników, które zawierają typ.
Powyższe przykłady pokazują dwa różne zastosowania tej koncepcji.
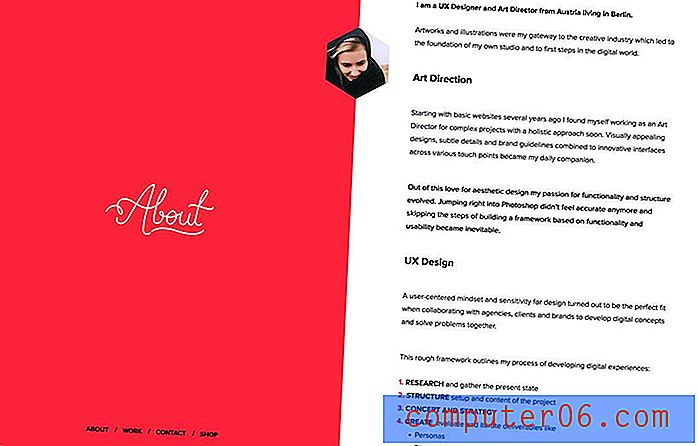
Melanie David ma długie wprowadzenie na temat ekranu. Lewa strona pokazująca element nawigacyjny - Informacje - nie porusza się, podczas gdy użytkownicy mogą przewijać tekst po prawej stronie. Gdy blok tekstowy kończy się, obie strony strony przechodzą do następnej sekcji. To świetne rozwiązanie dla bloku tekstowego dłuższego niż obszar zawartości wizualnej.
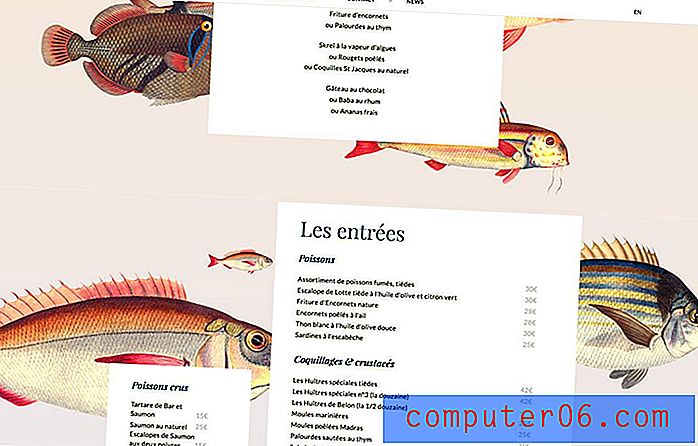
Restauracja Le Duc używa poszczególnych bloków dla różnych sekcji menu, które pojawiają się w zależności od sposobu czytania i zamawiania produktów spożywczych. Animacje są proste z zabawnym tłem dla ryb - które mówi użytkownikom coś o lokalu gastronomicznym - i sprawia, że menu jest łatwe do strawienia.
5. Wizualizuj rzeczywistość „cyfrową”


Jednym z największych zastosowań efektów paralaksy jest pomoc użytkownikom w wizualizacji czegoś, czego inaczej nie mogliby zobaczyć. Więcej projektów wykorzystuje połączenie trójwymiarowej animacji paralaksy, aby stworzyć bardziej realistyczne wrażenia.
Te projekty 3D zwykle mieszczą się w bardziej kreskówkowym stylu, takim jak Madwell, powyżej, ale mogą też mieć wrażenie VR, gdy projekt współpracuje z określonym typem urządzenia.
Jednym z klasycznych przykładów witryny wykorzystującej efekty paralaksy, która istnieje już od jakiegoś czasu, jest witryna Seattle Space Needle. Wykorzystuje technikę przewijania w górę, aby naśladować, jak by wyglądało, gdyby wspiął się na szczyt punktu orientacyjnego.
Przewijanie Paralaksy przesuwa linię horyzontu do wnętrza budynku z pewnym wezwaniem do działania i świetnym paskiem nawigacyjnym, który pokazuje, jak wysoko jest lokalizacja. Projekt jest edukacyjny, pełen przygód i pokazuje użytkownikowi coś, co trudno sobie wyobrazić bez animowanego efektu.
3 świetne zasoby paralaksy
Gotowy do stworzenia efektu paralaksy dla następnego projektu? Te samouczki i fragmenty kodu pomogą Ci dodać animowany efekt do swojego projektu, który pomoże przyciągnąć użytkowników i utrzymać ich zaangażowanie.
- Jak stworzyć efekt przewijania Paralaksy: Samouczek w3schools prowadzi przez tworzenie ruchomych efektów kontenera i zapewnia sposoby korzystania z zapytań o media, aby uzyskać podobny efekt na urządzeniach mobilnych.
- Witryna Parallax Scrolling Demo: Zobacz dokładnie, jak ta technika działa za pomocą prostego dema i objaśnienia.
- 15 Wciągające efekty paralaksy od CodePen: lista zawiera kilka wspaniałych piór paralaksy, które pobudzą Twoją kreatywność i możesz grać z każdym z nich.
Wniosek
Chociaż efekty paralaksy są modne i zabawne, nie są odpowiednie dla każdego projektu. Ważne jest również, aby wziąć pod uwagę, że niektórzy odbiorcy na niektórych urządzeniach mogą mieć problemy z nawigacją w witrynie zawierającej wiele animacji.
Dokonaj inwentaryzacji użytkowników i ich preferencji przed dodaniem efektu paralaksy. Zacznij od paralaksy w jednym miejscu, np. Na stronie głównej, i śledź analizy, aby sprawdzić, czy to działa dla ciebie (dłuższy czas na stronie to jedna wskazówka, że działa).
Użyj paralaksy, gdy działa ona z twoimi treściami i wiadomościami. Ta modna technika powinna sprawiać przyjemność projektowaniu i interakcji.