Trzy szybkie sztuczki: plastry tekstu, metalowe pokrętła i zwinięte naklejki
Dziś mamy małą kolekcję całkowicie przypadkowych, ale bardzo przydatnych sztuczek projektowych, o których powinieneś pamiętać, gdy następnym razem będziesz potrzebować nowego pomysłu.
Pokażemy Ci, jak pokroić tekst w programie Illustrator, aby nadać mu ostry charakter, i jak zbudować metalowy suwak i zwiniętą naklejkę w Photoshopie.
Szybkie sztuczki projektowe
Nadszedł czas, aby kolejna dawka wspaniałych małych sztuczek projektowych dodała do Twojego arsenału. Nie są to dogłębne samouczki, ale zamiast tego pięć minut lub mniej technik, które można zastosować w dowolnym projekcie, nad którym obecnie pracujesz.
Jako projektant ważne jest, aby nadążać za inspiracjami i świeżymi pomysłami, a te małe sztuczki pozwolą ci wprowadzić nowe elementy do twoich projektów bez poczucia, że zrywasz czyjąś pracę.
Zapraszam do korzystania z tych trików całkowicie, jak się pojawiają, ale nie bój się też trochę poeksperymentować i nadać każdemu swój niepowtarzalny obrót!
Pokrój ten tekst

Jest to szybki i przyjemny efekt, który dodaje trochę wymiaru i różnorodności do tekstu. Jest idealny do wszelkich ostrych i nieczysty projektów, nad którymi pracujesz. Oczywiście najlepiej będzie działać z układaniem tekstu w stosy, ale jak daleko posuniesz się, zależy wyłącznie od Ciebie. Obróć go, aby naprawdę pokroić tekst lub po prostu dodać trochę, aby uzyskać jakieś zainteresowanie wizualne.
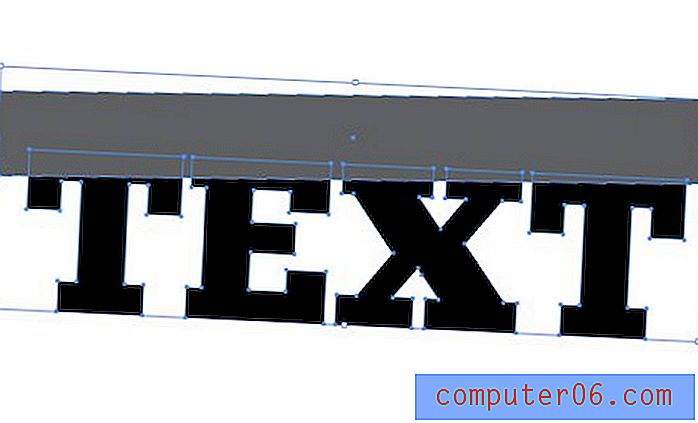
Na początek utwórz tekst w programie Illustrator i przekonwertuj go na kontury (Command + Shift + O). Następnie narysuj pole, obróć je nieco i umieść dolną krawędź nad tekstem w miejscu, w którym ma znajdować się plasterek.

Następnie weź nowe narzędzie Shape Builder Tool (Shift + M) i kliknij / przeciągnij części liter, które nachodzą na prostokąt. To powinno połączyć je wszystkie razem jako jeden element.

Teraz zaznacz i usuń pole, a twój tekst powinien mieć ładny, duży fragment brakujący. Stąd stwórz kolejny wiersz tekstu, przesuń go na miejsce i obróć, aby dopasować do nachylenia plastra.

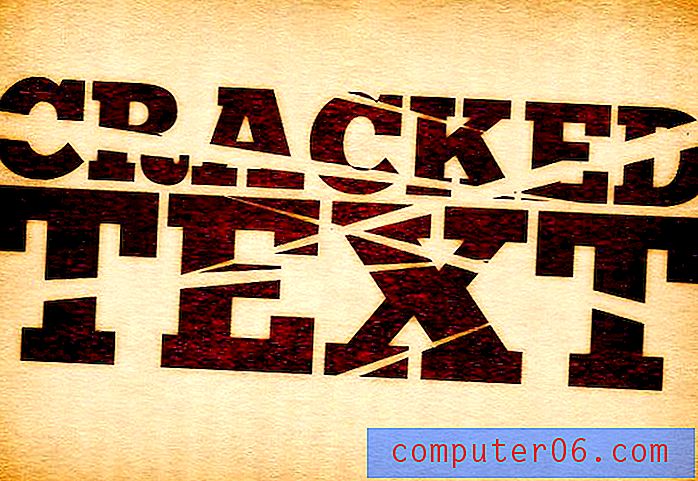
Idąc dalej

Niewielka odmiana tego pomysłu, aby umieścić plasterki na środku tekstu, a nie na górze i na dole. Możesz sprawić, że samuraj będzie wyglądał na złamany, pęknięty lub pokrojony! Zacznij od tekstu i nałóż kilka rozciągniętych trójkątów.

Stąd możesz korzystać z Narzędzia do budowania kształtów, tak jak wcześniej. Następnie usuń dodatkowe kształty i jesteś gotowy do pracy.
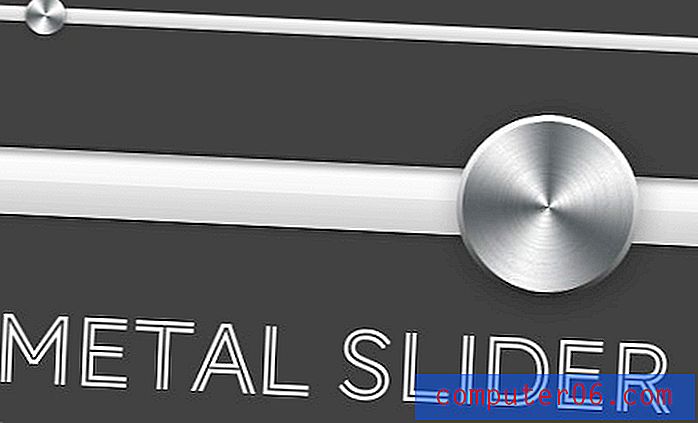
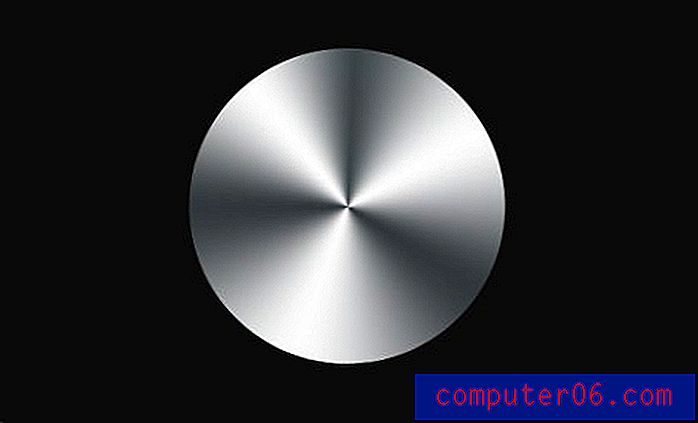
Metalowe pokrętło / suwak

Ostatnio widziałem wiele takich małych suwaków w różnych zestawach interfejsu użytkownika w Internecie i zastanawiałem się, jak stworzyć ten okrągły, metaliczny efekt pokrętła.
Po kilku minutach zabawy w Photoshopie wymyśliłem rozwiązanie, które jest naprawdę łatwe. Po pierwsze, oczywiście chcesz utworzyć nowy dokument i narysować okrąg.

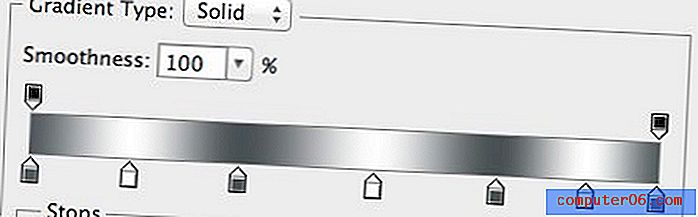
Następnie dodaj efekt warstwy Gradient Overlay i utwórz niestandardowy gradient, taki jak ten poniżej. Używa tylko dwóch kolorów, które są po prostu powtarzane, dzięki czemu zasadniczo masz trzy białe paski.

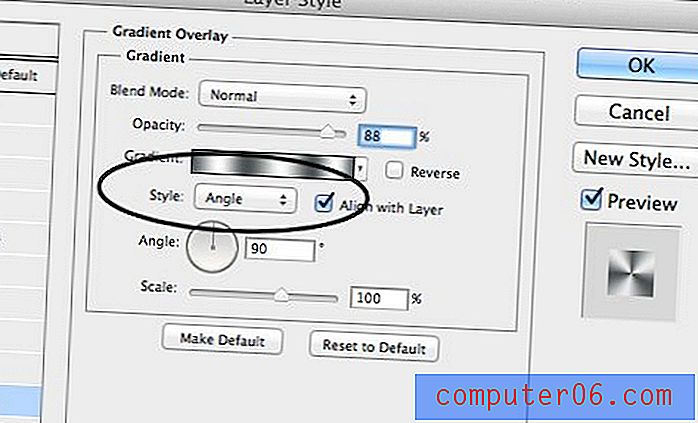
Na początku nie będzie dużo, ale jeśli zmienisz swój styl gradientu na „Kąt”, natychmiast zobaczysz wygląd, którego szukasz.


Aby zakończyć, dodaj obrys ustawiony w gradiencie i cień. Jako opcjonalny krok utwórz warstwę szumu i zastosuj rozmycie ruchu, a następnie zamaskuj ją do kształtu pokrętła i ustaw na Mnożenie. To doda trochę teksturowanego, rowkowanego wyglądu.

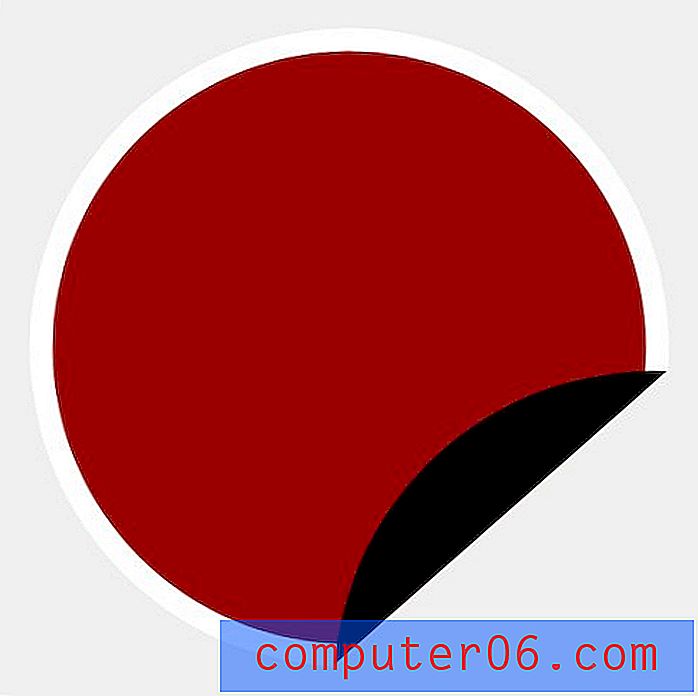
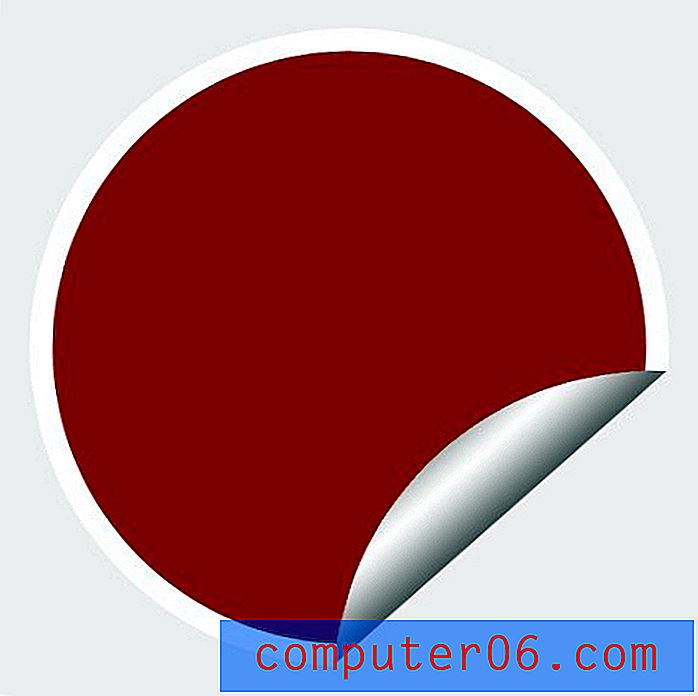
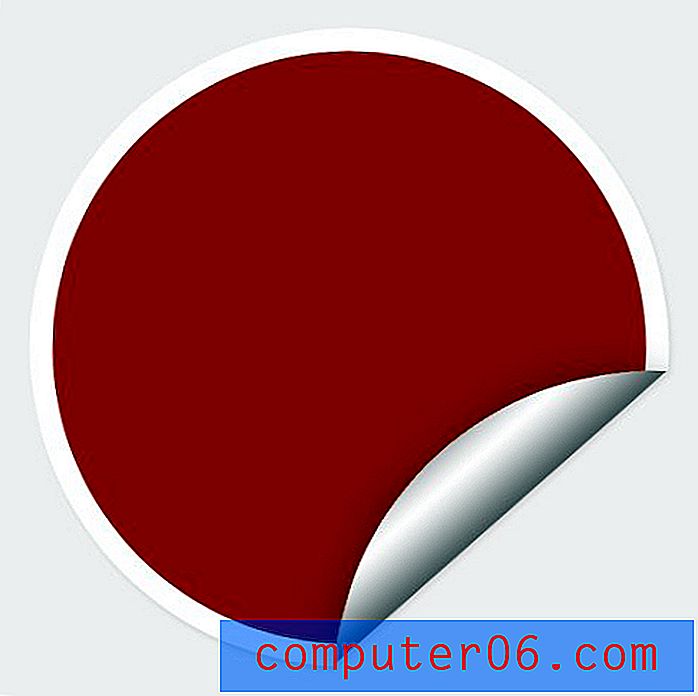
Zwinięte naklejki

W naszym ostatnim poście dotyczącym pomysłów na projekt zobaczyliśmy, jak szybko i łatwo stworzyć efekt naklejki na dowolnym obiekcie. Dzisiaj pójdziemy o krok dalej i nauczymy się, jak naklejać zawinięcie strony, aby wyglądało to bardziej realistycznie.
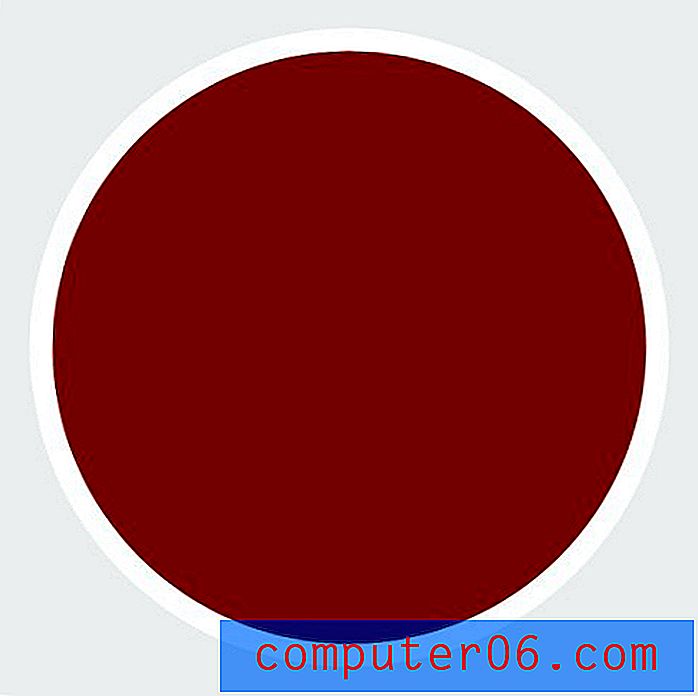
Aby rozpocząć, otwórz Photoshop i narysuj okrąg. Następnie wypełnij okrąg jasnym kolorem i dodaj biały obrys.

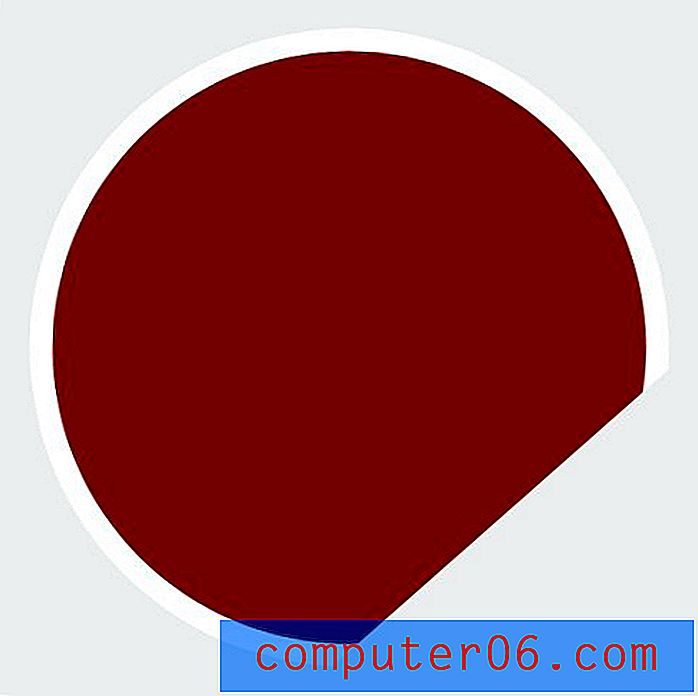
Jeśli obrys został zastosowany jako efekt warstwy, połącz warstwę koła z pustą warstwą, aby zrasteryzować efekt. Następnie wykonaj proste cięcie w obszarze, który chcesz zwinąć.

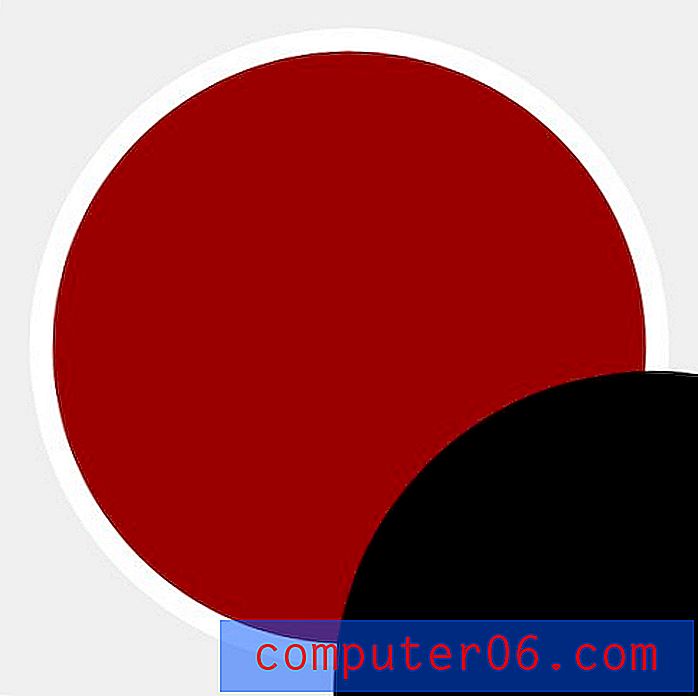
Teraz utwórz kolejny okrąg (właśnie zduplikowałem warstwę) i ustaw go tak, aby zakrył obcięte krawędzie pierwszego koła.

Po wybraniu drugiej warstwy koła kliknij Command na podglądzie warstwy pierwszego koła, aby ją wybrać, a następnie dodaj nową maskę do drugiej warstwy koła.

Wybierz biel dla koloru pierwszego planu i ciemnoszary dla koloru tła i chwyć Narzędzie gradientu. Po aktywnym zaznaczeniu warstwy zwijania rozciągnij Odbity Gradient nad zwijaniem.

Aby to zakończyć, dodaj cienie, tekst i dowolną inną stylizację, która Twoim zdaniem jest istotna i masz ładną małą naklejkę. Wykonaj podobne kroki w programie Illustrator, aby przekształcić go w wektor!

Wniosek
Tutaj w Design Shack chcielibyśmy pomóc ci w rozwoju Twojej torby z trikami, więc często sprawdzaj, by znaleźć więcej świetnych pomysłów i szybkich wskazówek.
Zostaw komentarz poniżej i daj nam znać o wszelkich technikach, które widziałeś w Internecie, ale nie masz pewności, jak to zrobić. Przyjrzymy się i zobaczymy, czy możemy pomóc w następnym poście na temat projektowania.