Jak oszczędzać dla Internetu i urządzeń w Photoshop CS5
Photoshop CS5 to idealny program do projektowania i edycji większości obrazów. Istnieje tak wiele różnych sposobów modyfikowania lub tworzenia obiektu, że może zająć lata, aby stać się prawdziwym ekspertem w programie. Niestety wszystkie różne style i warstwy dodane do obrazu mogą generować całkiem duże rozmiary plików. Jeśli próbujesz dowiedzieć się, jak oszczędzać w Internecie i na różnych urządzeniach mobilnych w Photoshop CS5, może to być trochę dylemat. Nie chcesz rezygnować z jakości obrazu kosztem rozmiaru pliku, ale nie wszyscy mają niesamowite połączenie z Internetem i mogą nie czekać na pobranie dużych zdjęć. Na szczęście Photoshop CS5 ma rozwiązanie tego problemu w postaci narzędzia Save for Web & Devices .
Optymalizacja obrazów do Internetu w Photoshop CS5
W większości obrazów znajduje się wiele niepotrzebnych informacji o plikach, które można nieszkodliwie skompresować lub usunąć, aby zmniejszyć rozmiar pliku obrazu. Stąd pochodzi większość redukcji rozmiaru pliku. Jeśli jednak chcesz zobaczyć drastyczne zmiany rozmiaru pliku, nastąpi pewna utrata jakości. W zależności od tematu obrazu może to nie być wielka sprawa, ale w niektórych sytuacjach trzeba poświęcić jakość obrazu dla rozmiaru pliku obrazu.
Krok 1: Otwórz obraz, który chcesz zapisać w Internecie i na urządzeniach w Photoshop CS5.
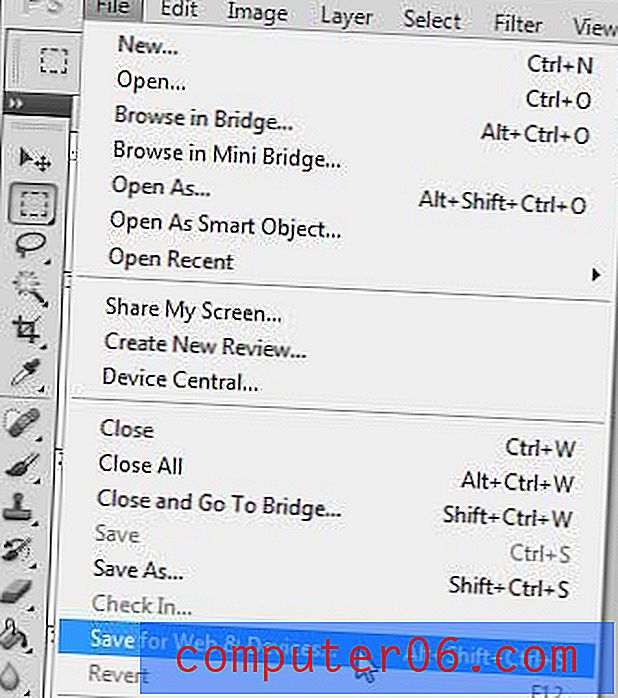
Krok 2: Kliknij opcję Plik u góry okna, a następnie kliknij opcję Zapisz dla Internetu i urządzeń . Alternatywnie możesz nacisnąć Alt + Ctrl + Shift + S na klawiaturze, aby otworzyć to samo menu.

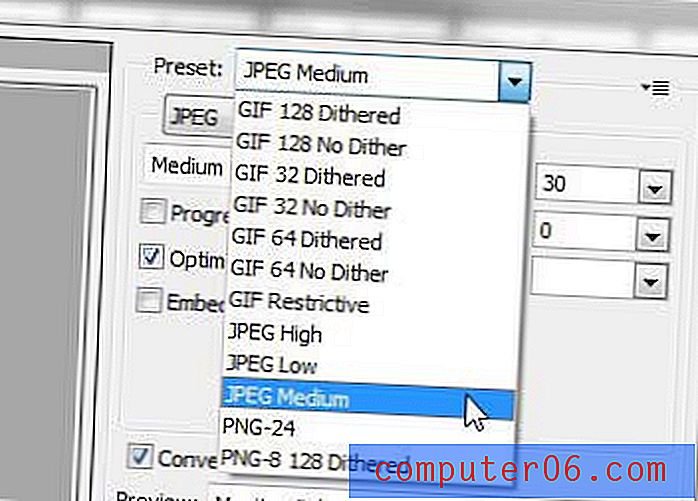
Krok 3: Kliknij menu rozwijane Preset w prawym górnym rogu okna, a następnie wybierz odpowiednią dla siebie opcję. Jeśli chcesz zachować przezroczystość obrazu, musisz wybrać jedną z opcji PNG. Jeśli jednak przezroczystość nie stanowi problemu, zazwyczaj wybieram opcję JPEG Medium . Widoczna jest pewna utrata jakości, ale zmniejszenie rozmiaru pliku jest imponujące dla przeciętnego obrazu. Z tej opcji korzystam w przypadku większości obrazów wyświetlanych na tej stronie.

Jeśli jedno z ustawień wstępnych nie spełnia Twoich potrzeb, możesz ręcznie wybrać rodzaj kompresji, który chcesz zastosować do obrazu, dostosowując typ pliku obrazu i opcje jakości w menu rozwijanym Ustawienia wstępne.
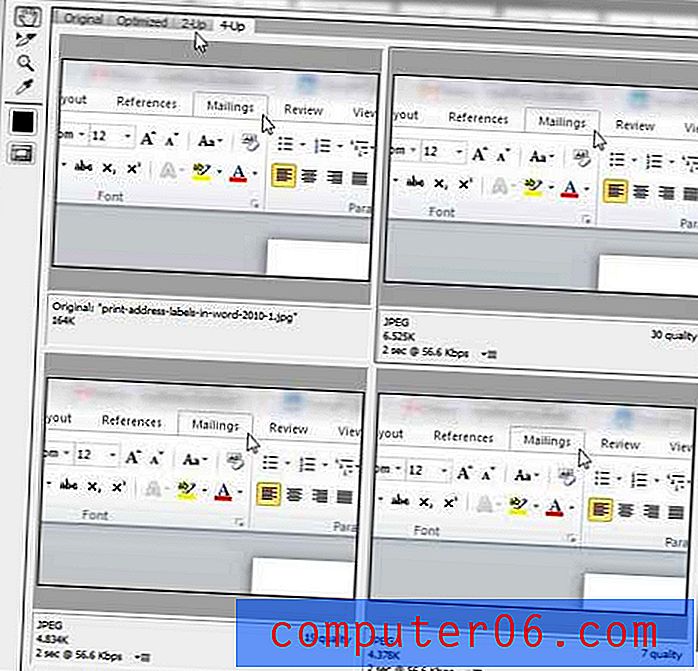
Dodatkowo, jeśli potrzebujesz niewielkiej pomocy w wyborze różnych opcji, możesz kliknąć zakładki 2-na lub 4- na w lewym górnym rogu okna.

Spowoduje to wyświetlenie podglądu obrazu z różnymi ustawieniami, a także rozmiaru pliku, który te ustawienia spowodują. Ustawienia i rozmiar pliku dla każdej wersji obrazu są pokazane pod każdą próbką.
Krok 4: Kliknij przycisk Zapisz u dołu okna po zakończeniu dostosowywania ustawień obrazu.
Krok 5: Wybierz lokalizację i nazwę pliku dla wynikowego obrazu (jeśli zachowujesz tę samą nazwę pliku, zapisz plik w innej lokalizacji, aby nie zastąpić oryginału), a następnie kliknij przycisk Zapisz .
Krok 6: Zamknij oryginalny obraz bez zapisywania go, aby zachować plik w oryginalnym stanie.
*** Dla każdego, kto szuka zamiany niesamowitej wtyczki Smush.it do WordPress, to właśnie robiłem, odkąd usługa Smush.it stała się zawodna. Ustawienia obrazu JPEG Medium zwykle powodują mniejsze rozmiary plików niż to, co produkował Smush.it, ale zdecydowanie brakuje mi prostoty korzystania z tej wtyczki. ***