5 pomysłów, które nigdy się nie zestarzeją
Istnieje kilka pomysłów i koncepcji projektowych, które nigdy się nie zestarzeją, bez względu na to, ile razy je zobaczysz. Dzisiaj badamy te ponadczasowe pomysły projektowe, które możesz zastosować w swojej pracy.
Te klasyczne koncepcje są często głęboko zakorzenione w teorii projektowania. Mogą to być trendy, które pojawiają się i znikają w miarę upływu czasu. Wszystkie zawierają elementy, dzięki którym projektowanie stron internetowych jest łatwe do przeglądania, interakcji, czytania i rozumienia.
Z tego powodu te pomysły projektowe nigdy się nie starzeją. W rzeczywistości można je nazwać ponadczasowymi stylami projektowania.
Przeglądaj zasoby projektowe
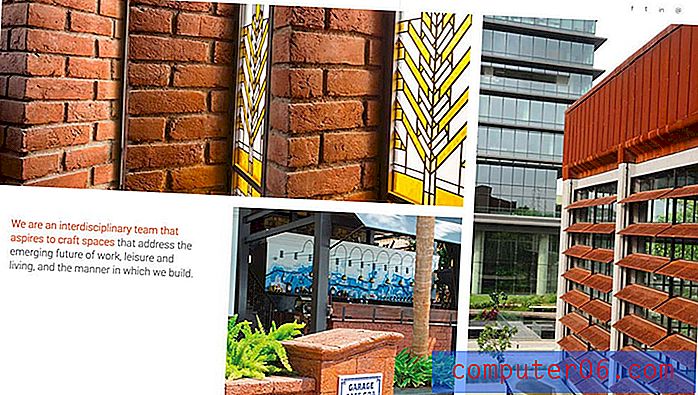
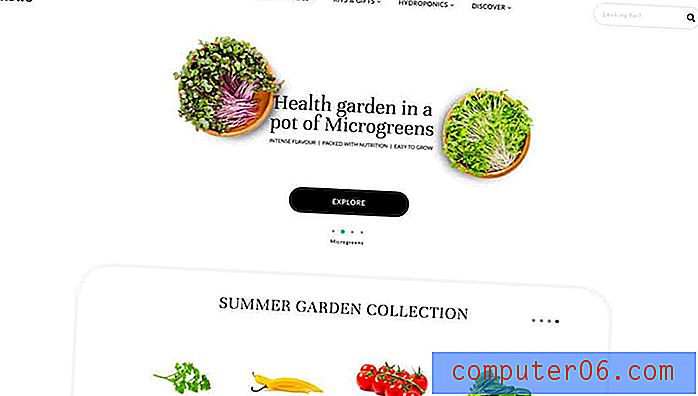
1. Wielkie siatki

 Siatki są świetne, gdy masz dużo treści.
Siatki są świetne, gdy masz dużo treści. Trudno jest pokonać dobrą siatkę.
Użyj go w pionie lub w poziomie - lub w obu - do stworzenia organizacji i przepływu wizualnego. Siatki są świetne, gdy masz dużo treści lub po prostu nie potrafisz całkowicie zawinąć głowy, dzięki czemu zdjęcia i inne elementy działają razem.
Nawet przy bardziej sztywnych siatkach projekt może być kreatywny i interesujący. JUCO powyżej wykorzystuje zabawny motyw kolorów w siatce, aby przyciągnąć wzrok na ekranie. Nawet z wyraźnym przepływem w pionie i ładnym wzorem w poziomie, nie ma nic prostego i nudnego w tym zastosowaniu siatki. Niestety jest to najczęstszy sprzeciw ze strony projektantów, którzy nie chcą z nich korzystać.
Najlepsze w dobrej sieci jest to, że jest wszechstronna i może być niewidoczna dla wielu użytkowników. Zwróć uwagę na siatkę dla Studio Lotus powyżej. Zdjęcia i elementy tekstowe układają się w uporządkowany sposób, a wszystko nie ma jednolitego wyglądu.
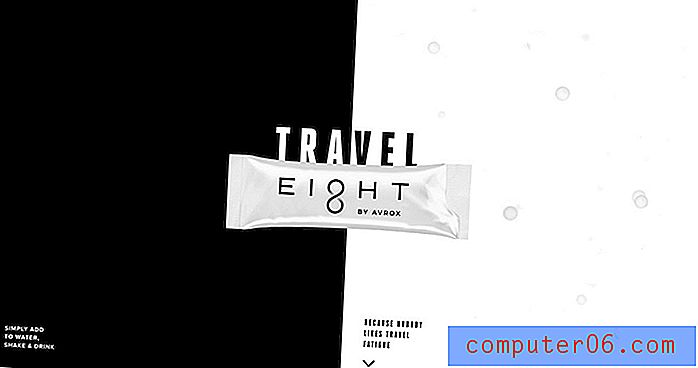
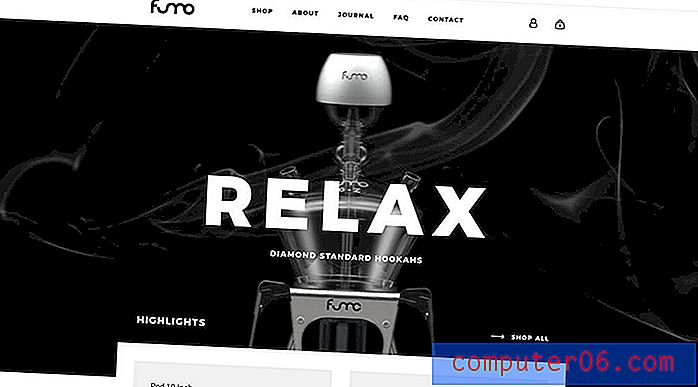
2. Czarno-biały


Niezależnie od trendów w kolorze, czarno-biały jest klasyczny i zawsze modny.
Kontrastowa paleta kolorów nadaje określony ton projektom i działa z prawie każdą zawartością i stylem. Dodaj akcentujący kolor, aby uzyskać coś specjalnego, aby jeszcze bardziej przyciągnąć użytkowników.
Wspaniałą rzeczą w czerni i bieli jest to, że może ona działać z elementami interfejsu użytkownika, tłem i planami, zdjęciami i wideo. Ponadto czarno-białe schematy kolorów nie przytłaczają innych efektów, takich jak animacja lub dźwięk.
Powyżej Avrox i Fumo Design używają czarno-białej estetyki, ale wyglądają zupełnie inaczej. Takie jest piękno tej koncepcji projektowej i dlatego nigdy się nie zestarzeje.
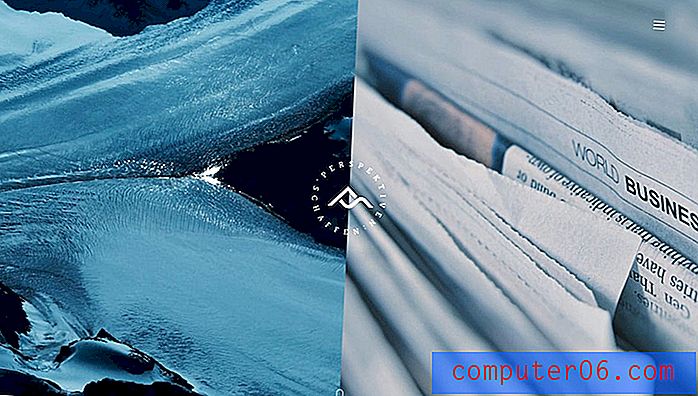
3. Podziel ekrany

 Podzielone ekrany układają się pionowo w pionie, dzięki czemu konstrukcja jest konwertowana na urządzenia mobilne
Podzielone ekrany układają się pionowo w pionie, dzięki czemu konstrukcja jest konwertowana na urządzenia mobilne Kilka lat temu projektowanie podzielonego ekranu zaczęło się jako trend na stronie internetowej i z każdym nowym projektem z dwoma panelami wydaje się, że jest coraz lepiej. Ta koncepcja projektowania ugruntowała się jako nowy klasyk.
Konstrukcja podzielonego ekranu zapewnia optymalny sposób komunikowania się z tym lub innym pomysłem bez zbyt dużej ilości na ekranie. To, czy podział jest czysto wizualny, czy bardziej funkcjonalny, zależy od projektanta.
Ale wszystkie te projekty często mają wyraźną zaletę funkcji: podzielone ekrany układają się pionowo w pionie, dzięki czemu konstrukcja z łatwością przekształca się w urządzenie mobilne i bez utraty zawartości.
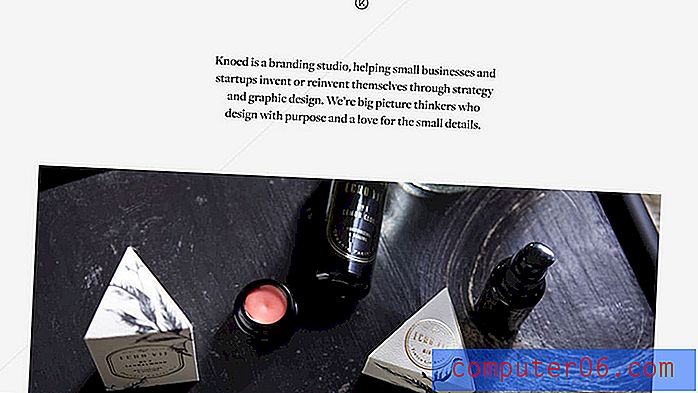
4. Mnóstwo białej przestrzeni


Powtórz za mną: biała przestrzeń jest twoim przyjacielem.
Korzystanie z dużej ilości białej przestrzeni nie oznacza, że musisz przejść do minimalnego konturu.Pomimo trendów w minimalizmie wciąż istnieje wiele projektów, które wydają się przepełnione elementami treści. Nie wpadnij w tę pułapkę.
Biała przestrzeń może otworzyć projekt i uczynić go bardziej strawnym i łatwiejszym dla oczu. Otwarta przestrzeń może sprawiać, że elementy wydają się większe, bardziej zorganizowane i łatwiejsze do odczytania. Przestrzeń tworzy organizację i sprawia, że wszystko na płótnie wydaje się mieć określony cel.
Korzystanie z dużej ilości białej przestrzeni nie oznacza, że musisz przejść do minimalnego konturu. Pomyśl o ilości miejsca między elementami, takimi jak nagłówek „Wszystko, co rośnie”, powyżej lub wokół kluczowych elementów tekstowych, takich jak Kreacja Knoeda.
Przestrzeń na krawędzi ekranu może być pomocna wizualnie i pod względem interakcji. Ta dodatkowa przestrzeń po lewej i prawej stronie ekranu może zapewnić użytkownikom wystarczająco dużo miejsca na przewijanie na urządzeniach mobilnych bez przypadkowego stukania innych elementów. (Jest to duża sprawa, jeśli chodzi o zapobieganie frustracji użytkownika i łatwość wbudowania w projekt).
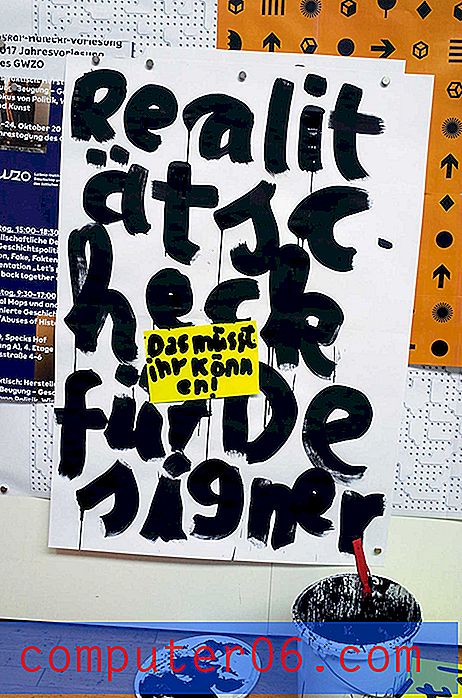
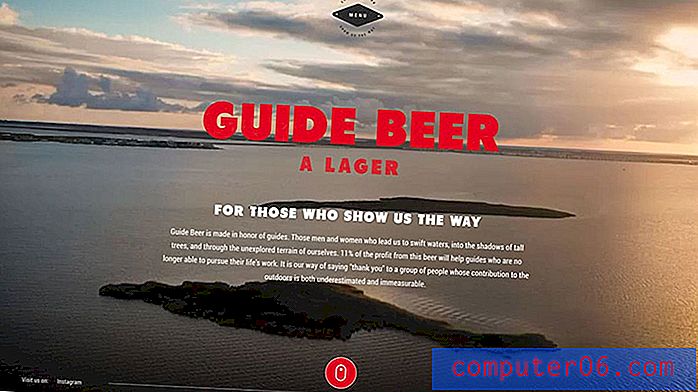
5. Typografia ponadgabarytowa


Dni maleńkiego, trudnego do odczytania tekstu minęły. Większość użytkowników czyta na mniejszych ekranach, przez co większy tekst jest koniecznością.
Ogromne litery szybko otwierają wiadomość dla użytkowników.Ponadgabarytowa typografia to świetne rozwiązanie projektowe. Ogromne litery szybko otwierają wiadomość dla użytkowników. Używaj go bez przytłaczania użytkowników, ograniczając liczbę słów i używając czytelnego kroju pisma.
Duże litery mogą pracować wewnątrz obrazu bohatera, na prostym tle, a nawet w przypadku kopii ciała. (Rozważ użycie tutaj 18-punktowego tekstu zamiast 12 lub 14).
Jeśli chodzi o typografię o dużych rozmiarach, należy pamiętać, aby wziąć pod uwagę także duże odstępy. Odstępy między wierszami powinny być dostosowane do rozmiaru tekstu, aby ułatwić czytanie i nie stresować oczu.
Chociaż oba powyższe przykłady używają tekstu o dużych rozmiarach w różny sposób (i przy różnych gramaturach), łatwo jest zobaczyć, jak duże litery mogą ustalić ton, stworzyć łatwiejszą hierarchię typograficzną i przyczynić się do ogólnej czytelności.
Wniosek
Wspólnym tematem wszystkich tych projektów jest to, że są czytelne i wciągające. Nie tylko wykorzystują specyficzne i klasyczne techniki, ale także łączą elementy projektu w spójny projekt, który jest atrakcyjny wizualnie.