Artykuł na wyłączność Facebooka: Jak wyśrodkować wszystko za pomocą CSS
Postanowiliśmy nagrodzić naszych wiernych fanów ekskluzywną ucztą. Każdy, kto „lubi” Design Shack na Facebooku, może pobrać bezpłatny, dogłębny samouczek CSS!
Aby śledzić artykuł z zeszłego tygodnia na temat różnicy między pozycjonowaniem bezwzględnym a względnym, w tym tygodniu przyjrzymy się niezwykle prostemu pytaniu z niewiarygodnie szeroką odpowiedzią: jak wyśrodkować coś w CSS?
Czytaj dalej, aby rzucić okiem na samouczek i zobacz, jak możesz dziś odebrać pobieranie.
Poznaj elementy Envato
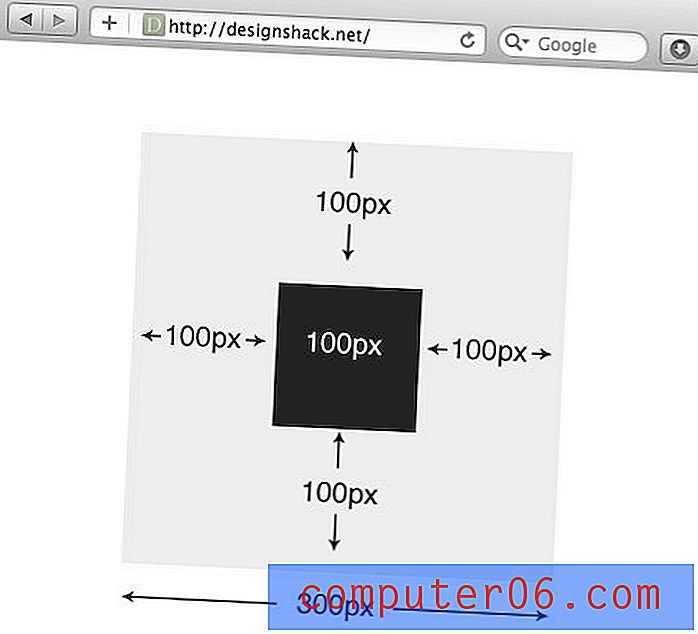
Naucz się centrować wszystko za pomocą CSS

Aby śledzić artykuł z zeszłego tygodnia na temat różnicy między pozycjonowaniem bezwzględnym a względnym, w tym tygodniu przyjrzymy się niezwykle prostemu pytaniu z niewiarygodnie szeroką odpowiedzią: jak wyśrodkować coś w CSS? Odpowiedź może być znacznie trudniejsza niż myślisz.
Jeśli kiedykolwiek miałeś problem z centrowaniem obiektu w dowolnym scenariuszu, to poradnik jest dla Ciebie. Zapoznamy Cię nie tylko z podstawowymi sztuczkami, takimi jak automatyczne marginesy, ale także z zaawansowanymi wskazówkami, jak upewnić się, że absolutnie ustawione przedmioty pozostaną wyśrodkowane, a nawet jak wyśrodkować obiekty pionowo.

Po przeczytaniu tego artykułu będziesz mieć solidną podstawę wiedzy o pozycjonowaniu CSS, która prawdopodobnie pomoże ci w każdym projekcie, nad którym pracujesz.
Jak to dostać?

Pobieranie bezpłatnego samouczka jest łatwe. Po prostu przejdź na naszą stronę na Facebooku, kliknij przycisk „Lubię to”, a następnie kliknij baner „Artykuł bonusowy”. Odtąd jest to pobieranie jednym kliknięciem.
Co jeśli nie chcę?
Jeśli nie interesujesz się całym pomysłem na Facebooku, nie martw się, to nie jest nasz nowy sposób dystrybucji artykułów. To tylko mały sposób, aby podziękować naszym wiernym fanom, którzy pomagają nam, doceniając naszą witrynę za pośrednictwem mediów społecznościowych.
Ten artykuł pozostanie wyłączny przez ograniczony czas. Nawet jeśli nie masz konta na Facebooku, w końcu będziesz mógł uzyskać dostęp do tego bezpłatnego samouczka z resztą naszych treści w ciągu kilku miesięcy, gdy będzie on dostępny w Design Shack.
Jeszcze raz chcielibyśmy podziękować wszystkim naszym czytelnikom i mamy szczerą nadzieję, że ten artykuł bonusowy okaże się przydatny. Daj nam znać, jeśli Ci się podobają w komentarzach poniżej.