Jak skopiować kolor jako HTML w Photoshop CS5
Photoshop i projektowanie stron internetowych często idą w parze, a jednym z najważniejszych elementów tego współistnienia jest umiejętność dokładnego odwzorowania kolorów między tymi dwoma miejscami. Ale może się okazać, że masz kolor na zdjęciu, którego chcesz użyć na swojej stronie internetowej. Niezależnie od tego, czy jest to kolor czcionki, kolor tła czy efekt najechania kursorem, efektywne użycie tych samych lub uzupełniających się kolorów na stronie internetowej może mieć duży wpływ. Chociaż może istnieć kilka sposobów na znalezienie koloru w Photoshopie w formacie, którego można użyć na stronie internetowej, w rzeczywistości istnieje prosta metoda wyświetlania informacji o kolorze jako HTML.
Nasz przewodnik poniżej pokazuje, jak używać narzędzia Kroplomierz w Photoshopie, aby skopiować kolor jako HTML, aby można go było wkleić bezpośrednio do elementu HTML.
Pobierz kod HTML koloru z pliku Photoshop
W krokach w tym artykule założono, że masz kolor w pliku Photoshop i że chcesz uzyskać kod HTML dla tego koloru, abyś mógł go użyć na stronie internetowej. Pokażemy Ci narzędzie i metodę pozyskiwania tych informacji w Photoshopie, a następnie pokażemy wynik skopiowanych informacji.
Krok 1: Otwórz plik w Photoshop CS5.
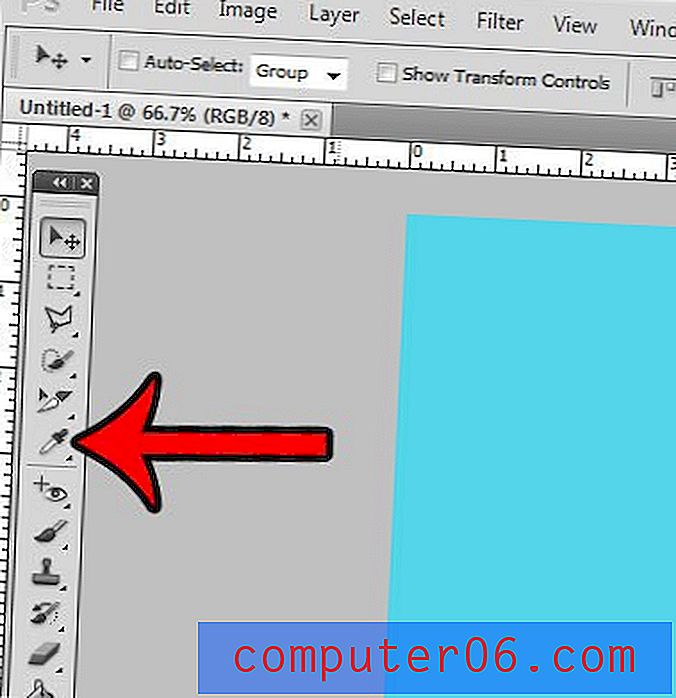
Krok 2: Kliknij narzędzie Kroplomierz w przyborniku.

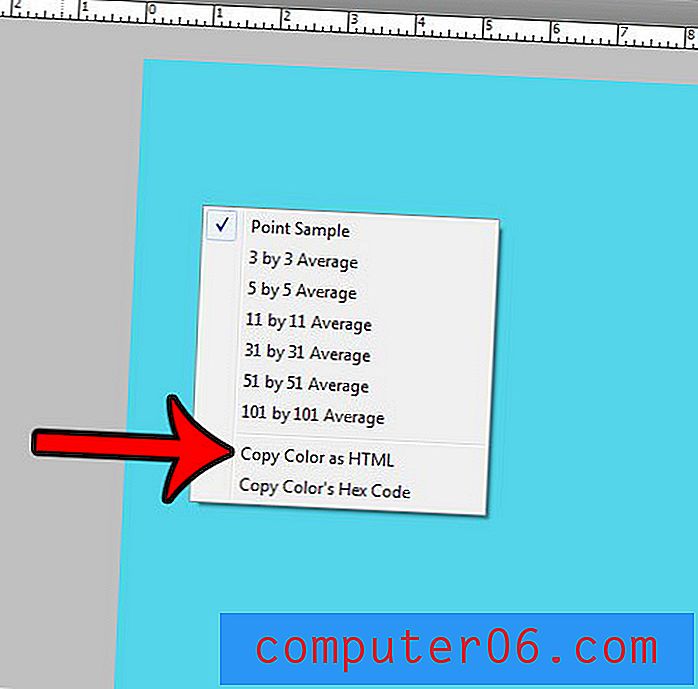
Krok 3: Umieść końcówkę narzędzia Kroplomierz na kolorze, dla którego potrzebujesz kodu HTML, a następnie kliknij go prawym przyciskiem myszy i wybierz opcję Kopiuj kolor jako HTML .

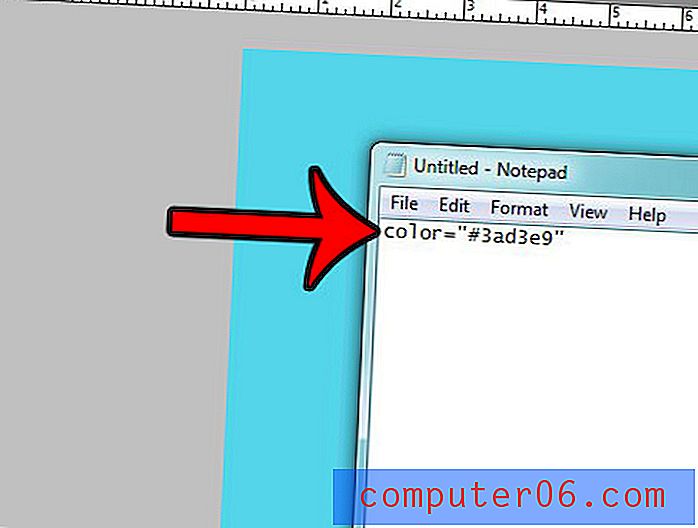
Jeśli następnie wkleisz informacje, zostaną one wklejone w formacie pokazanym na poniższym obrazku.

Czy trudno jest określić, która warstwa w pliku programu Photoshop zawiera które obiekty? W tym artykule - https://www.solveyourtech.com/rename-layer-photoshop-cs5/ - pokażemy, jak zmienić nazwę warstwy i ułatwić identyfikację.