8 trendów w parowaniu czcionek w 2020 roku
Trendy w typografii wydają się ewoluować szybciej niż wiele innych trendów projektowych. Przez długi czas projektanci stron internetowych trzymali się palet czcionek wypełnionych czcionkami sans serif. Ale teraz wydaje się, że to historia starożytna!
Dzisiejszy zakres i różnorodność czcionek internetowych zapewnia znacznie ciekawsze możliwości projektowania, parowania czcionek i motywów wizualnych.
Przyjrzymy się ośmiu trendom parowania czcionek z pięknym przykładem każdego z nich, obejmującym szeroki zakres rodzin czcionek i estetykę.
Przeglądaj czcionki
Co to jest parowanie czcionek?
Parowanie czcionek polega na łączeniu różnych krojów czcionek do wykorzystania w jednym projekcie. Chociaż używany jest termin „para”, parowanie czcionek może odnosić się do używania dowolnej liczby czcionek w tym samym projekcie.
Dobre parowanie czcionek - zwykle nie więcej niż dwa lub trzy kroje pisma - jest harmonijne, zapewniając jednocześnie duży kontrast między stylami literowymi. Pary czcionek często przekazują podobne nastroje i mają uzupełniające się kształty, dzięki czemu zwracają uwagę na przekaz, ale nie konkurują ze sobą o uwagę.
Do parowania nie należy używać więcej niż jednej nowości, funky lub wymagającej czcionki. Pomaga to zapewnić czytelność i równowagę w typografii projektu.
1. Zarys + Sans Serif

Jednym z największych trendów w typografii w 2020 roku może być użycie czcionek konturowych. Wydają się być wszędzie!
Sztuczka z krojem pisma konspektu polega na połączeniu go z czymś innym, aby zapewnić czytelność. Często czcionka konspektu jest łączona z tym samym krojem pisma wypełnionym dla efektu prawie yin i yang.
Pracując z tą kombinacją krojów pisma, wstaw najważniejsze słowa do wypełnionego kroju pisma i zaznacz kontur dla tekstu akcentującego. (Dzieje się tak, nawet jeśli prezentacja daje więcej miejsca na czcionkę konturową).
Zauważ, że czcionka konturu, bez względu na to, jak jest wyraźnie używana, nigdy nie będzie miała tak dużego znaczenia wizualnego w projekcie, jak wypełnione uzupełnienie. Z tego powodu wielu projektantów używa prawie dwukrotnie więcej tekstu (lub więcej) w czcionkach konturowych niż wypełnionych, dzięki czemu słowa w tym drugim stylu mają maksymalny wpływ.
2. Oversized Sans Serif + Smaller Text Layer

Pomysłem, którego możesz nie spróbować, jeśli chodzi o typografię, jest połączenie dużych rozmiarów bezszeryfowych z mniejszymi bezszeryfowymi w celu stworzenia warstwowego stylu typografii. Ten trend zaczyna eksplodować z warstwowym typem jako elementem artystycznym i informacyjnym w projektach stron internetowych.
I choć na początku wydaje się to trochę szalone, może być absolutnie oszałamiające.
Sztuką jest użycie prostych sans serifs, ograniczenie liter i czytania w zbyt dużym tekście do minimum oraz zastosowanie prostej estetyki do końca projektu.
Och (powyżej) robi to doskonale z jasnym kolorem tła, dużymi literami nazwy i prostym, ułożonym w stosy komunikatem wyjaśniającym przeznaczenie strony internetowej, która nakłada się „och”.
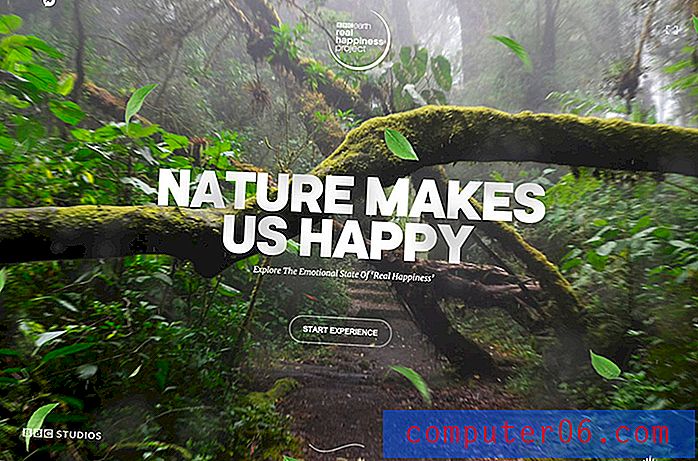
3. Sans Serif Caps + Tiny Serif

Nie ma nic przełomowego w używaniu All Caps Sans Serf. (Wszyscy to robią od jakiegoś czasu).
Ale prosta linia szeryfowa poniżej i wyraźny kontrast między dużym typem a drugą linią są niesamowite. Jest to jeden z tych zaniżonych trendów, których zaczynamy coraz częściej zauważać w typografii, a strona internetowa BBC Earth to podkreśla.
Zaletą tego parowania czcionek jest to, że wszystko jest łatwe do odczytania. Oba kroje mają jednolitą szerokość obrysu (co jest miłe dla stron internetowych i urządzeń, na których można pomyśleć o podświetleniu).
4. Nowość + Monospace

Ta kombinacja czcionek jest całkowicie brutalna - modny styl projektowania. Nowatorski krój pisma o jednolitym stylu jest interesujący wizualnie i nawiązuje do zasad tego stylu.
Złożenie razem krojów dla tego trendu może być trudne.
Zdecyduj się na kroje czcionek, które dają nieco celowe niedopasowanie i chaos. Jeśli spróbujesz zbyt mocno, aby dopasować style tutaj, może to trochę spaść. Pamiętaj, że style brutalistów są trudne i trochę szokujące wizualnie z natury. Wykorzystaj ten pomysł również w parowaniu czcionek.
5. Rodzina czcionek Sans Serif

W rzeczywistości pary czcionek wcale nie muszą być sparowane. Używanie wielu stylów w tej samej rodzinie może służyć temu celowi.
Jest to dość popularna technika, ponieważ ułatwia czytanie stron internetowych i zawsze tworzy projekt, w którym wszystkie elementy tekstowe są w harmonii.
Oto jak sprawić, by działał, podobnie jak flocc (powyżej). Połącz najbardziej kontrastowe style z rodziny czcionek, aby uzyskać wyraźne rozróżnienie w projekcie. Parowanie odważnej lub brakującej opcji z odmianą zwykłą lub lekką prawie zawsze jest zwycięskie.
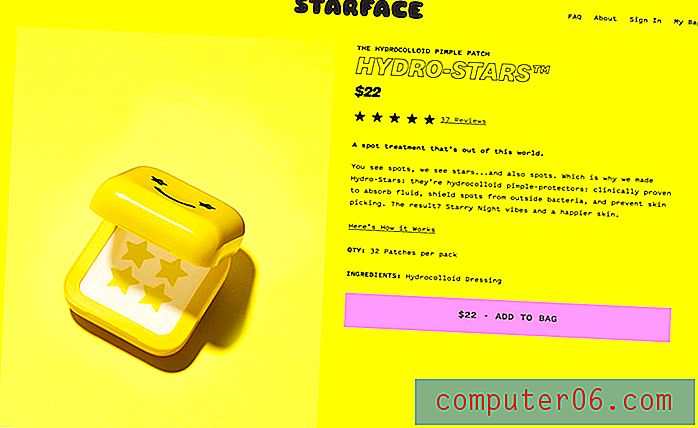
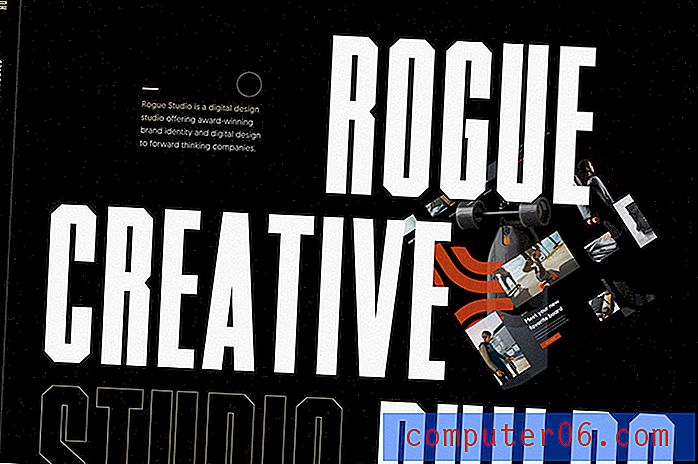
6. Płyty + Simple Sans Serifs

Style płyty to proste czcionki, które są przydatne do generowania efektu. Stonuj styl dzięki prostemu partnerowi bezszeryfowemu.
To klasyczny trend projektowania typografii, który nigdy się nie zestarzeje i prawie zawsze jest skuteczny.
Rogue Studio doskonale wykorzystuje tę kombinację z płytami większymi niż życie jako element artystyczny i proste sans serifs do wszystkich rzeczy, które naprawdę musisz przeczytać. Niezłe odstępy również pomagają przyciągnąć wzrok i utrzymać użytkowników na stronie.
7. Funky Feel + delikatniejsze akcenty

Czasami trend parowania czcionek nie dotyczy konkretnych czcionek i rodzin, a bardziej wyczucia stylu typografii. Jednym z trendów, który często tu widzimy, jest połączenie głównego kroju z funkowym, odważnym stylem w połączeniu z bardziej miękką czcionką (na przykład w skrypcie).
Arts District Craft Kitchen jest dobrym przykładem tego trendu parowania czcionek w akcji. Główny nagłówek to odważny, płytowy szeryf z ciekawymi liniami i kształtami. Litery mają wiele charakteru. Co więcej, każda litera ma szorstki styl i jest w kolorze, co przyczynia się do funky.
Jest to połączone z prostym stylem skryptu dla jednego słowa „z”. Ten niewielki, delikatniejszy akcent zwraca uwagę na typografię i przekaz jako całość. Kolejny bonus? Miękki skrypt nie ma zbyt kobiecego charakteru i wiąże się z elementami tekstowymi w logo.
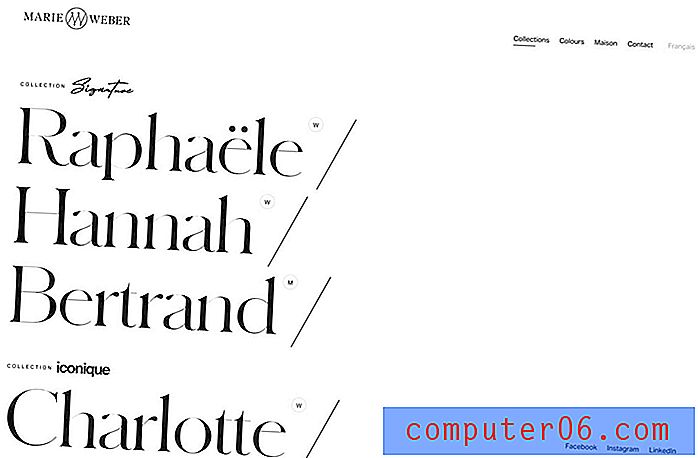
8. Serif + Sans Serif + Script

To trio czcionek nadaje właściwy ton. Dzięki nowoczesnemu szeryfowi, prostemu bezszeryfowemu i skryptowi jest klasyczny, kontrolowany i elegancki.
Parowanie trzech czcionek jest dość powszechne, a to, co sprawia, że działa dobrze, to używanie wyraźnie różnych stylów. Używanie trzech sans serifs może być nieporadne i dziwne wizualnie, ponieważ style nie są wystarczająco różne.
Szukaj trio czcionek, które mają takie same wrażenia, ale unikalne linie i wzory.
Wniosek
Parowanie czcionek może być świetną zabawą. Zabawa różnymi kombinacjami może nadać nowy wymiar znaczeniu projektom.
Podczas pracy z parami czcionek pamiętaj o „złotych zasadach” projektowania:
- Trzymaj się dwóch lub trzech krojów pisma
- Poszukaj uzupełniających się stylów
- Zawsze używaj jednej wysoce czytelnej opcji