7 błędów w projektowaniu stron internetowych, które doprowadzają mnie do szału
Czasami strony internetowe sprawiają, że jestem zrzędliwy. Klikam z wyczekiwaniem, a następnie… projektuję katastrofę. Przyznaj się, że narzekałeś też na ekranie więcej niż kilka razy.
Od słabego typu po brakujące linki po problemy z użytecznością, podzielę się błędami, które doprowadzają mnie do szału. Uważajcie! Są to rzeczy, które należy rozwiązać i naprawić we własnej witrynie, zanim ktoś inny ich spotka!
1. Brak kontrastu

Tekst i obrazy na twojej stronie muszą być czytelne. Najłatwiejszym sposobem na osiągnięcie tego jest kontrast. Ale zbyt wielu projektantów zapomina o tym prostym fakcie.
Największym problemem jest często brak kontrastu między tekstem a tłem, co powoduje, że napis jest nieczytelny. (Czy to nie jest cała treść?)
Ważne jest, aby upewnić się, że każde ustawienie zawiera wystarczający kontrast z otaczającymi elementami, aby je rozdzielić, aby elementy stały same. Pamiętaj o niektórych podstawach projektowania, gdy myślisz o kontraście - kolorze, przestrzeni i rozmiarze. Korzystanie z tych elementów pomoże ci odróżnić elementy od siebie.
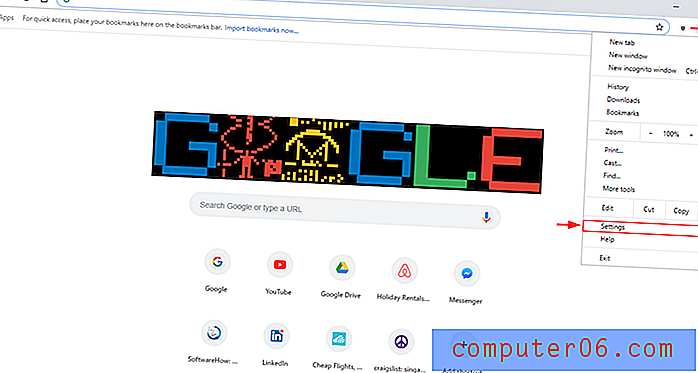
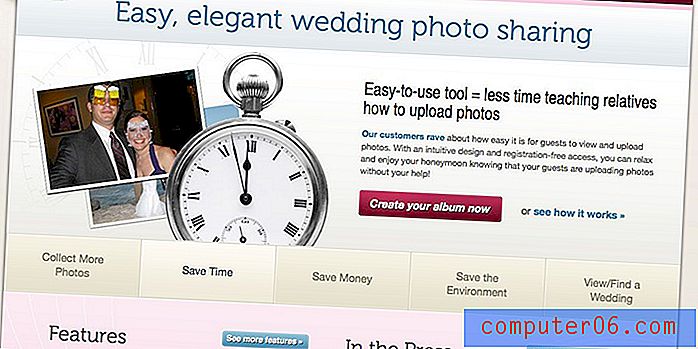
Powyższy obraz zawiera dwa problemy z kontrastem z tekstem. Spójrz na kolor linków na tle. Tekst jest dość trudny do odczytania. Następnie spójrz na rozmiar tekstu w porównaniu ze skalą obrazów na ekranie. Jest o wiele za mały, a biały napis na jasnym tle komplikuje problem.
2. Słaba nawigacja i przepływ

Od momentu wylądowania na Twojej stronie powinienem wiedzieć, czego ode mnie oczekujesz. Wzorce kliknięć i przepływ informacji powinny być raczej oczywiste. (Jest to jeden z powodów, dla których nawigacja i menu często znajdują się u góry strony).
Sztuczki nawigacyjne i efekty powinny być wyraźnie oznaczone i działać intuicyjnie. To jest dla wszystkich, którzy eksperymentują z przewijaniem od lewej do prawej lub innymi niezwykłymi animowanymi efektami - daj użytkownikom pewien rodzaj wskazówek, jak to działa. Sfrustrowanie użytkowników zbyt skomplikowanymi sztuczkami projektowymi spowoduje, że opuszczą Twoją witrynę.
3. Słabe wykorzystanie lub leczenie zdjęć

Nie ma nic gorszego niż świetny obraz przesłaniany przez inne elementy projektu. Jeśli poświęcasz czas na używanie świetnych zdjęć w swojej witrynie, używaj ich bez zbyt wielu nakładających się efektów. Dodaj prosty wiersz tekstu i zatrzymaj. (Stąd popularność przycisków duchów.)
Chociaż może się to zdarzyć na wiele sposobów, pułapka często się zdarza, gdy projektanci starają się być „zbyt modni”. Nagłówki bohaterów są fajne. Suwaki są świetne. Ale kiedy połączysz te elementy z tekstem, mogą stać się niebezpieczne. Każdy obraz w zestawie musi pracować z tekstem, aby każde słowo było czytelne i aby wszystkie ważne elementy na zdjęciu były widoczne.
Nie zakrywaj ważnych części obrazu tekstem lub przyciskami. Jeśli czujesz, że dzieje się tak w twoim projekcie, być może lepiej byłoby wybrać proste tło i użyć zdjęć w innym miejscu.
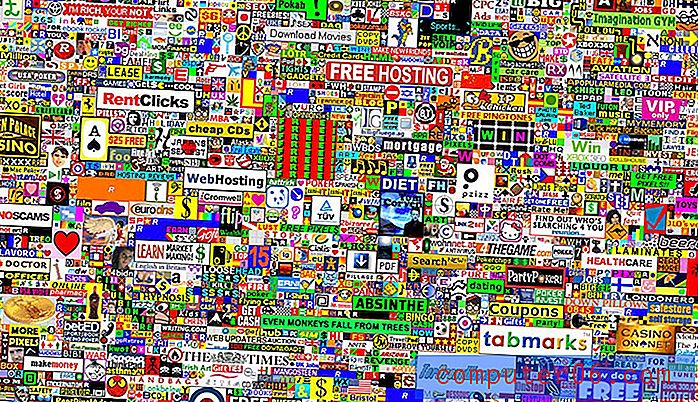
Na pierwszy rzut oka powyższy obraz przyciąga Cię, ponieważ jest w legalnym stylu szkicu. Ale przyjrzyj się bliżej, twarze są zasłonięte tekstem, a wszystko staje się nieco pomieszane, korzystając ze świadectwa, które nie musi obejmować obrazu.
4. Nieużywanie siatki

W projektowaniu stron internetowych jest pewien szczęśliwy chaos; asymetria jest jednym z takich elementów. Brak siatki nie jest.
Korzystanie z siatki jest jednym z tych profesjonalnych środków do polerowania, które odróżniają dobry projekt od złego. Siatki zwiększają przejrzystość i organizację, pomagają tworzyć odpowiednie i spójne odstępy między elementami oraz pomagają zorientować się, gdzie i jak umieszczać elementy. Siatka może pomóc w podejmowaniu decyzji dotyczących wielkości elementów, rozmiaru tekstu i przestrzeni oraz projektowania w proporcjach, które są odpowiednio ważone.
5. Niestosowanie elastycznego projektu

Na miłość boską, używaj responsywnych ram dla swoich stron internetowych. Twoja witryna musi działać na telefonie komórkowym. Kropka. I odwrotnie, musi również działać równie dobrze na moim pulpicie.
Nadal napotykam witryny, które są renderowane jako pełne strony internetowe na moim telefonie. Witryny, które nie reagują lub przynajmniej nie mają wersji mobilnej, codziennie tracą ruch i konwersje. (Chociaż są rzadsze, witryny oferujące tylko wersje mobilne są równie frustrujące).
I wielu innych użytkowników prawdopodobnie jest takich jak ja, jeśli wypróbuję twoją stronę na moim telefonie i to nie działa, nie wrócę ani nie wypróbuję jej na pulpicie.
6. Brakujące linki
Zepsute linki to jedna z największych frustracji w sieci. Nabierz nawyku corocznego audytu linków do swojej witryny. Można to zrobić ręcznie lub za pomocą narzędzia, takiego jak narzędzie do sprawdzania linków do witryny.
Inna rzecz, która mnie wkurza? Gdy logo nie jest linkiem z powrotem do strony głównej z każdej strony. Zawsze powinna istnieć funkcja „domowa”. (I kiedy już to robisz, nie wyłączaj przycisku Wstecz.)
Jeśli chodzi o linki, pomyśl o użyteczności. Upewnij się, że linki, zwłaszcza te w tekście, są widoczne i wystarczająco duże, aby klikać lub stukać bez pomyłkowego uzyskania sąsiedniego linku. Z tego powodu nie dołączaj zbyt wielu linków w tekście, ponieważ trudno jest dotknąć odpowiedniego linku, szczególnie na mniejszych urządzeniach.
7. Automatyczne odtwarzanie dźwięku

Dźwięk w Twojej witrynie może być świetną zabawą. Dźwięk odtwarzany bez monitu nie jest.
Zawsze należy dać użytkownikom opcję włączania / wyłączania dźwięku i domyślnie wyłączania. Dźwięk może być zaskakujący dla użytkowników, może nie być bezpieczny dla środowiska pracy i ogólnie jest denerwujący. Większość użytkowników chce mieć kontrolę nad przeglądaniem witryny, a dźwięk odtwarzany automatycznie odbiera tę kontrolę. Bardziej prawdopodobne jest, że zaangażuję się z dźwiękiem i odtworzę go, jeśli dostanę taką opcję; auto-play często powoduje, że opuszczam stronę, nie szukając miejsca, by ją uciszyć.
Jest kilka miejsc, w których może to być trudne - na przykład reklama. Jeśli masz coś, co zawiera dźwięk, który musi zostać odtworzony, rozważ wyskakujące okienko z dużym przyciskiem wyciszenia. Użytkownicy są bardziej „przeszkoleni”, aby zaakceptować kilka sekund odtwarzania reklamy w celu wyświetlenia treści. To wciąż nie jest idealna sytuacja, ale może być lepszym rozwiązaniem.
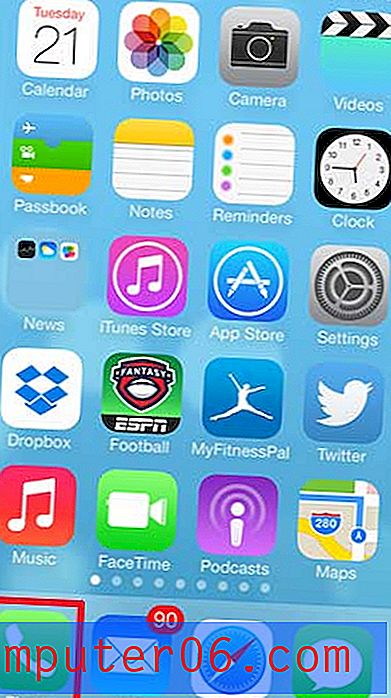
Spójrz na zdjęcie z powyższej strony. Odtwarza dźwięki automatycznie - powinny być spokojne - ale sprawdź, czy możesz dostrzec przełączanie dźwięku na pierwszy rzut oka. Przycisk jest raczej niewielki, zwłaszcza w porównaniu ze skalą innych elementów.
7 więcej zwierzaków
Niestety, istnieje wiele innych drobiazgów, które mogą doprowadzić mnie do szaleństwa, gdy poruszam się po Internecie. Staraj się nie paść ofiarą tych nieostrożnych błędów.
- Brak wyszukiwania
- Błędy gramatyczne lub błędy ortograficzne
- Brak wezwania do działania
- Zbyt wiele linków w kopii
- Tekst dzielony
- Bardzo małe guziki
- Słaba typografia i czytelność
Wniosek
Wpadnięcie w niektóre z pułapek projektowych jest zbyt łatwe i może przytrafić się każdemu. (Nawet niektóre z tych błędów czają się w witrynach o ogólnie świetnym wyglądzie).
Dlatego uważaj i skupiaj się na szczegółach podczas całego procesu projektowania i uruchamiania, aby uniknąć wielu z tych problemów. Nie chcesz sprawić, że będę zrzędliwy, prawda?