Sztaluga: Narzędzie do tworzenia stron WYSIWYG Bootstrap
Twitter Bootstrap sprawia, że tworzenie skomplikowanych układów stron jest dziecinnie proste. Dodaj kilka wierszy HTML, zastosuj kilka klas i masz przyzwoicie wyglądającą, minimalną działającą makietę.
Czy nie byłoby miło, gdyby było jeszcze łatwiej? Co jeśli Bootstrap miał interfejs wizualny? Co jeśli możesz zbudować strony Bootstrap, przeciągając i upuszczając elementy na puste płótno? Z Easel.io możesz zrobić dokładnie to. Zobaczmy, jak to działa.
Poznaj elementy Envato
Pierwsze kroki
Po przejściu przez proces szybkiej rejestracji przejdziesz do pulpitu nawigacyjnego. Powinieneś zobaczyć dołączoną stronę demonstracyjną i niektóre kontrolki do tworzenia nowego dokumentu od zera.

Od samego początku żałuję, że nie ma podstawowych układów strony, które mogłyby zostać wykorzystane jako elementy składowe. Byłoby wspaniale zobaczyć tutaj kilka szablonów początkowych.
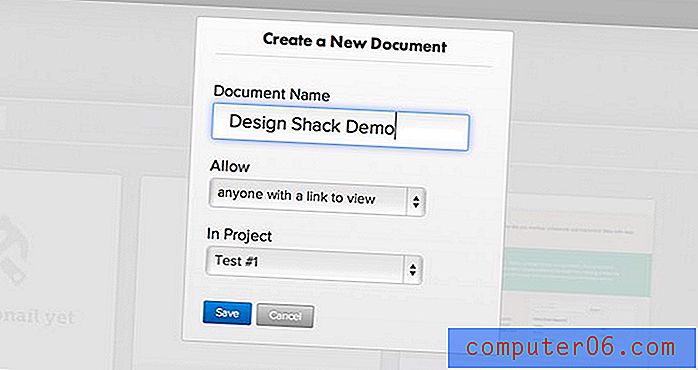
Zamiast tego kliknij przycisk „Utwórz dokument”, aby rozpocząć. Stąd nazwij swój dokument i ustaw uprawnienia, korzystając z menu rozwijanego.

Interfejs użytkownika i narzędzia
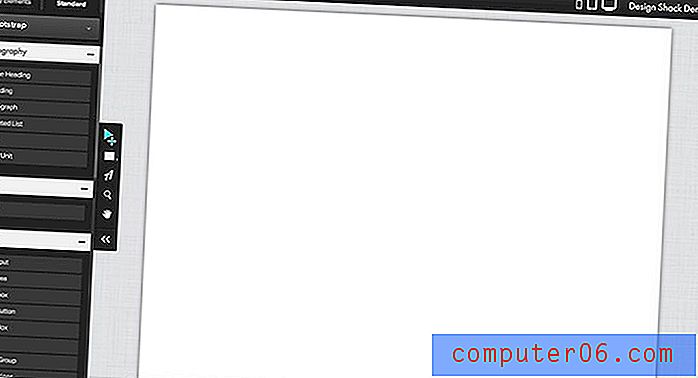
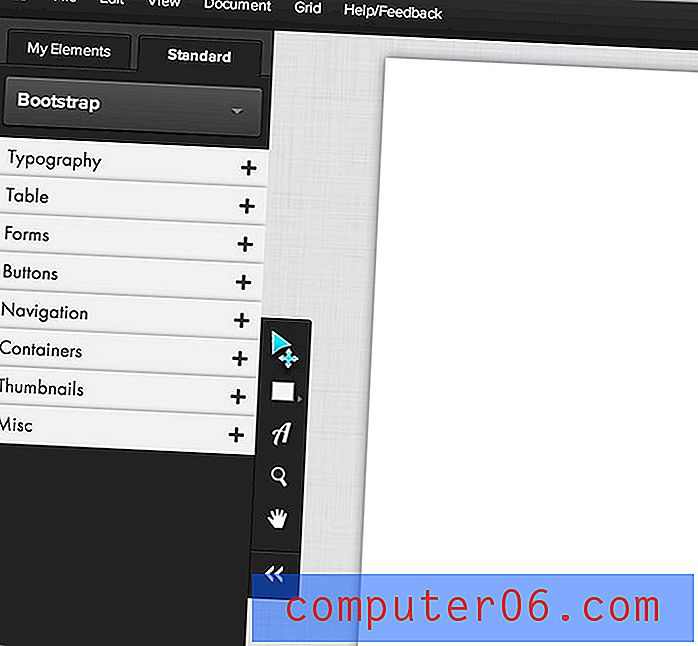
Interfejs użytkownika jest tutaj niezwykle prosty. Po lewej stronie jest tylko jedno duże puste płótno i zestaw narzędzi.

Standardowy zestaw narzędzi Bootstrap jest podzielony na osiem składanych kategorii: typografia, tabela, formularze, przyciski, nawigacja, kontenery, miniatury i różne.

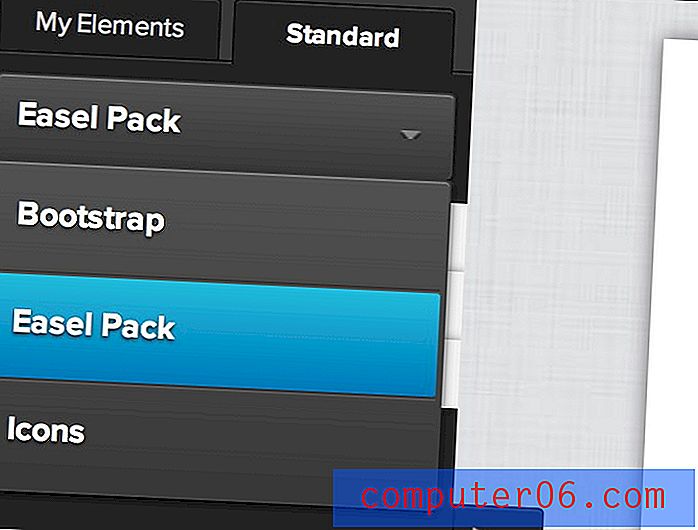
Po prawej stronie znajduje się także podstawowy zestaw narzędzi oparty na ikonach z niektórymi typowymi narzędziami: przesuwanie, prostokąt, pisanie, powiększanie i przesuwanie. Oprócz elementów Bootstrap w „pakiecie sztalugowym” znajduje się kilka elementów o niestandardowym stylu oraz zestaw bezpłatnych ikon, które można wykorzystać w swoim projekcie.

Przepływ pracy
Sztaluga ma dość otwarty przepływ pracy. Po prostu przeciągnij przedmioty na płótno i potasuj je. Jeśli jednak chcesz, aby wynikowy kod był poprawnie skonstruowany, a wynik końcowy był responsywny, musisz wykonać o wiele bardziej szczegółowy proces.
Nie ma zbyt wielu dokumentów do omówienia, więc sam jestem trochę niejasny w szczegółach, ale tak myślę, jak to działa.
Zacznij od kontenera
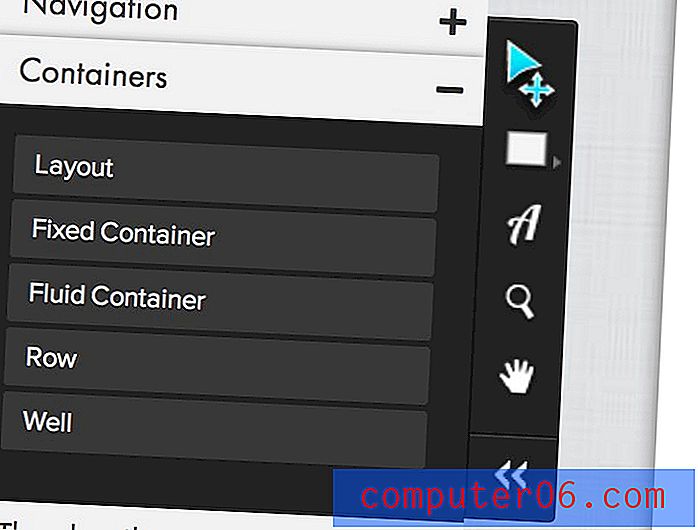
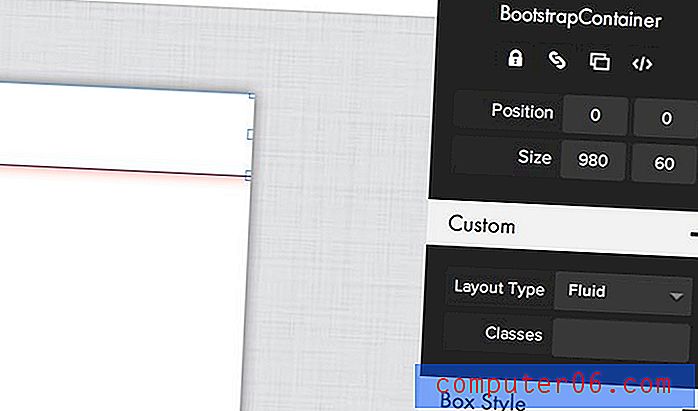
Pierwszą rzeczą, którą chcesz zrobić, jest wyciągnięcie kontenera. Znajduje się to w sekcji „Kontenery” narzędzi.

Pomyśl o tym w kategoriach typowego systemu siatki, pojemniki zawierają wiersze zawartości, z których każdy zawiera określoną liczbę kolumn.

Po wybraniu pojemnika lub dowolnego innego elementu, prawa strona ekranu ożywa, z różnymi opcjami dostosowania rozmiaru, okrągłości itp. Dowolnego wybranego elementu.

Opcje te są zależne od kontekstu i zmieniają się w zależności od wybranych opcji.
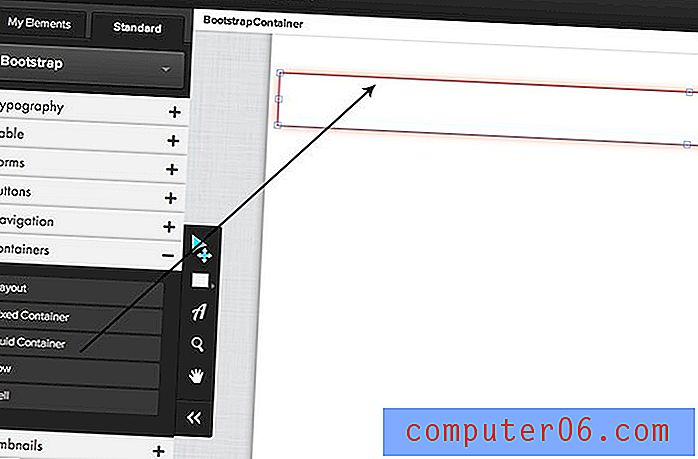
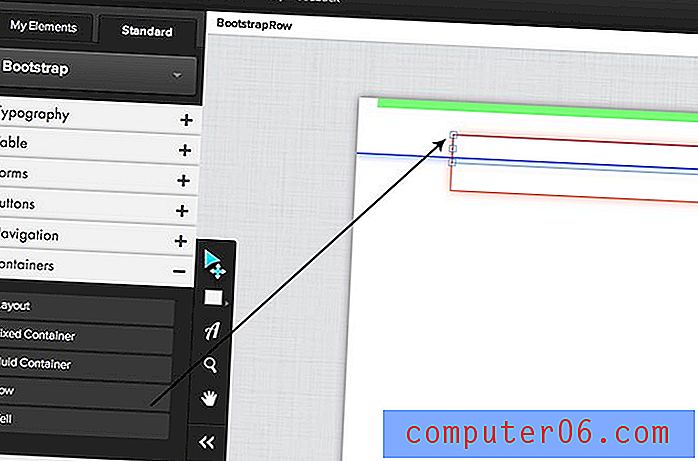
Teraz rząd
Teraz, gdy masz już kontener do pracy, czas przeciągnąć z rzędu. Pamiętaj, aby przeciągnąć go do kontenera utworzonego w poprzednim kroku. Po najechaniu myszką powinieneś zobaczyć wyróżnienie, które pomoże ci zobaczyć, gdzie umieszczasz wiersz.

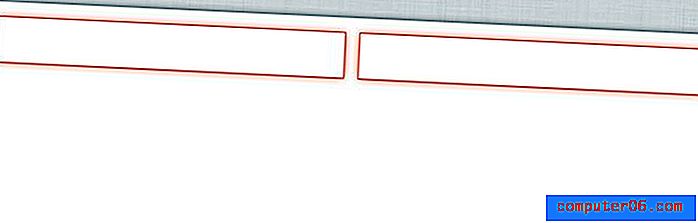
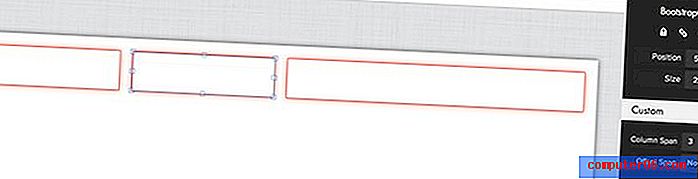
Domyślnie wiersz pokazuje dwie kolumny. Gdy klikniesz i przeciągniesz, aby zmienić rozmiar jednego z nich, drugi automatycznie dostosuje się, aby zająć resztę miejsca.

Jeśli chcesz więcej kolumn, po prostu wybierz jedną i jego duplikat w górnej części menu po prawej stronie. Możesz także ręcznie ustawić szerokość każdej kolumny za pomocą menu rozwijanego w menu „Niestandardowe”.

Przeciągnij i upuść elementy
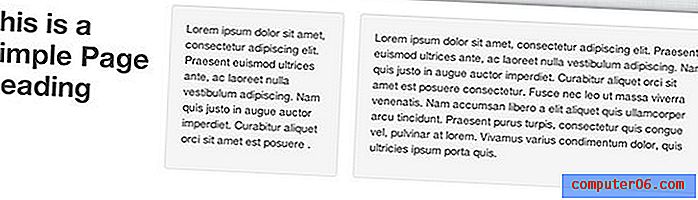
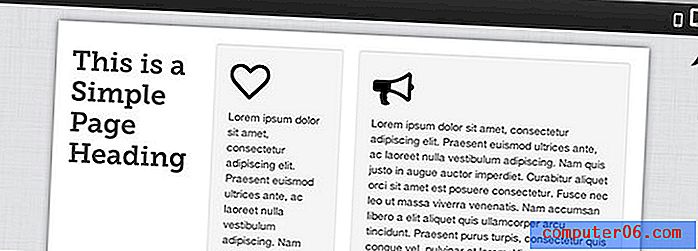
Teraz, gdy masz już kilka kolumn do pracy, możesz zacząć wypełniać je różnymi elementami. Tutaj użyłem trzech pól, które ustawiłem, aby ułożyć ładnie wyglądający tekst.

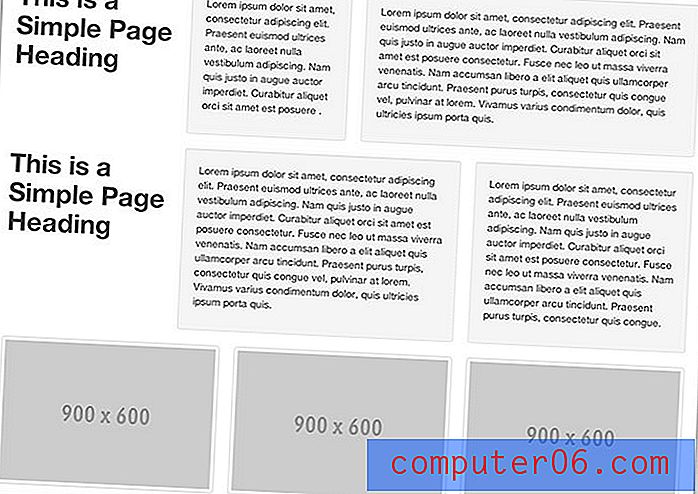
Odtąd po prostu powtarzaj ten proces w kółko. Możesz użyć istniejącego kontenera, po prostu przeciągnij nowe wiersze i kontynuuj dodawanie elementów do tych wierszy. Tutaj zamieściłem kolejny wiersz tekstu i kilka miniatur.

Dostosowywanie
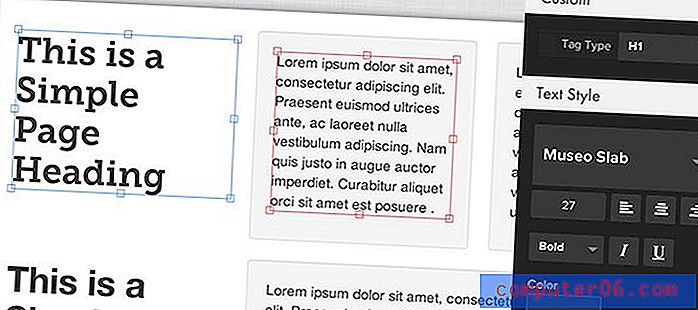
Po dodaniu elementów na stronę możesz zacząć dostosowywać i dostosowywać te elementy. Na przykład zaznacz tekst i spróbuj zmienić krój pisma. Sztaluga ma świetne opcje typów internetowych zarówno Typekit, jak i Google.

Inne gadżety
Zanim zakończymy, warto wskazać kilka dodatkowych funkcji. Po pierwsze, jak wspomniałem powyżej, w aplikacji wbudowany jest ogromny zestaw świetnych ikon:

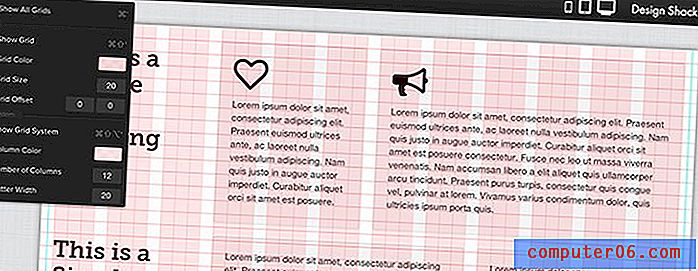
Istnieje również kilka bardzo pomocnych opcji widoku siatki, które pozwalają naprawdę dobrze sprawdzić, co się dzieje z układem Bootstrap. W tym menu możesz zarówno wyświetlać, jak i dostosowywać siatkę.

Ponieważ przestrzegaliśmy responsywnego przepływu pracy, możemy użyć ikon w prawym górnym rogu, aby zmienić rozmiar rzutni i zobaczyć, jak nasz projekt reaguje na różne scenariusze.

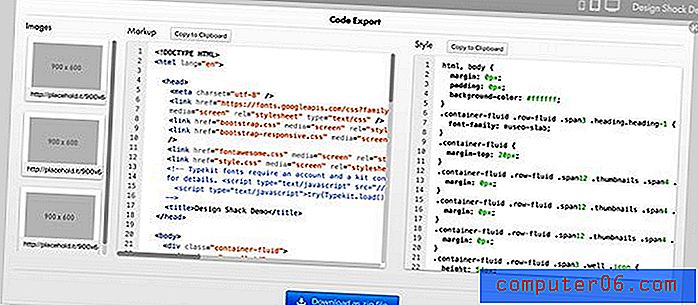
Wreszcie, kiedy skończysz projekt, możesz pobrać kod i użyte zasoby. Ta funkcja jest zdecydowanie najlepszą częścią aplikacji, ponieważ sprawia, że prototypy są czymś, z czego można faktycznie korzystać.

Generowany tutaj kod jest ładny i czysty; bardzo blisko tego, co dostajesz, gdy pracujesz ręcznie z Bootstrap.
Jak to jest?
Pomimo tego, że zawsze trąbię na temat WYSIWIG, byłem bardzo podekscytowany, aby dostać się do Sztalugi. Od jakiegoś czasu myślałem, że czysty system kodu Bootstrap będzie łatwy do zautomatyzowania i mam nadzieję, że ktoś wskoczy na interaktywny kreator stron Bootstrap.
Gdy tylko dostałem się w ręce Sztalugi, moje myśli były mieszane. Przeanalizujmy kilka konkretnych obszarów i jak im poszło.
Koncepcja: super
Ludzie stojący za Sztalugą mają świetny start. Mają gwiezdną koncepcję i solidne podstawy do zbudowania czegoś, co jest naprawdę przydatne dla użytkowników Bootstrap (których jest wielu).
Instrukcje: prawie nieistniejące
Obecnie mogę znaleźć prawdziwą dokumentację dotyczącą korzystania z Sztalugi (być może tam jest i po prostu jej nie widzę!). To prawda, jest to rodzaj aplikacji, którą chcesz po prostu pobrać i uruchomić, ale wciąż jest tu wystarczająco złożona, że potrzebna jest szczegółowa dokumentacja.
Przy najechaniu kursorem na różne elementy interfejsu użytkownika dostępne są przynajmniej przydatne podpowiedzi. Są ładne, ale same w sobie nie wystarczą.
Układ pracy: trochę dziwny
Tworzenie strony za pomocą Sztalugi jest bardzo proste, wystarczy przeciągnąć i upuścić elementy na stronie. Niestety, gdy zaczynasz to robić, masz podejrzane podejrzenie, że robisz coś złego.
Następnie odkrywasz sekcję „Kontenery” i zdajesz sobie sprawę, że być może miałeś używać kontenerów i wierszy w swoim układzie. Jeśli to naprawdę pierwszy krok, dlaczego nie są na górze listy narzędzi?
Kiedy zdasz sobie sprawę, że powinieneś tworzyć wiersze, podzielenie tych wierszy na coś innego niż dwie kolumny jest w rzeczywistości dość trudne. Długo zajęło mi wymyślenie, jak to zrobić i nadal nie jestem pewien, czy robię to poprawnie.
Całkowicie przemyślę, jak działa układ. Najpierw umieść narzędzia układu na górze zestawu narzędzi. Następnie, po upuszczeniu wiersza na pojemnik, pokaż niektóre elementy sterujące, które pozwalają mi łatwo zwiększać i zmniejszać liczbę kolumn w tym pojemniku, a także dostosowywać szerokość każdej kolumny.
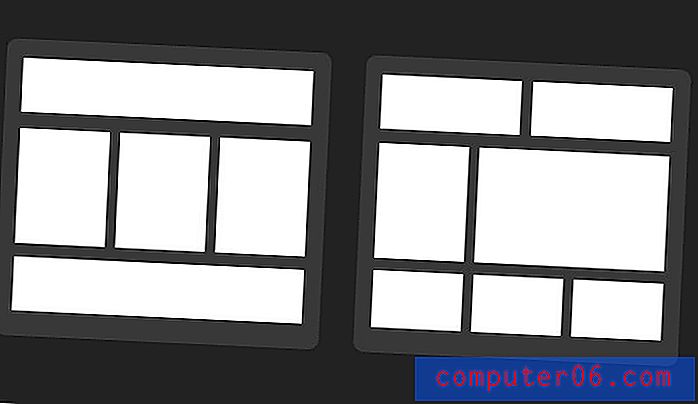
Daj mi też kilka gotowych modułów układu do przeciągnięcia. Mogą wyglądać mniej więcej tak:

Umożliwiłyby one szybkie przeciąganie i tworzenie wspólnych struktur układu przy prawie zerowym wysiłku, znacznie zmniejszając frustrację bieżącego układu.
Obrazy zastępcze: bałagan
Zdecydowanie musi istnieć lepszy system obrazów zastępczych. Kiedy przeciągam pojedynczy obraz zastępczy, nie wydaje mi się, aby efektywnie zmieniał rozmiar. Ta funkcja jest bardzo wadliwa i przeskakuje między małym obrazkiem lub wyjątkowo dużym. Daj mi prosty sposób na podrzucenie obrazu zastępczego, który zajmuje dwanaście kolumn i ma 300 pikseli wysokości, jedną, która ma cztery kolumny szerokości i 100 pikseli wysokości itp.
Co więcej, siatka miniatur nie jest bardzo łatwa w pracy z żadnym z nich. Myślę, że powinny istnieć proste elementy sterujące, które pozwolą mi ustawić liczbę obrazów do użycia w każdym rzędzie i kolumnie, ale takiego systemu nie ma. Zamiast tego domyślnie dostajesz trzy obrazy i musisz przejść przez niezręczny i niezgrabny proces, aby skopiować i wkleić drogę do galerii, którą naprawdę chcesz.
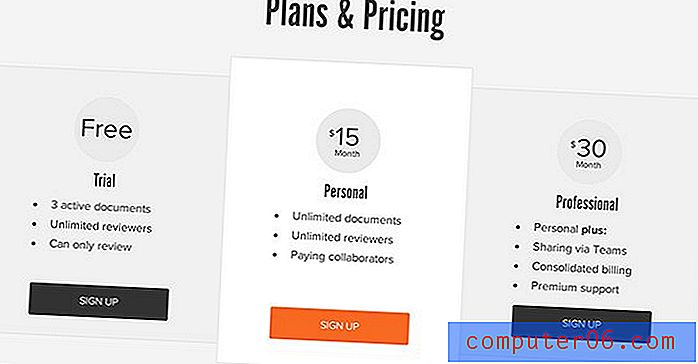
Ceny: świetne
Naprawdę podoba mi się strategia cenowa. W pełni spodziewałem się, że zablokują pobieranie kodu dla bezpłatnych użytkowników podobnych do Gridset, ale odkryłem, że mogę zrobić prawie wszystko, co chciałem w ramach darmowego planu.
Plany premium zasadniczo pobierają opłaty za zwiększenie współpracy i nieograniczoną liczbę stron, co jest zdecydowanie sprawiedliwe. Jeśli zgodnie z prawem znajdziesz sposób na szybsze rozpowszechnianie witryn za pomocą tego produktu, to 15 USD miesięcznie nie stanowi problemu.

Idź Wypróbuj!
W moich opiniach byłem bardzo surowy, ale to tylko dlatego, że widzę tu mnóstwo potencjału i wiem, że może to zmienić się z „czegoś fajnego do zabawy” w „niezbędne narzędzie” z pewnym czasem i uwagą.
W swojej obecnej formie sztaluga jest dobrym narzędziem do tworzenia statycznych makiet, ale w przypadku żywych, responsywnych prototypów ciągle zastanawiałem się, jak szybciej napisać dowolny układ Bootstrap. Idealnie, narzędzie powinno zaoszczędzić mi czasu.
Biorąc to wszystko pod uwagę, zdecydowanie polecam wypróbować Sztalugę dla siebie. Spróbuj i zostaw komentarz poniżej, aby dać nam znać, co myślisz.