Zurb jako pierwszy wprowadza mobilność dzięki całkowicie nowej fundacji 4
Planowanie projektów internetowych dla wielu urządzeń stało się w tym tygodniu trochę łatwiejsze dzięki wydaniu Zurb Foundation 4, responsywnego środowiska z konturem dla urządzeń mobilnych.
Kolejne wydanie elastycznej siatki Zurb's Foundation 3 zostało tak skonstruowane, aby projektanci myśleli przede wszystkim o mobilności. Biorąc pod uwagę, że na całym świecie używa się 1, 08 miliarda smartfonów, jest to trend, który prawdopodobnie nadal zyska na popularności. Dołącz do nas, gdy przyjrzymy się nowościom w Foundation 4 i dowiesz się, dlaczego powinieneś rozważyć użycie go do następnego projektu!
Co nowego?
 „Mobile-first to zdecydowanie nowa fala”
„Mobile-first to zdecydowanie nowa fala” Foundation 4 to nowa kompilacja z kodu od Zurb. Najważniejsza jest koncepcja mobilności.
„Mobile-first to zdecydowanie nowa fala, nawet jeśli koncepcja jest od dawna popularna”, powiedział Jonathan Smiley, partner i kierownik projektu w ZURB. „Najpierw wstrzymaliśmy się z mobilnością, ponieważ uważaliśmy, że większość projektantów, a nawet większość naszych klientów, nie jest na to gotowa. Teraz historia jest nieco inna. ”
Oprócz nowego sposobu myślenia, gdy wchodzisz na kompilację strony internetowej, zmieniło się również odwzorowanie Foundation 4 w nadziei na zaoferowanie szybszej, usprawnionej platformy.
Projektanci i programiści prawdopodobnie zauważą mądrzejsze, bardziej semantyczne kodowanie. Kod został usprawniony, aby umożliwić projektantom skupienie się na pracy nad HTML.
„Chcieliśmy umożliwić użytkownikom Fundacji przezwyciężenie najbardziej rażącej wady w ramach: znaczniki prezentacji” - Jonathan Smiley
Smiley zauważył, że „obietnicą HTML / CSS było to, że HTML powiedział urządzeniu, jaka jest twoja treść, a CSS powiedział, jak powinien wyglądać. W przypadku innych frameworków (w tym Foundation 3) utknąłeś, umieszczając wszelkiego rodzaju znaczniki w kodzie HTML, aby powiedzieć, jak powinien on wyglądać - dzięki Foundation 4 możesz wyciągnąć to wszystko do CSS dzięki magii miksów SCSS. ”
Framework używa również jaśniejszego Zepto zamiast jQuery. Strony muszą się ładować szybko w środowiskach mobilnych, aby przyciągnąć uwagę użytkowników. Zurb mówi, że te ulepszenia kodu i JavaScript to zrobią.
Co to samo


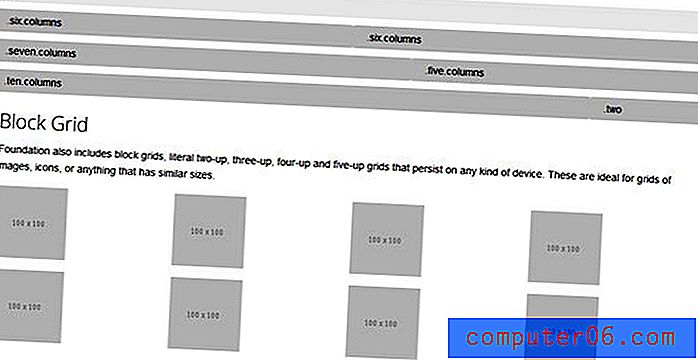
Struktura jest responsywna. Chodzi o to, aby projektować z myślą o urządzeniach mobilnych - ale to nie koniec. Foundation 4 jest stworzony do tworzenia responsywnych stron internetowych, które działają na urządzeniach mobilnych, tabletach i przeglądarkach internetowych o dowolnym kształcie i rozmiarze.
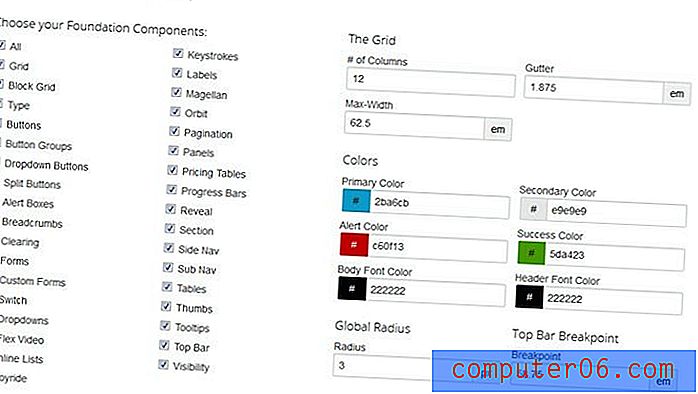
Siatka Zurb znana jest z doskonałej 12-kolumnowej struktury płynów. Nadal możesz z niego korzystać; proces projektowania zaczyna się od telefonu komórkowego. Foundation 4 jest w pełni konfigurowalny, od komponentów poprzez specyfikacje siatki po kolory i punkty przerwania. Oprogramowanie zawiera również wiele dodatków i dodatków, które pomogą Ci uzyskać prototyp w krótkim czasie.
Narzędzie projektanta
Foundation 4 została stworzona specjalnie dla projektantów. Prosty punkt wyjścia kodu jest świetny dla projektantów, którzy być może nie znają się na kodzie. A jako projektant oznacza to, że mogę wykorzystać ten czas do projektowania, zamiast walczyć z kodem. (Prawdziwy bonus.)
Zarys Foundation 4 służy również jako świetne miejsce do rozpoczęcia. Przy tak wielu opcjach mobilnych, sam pomysł może być nieco przytłaczający, a to narzędzie eliminuje część tego zamieszania. Foundation to doskonałe miejsce początkowe i świetny sposób, aby zanurzyć się w świecie projektowania wszystkich rodzajów urządzeń mobilnych.
Czas na aktualizację?
Foundation 4 nie zastąpi popularnej Foundation 3, która „konkuruje” z oprogramowaniem Bootstrap na Twitterze. (Możesz przeczytać więcej na ten temat w poprzednim artykule Design Shack.)
Użytkownicy Foundation 3 z przyjemnością dowiedzą się, że Zurb będzie nadal obsługiwał produkt (a nawet planuje aktualizację). Wersja 3.2.5 będzie służyć jako solidna, responsywna platforma dla komputerów stacjonarnych, do której ludzie są przyzwyczajeni.
Biorąc to pod uwagę, ci, którzy chcą zrobić skok, mogą. Foundation 4 ma dokładny przewodnik migracji dla tych, którzy go potrzebują. Jest to jednak zupełnie inne narzędzie - najpierw pamiętaj o urządzeniach mobilnych niż o Internecie - i nie wszyscy projektanci lub programiści będą chcieli „uaktualnić”.
Foundation 4 jest prawdopodobnie lepszym narzędziem dla nowych projektów - być może nawet tych, które zostały już rozpoczęte, jeśli wewnętrzne badania wykazały silne połączenie z użytkownikami mobilnymi. W przypadku nowych projektów jest to opłacalna opcja dla projektantów: „Pomoże skoncentrować ich wysiłki, skoncentrować interakcję i wrażenia oraz zapewnić lepszą witrynę użytkownikom”.
Fala przyszłości
Zurb to pierwsze duże narzędzie z platformą mobilną. I zajmie trochę czasu, aby zobaczyć, jak szybko programiści i projektanci to wykorzystają.
Jesteśmy przekonani, że podejście mobilne jako pierwsze jest teraz najbardziej sensowneNa horyzoncie pojawia się również pierwsza wersja Bootstrap na urządzenia mobilne. Kiedy wersja 3 zostanie wydana, zgodnie z blogiem Bootstrap, będzie ona również mobilna.
Zurb szacuje ostrożny wskaźnik adopcji na początek.
„Spodziewalibyśmy się, że przyjęcie aplikacji mobilnych jako pierwszych będzie nadal powolne, przynajmniej przez kilka miesięcy, ale cokolwiek możemy zrobić z Foundation, aby to przyspieszyć, zrobimy to” - powiedział Smiley. „Jesteśmy przekonani, że podejście mobilne jako pierwsze jest teraz najbardziej sensowne i będziemy go agresywnie realizować”.
Przy 14-krotnym wzroście korzystania z urządzeń mobilnych, z każdym dniem strategia ta staje się coraz ważniejsza. Coraz więcej projektantów i programistów mówi o tym - dużo. Według „Mobile First” Łukasza Wróblewskiego myślenie o mobilności jako priorytecie pozwala stronom internetowym docierać do większej liczby osób, zmusza projektantów do skupienia się na treści i funkcjonalności oraz pozwala projektantom wprowadzać innowacje i myśleć o nowych technologiach.
Wniosek
To odświeżające, gdy ktoś przeskakuje do strategii rozwoju opartej na telefonach komórkowych. Jesteśmy w coraz bardziej mobilnym świecie internetowym, a coraz więcej użytkowników oczekuje wyjątkowych wrażeń online, niezależnie od urządzenia.
„Uważamy, że pomagając ludziom w tworzeniu urządzeń, z których ludzie naprawdę korzystają, oraz w odpowiedzialny, semantyczny sposób do odczytu maszynowego, pomagamy skonfigurować generację witryn i aplikacji, które będą działać tak, jak powinny, nawet na urządzeniach i z technologią, która jeszcze nie istnieje - powiedział Smiley. „Jesteśmy bardzo podekscytowani.
Z punktu widzenia projektanta, ja też. Projektowanie najpierw telefonu komórkowego ma sens. Nauczono mnie projektować najpierw najmniejsze elementy, aby działały i były czytelne, a następnie budować stamtąd. To jest podstawa Fundacji 4. Najpierw buduj małe, a następnie rozszerz projekt. Wygląda na solidną strategię.