Płytki stylów: Odwrotna strona szkieletów
Płytki stylowe zapewniają świeży i produktywny sposób podejścia do procesu projektowania. Pozwalają one na doskonalenie i skupienie się na osobowości i nastroju projektu, nie martwiąc się o konkretne decyzje dotyczące układu.
Dziś pokażemy Ci dokładnie, jakie są kafelki stylów, dlaczego powinieneś ich używać i jak włączyć je do procesu projektowania. Śledź dalej, a po prostu możesz zmienić sposób projektowania na zawsze.
Jakie są kafelki stylu?
Kafelki stylów to sposób na opracowanie tożsamości wizualnej witryny, niezależnie od skomplikowanej logistyki, która wchodzi w grę podczas próby opracowania pełnoprawnej makiety. Pomysł pochodzi od Samantha Warren, niezwykle utalentowanej projektantki i blogerki w Badass Ideas.
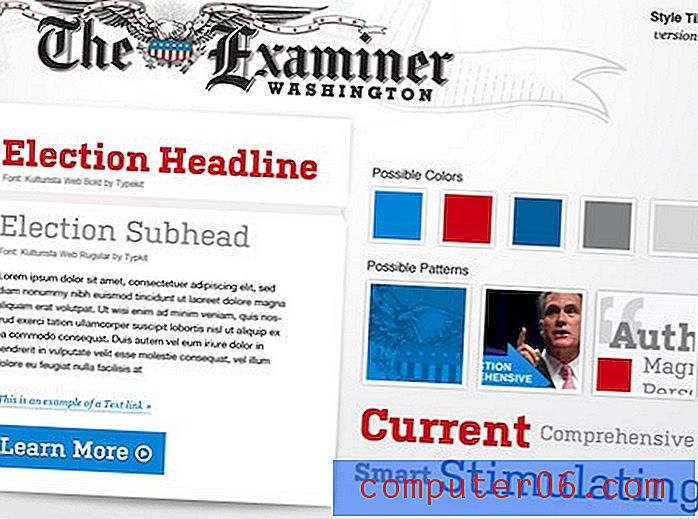
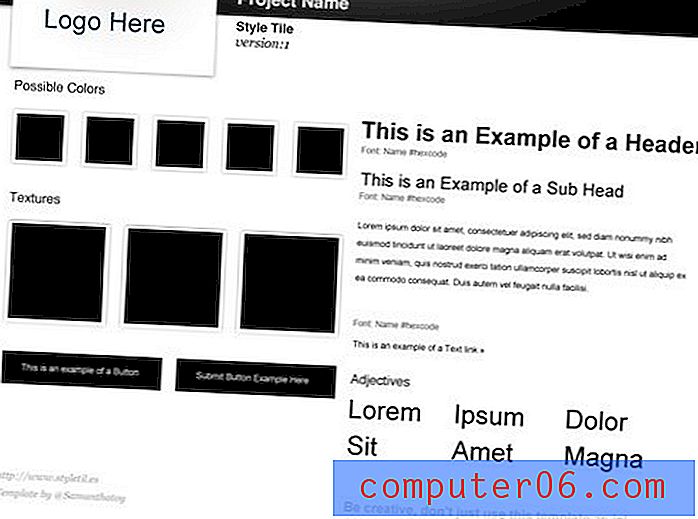
Zamiast owijać w bawełnę, wskoczmy od razu do wyglądu Kafelka stylu. Trudno to opisać, oto przykład ze strony Style Tiles.

Jeśli kierujesz się projektem wizualnym, natychmiast powinieneś zobaczyć przydatność tego narzędzia. Jest to niezwykle proste i niezwykle pomocne. Podjęto tutaj wiele ważnych decyzji dotyczących typografii, koloru, stylu guzików i nie tylko. Gdybyśmy budowali stronę internetową opartą na tej planszy, mielibyśmy solidne wyobrażenie o kierunku wizualnym, który będziemy podążać.
Druga strona szkieletów
Witryna Style Tiles opisuje je jako coś pomiędzy planszą nastrojów, która jest zbyt niejasna, a pełnym makietą, która jest zbyt precyzyjna. Osobiście myślę o nich trochę inaczej: jako drugą stronę szkieletów.
Pomyśl o tym, Twoim celem w modelach szkieletowych jest skupienie się na układzie pozbawionym stylu. Myślisz tylko o strukturze strony, o proporcjach między elementami itp. Korzystanie z uproszczonego szkieletu pozwala szybko opracować wiele pomysłów, ponieważ nie rozprasza Cię takie kolory, jak cienie, wzory, czcionki i obrazy.

Stylowa płytka jest przeciwieństwem tego, co oznacza, że stanowi doskonałe uzupełnienie tego procesu. Tutaj możesz porzucić koncepcje układu i całkowicie skupić się na czymś, co można by uznać za „wyczucie marki”, na tych konkretnych decyzjach projektowych, które nadają stronie wyjątkową tożsamość.
Trzy powody, aby używać kafelków stylu
Teraz, gdy już dobrze rozumiesz, czym są Kafelki Stylów, omówimy niektóre z głównych powodów, dla których powinieneś pomyśleć o włączeniu ich do swojego przepływu pracy.
Szybki wizualny rozwój pomysłów

Pierwszym powodem, dla którego płytki stylu są świetne, jest to, że powinieneś być w stanie wyeliminować kilka z nich w stosunkowo krótkim czasie. Wykonywanie pełnych makiet może zająć godziny, a nawet dni, ale te tablice to po prostu małe smaki o większym wyglądzie i powinny zająć Ci tylko ułamek czasu.
Oznacza to, że możesz łatwo stworzyć od trzech do pięciu unikalnych pomysłów na osobowość swojej witryny, a następnie wybrać, który z nich jest najlepszy, lub połączyć i dopasować elementy z każdego z nich.
Opinie klientów są łatwiejsze do zintegrowania
Kiedy spędziłeś tydzień na opracowywaniu pierwszego spojrzenia klienta na projekt, a on odsyła cię z powrotem do tablicy kreślarskiej, może to być zniechęcające. Cały ten czas i wysiłek, który poświęciłeś na projekt, został zmieciony na jednym spotkaniu, a ty zostałeś z powrotem na pierwszym miejscu.
Dzięki Style Tiles możesz włączyć klienta do procesu projektowania na wczesnym etapie. Pokaż kilka różnych kafelków, a oni natychmiast zorientują się, co się dzieje, i prawdopodobnie spodoba im się możliwość wskoczenia i przekazania opinii.
Na tym etapie niezwykle łatwe jest wprowadzanie drobnych poprawek, a nawet globalnych zmian na dużą skalę, bez poczucia, że zmarnowałeś połowę czasu i budżetu.
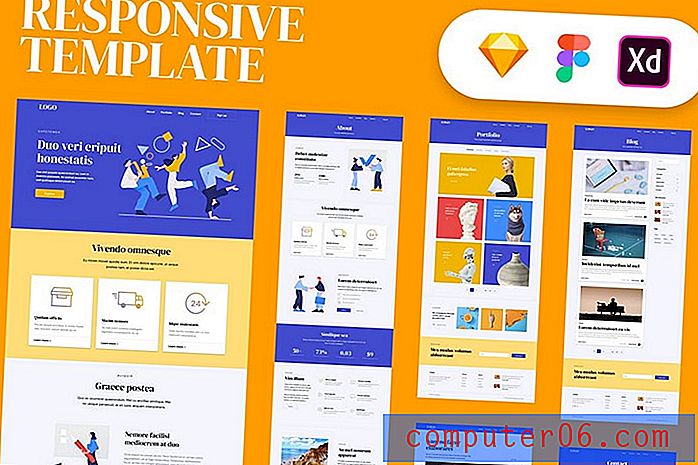
Idealny do responsywnego przepływu pracy
Ponieważ responsywne projektowanie stron internetowych staje się coraz bardziej popularne, projektanci zmuszeni są do przemyślenia swoich przepływów pracy. Opracowywanie statycznych kompozycji dla projektu, który nieustannie się dostosowuje, jest trudnym i być może nawet bezowocnym przedsięwzięciem.
Alternatywnie, Style Tiles umożliwiają dopracowanie wyglądu elementów bez martwienia się o określone wymiary urządzenia lub punkty przerwania. Po ich zrozumieniu możesz podłączyć je do responsywnej sieci.
Zróbmy jeden
Rozmowa jest tania, zobaczmy, czy rzeczywiście możemy skorzystać z tego procesu, aby wymyślić coś cennego. Jeśli chcesz zacząć od zera, świetnie. Ale jeśli szukasz dobrego punktu wyjścia, pobierz bezpłatny szablon ze strony Style Tiles. Oto jak to wygląda:

Jak widać, istnieje kilka elementów, które pomogą Ci zapoznać się z ogólnym układem, a także rodzajami elementów, o których powinieneś pomyśleć na tym etapie procesu projektowania. Pamiętaj, że w prawym dolnym rogu tego szablonu znajduje się bardzo ważna rada: „Bądź kreatywny, nie używaj tego szablonu w obecnej postaci!”
To kuszące, aby biegać z tym, co tu otrzymałeś, ale nie pozwól, aby to narzędzie osłabiło twoją kreatywność, w rzeczywistości ma to na celu zwiększenie.
Jako przykładowy projekt, stwórzmy płytkę stylu dla mojego ulubionego miejsca burrito: Chipotle. Udajemy, że albo nie mają witryny, albo są zależni od nas, by stworzyć zmieniony wygląd.
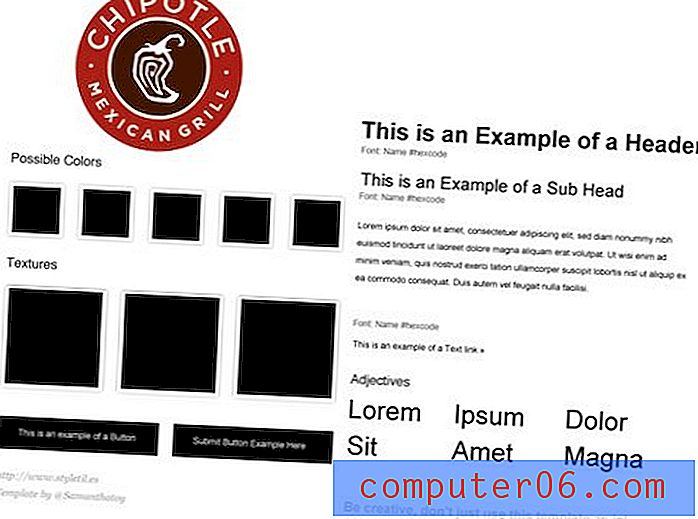
Logo

Pierwszym krokiem, który zrobimy, jest dołączenie logo. Od samego początku natrafiamy na potrzebę zmiany szablonu do własnych celów. Pojemnik z logo powyżej jest prostokątny, a logo Chipotle jest okrągłe. Na szczęście szablon PSD jest bardzo ładnie zorganizowany, więc mogę łatwo wyłączyć wszystkie elementy nagłówka i upuścić nasze okrągłe logo.

tło
Nie ma ustalonej kolejności aktualizowania elementów, po prostu odbijaj się po kawałku, gdy pomysły przychodzą do ciebie. Logicznym następnym krokiem było dla mnie tło. Ponieważ Chipotle jest lokalem w stylu południowo-zachodnim, nadałem temu miejscu klimat starego świata.

Jesteśmy tylko dwa kroki i już wywarliśmy ogromny wpływ na szablon. Wyraźnie widać, jak przewodnik po stylu kształtuje się wraz z pojawieniem się osobowości marki.
Zabarwienie
Teraz, gdy mamy logo i tło, możemy zacząć widzieć trochę tożsamości kolorowej. Wykorzystam istniejący obszar kolorów, aby rozwinąć to do pełnej palety.

Typografia
Po kolorach kontynuuję skakanie i lądowanie na typografii. Naprawdę podoba mi się to, że szablon nie tylko zapewnia miejsce na przykładowy typ, ale także ma małe etykiety, dzięki czemu można zanotować używane czcionki.

Skończony produkt
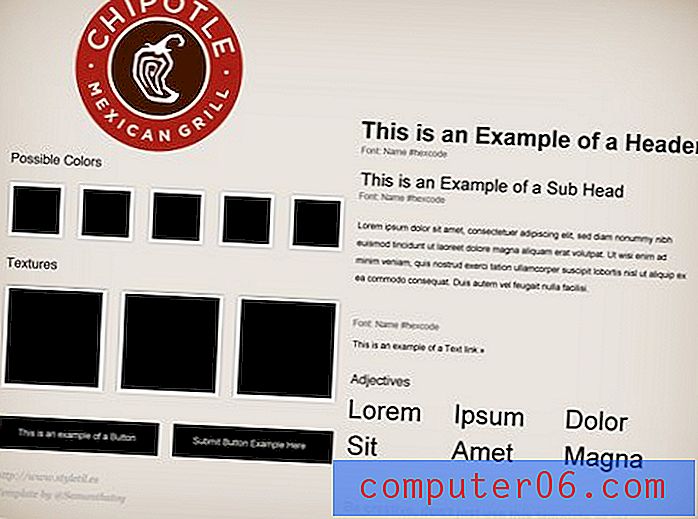
Przesuwając się naprzód, ciągle powtarzałem i poprawiałem, aż wylądowałem na czymś, co mogłem uznać za gotowy kafelek. Po drodze podałem radę dotyczącą zmiany szablonu na dobry użytek i całkowicie sformatowałem układ, zachowując sekcje, które uważałem za pomocne. Oto, co wymyśliłem:

Jak widać, jest to dalekie od oryginalnego szablonu. Użyłem dostarczonego PSD jako punktu wyjścia do moich pomysłów, a nie kuli. Teraz mam solidną podstawę, od której zacznę, kiedy zacznę łączyć układ i styl razem w gotowy produkt.
Wniosek: powiew świeżego powietrza
Ostatnio byłem dość pochłonięty nowymi błyszczącymi modnymi słowami, takimi jak CSS3, HTML5 i responsywny design. W rezultacie od dłuższego czasu nie kopałem czystego designu, a odkrywanie użyteczności Style Tiles było tylko przypomnieniem, że potrzebowałem, że właśnie tam leży moja prawdziwa pasja.
Uwielbiałem swobodę tworzenia stylu wizualnego bez martwienia się o to, czy strona główna powinna mieć układ trzech lub czterech kolumn. To całkiem odświeżające, że mogę skupić się na określonych częściach procesu projektowania bez zastraszania lub rozpraszania większym zasięgiem całego projektu.
Ogromne podziękowania należą się Samantha Warren za udostępnienie jej procesu i szablonu początkowego. Myślę, że odtąd płytki stylu będą bardzo ważną częścią mojego procesu.
Zostaw komentarz poniżej i daj nam znać, co myślisz. Czy korzystasz z tablic nastrojów, szkieletów lub innych podobnych narzędzi w procesie projektowania? Czy wprowadzenie stylowych kafelków poprawiłoby twój sposób pracy? Chcemy wiedzieć!
Zdjęcie w ramce dzięki uprzejmości Joe Crawforda .