Więcej niż skalowanie: jak przeskoczyć z urządzenia mobilnego na komputer stacjonarny
W ostatniej dekadzie poświęcono dużo czasu na dyskusję na temat tego, jak zarówno interfejsy, jak i doświadczenia użytkowników przekładają się z komputerów stacjonarnych na mniejsze urządzenia mobilne. Ostatnio jednak rozmowa się zmieniła i teraz widzimy trendy w środowisku mobilnym i cofamy się do pulpitu.
Ten skok jest zwodniczo prosty i wymaga znacznej kontroli w zakresie podstawowych różnic między platformami mobilnymi i stacjonarnymi oraz tego, jak może to i powinno wpływać na sposób tworzenia interfejsów i doświadczeń.
Poznaj elementy Envato
Powstanie smartfona

Gdy smartfon osiągnął potęgę i chwałę, projektanci zdali sobie sprawę, że musieli się wiele nauczyć o nowej formie. Na szczególnie imponujących platformach, takich jak iPhone, można było spotkać i przekroczyć bogactwo interfejsów aplikacji komputerowych.
Niezliczone badania, dyskusje i ewolucje doprowadziły projektantów do momentu, w którym rzeczywiście użytkownicy komputerów stacjonarnych zakochują się w interfejsach mobilnych, żałując, że interfejsy użytkownika nie ulegną podobnej rewolucji.
Urządzenia mobilne mają dla nich wiele do zaoferowania. Model bezpośredniej interakcji oferowany przez multitouch jest tak całkowicie intuicyjny, że każdy wie, jak to działa natychmiast. Co więcej, w małym ekranie jest coś, co naprawdę sprawia, że projektanci skupiają się na tym, co najważniejsze, usuwając wszystkie nieistotne elementy. W rezultacie powstają tysiące pięknie usprawnionych aplikacji, których użytkownicy po prostu nie mogą odłożyć.
Nowy problem
Tradycyjnie, biorąc pod uwagę tę oś czasu, postęp interfejsów w najnowszej historii był od dużego do małego. Jak przenieść środowisko pulpitu i skutecznie przeszczepić go na mniejszy ekran i nowy model interakcji?
Ponieważ teraz patrzymy na rozwój urządzeń mobilnych jako olbrzymi sukces, problem projektanta został całkowicie odwrócony! Wielu programistów, w tym sam zespół Apple, stara się tłumaczyć nowo odkryte radości interfejsów mobilnych na komputery stacjonarne (nie wspominając o podobnym skoku z iPhone'a na większy iPad).
Więcej niż skalowanie interfejsu
Pod względem koncepcyjnym wydaje się to znacznie łatwiejszym zadaniem. Przechodzisz od małej przestrzeni do dużej, więc masz więcej miejsca na wdrożenie potrzebnych funkcji. Jednak w praktyce zmiana jest znacznie trudniejsza. W rzeczywistości wielu programistów i projektantów wciąż stara się to naprawić.
„W rzeczywistości istnieje zasadnicza różnica w sposobie interakcji z interfejsami komputerowymi w porównaniu z interfejsami na urządzeniach mobilnych”.Przekonałem się, że problem wykracza daleko poza zwykłe skalowanie interfejsów do nowego rozmiaru ekranu, w rzeczywistości istnieje zasadnicza różnica w sposobie interakcji z interfejsami stacjonarnymi w porównaniu z urządzeniami mobilnymi. Przeanalizujmy ten pomysł dalej.
Powrót do komputera Mac
W tej procesji technologicznej i projektowej z urządzeń mobilnych na komputery stacjonarne jest oczywiście Apple Inc. Ich najnowszy system operacyjny, OS X Lion, został nazwany projektem „Back to the Mac”, którego celem jest wprowadzenie kluczowych funkcji, które po raz pierwszy pojawiły się w iOS powrót do OS X.
Jeśli ktokolwiek miał zamiar zrobić to dobrze, to był to Apple. W końcu byli za smartfonem, który ustanowił standard dla wszystkich smartfonów: iPhone.
Co ciekawe, nawet projektanci i programiści Apple wykonali przejście z wersji mobilnej na stacjonarną. Omówmy niektóre z ich prób.
Naturalne przewijanie

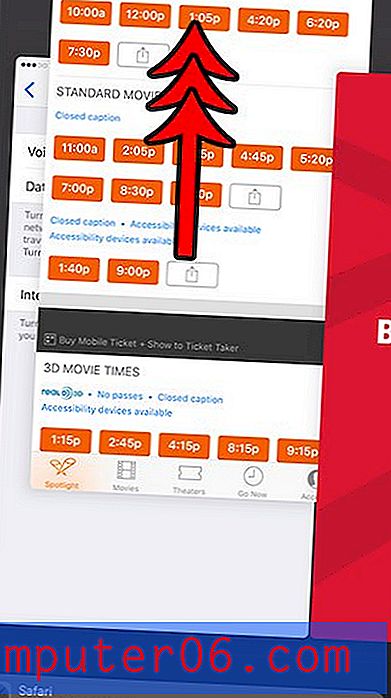
Kiedy patrzysz na dokument na iPhonie, nie ma żadnych widocznych fizycznych elementów sterujących na samym telefonie, więc pierwszą reakcją jest wyciągnięcie ręki i dotknięcie dokumentu, gdy chcesz przewinąć. Ta reakcja okazuje się prawidłowa i natychmiast zdajesz sobie sprawę, że model interakcji naśladuje prawdziwy świat, to tak, jakbyś naprawdę wyciągnął rękę i dotknął kawałka papieru. Jeśli poruszasz palcem w górę, chwyta on kawałek papieru i przesuwa go w górę, skutecznie przewijając w dół. Kluczową kwestią jest to, że krzywa uczenia się jest tak bliska zeru, jak to tylko możliwe, prawie nikt nie zajmuje więcej niż kilka sekund, aby dowiedzieć się, jak działa przewijanie, a następnie zapamięta go na zawsze.
Ponieważ przewijanie jest takie naturalne na iPhone'ie, Apple zdecydowało się wdrożyć ten sam system w Lionie. „Naturalne przewijanie” jest teraz domyślnym trybem przewijania w systemie OS X, wszystko, co naprawdę robi, to odwrócenie metody przewijania: przesuwanie w dół służy do przewijania w dół, teraz przewija się w górę i odwrotnie.
Nie tego się spodziewałem
Kiedy po raz pierwszy osobiście użyłem iPhone'a, od razu doceniłem intuicyjny charakter przewijania i zauważyłem, że Mac powinien przyjąć ten model. Jednak kiedy po raz pierwszy spróbowałem Natural Scrolling in Lion, zdałem sobie sprawę, że to nie tłumaczyło tak dobrze, jak myślałem.
Ciekawe, co myślą o tym inni, sondowałem ponad 1800 użytkowników systemu OS X. Prawie 26%, co jest całkiem przyzwoitą liczbą, odpowiedziało, że naturalne przewijanie wydaje się bardziej intuicyjne niż w poprzednim modelu. Jednak 34% przyznało, że trochę się przyzwyczaiło, 14% stwierdziło, że próbowało go chwilę, ale poddało się, a pozostałe 26% stwierdziło, że natychmiast wyłączyło tę funkcję.

Interakcja bezpośrednia a pośrednia
W pełni 74% respondentów miało co najmniej pewne problemy z przyjęciem nowego, podobno bardziej intuicyjnego, systemu przewijania. Większość z tego wynika z tego, że robiliśmy to od lat inaczej, nasze mózgi były podłączone do jednego modelu, więc nagle nie było to najłatwiejsze zadanie.
Znacznie ważniejsza jest jednak świadomość, że bezpośrednia interakcja jest zupełnie inną bestią niż pośrednia interakcja. Zarówno trackpady, jak i myszy komputerowe zapewniają pośredni sposób wprowadzania danych. Nie sięgamy i nie dotykamy ikon ani strony, patrzymy na te przedmioty, gdy nasze ręce są gdzie indziej kontrolujące ruch na ekranie. Mimo że zarówno gładziki, jak i mysz Magic Mouse są wielodotykowe, korzystanie z nich jest zupełnie innym doświadczeniem niż interakcja z urządzeniem z ekranem dotykowym.
Użytkownicy tabletów rysujących znają to od lat. Rysowanie na tablecie bez ekranu to całkiem interesujące doświadczenie. Twoja ręka jest jednym miejscem, a wyjście innym, zupełnie innym niż naturalny model rysowania. Proces ten staje się znacznie bardziej intuicyjny, gdy używasz Wacom Cintiq, który ma wbudowany ekran dotykowy do bezpośredniego wprowadzania danych.
Aplikacje pełnoekranowe

Ten powinien być łatwy do przeniesienia, prawda? Przeniesienie aplikacji na pełny ekran na duży ekran pomaga skupić się na zadaniu i na pewno może jedynie zwiększyć wydajność.
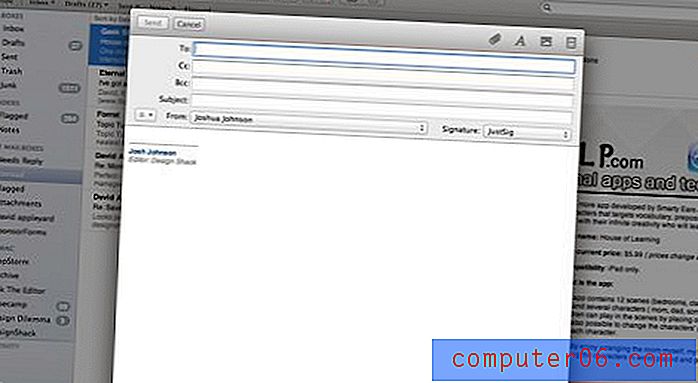
Jednak na wiele sposobów aplikacje pełnoekranowe w rzeczywistości oznaczają zmniejszenie funkcjonalności i wydajności. Jednym z takich problemów, z którymi codziennie się spotykam, jest Mail, domyślny klient poczty e-mail OS X. Gdy nie jestem w trybie pełnoekranowym, mogę łatwo rozpocząć nową wiadomość w nowym oknie, a następnie wrócić do głównego okna, aby skopiować adres e-mail lub inny ważny fragment informacji. Mogę też trochę przesunąć to aktywne okno wiadomości, kliknąć plik na pulpicie i przeciągnąć go do okna wiadomości.
W trybie pełnoekranowym żadna z tych akcji nie jest możliwa. Interfejs jest nie tylko rozciągnięty, ale zachodzi zasadnicza zmiana w jego sposobie działania, która blokuje rzeczy na miejscu i zapewnia bardziej sztywny przebieg pracy. Wydaje się to naturalne na moim iPadzie, ale na pulpicie, na którym jestem przyzwyczajony do swobodnego przemieszczania się między oknami, odczuwam frustrację i zwykle wracam do ręcznego zmieniania rozmiaru okna poczty zamiast korzystania z trybu pełnoekranowego.
Wersje i nowy model oszczędzania

Autozapis to kolejna funkcja, która wydaje się, że powinna z łatwością przetrwać przejście z iOS na Mac OS. W końcu kto nie chciałby, aby ich dokument sam się zapisał, aby praca nigdy nie została utracona?
Apple zdecydowało się pójść o krok dalej i przemyśleć podstawową funkcjonalność zapisywania dokumentów. Ponieważ zapisywanie w sposób, w jaki znaliśmy to teraz, jest teraz automatyczne, za każdym razem, gdy naciskasz „Command-S”, zapisujesz nową wersję. Następnie możesz posortować poprzednie wersje pliku i stopniowo obserwować zmiany. Ponownie, świetna funkcja!
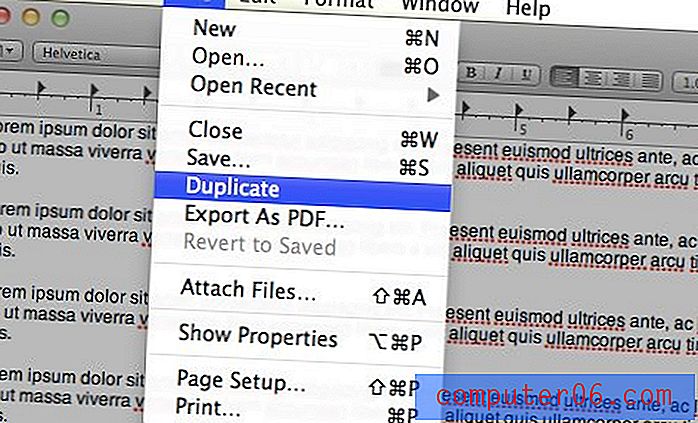
Dziwne staje się jednak usunięcie funkcji „Zapisz jako”. Jako pisarz w pełnym wymiarze czasu mam kilka szablonów dla różnych typów treści, które zazwyczaj tworzę. Mój przepływ pracy był taki, że otwierałem szablon, wprowadzałem pewne zmiany i naciskałem „Command-Shift-S”, aby zapisać te zmiany jako całkowicie nowy dokument, zachowując w ten sposób oryginalny szablon. Teraz jednak system jest znacznie mniej wydajny. Jestem zmuszony otworzyć mój szablon w TextEdit, ręcznie przejść do menu Plik> Powiel w menu, zanim wprowadzę jakiekolwiek zmiany, a następnie dokonaj zmian i zapisz dokument.
Sprawiając, że model oszczędzania pulpitu naśladuje system iOS, Apple usunął podstawową funkcjonalność dokumentu, która dosłownie istnieje od dziesięcioleci. Wcześniej brak funkcji „Zapisz jako” w żadnym edytorze tekstu byłby przyczyną masowych skarg, teraz jest to rozliczane jako funkcja.
Jaki jest sens?
W porządku, więc zgadzamy się, że istnieją znaczne różnice między interfejsami mobilnymi i stacjonarnymi a modelami interakcji dla tego samego, jak to wszystko ma związek z projektowaniem?
Podstawową zaletą tego artykułu jest dokładne rozważenie każdego aspektu przeniesienia projektu z przestrzeni mobilnej na stacjonarną. Oto kilka punktów, o których należy pamiętać, dokonując tego przejścia.
Nie tylko skaluj interfejs, przemyśl go
Wielu programistów zostało skrytykowanych za tworzenie prostych portów aplikacji iOS na komputery Mac. Pamiętaj, że podobnie jak w przypadku naturalnego przewijania, to, co wydaje się całkowicie intuicyjne na ekranie dotykowym, może wydawać się niewygodne na pulpicie.
Zacznij pytać, dlaczego przyciski są umieszczone tam, gdzie się znajdują, jak proporcje każdego elementu działają z resztą interfejsu, czy użytkownicy komputerów oczekują większej kontroli i jak możesz dostosować wrażenia wizualne do zasadniczo innego modelu interakcji.
Pomyśl o doświadczeniu
Zauważ, że Apple nie tylko sprawiło, że Lion wyglądał bardziej jak iOS, ale starał się, aby działał jak iOS. Jak wykazaliśmy powyżej, może to być zarówno dobre, jak i złe w zależności od implementacji.
Pamiętaj, że istnieje zasadnicza różnica między interfejsem użytkownika a interfejsem użytkownika. Podczas przekraczania platform usuwamy zarówno interfejs użytkownika, jak i interfejs użytkownika, i umieszczamy je w nowym systemie. Powoduje to oczywiste problemy z interfejsem użytkownika, które są dość łatwe do rozwiązania, ponieważ możemy je wyraźnie zobaczyć. Jednak znacznie bardziej subtelne i trudne są różnice UX między dwiema platformami.
Nigdy nie zakładaj, że doświadczenie i interakcja przełożą się doskonale. Zamiast tego pomyśl o mocnych i słabych stronach obu systemów i połącz mocne strony w świetle oczekiwań użytkowników. Jeśli nieustannie walczysz z tym, w jaki sposób użytkownik będzie intuicyjnie chciał korzystać z Twojego produktu, biorąc pod uwagę, że znajduje się on w środowisku komputerowym, możesz stoczyć przegraną bitwę.
Zawsze pytaj „dlaczego?”
Przenosząc produkt z telefonu komórkowego do środowiska stacjonarnego, „Dlaczego?” może być twoim największym atutem. Jeśli pozostawisz coś dokładnie takiego samego podczas przejścia, zadaj sobie pytanie, dlaczego nie zostało to zmienione. Czy obie platformy są wystarczająco podobne w tym obszarze, aby dobrze tłumaczyć? Czy standardowy sposób osiągnięcia tego celu w środowisku mobilnym był lepszy niż alternatywna trasa, którą zwykle wybiera się w środowisku stacjonarnym?
Podobnie, jeśli coś zmienisz, zacznij zadawać pytania, dlaczego to się zmieniło. Jakie były twoje motywy zmiany? Czy poprawiłeś wrażenia lub uczyniłeś je mniej wydajnym / efektywnym?
Ostatecznie zawsze powinieneś zadać sobie pytanie, czy naśladujesz mobilny interfejs użytkownika i / lub UX tylko po to, aby to zrobić, czy dlatego, że faktycznie stanowi to poprawę. Jak widzieliśmy przy próbach Apple'a, odpowiedź nie zawsze będzie czarno-biała. Teraz osobiście czuję się bardziej komfortowo dzięki naturalnemu przewijaniu niż w starym stylu, ale czy moje doświadczenie faktycznie się poprawiło, czy może była to zmiana powierzchowna?
Wniosek
Celem tego artykułu było zastanowienie się nad podstawowymi różnicami między środowiskami mobilnymi i stacjonarnymi oraz ich wpływem na decyzje dotyczące projektowania i interakcji.
Zbyt wiele osób pospiesznie przenosi produkt, funkcję lub model z jednej platformy na drugą, nie zastanawiając się nad konsekwencjami tego skoku. Rezultatem jest źle opracowany wynik końcowy, który rozczarowuje użytkowników.
Zawsze pamiętaj, że gładzik wielodotykowy i / lub mysz bardzo różnią się od ekranu wielodotykowego i że przenoszenie projektu z małego ekranu na duży wymaga znacznie więcej niż skalowania grafiki.
Zdjęcia: superstrikertwo i kumazo