Ponad 30 inspirujących stron z osobistym portfolio w 2020 roku
Po prostu uwielbiam przeglądać strony z portfolio, aby znaleźć inspirację. Możesz dowiedzieć się bardzo dużo o osobowości projektanta ze sposobu, w jaki wygląda portfolio i interakcji w nim zawartych.
Witryna z portfolio jest również doskonałym placem zabaw, ponieważ daje swobodę twórczą, której nie zawsze można wyrazić za pomocą zwykłego projektu klienta.
Tutaj mamy szereg stron z osobistym portfolio, które mogą dać dawkę natychmiastowej inspiracji. Poznaj nowe pomysły, trendy w projektowaniu i motywy, które możesz wziąć i wykorzystać we własnych projektach.
Poznaj elementy Envato
1. Bethany Heck

Od marek, które znasz od razu po niektóre, które mogą być nowe, ta lista projektów i klientów jest imponująca i stanowi doskonały sposób na wyprowadzenie strony z portfolio. Portfolio Bethany Heck łączy brutalny styl, który pokazuje masę pracy, którą można kliknąć, aby zobaczyć.
Testowanie kolorów w stylu ombre / gradient jest również całkiem sprytne.
2. Damian Kujawa

Od elementów interaktywnych po fajną pop-over nav, wszystko w tym portfolio zdjęć jest eleganckie i eleganckie z interaktywnym stylem. Witryna Damiana Kujawy jest łatwa w nawigacji - nawet przy przewijaniu od lewej do prawej - i zawiera każdy obraz w sposób, który komunikuje gwiazdową fotografię, a także markę. Kliknij w każdy projekt, aby uzyskać jeszcze więcej.
3. Felipe Krust

Dzięki surowemu brutalnemu stylowi portfolio Felipe Krust sprawi, że zatrzymasz się i spojrzysz. Dzięki odważnym wyborom kolorów, ruchomości i prawie wszystkim stylom, portfolio jest bardzo wizualne i interesujące. Najlepszą częścią może być film w stylu Instagram na stronie głównej, który ciągle się zmienia.
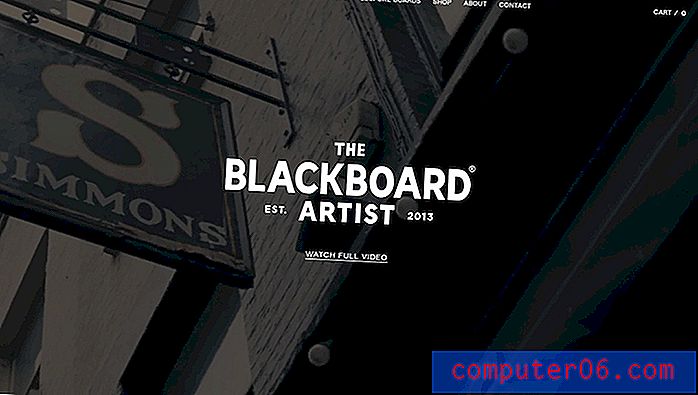
4. Michael Tilley

Michael Tilley używa prostego wideo, aby zaprezentować swoją pracę i projekty dla The Blackboard Artist. Artyści pisma odręcznego są dość dobrze znani z tablic i murali w Londynie, a portfolio wideo podkreśla rzeczy, które ludzie mogli zobaczyć wcześniej, kiedy odwiedzali tę stronę portfolio.
5. Stefano De Rosa

To portfolio wygląda na proste, ale interaktywne funkcje naprawdę ożywają i pokazują możliwości projektanta. Wybór kolorów ożywia portfolio Stefano De Rosa dzięki prostej palecie, która nie jest często spotykana. Najbardziej zabawną funkcją może być ikona wskaźnika; jest to ciągłe zielone kółko, aż dojdziesz do elementu kliknięcia, a następnie wyskoczy w zabawne, upierzone koło tego samego koloru.
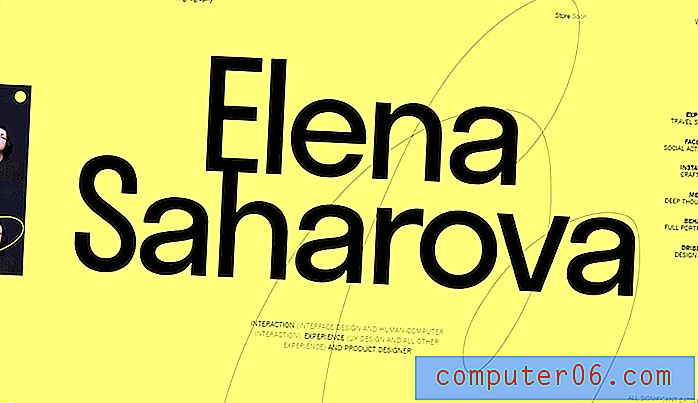
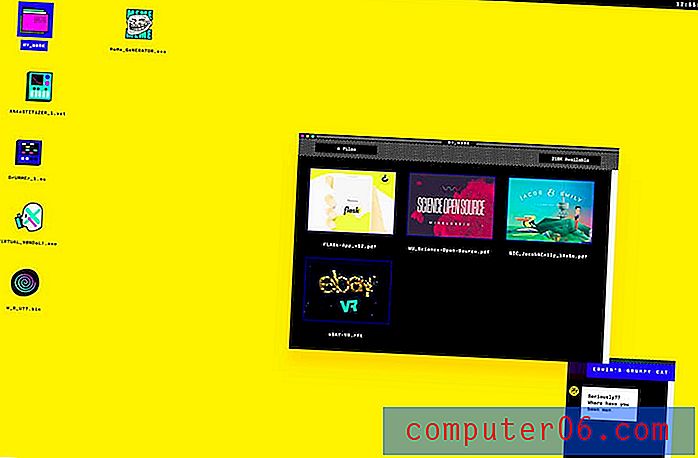
6. Elena Saharova

Trudno jest pokonać odważny, bezpośredni projekt portfela. Właśnie to otrzymujesz dzięki jasnożółtemu i czarnemu projektowi dla Eleny Saharovej. Nie możesz powstrzymać się od spojrzenia, a wszystkie ważne linki - od mediów społecznościowych przez blogowanie po prace projektowe - są w porządku na stronie głównej.
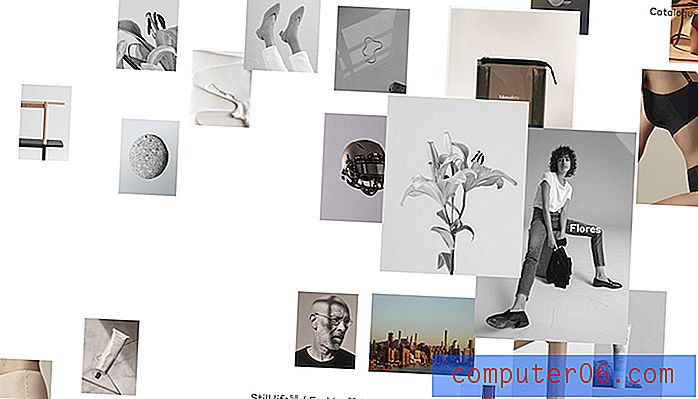
7. David William Baum

Wyświetlanie dużej liczby projektów może być wyzwaniem na stronach portfolio. Chcesz pokazać dużo pracy, ale także stworzyć centralny punkt dla odwiedzających witrynę. David William Baum robi to wyjątkowo dobrze ze swoim portfolio dzięki mniejszym miniaturom, które eksplodują w większe obrazy ze stanami najechania. Każdy projekt klika, aby otworzyć z elegancką animacją i pięknym formatowaniem.
8. Diana Toloza

Ładna przestrzeń i fajne efekty płynne są głównymi atrakcjami projektu strony Diany Tolozy. Jeśli masz niesamowite zdjęcia, ten minimalny styl jest najlepszym rozwiązaniem. Podkreśla pracę w portfolio dzięki prostemu projektowi, który pomaga lśnić pojedynczym elementom. Co więcej, umieszcza każdy nowy kawałek prawie na własnej „stronie” w zwoju, dzięki czemu możesz naprawdę skupić się na poszczególnych pracach.
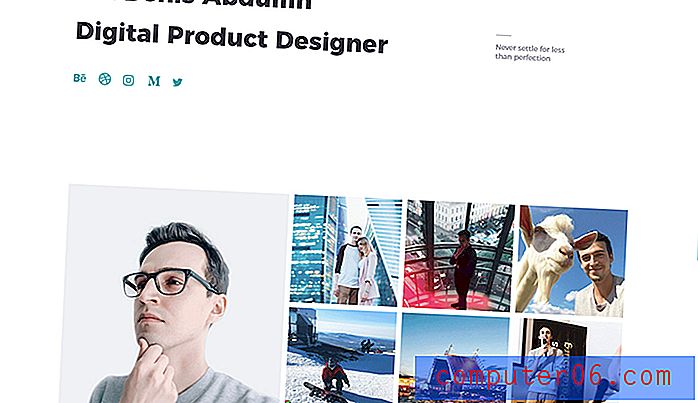
9. Denis Abdullun

Przejrzysty projekt portfela może być czasem najlepszą opcją. W portfolio Denisa Abdullina nie ma o czym myśleć, ale możesz od razu zobaczyć i znaleźć wszystko, co musisz wiedzieć. To bardzo skuteczny projekt.
10. Ilya Kulbachny

Portfolio Ilyi Kulbachny zwiększy Twoje kreatywne ograniczenia, wpływając na typografię i animację. Działa to z jego rolą jako dyrektora kreatywnego, popisując się tym artystycznym talentem. Efekty są różne, ale przyciągają wzrok i sprawiają, że chcesz dalej poruszać się po projekcie, aby uzyskać więcej.
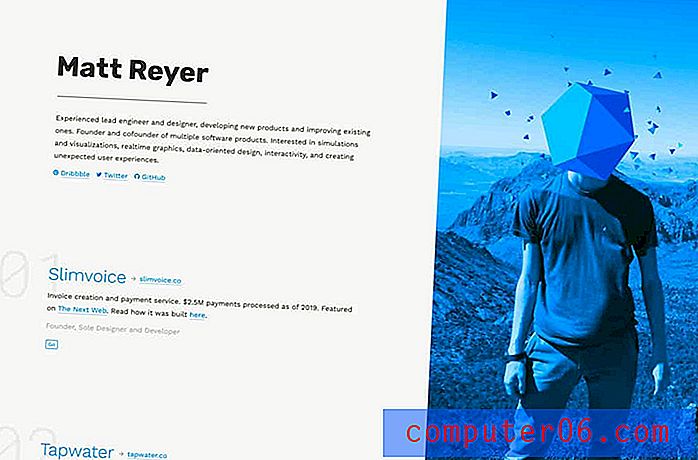
11. Matt Reyer

W portfolio Matta Reyera zastosowano projekt podzielonego ekranu (świetny trend dla tego stylu strony) z mnóstwem małych interaktywnych niespodzianek. Jego prace zostały uproszczone do łatwego do strawienia formatu z odpowiednią ilością informacji.
Najlepsza funkcja? Podczas przewijania kształtów geograficznych na głowie na zdjęciu wiruj zgodnie z ruchem.
12. Fabian Irsara

W ten sposób używasz headshota do portfolio witryny. Zdjęcie jest wystarczająco nastrojowe, aby Cię wciągnąć, a prosta animacja z tym, co robi Fabian Irsara i jego zainteresowania, przyciąga twoją uwagę. Prosty charakter projektu daje zawartości dużo miejsca.
Jedną z najlepszych cech jest to, że duże słowa opisują, jak powstała strona. A głos słów jest całkiem miły.
13. Erik Bernacchi

Erik Bernacchi pasuje do swojego portfolio odważnym, retro designem. Ale jest wysoce interaktywny i prosi o kliknięcie. I powinieneś. Pomimo retro portfolio, jego projekty są nowoczesne i angażujące.
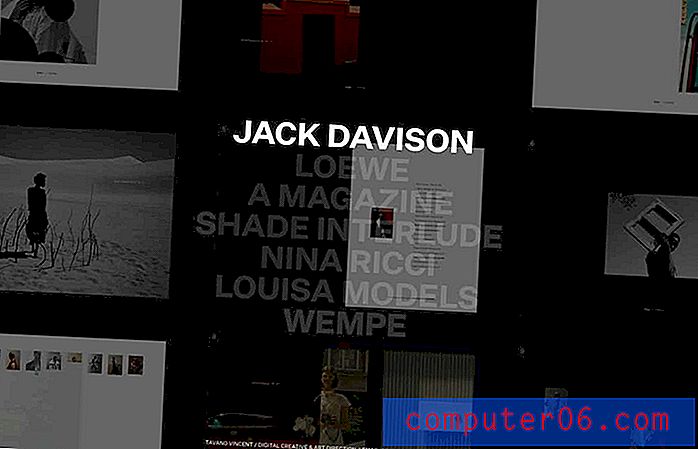
14. Tavano Vincent

Jest coś o interaktywnych niespodziankach, które uwielbiam w projektowaniu stron internetowych, szczególnie jeśli chodzi o osobiste portfolio. Tavano Vincent używa prostego projektu strony głównej… na pierwszy rzut oka. Najedź kursorem na dowolny element tekstowy, aby uzyskać bardziej wciągające wrażenia.
Jest to świetny sposób na obsługę strony głównej z pojedynczym przewijaniem i mnóstwem elementów, które pozwolą Ci zagłębić się w portfolio.
15. Bryan James

Bryan James przybił go swoim portfolio. Nie możesz przestać szukać. To połączenie projektów skompilowanych w wideo, które daje wyobrażenie o jego zakresie pracy. Jest też świetna biografia wideo.
To portfolio ma niemal dokumentalny styl i jest fenomenalne.
16. Robin Mastromarino

Piękna grafika i płynna animacja sprawiają, że portfolio Robina Mastromarino jest bardzo wciągające. Przewijanie w bok jest intuicyjne, a każdy ekran ma urzekający obraz.
Ładne animowane efekty są kontynuowane na stronie o, gdzie jej praca przesuwa się w tle.
17. David Eperozzi

David Eperozzzi używa ogromnego tekstu, aby przyciągnąć użytkowników do swojego portfolio. (Jest to również popularna technika projektowania). Interesującą rzeczą jest to, że musisz kliknąć, aby zobaczyć projekty. Żadna praca nie jest prezentowana „z przodu”.
Witryna jest wykonana wystarczająco dobrze, aby zachęcić ją do tego większość użytkowników.
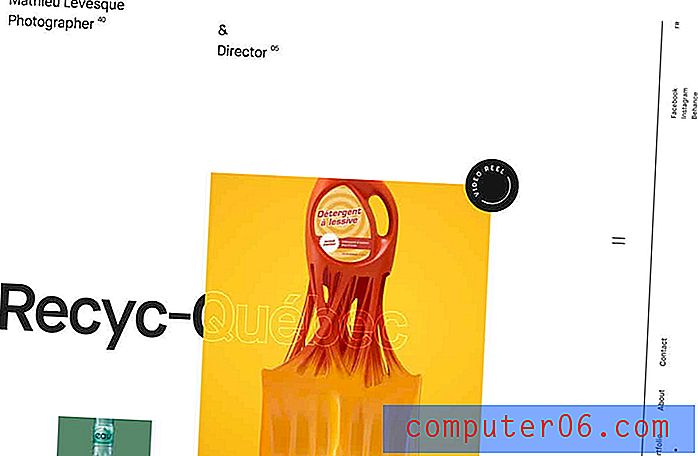
18. Mathieu Levesque

Portfolio fotograficzne Mathieu Levesque ma ładny, czysty design, który można zastosować również do innych rodzajów portfeli. Na każdym obrazie jest miejsce na dobry odczyt z blokami o różnych rozmiarach. Minimalne tło i elementy łączą to wszystko, dzięki czemu oko wie, gdzie iść.
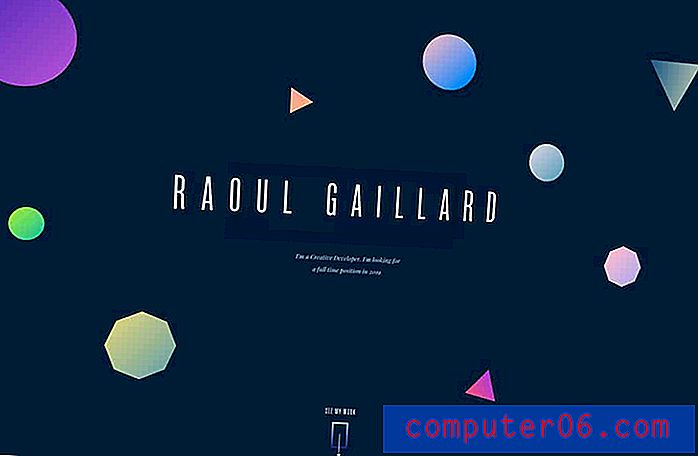
19. Raoul Gaillard

Raoul Gaillard używa gradientów, kształtów geograficznych i animacji, aby wciągnąć cię do swojego portfolio. Połączenie modnych elementów konstrukcyjnych pozwala wiedzieć, że zawartość w portfolio jest świeża.
To może być kluczowy element w projektowaniu portfela. Nie chcesz, aby portfolio wyglądało na przestarzałe lub przestarzałe.
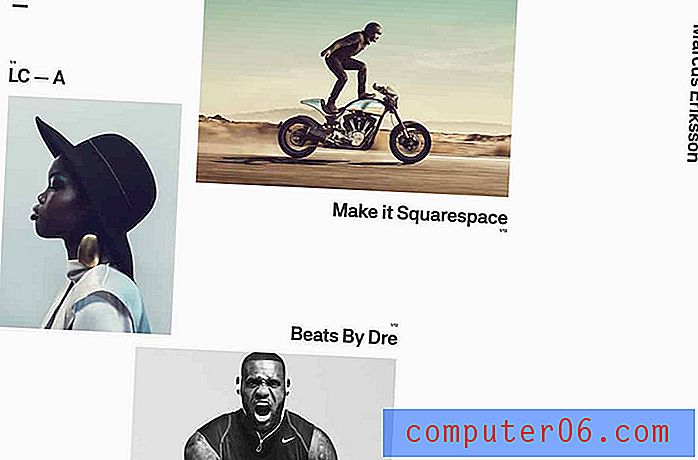
20. Marcus Eriksson

Marcus Eriksson używa czystych linii, ciekawej siatki i minimalistycznego stylu, aby pochwalić się swoimi projektami. Najfajniejsza część tej witryny może zawierać wskazówki kierunkowe obrazów w całym tekście. Prowadzą Cię przez projekt w doskonałych miejscach.
21. Allison Bratnick

Zajęty grid może być ryzykowną koncepcją portfela, chyba że chcesz pokazać głębię i szerokość pracy. To właśnie robi Allison Bratnick z portfolio, które pokazuje wiele różnych projektów.
Dzięki schludnym i czystym obrazom portfel w stylu muru działa dobrze.
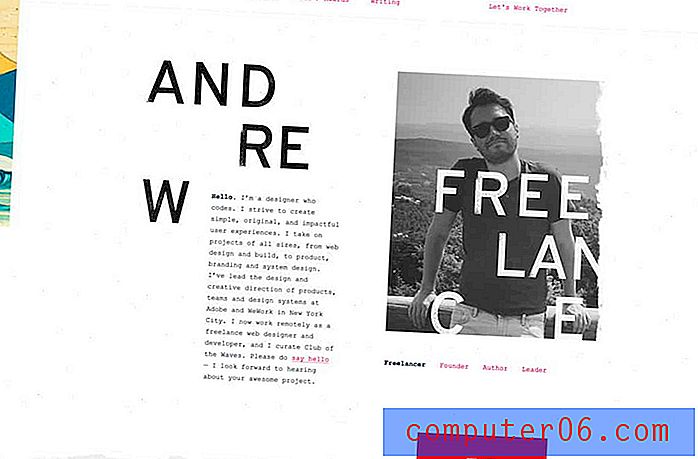
22. Andrew Couldwell

Ta funky portfolio wydaje się łamać tak wiele zasad projektowania, ale nie mogę przestać na nią patrzeć. Styl pokazuje dbałość o szczegóły i styl, który jest zarówno zabawny, jak i eksperymentalny.
I chociaż funky ekran główny jest trochę, projekty dzielą się na prostą siatkę poniżej.
23. Jeff Angell

Jeff Angell używa portfela w stylu peek-a-boo z ciekawymi animacjami i efektami. To zabawny i interesujący sposób na pokazanie tylko jednego lub dwóch projektów.
24. Kazuki

Świetne zdjęcie i ciekawa typografia przyciągają wzrok do portfolio tego dyrektora artystycznego. Klasyczna kombinacja nigdy się nie zestarzeje, jeśli chodzi o świetny projekt portfela.
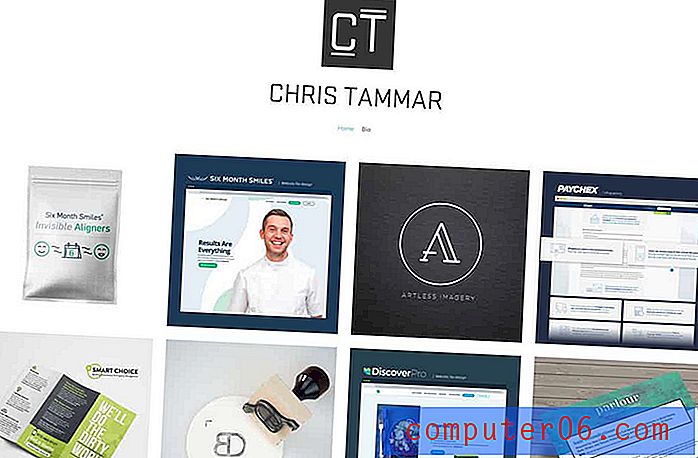
25. Chris Tammar

Chris Tammar wykorzystuje czystą siatkę z symetrycznymi projektami, aby pokazać swoją pracę. Siatka i projekty są łatwe do zobaczenia i zrozumienia, dzięki czemu jest to doskonały wybór do pokazywania projektów portfela, które są mniej interaktywne.
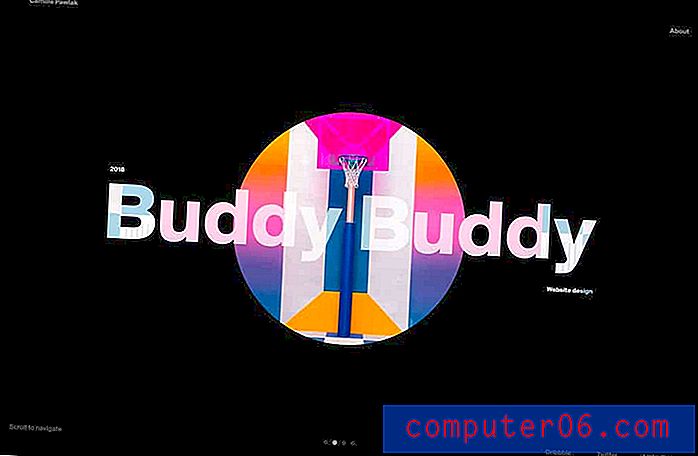
26. Camille Pawlak

Animacja „kliknij / przewiń” na stronie portfolio Camille Pawlak jest wyjątkowa. Po prostu chcesz klikać i przewijać, aby zobaczyć, jak działa.
Wybór kolorów i prostota stylów tła i typografii również przyczyniają się do ogólnej skuteczności projektu.
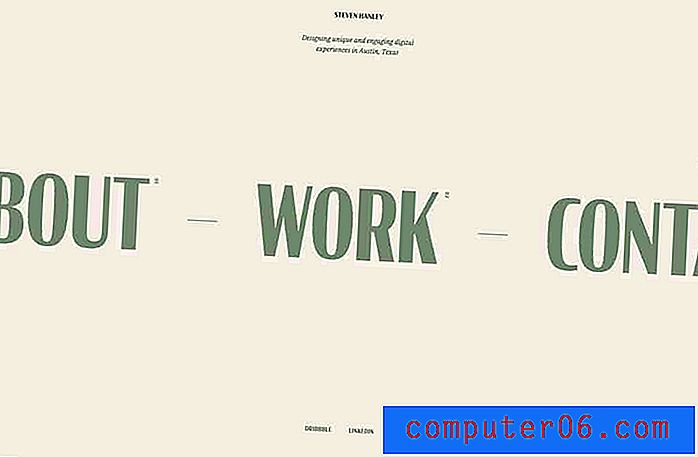
27. Steven Hanley

Portfolio Stevena Hanleya jest bardzo proste. A potem zmienia się z uspokajającej palety kolorów w odważną, jasną opcję. To sprawia, że myślisz, że może on pracować nad różnymi stylami projektów dzięki zmianie własnego projektu portfela.
28. Meng He

Każdy zwój „blokuje” ekran i nowy projekt w portfolio Meng He. Technika ta koncentruje się na pracy i jest świetną opcją dla wizytówki projektowej.
29. Elizabeth O'Meara

Elizabeth O'Meara ma podzielony ekran, który pokazuje różnorodność w projektowaniu opakowań. Prosta strona główna to dobre wprowadzenie do jej projektów.
30. Justine Wargnier

Portfolio Justine Wargnier otwiera się w minimalistycznym stylu, który mówi, kim ona jest z telefonem, aby dowiedzieć się więcej. Każda strona projektu jest równie prosta z obrazem, opisem i linkiem, aby uzyskać więcej.
Uproszczona konstrukcja jest łatwa do przeglądania i zagłębiania się z odpowiednią ilością informacji dla każdego projektu.