10 porad dotyczących projektowania elementów noszonych i zegarków
Każdego dnia my i więcej osób noszących zegarek Apple Watch lub podobny. Urządzenia te nieustannie zmieniają sposób, w jaki myślimy o technologiach do noszenia i jak projektować strony internetowe i aplikacje dla unikalnych interfejsów.
Urządzenia do noszenia stanowią wyzwania w przeciwieństwie do innych projektów. Najważniejsza jest funkcja, podobnie jak rozmiar, przy czym będzie to jeden z najmniejszych ekranów, z którymi projektanci kiedykolwiek pracowali.
Kluczem jest stworzenie projektu, który jest przyjemny wizualnie, ale przyjazny dla użytkownika i zapewnia funkcjonalne wrażenia.
Oto 10 rzeczy do rozważenia podczas projektowania interfejsu do noszenia (z przykładami, które inni projektanci już sobie wyobrażają).
Przeglądaj zasoby projektowe
1. Myśl minimalistycznie

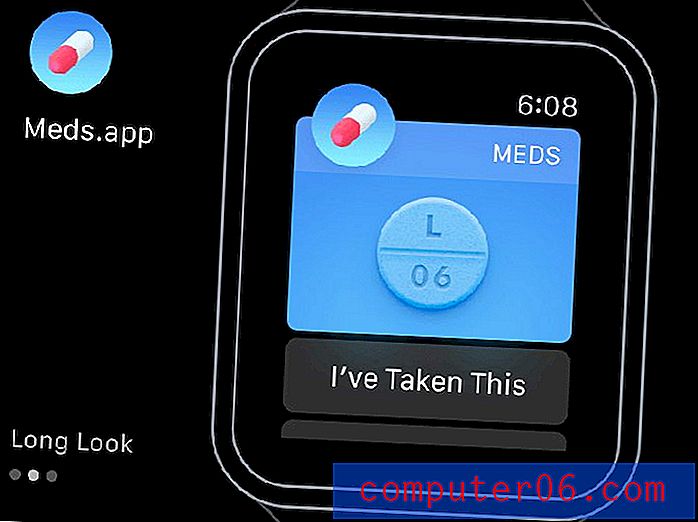
Jeden z największych trendów w projektowaniu jest już idealny do noszenia - minimalizm. Te same praktyki projektowe, których używasz na stronach internetowych, a nawet minimalistyczny styl drukowania lub projektowania opakowań są idealne dla urządzeń do noszenia i zegarków. (Tutaj mówimy głównie o zegarkach ze względu na prezentowany element wizualny).
Wszystko, od koloru, przez typografię, po zdjęcia, powinno być proste, proste i łatwe do odczytania w małych rozmiarach. Skorzystaj z niektórych koncepcji płaskiego projektu, aby dodać minimalistycznego stylu, takich jak jasny kolor, wysoki kontrast i wyeliminowanie ozdobników.
2. Użyj wibracji

Urządzenia do noszenia są wyposażone w funkcje, które mogą nie być zaprojektowane w przeszłości. Wibracja jest jedną z nich. Proste brzęczenie lub ruchy mogą być idealnym sposobem zaprojektowania interakcji, jeśli chodzi o coś, co użytkownik będzie miał na skórze.
Ale musisz dokładnie przemyśleć, jak działają te interakcje. Wibracje powinny być miękkie i występować w sposób oczywisty, ale nie będą niewygodne ani nie przestraszą użytkownika, gdy się pojawią. Interakcje w stylu wibracji również muszą zdarzać się rzadko. Jeśli zegarek brzęczy co minutę, użytkownik szybko się frustruje i porzuci produkt.
3. Sterowanie głosowe jest niezbędne

Podczas gdy rozmawialiśmy o projektowaniu interakcji dotykowych i dotykowych przez jakiś czas ze względu na smartfony, teraz rozmowa przełączy się na sterowanie aktywowane głosem. Pomyśl o tym w ten sposób, z tak małym ekranem, kto będzie chciał go dotknąć? Głos jest łatwiejszy.
Podczas projektowania interakcji aplikacji lub strony internetowej, które pojawią się na urządzeniu w stylu zegarka, takim jak Apple Watch, głos powinien być brany pod uwagę. Głos jest istotną częścią projektu Apple, na przykład dzięki Siri jako natywnej aplikacji, która aktywuje się i czeka na polecenie za każdym razem, gdy podniesiesz nadgarstek. Ta funkcja zapewnia czynnik wygody, który należy wziąć pod uwagę.
4. Typ musi być prosty

Powtórz za mną: Sans serif. Jeśli chodzi o pisanie na urządzeniach do noszenia, to wszystko, co musisz wiedzieć. Może to zabrzmieć nudno, ale prosty bezszeryfowy z jednolitą szerokością obrysu jest jedną z najłatwiejszych i najbardziej czytelnych opcji.
Unikaj bardzo lekkich lub skondensowanych krojów pisma, ponieważ światło wpadające przez tarczę zegarka może nie wystarczyć do zapewnienia czytelności. I odwrotnie, uważaj na super grube, czarne lub odważne style. Trzymaj się kroju pisma z umiarkowanym pociągnięciem i nieco szerokimi literami. (Helvetica jest idealną, choć nadużywaną opcją).
5. Kolory muszą mieć wysoki kontrast

Każdy kolor na małym ekranie potrzebuje znaczenia. Część tego znaczenia przybierze postać kontrastu i ułatwi czytelność elementów.
Kolory mogą być używane do reprezentowania elementów, które można nakładać, lub które wymagają interakcji, lub jako tło dla polecenia tekstowego. Kluczem jest ostry kontrast. Weź pod uwagę środowisko, w którym urządzenia te będą używane - w świetle słonecznym, w ciemnych pokojach - i projektuj je tak, aby każda litera była łatwa do odczytania w każdych warunkach.
Unikaj pasteli lub kolorów o niskim nasyceniu. Jasne odcienie i mocno nasycone kolory będą działać najlepiej. Połącz je z białym lub czarnym typem, aby uzyskać optymalną czytelność. (Ważne jest również, aby wziąć pod uwagę, że wiele ekranów smartwatchów jest czarnych. Odpowiednio zaplanuj kolorystykę).
6. Ułatw sobie

Każde urządzenie do noszenia będzie trochę inne. Podczas projektowania weź pod uwagę interfejs i komponenty fizyczne. Zegarek Apple Watch jest wyposażony w „cyfrową koronę”, koło, które może powiększać lub przewijać informacje na ekranie.
Projekt powinien działać ze wszystkimi fizycznymi częściami, które zawiera urządzenie. Powinno być łatwe do oglądania i, co ważniejsze, łatwe w użyciu. Funkcja powinna być intuicyjna. (Jeśli nic więcej, jest to wymówka, aby posiadać niektóre z tych urządzeń i dowiedzieć się, jak działają w imię badań projektowych).
7. Wizualizacje powinny odzwierciedlać projekt w innych miejscach

Plan wizualny ekranu zegarka powinien odzwierciedlać interfejs projektowy innych urządzeń. Tak, ekran będzie ograniczony, a interakcje będą koncentrować się na pojedynczym działaniu, ale ogólna estetyka powinna mieć podobny wygląd.
Wraca do popularności minimalistycznego wzornictwa. Jest to technika, która działa na obu typach urządzeń. To samo dotyczy wielu zasad płaskiego projektowania. Z tego powodu trendy te nadal będą się utrzymywać i staną się kluczowymi czynnikami dla projektantów tworzących te małe ekrany.
8. Spraw, by było fajne i modne

Może to nie brzmieć jak wielka sprawa, ale urządzenia do noszenia to coś, co użytkownicy łączą z ich tożsamością. Rzeczywiste urządzenie musi nie tylko mieć określony wygląd, ale interfejs musi pasować do tego stylu.
Informacje na ekranie muszą być równie miłe jak samo urządzenie. W zegarku Apple Watch interfejs jest bardzo prosty, ma czyste linie i bardzo mało dzwonków i gwizdków. Interfejs aplikacji do oglądania powinien używać tego samego modelu, aby informacje na ekranie wyglądały tak, jakby rzeczywiście tam były. (I zatoczyliśmy pełne koło z powrotem do minimalizmu).
9. Projekt może działać bez ekranu

Niektóre z najpopularniejszych urządzeń do noszenia na rynku nie mają nawet ekranu. Zastanów się nad produktami takimi jak Fitbit, Nike Fuel Band lub Google Glass.
Te elementy nie mają ekranu ani „ekranu”, który jest niewiele więcej niż wyświetlacz zegara. Funkcja wibracji lub łączności z innymi urządzeniami i aplikacjami sprawia, że naprawdę każdy z tych produktów działa. Ta funkcja jest przydatna, nawet jeśli użytkownik nie zawsze widzi ją z rzeczywistego urządzenia.
10. Jedna wizualna myśl na ekran

Każdy piksel ma znaczenie w sposób trudny do wyjaśnienia. Na ekranie wielkości zegarka po prostu nie ma wystarczającej ilości miejsca, aby uwzględnić każdy element z komputera stacjonarnego lub mobilnego. Pomyśl więc o tym, czego nie potrzebujesz.
Te ekrany mogą mieć rozmiar od 320 pikseli kwadratowych do 128 pikseli kwadratowych. Jest to zbyt małe, aby po prostu zmniejszyć projekt; musisz to w pełni zmienić dla urządzenia do noszenia. Użyj tej koncepcji: jedna myśl wizualna na ekran.
Masz miejsce na jedno lub dwa słowa i (lub) obraz. I to wszystko. Komunikat powinien być prosty, jasny i konkretny. Jeśli konieczne są dalsze przemyślenia, należy je zaprojektować na kolejny ekran.
Wniosek
Urządzenia do noszenia są tutaj, a jeszcze więcej z nich nadchodzi. Chociaż nie udało nam się jeszcze zobaczyć, jaki sukces odniesie ten rynek, istnieje wiele emocji związanych z technologią noszenia.
I jako projektanci musimy być na to przygotowani. Twój zespół powinien już myśleć o tym, jak Twoja witryna lub aplikacja będzie działać na tego typu urządzeniach. Nie czekaj, aż wszyscy będą mogli zaprojektować smartwatch. Zdobądź przewagę i już teraz zacznij myśleć o technologii projektowania urządzeń do noszenia.