Aby przewinąć w nieskończoność lub nie przewinąć w nieskończoność: Dokąd tak daleko
Dziś zagłębiamy się w najistotniejsze fakty dotyczące tego, jak nieskończone przewijanie stało się tak uznaną techniką w całej sieci i dlaczego, pomimo swojej popularności, nie jest jeszcze tak szeroko stosowane w projektowaniu stron internetowych.
Ta funkcja pojawiła się w pewnym momencie historii Internetu, gdy ilość informacji, które mają być prezentowane na stronach internetowych, wzrosła, a prędkość połączeń umożliwiła czytelnikowi dostęp do informacji i przesyłanie ich z większą prędkością. Pytanie o nieskończone przewijanie na stronach internetowych jest jednym z aspektów projektowania interfejsu użytkownika i nie jest tak proste, jak mogłoby się wydawać.
Początki i popularyzacja
W Google nazywa się to ciągłym przewijaniem i może być również określane jako przewijanie bez końca. W skrócie, nieskończone przewijanie jest techniką polegającą na tym, że przeglądarka automatycznie ładuje nową treść, gdy użytkownik dotrze do dolnej części strony, więc nie trzeba szukać przycisków paginacji, aby przejść do następnej części; całość pojawi się po prostu przez obrócenie kółka myszy.
Ta technika jest szczególnie używana na stronie kanału informacyjnego na Facebooku; strona wyników wyszukiwania obrazów Google i oś czasu na Twitterze. Ciekawy, aktualny przykład opublikowany w celach informacyjnych można zobaczyć na stronie demonstracyjnej wtyczki Isotope jQuery.

hexaedro.eu wykorzystuje poziome nieskończone przewijanie do zilustrowania ewolucji ludzkości
Jedno z pierwszych odniesień do tego rodzaju przewijania zostało przytoczone w 2005 roku przez Billa Scotta (dyrektora ds. Inżynierii interfejsu użytkownika w PayPal) w jego artykule Death to Paging! - Wydano Rico LiveGrid.
Został opracowany, aby przedstawić użytkownikowi bardzo dużą tabelę danych w jednym widoku, zanim będzie musiał przejść do następnej sekcji, i był on najpierw nazywany przewijaną siatką na żywo. Artykuł zawierał sekcję zalet i wad, kilka rozważań projektowych i sformułował elementy pytania w przejrzystych słowach: stronicowanie vs. nieskończony zwój.
Technika została udoskonalona i zaczęła być bardzo popularna w sieci, powodując nagłą eksplozję entuzjazmu. W rok po artykule Scotta, ogłaszającym przewijanie siatki na żywo, można było znaleźć teksty online, które oczerniają zjawisko dzielenia stron i chwalą nowy zwój z hasłem „Nie zmuszaj użytkownika do proszenia o więcej treści: po prostu daj im."
Do połowy 2008 r. Termin „nieskończony zwój” miał już swoje własne życie i witrynę o tej samej nazwie poświęconą szczegółowemu wyjaśnieniu, jak to działa. Witryna oferowała również garść wtyczek umożliwiających ciągłe przewijanie motywów WordPress, stron za pośrednictwem bibliotek jQuery oraz dodatków „autopagerize” dla Safari i Chrome, które mogłyby automatycznie dodawać funkcję przewijania do normalnych stron.
„Nie zmuszaj użytkownika do proszenia o więcej treści: po prostu daj im to.”Nawet w 2012 roku technika ta jest nadal prezentowana jako innowacja „ku radości twojego serca” wraz z wdrażaniem responsywnego projektu. Z bardziej analitycznego punktu widzenia był to krok dalej w kwestii oddzielenia pierwotnie drukowanego istnienia treści od jej elektronicznego odpowiednika. W końcu pojęcie strony internetowej pochodzi właśnie z materialnego świata gazet, czasopism i książek z prawdziwymi papierowymi stronami.
Thomas Baekdal wyjaśnia związek między wydrukowanymi stronami a tekstami wyświetlanymi na ekranach cyfrowych w Rozpuszczanie tej mentalności drukowanej. Baekdal zasadniczo rozwiązuje ten problem za pomocą formuły: najpierw sformatuj lub najpierw treść. W swojej analizie Baekdal stwierdza, że ograniczenia mediów drukowanych nie powinny być przenoszone na ekran cyfrowy.
Apple również oddało hołd tendencji do przewijania. Jedną z głównych cech nowych iBooków 3.0 była możliwość przewijania książek w pionie. Teraz czytelnik może zapomnieć o efektach przewracania stron i czytać swoim bestsellerom, przesuwając palcem. To była właśnie realizacja motta Baekdal „pozbyć się tańczącego niedźwiedzia”: aby umożliwić czytelnikowi uwolnienie się od starego paradygmatu książki fizycznej. Na szczęście istniała możliwość wyboru między tradycyjnym motywem przewracania stron a ciągłym przewijaniem do woli, więc staroświecki czytelnik nadal miałby możliwość naśladowania prawdziwych książek na swoim urządzeniu.
Dlaczego warto unikać tej poprawy UX?
Jednym z niewielu wyjątków od zasady obejmującej nieskończone przewijanie był przypadek Dana McKinleya w Etsy, gdzie praktyczne badanie z wykorzystaniem metodologii testowania A / B wykazało, że technika ta nie działała zgodnie z oczekiwaniami.
W rzeczywistości nieskończone przewijanie zostało usunięte z witryny po zmniejszeniu liczby kliknięć ulubionych i nie użyto już funkcji wyszukiwania. Niezależnie od możliwego błędu w metodzie stosowanej do oceny reakcji użytkowników, jasne jest, że nieskończone przewijanie samo w sobie nie maksymalizowało aktywności lub przynajmniej, że zwykła publiczność witryny nie zgodziła się ze zmianą.
Google to kolejny przykład, w którym niekończące się przewijanie nie udało się w pełni wdrożyć. Tylko wyszukiwanie obrazów ma nieskończone przewijanie i nawet tam przewijanie jest ograniczone przyciskiem „pokaż więcej wyników”.

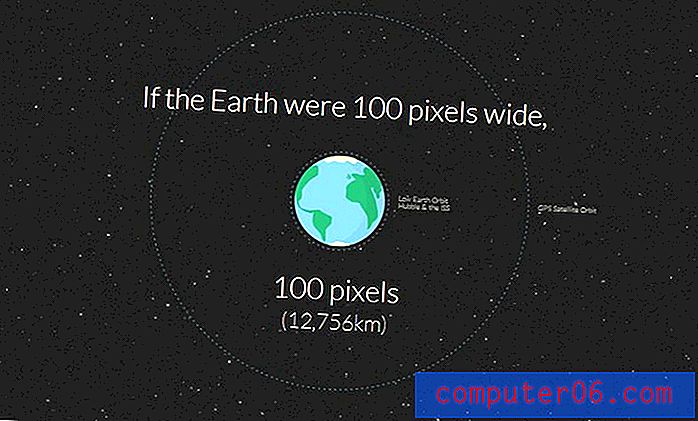
jedno z najbardziej kreatywnych zastosowań nieskończonego przewijania jest przedstawione na stronie distancetomars.com
Korzyści
Nieskończone przewijanie ma nie tylko wymyślną funkcję, ale ma wiele zalet, które sprawiają, że w wielu przypadkach warto:
- Nieprzerwana uwaga użytkownika, gdy więcej treści jest dostarczana automatycznie, jest podstawą atrakcyjności nieskończonego przewijania. Czytelnik nie będzie musiał przestać myśleć, gdzie znaleźć następny przycisk lub jaka liczba stron powinna przynieść lepszą uwagę.
- Pod względem psychologicznym nieskończone przewijanie wydaje się wyzwalać automatyczne odpowiedzi oparte na ciekawości i złagodzeniu oczekiwań powstałych w oczekiwaniu na nowe informacje, co powoduje rodzaj podniecenia i chęci kontynuowania przewijania, aby zobaczyć, co się pojawi. Ten mechanizm psychologiczny zasługuje na wystarczające zrozumienie, ponieważ początkowa przewaga może przerodzić się w problem. Na przykład odkrycia McKinleya sugerują, że niekończące się przewijanie strony wyników wyszukiwania w jakiś sposób zszokowało lub pomieszało użytkowników, przeciążając ich coraz większą ilością informacji do tego stopnia, że unikano korzystania z wyszukiwania.
- Projekty szablonów mogą przynieść więcej czystości, więcej miejsca na treść i mniej rozpraszających elementów, takich jak lista numerów do stronicowania.
Wady
Oczywiście istnieje również szereg problemów z nieskończonym przewijaniem, które należy wziąć pod uwagę:
- Wydłużony czas ładowania strony: Oczywiste jest, że dodatkowa treść, która ma zostać dołączona na dole strony, potrzebuje więcej czasu na pobranie. Użytkownicy z połączeniami telefonicznymi lub słabymi abonamentami komórkowymi będą mieli ograniczoną możliwość skutecznego przeglądania tej strony.
- Zużycie pamięci: w przeglądarkach, zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych i tabletach, może zabraknąć pamięci i ulec awarii, szczególnie gdy strona ładuje mnóstwo obrazów.
- Wydłużony czas ładowania wraz z wymaganą większą pamięcią systemową i zużyciem procesora może nieuchronnie powodować niestabilną, nieprzyjemną nawigację.
- Kompatybilność z przeglądarkami: Ponieważ nieskończone przewijanie należy do dziedziny responsywnego projektowania stron internetowych, zależy to od bibliotek i wtyczek, które mogą nie być w pełni kompatybilne ze starszymi urządzeniami lub wersjami przeglądarki.
- Zarówno widok znikania stopki, jak i brak możliwości dotarcia mogą być dla użytkownika „traumatycznym” doświadczeniem. Również cała zawartość stopki, a zatem i funkcja samej stopki zniknie.
- Brak orientacji i odniesień przestrzennych: w schemacie podzielonym na strony użytkownicy mogą ustawić proste odniesienie wizualne, aby zorientować się w treści strony i oznaczyć miejsca, w których znajduje się coś interesującego, dzięki czemu można tam szybko wrócić później. Mogą istnieć użytkownicy, którzy czują się zagubieni lub zdezorientowani, nie wiedząc, gdzie naprawdę są, lub brakuje im tego, czego szukali.
- Utrata ostatniej pozycji użytkownika w strumieniu danych po naciśnięciu przycisku odświeżania lub wstecz. Ponieważ nieskończone przewijanie ma na celu pokazanie dużej liczby wpisów, należy zaimplementować również sposób na odzyskanie rzeczywistej pozycji na liście, aby uniknąć frustrujących sytuacji. Większość skarg na niekończące się strony odnosi się do tych dwóch ostatnich punktów, ponieważ użytkownicy tracili kontrolę nad odwiedzaną stroną.
- Zakładki są zwykle bezużyteczne, ponieważ interesujące miejsca nie będą zaznaczane na osobnych stronach, ale będą się unosić gdzieś w strumieniu wpisów.
- Chociaż niekoniecznie jest to zła rzecz, rankingi na stronach wyszukiwania mogą się znacznie różnić, ponieważ wyniki ograniczone po stronie numer 2 pojawią się na stronie numer jeden po prostu wystarczająco długo przewijając w dół.
Dlatego, pomimo ich dużej popularności, nieskończone strony nie zawsze są najlepszą opcją dla każdej witryny, a nawet dla tej samej witryny wyświetlanej na różnych urządzeniach.
Kilka obejść
Programiści stale znajdują sposoby obejścia tych niedogodności, dzięki czemu nieskończone przewijanie jest bardziej skuteczne. Dobrze udokumentowany przypadek nowej aplikacji LinkedIn na iPada stanowi dobre studium przypadku dotyczące problemów i rozwiązań podczas wdrażania nieskończonego zwoju.
Aplikacja musiała mieć nieskończone przewijanie na centralnej liście, aby wyświetlać wiadomości i duże zdjęcia; stworzyło to potrzebę wygodnego sposobu obsługi wszystkich elementów bez wpływu na wydajność przewijania. Sztuczki HTML5 i CSS zostały połączone, aby uzyskać końcowy wynik aplikacji, która wyświetla zawartość płynnie bez awarii.
Niewątpliwie to ulepszenie doświadczenia użytkownika ma jeszcze dobry sposób na ewolucję, ale użytkownicy już cieszą się lepszym komfortem przeglądania - szczególnie jeśli chodzi o poruszanie się po stronach z dużą ilością informacji, grafiki i tekstu.
Strefa repozytorium
Nieskończone przewijanie pozostanie, więc wskazane jest, aby znać różne metody jego działania:
Enhantsy: Garstka osób, które naprawdę lubiły implementację nieskończonego przewijania na Etsy.com, mogą ponownie włączyć ją na swojej stronie, instalując tę wtyczkę ze strony Enhantsy. Wtyczka oferuje kilka innych funkcji oprócz przywracania ciągłego przewijania na wszystkich stronach Etsy.
Rozwiązania WordPress: blogi są prawdopodobnie ulubionymi kandydatami do nieskończonego przewijania. Być może niewielka część użytkowników nadal nie radzi sobie z półprzezroczystą pływającą stopką, którą WordPress umieszcza, gdy włączone jest nieskończone przewijanie, ale dla zdecydowanej większości, która lubi tę technikę, Infinite-Scroll to wtyczka, która aktywuje tryb nieskończonego przewijania w większości tematów WP i wymaga niewielkiej wiedzy specjalistycznej lub umiejętności kodowania. Wtyczka Jetpack oferuje również nieskończone przewijanie jako jeszcze jedną z kilkudziesięciu funkcjonalności. Tuts + opublikował samouczek dotyczący nieskończonego przewijania za pomocą jQuery; ten samouczek jest skierowany do odważnych majsterkowiczów, którzy chcą wprowadzić nieskończone przewijanie, wprowadzając sam kod.
Dyskusja i rekomendacje: StackOverflow oferuje wiele samouczków na temat wszelkich możliwych aspektów związanych z nieskończonym przewijaniem.
Mobilne alternatywy: Nieskończone przewijanie działa dobrze na urządzeniach mobilnych ze względu na charakter ich ekranów dotykowych. Możliwe jest uzyskanie efektu na Androidzie za pomocą Android-Binding. Dostępne są również metody przewijania obrazów stosowane w aplikacjach, na przykład do pracy na iPhone'ach.