Struktura uruchamiania: Proste makiety internetowe
Dzisiaj przyjrzymy się Startup Framework Designmodo - jednej z najbardziej dopracowanych i profesjonalnych ram komponentów, jakie widzieliśmy od dłuższego czasu.
Jest to zestaw grafik, bloków i komponentów zaprojektowanych z myślą o planowaniu i konceptualizacji projektu bez poświęcania tygodni na rozpoczynanie od zera. Przyjrzymy się, co jest oferowane w ramach i podzielimy się kilkoma przykładami!
Wideo
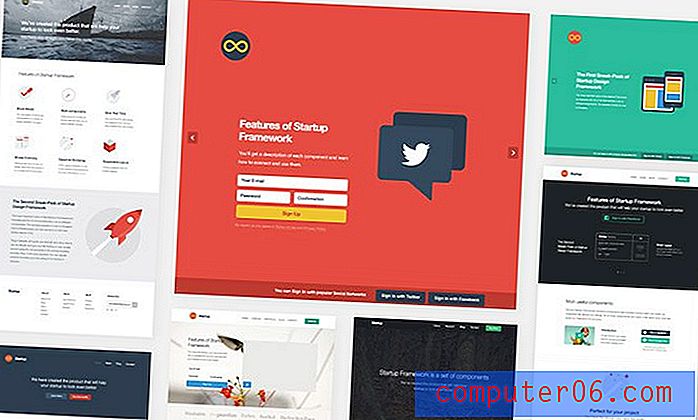
Bloki i komponenty
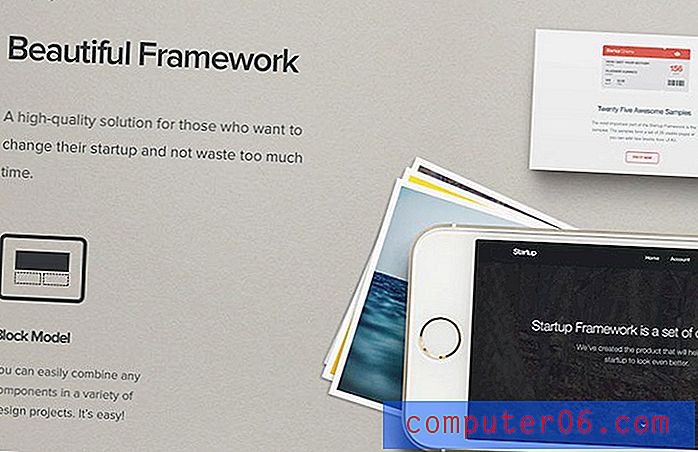
Startup Framework został zaprojektowany jako wysokiej jakości rozwiązanie dla tych, którzy chcą zmienić swój projekt startowy i nie tracą zbyt wiele czasu. Jest tworzony przy użyciu modelu blokowego i możesz łączyć komponenty w dowolny sposób, aby stworzyć projekt, którego szukasz.
Wszystkie te komponenty są wykonane w tym samym stylu i można je łatwo zintegrować z projektami, co pozwala tworzyć setki rozwiązań dla przyszłych projektów.

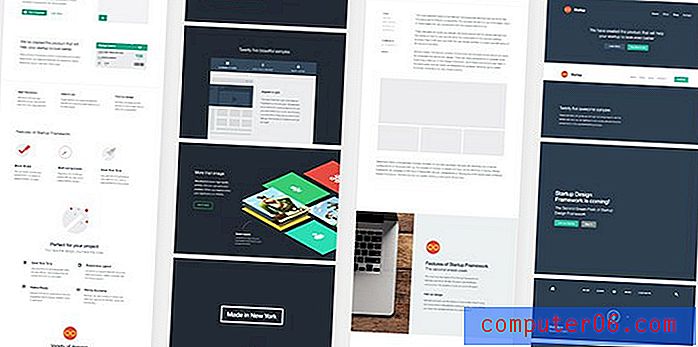
Najważniejszą częścią Startup Framework są próbki. Tworzą one zestaw dwudziestu pięciu użytecznych stron, z których można korzystać w obecnej postaci lub do których można dodawać nowe bloki z pozostałej części frameworka.
Gotowy do kodowania
Każdy element frameworka jest całkowicie zakodowany dla Internetu, co oszczędza czas i sprawia, że tworzenie makiety na żywo w przeglądarce jest prostym procesem.
Wykorzystali najnowsze technologie internetowe - HTML5, CSS3 i LESS. Układ HTML oparty jest na jednym z popularnych i niezawodnych obecnie frameworków - Bootstrap v 2.3.2. Mało tego - jest całkowicie gotowy na siatkówkę!


Demo
Spójrz na wersję demonstracyjną. Stworzyli to, aby pokazać Ci strukturę Startup Framework. Zawiera niektóre komponenty z pełnej wersji, dwie świetne próbki i dokumentację.
Możesz również znaleźć dwa obrazy MacBooka i iPada, których możesz użyć w swoim projekcie. To dobre pierwsze wprowadzenie do Startup Framework, a jeśli ci się spodoba, łatwo jest go odebrać do następnego projektu!