Trend projektowania: włączenie kaprysu
Kaprys: kapryśny humor lub usposobienie; ekstrawaganckie, fantazyjne lub nadmiernie zabawne wypowiedzi. Dodanie odrobiny kaprysu do projektu to łatwy i przyjemny sposób, aby rozjaśnić nastrój projektu.
Od małych elementów po kapryśny projekt na pełną skalę, te akcenty mogą przyciągnąć użytkowników ze względu na ich prosty urok. Fanaberia najczęściej kojarzy się z bardziej kobiecymi projektami i jest typowa dla projektów skupiających się na dzieciach, ale nie zawsze tak jest. Wiele modnych stylów retro, które zyskały na popularności, zawiera również wyraźne poczucie kaprysu. Oto kilka pomysłów, które pomogą Ci włączyć kapryśność do swoich projektów.
Przeglądaj zasoby projektowe
Odręczne kroje

Prosty odręczny krój dodaje uroku, który ma niemal natychmiastowy wpływ. Styl literowania musi wydawać się autentyczny i przedstawiać nastrój projektu, aby uzyskać jak największy efekt.
Rzeczą, której należy unikać, są nadużywane, stereotypowe style pisma ręcznego - takie jak stałe krojenie znaczników. Aby jak najlepiej wykorzystać style pisma ręcznego, musi wyglądać naprawdę i odręcznie. Zbyt wiele opcji generowanych komputerowo nie ma takiej autentyczności.
Wybierając odręczny krój pisma, weź pod uwagę następujące rzeczy:
- Poszukaj opcji z alternatywnymi stylami liter. Jeśli używasz listów wiele razy, chcesz, aby miały niewielkie różnice, tak jak w przypadku, gdybyś napisał je ręcznie.
- Ogranicz tekst w stylu pisma ręcznego do minimum i używaj go tylko dla kilku słów, takich jak nagłówek.
- Zapamiętaj ton. Lekkie kroje łączą się z lekką zawartością. Cięższe style wymagają cięższej zawartości.
Akwarela

Akwarela jest jedną z tych rzeczy, które mogą być trudne w użyciu, ale wyglądają niesamowicie, gdy są dobrze wykonane. Istnieje wiele sposobów na włączenie go od tła do części zdjęć, na przykład powyżej w Made of Sunday.
Podczas korzystania z akwareli ważne jest, aby wiedzieć, co chcesz robić. Działa najlepiej, gdy wychodzisz z tym wszystkim, jak w przypadku tła lub jeśli używasz go do mniejszych elementów.
Działa również najlepiej, gdy nie ma wielu innych konkurencyjnych elementów wizualnych, takich jak zdjęcia lub inne duże kolory. Poeksperymentuj z tym, a jeśli wydaje ci się to przytłaczające, wycofaj się nieco z projektu.
Ilustracje

Nic nie przyciąga uwagi jak fajny mały rysunek. Jest to coś, co może pomóc użytkownikom w identyfikacji z tobą. Może stać się częścią twojej tożsamości i czymś, co „posiadasz”.
I nie musisz mieć dużego ilustrowanego muralu, aby to osiągnąć. Wystarczy mały, prosty szkic.
Powyżej Ginger Beer Rachel robi to za pomocą kilku schludnych rysunków, które łączą się z marką. Nie są głównym logo, ale służą do akcentowania i dodawania wskazówek kaprysom do ogólnego projektu. Ilustrowane ikony używane do projektowania strony internetowej i produktów takich jak torby na zakupy.
Jasny kolor

Nic nie mówi o radosnej zabawie, tak jak wybór jasnych kolorów. Odważne, jasne, nasycone kolory są interesujące wizualnie i mogą stworzyć poczucie zabawy i przygody.
Podczas gdy wielu innych kapryśnych projektantów używa odważnych żółci, pomarańczy i zieleni z głębokim nasyceniem, nie musisz. Nawet odcienie tych szczęśliwych odcieni mogą być skuteczne.
Trendy w projektowaniu mieszkań i materiałów przyczyniły się do przyjęcia tych palet kolorów. Palety dla tych stylów to świetne miejsce na rozpoczęcie, jeśli nie jesteś pewien, jak uzyskać kolor, który komunikuje kapryśny. Oto dwie świetne opcje początkowe:
- Próbnik kolorów w płaskim interfejsie użytkownika
- Material Design Generator palet kolorów
Cienkie linie i pociągnięcia

Innym sposobem na utrzymanie lekkości projektu jest trzymanie się cienkich linii i pociągnięć. Może to obejmować obramowania obrazów, obrysy typografii i same zdjęcia główne. Cienkie elementy mają mniejszą wagę i same w sobie dają poczucie lekkości. Dodaj to do innych kapryśnych funkcji lub wiadomości, a uzyskasz prosty, kapryśny zarys.
Aby uzyskać jak największy efekt, pamiętaj, aby używać kontrastujących elementów i nie daj się złapać, że wszystko jest zbyt chude. Zwróć uwagę, jak powyżej Sonikpass miesza cienkie i ciężkie linie. Zaletą grubszych elementów jest to, że mają one znacznie bardziej stonowane kolory, więc ciężar nie jest przytłaczający. To dobry projekt w stylu yin i yang, który jest estetyczny, dobrze wykorzystuje trend i jest łatwy w obsłudze dla użytkowników.
Prosta animacja

Podczas gdy animacja jest wykorzystywana przede wszystkim w projektowaniu stron internetowych jako narzędzie pomagające w zwiększeniu zaangażowania użytkowników lub udzielaniu instrukcji, może być również zabawą. Od efektów najechania myszką, zmian na scenie, po elementy tańczące lub podskakujące - prosty ruch jest lekki i promuje pozytywne odczucia użytkownika.
Najlepsze zastosowania animacji w tej chwili są zgodne z tymi koncepcjami, a jednocześnie dodają kaprysu. Aby to osiągnąć, większość projektantów łączy animację z jedną z innych wymienionych tutaj technik - szczególnie używając jasnych kolorów lub ilustracji - aby zachwycić i zaangażować użytkowników.
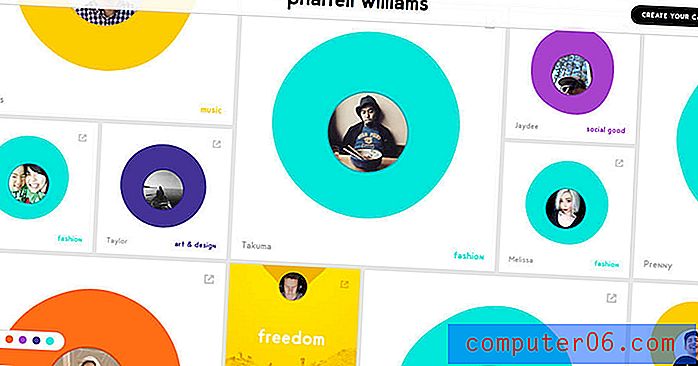
Witryna Pharrell Williams powyżej zawiera wiele zabawnych ruchów. Kształty w kształcie kropli pulsują, kolorowa nakładka zapewnia doskonały stan najechania kursorem, aby pomóc użytkownikom czytać tekst, a animowane akcje ułatwiają nawigację po projekcie (porusza się we wszystkich kierunkach).
Celowa niedoskonałość

Jednym z najlepszych sposobów na włączenie kaprysu jest celowa niedoskonałość. Wszyscy popełniamy małe błędy i to jest OK. Wykorzystaj te małe skazy na swoją korzyść.
Niedoskonałości mogą wystąpić w dowolnym miejscu w projekcie i mogą przybierać różne formy:
- Udar, który jest tylko trochę grubszy lub cieńszy niż inne.
- Subtelne różnice w znakach rodziny krojów pisma.
- Linie i ilustracje, które nie są idealnie proste, wyrównane ani kwadratowe.
- Mieszanie i dopasowywanie elementów, które z natury nie należą, na przykład losowe zmienianie małych i wielkich liter lub łączenie niezwykłych kolorów.
- Animacje, które są nieco niezrównoważone.
- Dopasowania asymetryczne.
- Zestawienie rzeczywistości i fantazji, takie jak projekt, który zawiera rzeczywiste fotografie i ręcznie rysowane szkice lub kroje pisma.
Wniosek
Jeśli lubisz kapryśne koncepcje, ale boisz się zagłębić w trend, zacznij od małych. Dodaj jeden typ elementu o kapryśnym stylu, aby zobaczyć, jak pasuje do ogólnego schematu projektu.
Kapryśne wzorce projektowe zwykle działają szczególnie dobrze na mniejszych projektach, takich jak jednostronicowe strony internetowe lub jednostronicowe elementy drukowane, ponieważ techniki te mogą stać się nieco przytłaczające, gdy są stosowane masowo.