Ten tydzień projektowania: 23 stycznia 2014 r
Większość tego, co robisz jako projektant, prawdopodobnie zaczyna się cyfrowo. Projekt jest rysowany za pomocą narzędzia takiego jak Photoshop, InDesign lub Illustrator. Nie ma na to wielu sposobów. W tym tygodniu w projektowaniu skupiamy się bardziej na projektowaniu cyfrowym i internetowym… i trochę dalej.
Co tydzień planujemy przyjrzeć się głównym wydaniom i aktualizacjom produktów, narzędziom i sztuczkom, a nawet niektórym najpopularniejszym rzeczom, o których mówisz w mediach społecznościowych. I chcielibyśmy usłyszeć, co się dzieje w twoim świecie. Czy coś przeoczyliśmy? Napisz do mnie na [email chroniony].
„Projektowanie na lewą stronę”

„Nikt nie odwiedza Twojej witryny tylko po to, aby spojrzeć na Twoją stronę główną lub poruszać się po Twojej architekturze informacji. Ludzie przychodzą, ponieważ chcą coś zrobić. ” - Ida Aalen w „Modelu rdzeniowym: projektowanie na lewą stronę dla lepszych wyników” w numerze A List Apart nr 411.
Teraz możemy zacząć. Ale jako projektanci nadszedł czas, aby pomyśleć o innym punkcie wyjścia. Dlaczego? Aby stworzyć lepsze i bardziej funkcjonalne doświadczenia użytkownika. Miejscem do rozpoczęcia projektu nie jest architektura informacji ani szkielet, lecz sposób interakcji użytkowników z projektem.
Aalen wykonuje świetną robotę, tłumacząc znaczenie tego artykułu. (Powinieneś przeczytać go na pewno.) Oto najważniejsze informacje, dzięki którym możesz zacząć myśleć nieco inaczej.
- Użyj innego punktu początkowego. Planuj projekty przy użyciu modelu podstawowego, koncepcji, która istnieje od 2007 roku, gdzie projektujesz strony internetowe od wewnątrz, koncentrując się na tym, co użytkownicy muszą zrobić z twoim projektem.
- Najpierw i często myśl o celach biznesowych i zadaniach użytkowników. Są to kluczowe punkty do zrozumienia.
- Zaplanuj ścieżki, które podążą użytkownicy.
- Określ podstawową zawartość witryny. Czego potrzebujesz, aby użytkownicy osiągnęli cele?
- Utwórz ścieżki, aby użytkownicy mogli iść do przodu.
- Rozważ mobilny.
- Zamień myśli i szkice w plan działania… a następnie na stronę internetową.
Warsztaty podstawowe mogą być opcją dla Twojego zespołu, aby nauczyć się myśleć i planować witrynę w ten sposób. Udaj się i przeczytaj post, aby dowiedzieć się, jak wprowadzić ten plan w życie.
Czy możemy szybciej reagować?

Istnieje mit, że responsywne nie zawsze są błyskawiczne (szczególnie na mniejszych urządzeniach), ale to tylko mit. Kilka najnowszych projektów witryn udowadnia, że strony responsywne mogą być szybsze i mieć lepszą wydajność niż jesteśmy przyzwyczajeni.
Brian Krall, twórca interfejsu użytkownika projektu Side Project, przeanalizował kilka przeprojektowań i to, jak zmieniają to, co myślimy o responsive design w „Spojrzeniu na obecny krajobraz responsywnego projektowania (i jak go przyspieszyć”).
Oto trzy przykłady witryn, które przeszły przeprojektowanie w lipcu i czasy ich ładowania. (W analizie Kralla można znaleźć więcej przykładów i jeszcze lepszy obraz).
- New Yorker: Rozmiar strony 3, 3 MB, czas ładowania 4, 24 sekundy
- Adobe: Rozmiar strony: 970, 4 KB, czas ładowania 2, 69 sekundy
- Przegląd prawa Harvarda: Rozmiar strony: 2, 2 MB, czas ładowania 1, 29 sekundy
Wyobrażając sobie aplikacje iWatch

Jestem gotowy na iWatch. Jestem podekscytowany tą koncepcją. Jeszcze bardziej podekscytowani możliwościami projektowania. Po prostu nie mam dość. Uwielbiałem więc firmę Fast Company z agencją projektową Huge, w której wspólne aplikacje są przerabiane na urządzenie.
Chociaż żaden z tych projektów nie jest niczym więcej niż wyobraźnią, fajnie jest wyobrazić sobie, co będzie dalej. Czy już zaczynasz planować projekt do noszenia? (Powinieneś być.) Czy myślisz o wszystkich nowych funkcjach, które muszą być częścią interfejsu użytkownika? (Elementy takie jak silnik dotykowy, który przekazuje informacje zwrotne do skóry; polecenia głosowe; koło, ponieważ zegarek jest zbyt mały, aby szczypać i przewijać na ekranie.)
Jest wiele rzeczy do przemyślenia, a wszystko koncentruje się na projektowaniu aplikacji, które są urządzeniami do noszenia, a nie tylko mniejszymi wersjami aplikacji mobilnych.
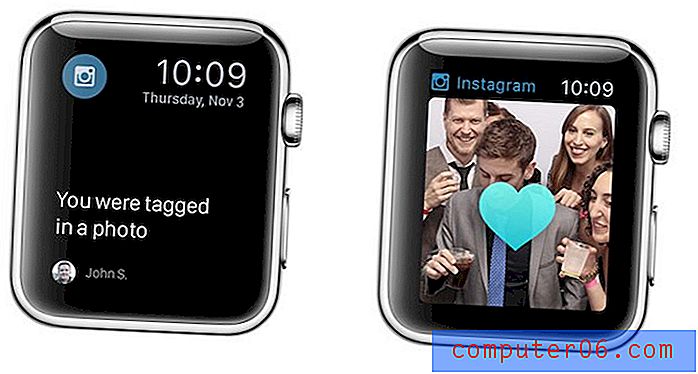
Ogromny projekt przełamał możliwości popularnych aplikacji i zadań: Uber, Foursquare, Chase, Fandango, Instagram, The New York Times, sygnalizatory, osobiste budżetowanie i finanse, listy rzeczy do zrobienia, sport i fantasy, nawigacja i praca w kuchni. Musisz udać się do Fast Company, aby zobaczyć je wszystkie, ale oto, co Huge miał do zaoferowania na Instagramie.
- Możliwości: „Powiadomienia o nowych interakcjach; przeglądanie zdjęć za pomocą cyfrowej korony ”(mechanizm przewijania).
- Jak to będzie działać: „Trudno będzie edytować zdjęcia na tak małym ekranie, więc Instagram będzie miał ograniczoną funkcjonalność na zegarku. Ale użytkownicy nadal będą korzystać z natychmiastowych powiadomień, wiadomości i przeglądania ”.
Aktualizacja mediów społecznościowych
Wygląda na to, że potrzebujesz co roku nowego ściągawki, aby nadążyć za zmieniającymi się rozmiarami i specyfikacjami dla wszystkich swoich profili w mediach społecznościowych. SetUpABlogToday stworzył dla Ciebie świetną infografikę, która szczegółowo opisuje wszystkie te rozmiary - według sieci.
Kody zawierają wszystkie wytyczne i specyfikacje dotyczące zdjęć na Facebooku, Twitterze, Instagramie, Pinterest, Tumblr, LinkedIn, Google+ i YouTube. Chociaż niektóre liczby są znane, wiele specyfikacji zmieniło się ostatnio. (Czy rzeczywiście przesłałeś nagłówek LinkedIn?)
Więc jeśli nie aktualizowałeś swoich profili w mediach społecznościowych, to jest Twoja szansa.
Dla żartu

Prawie wszyscy uwielbiają darmowe rzeczy - zwłaszcza darmowe projekty - prawda? Następnie weź udział w rozdaniu 28 dni projektowania, które odbędzie się teraz do 9 lutego.
Sponsor prezentów Flywheel ma ponad 10 000 USD na narzędzia do projektowania i produkty 28 najlepszych marek w branży, w tym Creative Market, HOW Magazine, Skullcandy, Studio Neat, Invision i więcej, i będzie rozdawał coś każdego dnia. Co więcej, jeden szczęśliwy zwycięzca zabierze do domu ponad 2500 $ produktów każdej marki w ramach nagrody.
Łatwo jest wejść. Podaj swoje imię i adres e-mail w formularzu, udostępnij link do nagrody w mediach społecznościowych i trzymaj kciuki. Powodzenia!