The Ultimate Guide to CSS Gallery Inclusion
Design Shack zaczynał jako prosta galeria CSS, zawierająca dobrze zaprojektowane strony internetowe, które przykuły moją uwagę. W ciągu ostatnich kilku lat zgłoszono dziesiątki tysięcy projektów i każdy z nich został starannie rozpatrzony pod kątem włączenia. Smutne jest to, że tylko około 5% zgłoszeń wyróżnia się z tłumu.
Może to wynikać z dowolnej liczby czynników; strona nie zawierała poprawnych podstaw, nie miała nic niezwykłego do pokazania, lub (czasami) była zawiedziona treścią. Ten przewodnik poprowadzi Cię przez to, jak upewnić się, że masz wielką szansę na włączenie, unikając wszystkich pułapek, w które często wpadają projektanci. Na każdym etapie przyjrzymy się jednemu świetnemu przykładowi, który nie jest tak dobry.
Nail Podstawy
 Często zdarza się, że strona upada przy pierwszej przeszkodzie, nie przybijając podstaw dobrego projektu. Obszary, na które warto poświęcić czas, aby to zrobić, to typografia, odstępy i kolory (lub zwykle kombinacja wszystkich trzech!).
Często zdarza się, że strona upada przy pierwszej przeszkodzie, nie przybijając podstaw dobrego projektu. Obszary, na które warto poświęcić czas, aby to zrobić, to typografia, odstępy i kolory (lub zwykle kombinacja wszystkich trzech!).
Jeśli szukasz kompleksowego przeglądu podstawowych elementów konstrukcyjnych, sprawdź pięć prostych kroków. Jest wart każdego grosza i nauczył mnie wiele na temat zasad projektowania, których wcześniej zaniedbywałem.
Typografia
Typografia jest prawdopodobnie najczęściej pomijanym elementem projektu. Ma ogromne znaczenie i może stworzyć lub zniszczyć witrynę.
Zastanów się dokładnie, jakiego rodzaju chcesz używać w nagłówkach i treści swojej witryny. Chociaż kilka lat temu poważnie ograniczyłeś się do garstki „bezpiecznych dla sieci” czcionek, użycie systemu takiego jak Cufon lub sIFR oznacza, że możliwości czcionek są nieograniczone.
Ważne jest, aby wybrać dwie lub trzy czcionki i trzymać się ich w rozsądnej hierarchii w całej witrynie. Utwórz przykładowy post, który pokazuje, jak wyglądają różne różne tagi, aby upewnić się, że wszystko poprawnie stylizujesz. Może to obejmować:
- Nagłówki (h1 i nowsze)
- Listy
- cytaty
- Linki (i nagłówki / linki graficzne)
- Akronimy
- Nacisk / Kursywa / Pogrubienie / Mocny
- Formatowanie kodu
Rozstaw
Niezbędne jest prawidłowe rozmieszczenie elementów na stronie z wystarczającą ilością miejsca, aby wszystko było czytelne. Ważna jest zgodność z jakimś rodzajem struktury siatki, a popularnym wyborem jest system 960 Grid.
Upewnij się, że białe znaki są intensywnie używane i przyciągają uwagę czytelnika do ważnych elementów na stronie.

Zabarwienie
Wybór schematu kolorów dla witryny nie jest prosty (a my omówimy kilka narzędzi, które pomogą ci w nadchodzącym artykule). Trudno znaleźć unikalną kolorystykę, która nie wpływa negatywnie na czytelność strony.

Jeśli szukasz inspiracji, Color Lovers to świetna strona do szybkiego przeglądania różnych próbek i kombinacji.
Dodaj coś kreatywnego
Podczas gdy trafienie we wszystkie podstawy może wystarczyć, aby witryna została wyróżniona, pójście o krok dalej dzięki nowemu i innowacyjnemu projektowi może naprawdę pomóc przyciągnąć uwagę. Może to być ciekawy układ, tło lub możliwa niesamowita dbałość o szczegóły w każdym ostatnim elemencie strony.
Projektowanie stron internetowych często „niesamowicie utknęło w rutynie”, a pewien styl rozprzestrzenia się na kilka miesięcy, zanim coś nowego zyska na popularności. Witryny, które uwolnią się od „podążania za trendami”, są znacznie bardziej prawdopodobne, że zostaną wyróżnione, ponieważ mają znacznie większy potencjał do zainspirowania.
Elementy graficzne
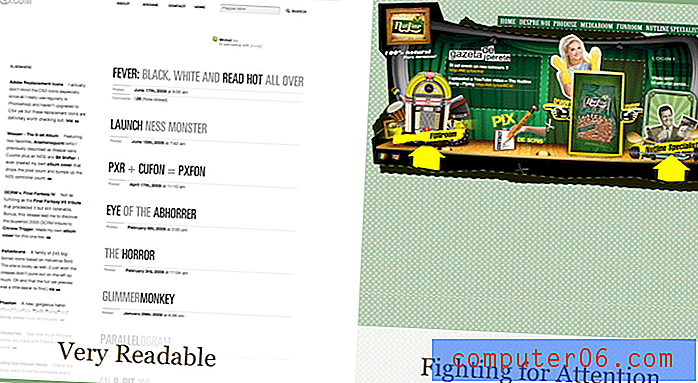
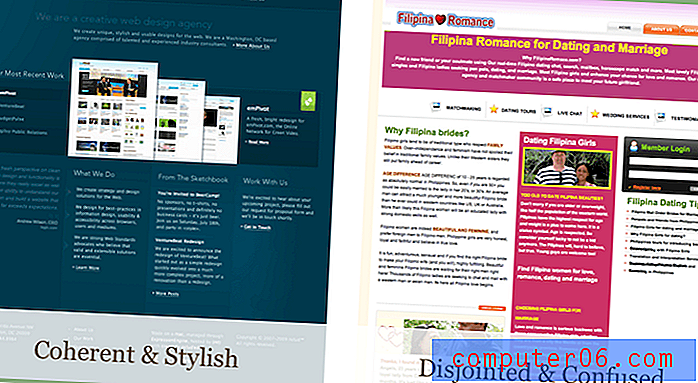
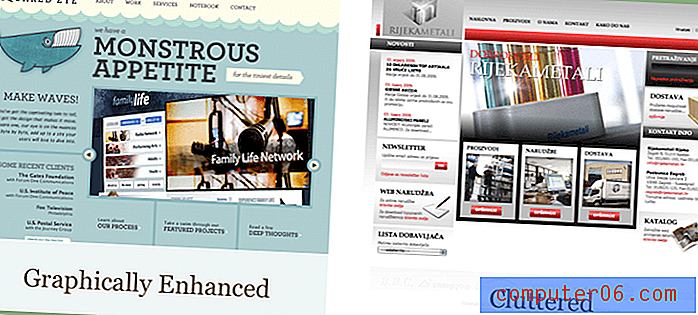
Najbardziej oczywistym miejscem, z którego można czerpać innowacje, są elementy graficzne na stronie. To powiedziawszy, grafika musi spójnie poprawiać wygląd strony, zamiast czuć się chaotycznie i chaotycznie. Te dwa przykłady są świetnymi ilustracjami wizerunków i ilustracji wykorzystanymi do dobrego i złego efektu:

Dodanie unikalnej i interesującej grafiki to świetny sposób na wprowadzenie osobowości do witryny i sprawienie, by czytelnicy poczuli się jak w domu.
Animacja
Dzięki możliwościom animacji zapewnianym przez takie systemy, jak jQuery, nie ma powodu, aby utrzymywać statyczną stronę. Teraz można to zrobić w sposób użyteczny i semantyczny, bez konieczności uciekania się do Flasha.
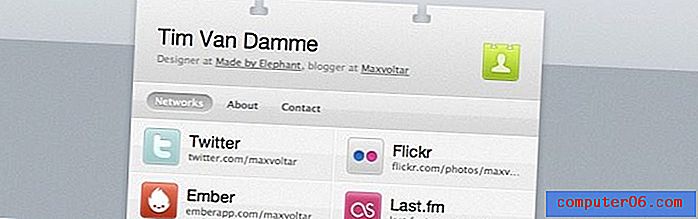
Nie mówię o tandetnej animacji, a raczej o efektach, które sprawiają, że strona wydaje się „gładsza” i bardziej płynna. Świetnym tego przykładem jest osobista strona Tima Van Damme'a, z której korzystanie jest naprawdę przyjemnością:

Spróbuj dodać prosty efekt do właściwości najazdu swoich linków, aby zapewnić płynne przejście z jednego stanu do drugiego.
Nawigacja
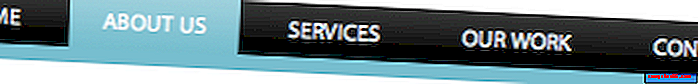
Głównym celem nawigacji na stronach internetowych powinno być zawsze zapewnienie czytelnikowi przejrzystego dostępu do treści. Nie oznacza to jednak, że musisz trzymać się standardowej listy linków. Niezależnie od tego, czy wybierasz nawigację w pionie, czy w poziomie, łatwo jest dodać zainteresowanie kilkoma grafikami:

Zdaję sobie sprawę, że jestem tutaj bardzo obłudny (spójrz na naszą nudną listę linków!), Ale czuję, że Design Shack lepiej pasuje do prostego stylu nawigacji. Różne strony mają różne wymagania!
Możesz rzucić okiem na jedną z naszych witryn partnerskich, 13 stylów, aby znaleźć ciekawe menu do pobrania za darmo.
Pomyśl dwa razy o treści
Wiele osób uważa, że projekt i treść witryny powinny być względnie oddzielne. Rzadko tak się dzieje, a zawartość strony może mieć duży wpływ na to, czy nadaje się do włączenia.
Źle napisana kopia, błędy ortograficzne i niedokładności gramatyczne są dość niewybaczalne. Jeśli chcesz zaprezentować profesjonalny wizerunek na swojej stronie internetowej, poświęcenie czasu na udoskonalenie kopii jest naprawdę ważne. Mówi dużo o dbałości o szczegóły, a większość galerii raczej nie poleca Cię, jeśli strona jest pełna błędów ortograficznych.
Reklamy
Wiele witryn opiera się na reklamach w celu generowania przychodów i utrzymania projektu (wliczając nas!). Nie oznacza to, że reklamy muszą kosztować dobry projekt i muszą być używane oszczędnie. Jeśli masz dość popytu, aby wypełnić każdy wolny centymetr miejsca w swojej witrynie reklamami, po prostu nie naliczasz wystarczających opłat!
Mówiąc ogólnie, lepiej (choć niekoniecznie tak opłacalnie) jest unikać mylących czytelników. Nie sprzedawaj linków reklamowych w tekście Twojej strony i nie próbuj ukrywać reklam. Współpracuj z firmami, z którymi chętnie sobie poradzisz, i dumnie prezentuj ich produkty. Pomaga to również, jeśli możesz upewnić się, że reklamy są ładnie zaprojektowane (choć rzadko jest to możliwe!)
Jednym z przykładów sieci witryn, które radzą sobie tak dobrze, jest Tuts +. Mają wyraźne rozróżnienie między treścią a reklamami, choć nadal oferują znaczącą pozycję dla swoich sponsorów:

Ilość
Ogólna zasada była taka, że treść nie powinna wykraczać poza zakładkę. W rzeczywistości to „fałdowanie” nie jest tak ważne, jak kiedyś sądzono. Użytkownicy są teraz całkowicie przyzwyczajeni do przewijania i oczekują tego podczas odwiedzania Twojej witryny.
Ważne jest, aby jak najszybciej przekazać główne przesłanie strony. Rozsądna jest liczba postów lub ilość treści wyświetlanych na każdej stronie z dwóch powodów: (1) wyświetlenie 30 najnowszych postów oznacza, że ładowanie strony zajmuje dużo czasu, i (2) bardzo długa kolumna treści jest mało prawdopodobna aby „zrównoważyć” długość innych kolumn na stronie.
Wart wysiłku?
Pytanie, które bez wątpienia przyszło ci do głowy na tym etapie, brzmi: czy cała ta praca jest warta wysiłku? Dlaczego w ogóle chcesz być dołączony do galerii CSS? Dobre pytanie.
- Promocja i świadomość: wszyscy uwielbiają niewielki ruch do nowego projektu, a udział w nim to niezawodny sposób na zachęcenie grupy osób do odwiedzenia Twojej witryny. Twoim zadaniem jest przekształcenie ich w subskrybentów, wiernych fanów lub płacących klientów.
- Prestiż: obecność w wielu różnych galeriach to doskonały sposób na zwiększenie pewności siebie. To powiedziawszy, nie rób z tego swojego jedynego celu (i proszę, nie wymieniaj ich wszystkich w stopce)
- Przyszła praca: Odkryłem, że potencjalni klienci często używają galerii projektowych jako sposobu na znalezienie projektanta, który ma określony styl, którego szukają. Prezentacja może być dobrym sposobem na pozyskanie nowych klientów.
Powodzenia!
Jako bonus za dotarcie do końca tego artykułu, chciałbym zaoferować ci szansę przesłania strony do Design Shack za darmo (zwykle kosztuje 3, 50 USD). Po rozważeniu powyższych punktów, wyślij mi e-maila na adres [chroniony przez e-mail]. Przejrzę twoje zgłoszenie i - mam nadzieję - wkrótce zobaczysz swoją stronę w Design Shack!
Ten adres e-mail jest ważny przez tydzień - potem go wyłączymy!