Krytyka projektowania stron internetowych # 83: Rdzenie techniczne
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Tech Cores. Wskoczmy i zobaczmy, co myślimy!
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
Informacje o rdzeniach technicznych
„Spędziliśmy długie noce i wypiliśmy niezliczoną ilość filiżanek kawy, aby wyciągnąć Cię z pudełka po blogu technologicznym. Jak zawsze, zachęcamy do zapoznania się z naszym personelem, a także przeglądania owoców całej naszej pracy. ”
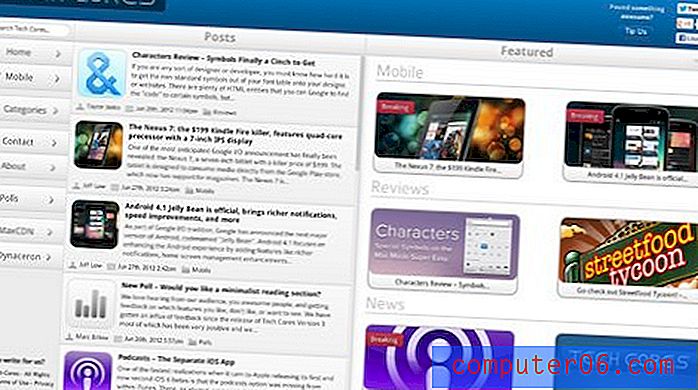
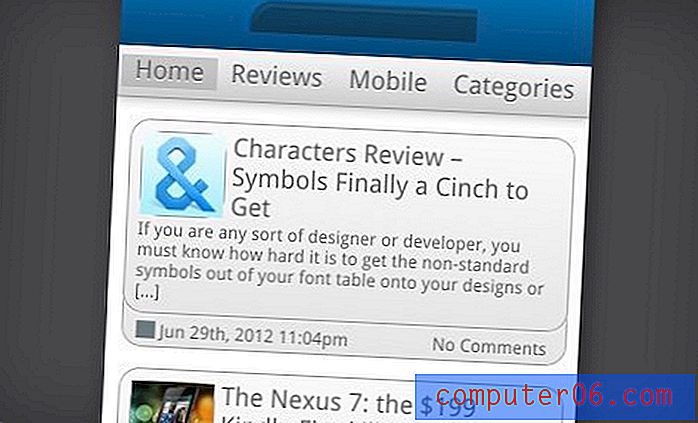
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
„Wolałbym raczej, aby strona podążała w kierunku ogólnych niż typowy bałagan, który rzucają na nas blogi technologiczne”.Moje pierwsze wrażenie z rdzeniami technologicznymi jest trochę mieszane. Z jednej strony jest to bardzo czysty projekt, który ma solidny układ. Wygląda prawie jak aplikacja wiadomości, a nie strona z wiadomościami (w dobrym tego słowa znaczeniu). Szeroki, trzykolumnowy interfejs użytkownika z kategoriami po lewej stronie, kanałem w środku i pojedynczymi artykułami po prawej stronie zdecydowanie przypomina model Reeder dla komputerów Mac zastosowany w Internecie.
Do tego poczucia czystości przyczynia się również brak bałaganu reklam, a nawet wszelkiego rodzaju reklam. Dziwnie jest patrzeć, jak ktoś obecnie inwestuje czas w taką witrynę bez modelu zysku opartego na reklamach.
Biorąc to wszystko pod uwagę, mimo że układ jest solidny, myślę, że rzeczywisty styl wizualny strony, lukier, jeśli chcesz, wydaje się dość ogólny. Dzięki mieszance gładkich szarych i niebieskich gradientów wygląda prawie jak coś, co wypluł właśnie zestaw iOS SDK.
To niekoniecznie okropna rzecz, to po prostu coś do rozważenia. Jako były grafik, bardzo dbam o branding i nic w wyglądzie tej witryny nie wydaje się „w stanie samemu sobie poradzić”, co oznacza, że nie ma nic w projekcie różniącym się od Tech Cores.
Poza tym myślę, że ogólnie strona nadal będzie wyglądać dość atrakcyjnie dla przeciętnego użytkownika. Wolałbym raczej, aby strona podążała w kierunku ogólnych niż typowy bałagan, który rzucają na nas blogi technologiczne.
Układ responsywny
Głównym celem tego układu była oczywiście elastyczność i szybkość reakcji na różne rozmiary rzutni. Gdy strona się zawęża, pierwszym krokiem na tej drodze jest upuszczenie trzeciej kolumny, pozostawiając nieco płynny kanał informacyjny jako najszerszą część.

Na pulpicie układ nie reaguje zbyt dobrze na zmiany rozmiarów, szybko robi się bałagan po osiągnięciu szerokości około 700 pikseli. Jednak patrząc na mojego iPada, wyglądał dobrze zarówno w orientacji poziomej, jak i pionowej. Oznacza to, że spędzili więcej czasu skupiając się na określonych szerokościach urządzeń niż na dowolnych rozmiarach rzutni, strategii, z którą niekoniecznie się zgadzam. Responsywne zachowanie również wydaje się trochę błędne, nie dostałem zrzutu ekranu, ale kiedyś miałem problem z nieprawidłową kolumną zwiniętą na stronie głównej.
Przywołując witrynę na urządzeniu mobilnym, zauważyłem, że chociaż kanał reaguje przyzwoicie na bardzo wąską szerokość, nagłówek z logo został całkowicie zniszczony.

Wciąż dobrze zrobione!
Ta sekcja brzmi jak ostra krytyka, ale tak nie jest. Chcę, aby ten jasny, responsywny projekt był wciąż bardzo nowy i wszyscy nadal próbują skupić się na tym, jak to zrobić najlepiej. Jeśli chodzi o głośne wołanie, witryna, którą obecnie czytasz, wcale nie reaguje (jeszcze), więc nie możemy zbyt szybko oceniać innych.
Fakt, że Tech Cores podjął kroki w celu zoptymalizowania swoich doświadczeń dla różnych bardzo różnych urządzeń, jest niemałym wyczynem dla domowej witryny z wiadomościami i w dużym stopniu przypisuję im to, jak wiele osiągnęli.
Znakowanie i przekaz
Już trochę żartowałem na temat tego, jak cała witryna może być bardziej wyjątkowa z punktu widzenia marki. Oprócz schematu kolorów istnieją również inne miejsca, w których pojawia się ten sam problem.
Na początek nie przepadam za logo:

Naprawdę nie mam wiele do powiedzenia na ten temat, poza tym, że po prostu nie robię tego dla mnie. Widzę tam pomysł, który mógłby zostać przekształcony w coś naprawdę fajnego w rękach utalentowanego projektanta logo, ale ma to amatorski wygląd, który wydaje się być trochę ze sobą związany.
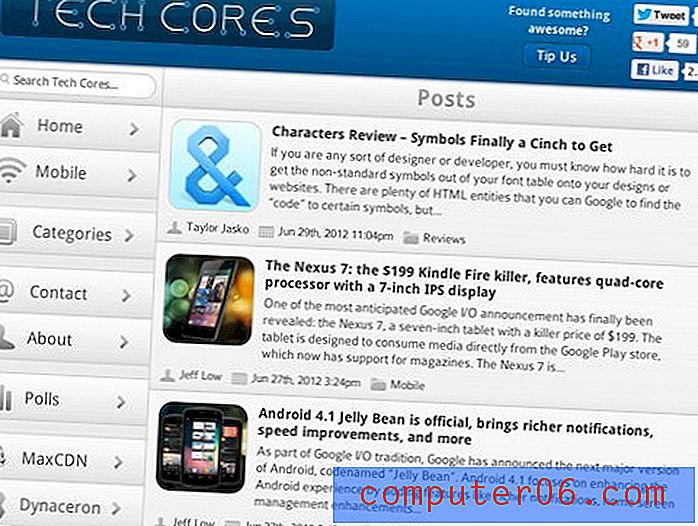
Ważniejsze niż nawet logo jest to, co Twoja strona mówi mi o sobie. Wyobraź sobie, że jakoś trafiam na tę stronę, co widzę? Słowo „technika” daje mi podpowiedź i widzę wiele zdjęć telefonów komórkowych, więc czy oceniasz aplikacje mobilne? Po bliższym przyjrzeniu się znajduję recenzję aplikacji na Maca, chociaż Mac OS nie jest wymieniony w tytule ani w żadnym z powiązanych tagów.
Chodzi mi o to, nie zmuszaj mnie do pracy, po prostu powiedz mi, co jest z tą stroną. Na górze jest mila pustej przestrzeni, która błaga o jakiś slogan. Nawet samo wstawienie czegoś do paska tytułu strony przeglądarki przeszedłoby długą drogę. Na przykład pasek tytułu Gizmodo mówi „Gizmodo, przewodnik po gadżetach”.
Nie jest to zbyt długie i zbyt ukierunkowane, wykorzystuje tylko kilka dobrze dobranych słów, aby powiedzieć mi, na czym skupia się cała zawartość witryny.
Użyteczność
Podsumowując, chciałbym porozmawiać o różnych, rozproszonych problemach związanych z użytecznością, które mam z witryną i jak to działa.
Strona korzysta z wielu technik Ajax, więc treść ładuje się bez odczuwania pełnego odświeżenia strony. Jest to czasem miłe i denerwujące ze względu na pojawiające się problemy. Na przykład, jeśli przejdę na stronę główną i kliknę jedną z polecanych historii po prawej stronie, a następnie kliknę przycisk Wstecz, otrzymasz mi losowy, ogólny post zamiast zabierać mnie z powrotem do miejsca, w którym chciałem się udać.

Nie przepadam też za głównym źródłem wiadomości. Żadna z treści tekstowych nie jest aktywna i możliwa do wybrania, co przenosi się do wyskakujących okien, takich jak sekcja Informacje. Kanał nie ma również żadnego efektu najechania kursorem ani zmiany kursora, aby wskazać, że wszystko w nim można kliknąć.
Co więcej, podoba się to lub nie, użytkownicy będą oczekiwać, że logo będzie drugim linkiem do strony głównej. Kliknąłem go kilkanaście razy w trakcie tej krytyki i ciągle byłem sfrustrowany faktem, że nic się nie wydarzyło.
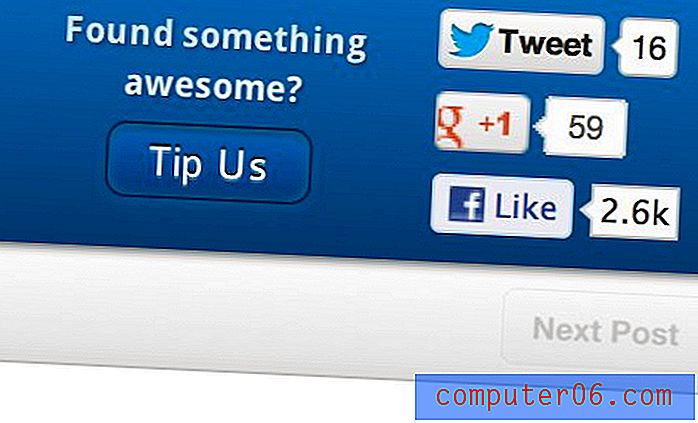
Wreszcie myślę, że przycisk „napisz do nas” jest trochę mylący. To może nie być wielka sprawa, ale kiedy to zobaczyłem, mój mózg natychmiast powiedział „proszą o pieniądze” i zignorowałem to. Dopiero po drugim lub trzecim spojrzeniu zauważyłem, że faktycznie prosiliście o wskazówki dotyczące technologii, a nie o jakąś darowiznę.

streszczenie
Podsumowując, Tech Cores to dobrze skonstruowana strona z wiadomościami technicznymi, która może wymagać wielu poprawek. Ta architektura rdzenia jest często najtrudniejszą częścią poważnego przeprojektowania, więc myślę, że odtąd przyrostowe zmiany nie będą tak surowe, jak się wydaje. Zastanów się nad zmianą koloru i tekstury, majstruj przy zapytaniach medialnych i upewnij się, że witryna ma wyraźną markę, zarówno pod względem estetycznym, jak i pod względem komunikacyjnym.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.