Duży design w małych przestrzeniach
Czasami łatwo dać się wciągnąć w ogólny obraz - jak wygląda cała strona lub jaki przekaz przekazuje. Jednak równie ważne są małe przestrzenie. Wygląd banera, pasków bocznych, a nawet budzących grozę kółek nad przewijaną prezentacją może przyciągać lub odwracać ludzi od Twojej witryny.
Efektywne projektowanie w ograniczonych, a nawet ciasnych przestrzeniach może być kluczem do nadania Twojej witrynie odpowiedniego stylu. Proste narzędzia do projektowania, takie jak kadrowanie, kolor, wyświetlanie tekstu i kontrast mogą mieć ogromne znaczenie podczas planowania projektu dla zamkniętych przestrzeni następnego projektu.
Podoba ci się ten artykuł? Subskrybuj nasz kanał RSS i śledź nas na Twitterze, aby być na bieżąco z najnowszymi treściami.
Uprawa


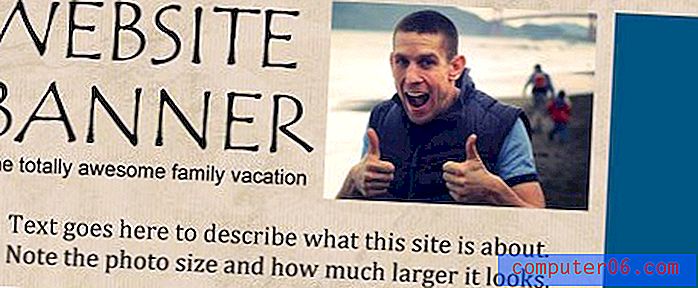
Ciasne kadrowanie może sprawić, że mały obraz będzie o wiele większy niż jest. Na małych przestrzeniach najlepiej trzymać się z daleka od zdjęć szerokokątnych, których twarzy nie można rozpoznać. Ludzie lubią widzieć innych ludzi na zdjęciach, dlatego przycinaj je, aby twarze były wyraźnie widoczne i identyfikowalne.
Pamiętaj o tym samym pomyśle, używając obrazów obiektów. Czy potrafisz powiedzieć, na co patrzysz z dystansu? Cofnij się o kilka kroków od monitora lub pomniejsz. Czy obraz nadal ma sens? Jeśli nie, nadszedł czas, aby ponownie rozważyć uprawę lub wybrać nowy obraz.

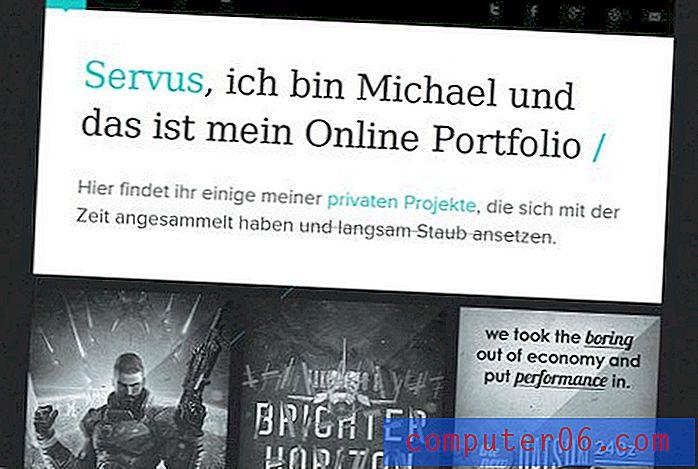
Podczas przycinania obrazu weź również pod uwagę kształt swojej przestrzeni. Obraz pionowy w bardzo poziomej przestrzeni (lub odwrotnie) może się zgubić; rozważ kwadratowy kształt, który będzie miał nieco większy ciężar. Spójrz również na silne plony, które uzupełniają twoją przestrzeń. Wypróbuj mocne poziome jako główny obraz nad zwojem, takie jak strona Momentum Studios lub bardzo pionowy obraz na pasku bocznym lub szynie.
Kolor

Pomyśl o kolorystyce swojej witryny i dodaj coś nieoczekiwanego do miksu. To nie przypadek, że projektanci często używają odrobiny czerwieni (lub innego jasnego koloru) z surowymi czarno-białymi wzorami. Dodanie koloru natychmiast przyciąga wzrok. Użyj go, aby podkreślić słowa, na przykład w nagłówkach, lub wydobyć określony element graficzny, na przykład kolorowe logo.
Unikaj zbyt wielu kolorów w ograniczonych przestrzeniach. Staraj się zachować prostotę palety podczas pracy nad zwojem, z banerami lub nawet z mniejszymi elementami. Mieszanie zbyt wielu kolorów i obrazów bez większego oddechu może stworzyć poczucie chaosu w projekcie, utrudniając czytelnikom poruszanie się po stronie.
Tekst

Użyj czcionki z osobowością, aby wydobyć styl. Ale używaj go oszczędnie. Potraktuj to słowo bardziej jako element sztuki niż typ.
Wybierz czcionkę, która nie będzie używana w innym miejscu projektu, ale zachowa wygląd i przekaz, który reprezentujesz. Eksperymentuj ze swoimi słowami, wypełniając całą dostępną przestrzeń (nawet jeśli 350 punktów wydaje się przerażające), a następnie cofnij rozmiar, aż wydaje się, że działa z innymi elementami projektu. Zawsze staraj się, aby zacząć, zawsze możesz się wycofać. Ale jeśli nigdy nie spróbujesz czcionki o dużych rozmiarach, nigdy nie dowiesz się, jakie możliwości przegapiłeś.
Kontrastująca technika jest niewielka. Odrobina tekstu może mieć tak samo duży wpływ, jak coś znacznie większego. Tylko pamiętaj o przesłaniu wiadomości i upewnij się, że mały rozmiar punktu jest czytelny.
Wreszcie, graj z ograniczonymi efektami z bitami typu na małych przestrzeniach. (Ostrzeżenie: niektóre z tych efektów mogą być tandetne, jeśli nie będziesz ostrożny i powinieneś używać ich z kilkoma literami - pomyśl tylko jedno słowo.) Zastanów się nad tekstem łukowym lub przechylaniem go. Jeśli szukasz dobrego wyglądu, nowatorskie kroje mogą być również skutecznym narzędziem.
Kontrast

Czarno na białym, masy białej przestrzeni z jednym obrazem i rzędami zdjęć, duże i małe słowa, yin i yang - pomyśl o kontrastujących elementach. Jeśli wszystko pasuje idealnie, możliwe, że nic się nie wyróżni. Złóż elementy, które mają kontrastujące właściwości, uzupełniając się wzajemnie.
Filozofia kontrastujących elementów jest powodem, dla którego czerń i biel są tak popularną kombinacją tła i tekstu. Ale kontrast może też wynikać z innych rzeczy. Graj kolorami po przeciwnych stronach koła kolorów lub mieszaj obrazy czarno-białe i kolorowe.
Pomyśl także o właściwościach typu kontrastowego. Rozważ rozmiary czcionek, które różnią się znacznie pod względem wielkości i wagi lub mieszania serifs i sans serifs na swojej stronie. Spróbuj użyć kolorowego tekstu dla nagłówków i czarnego tekstu dla reszty treści witryny. Inną opcją tworzenia kontrastu jest sparowanie dużego obrazu z małym tekstem (lub dużym tekstem z małym obrazem).
Ustanowienie kontrastu może również podkreślić zdjęcia. Zważ ramki bez obramowania z ramkami za pomocą grubych, klasycznych ramek czarno-białych do zdjęć i innych obrazów. (Może ci się nawet spodobać połączenie dwóch, na przykład czarnych 1-punktowych ramek wokół zdjęć, podczas gdy wszystkie inne obrazy są bez obramowania).
Zadowolony
Absolutnie najlepszy projekt dla każdej przestrzeni zaczyna się od treści. Dobra zawartość pomoże w napędzaniu Twojego projektu i utrzyma zainteresowanie użytkowników witryną.
Odpowiednio zaplanuj swoje treści. Staraj się, aby pomysły były proste i odpowiednie. Dbaj o aktualność i aktualność strony. Przede wszystkim dzięki tym rzeczom ludzie będą wracać.
Pomyśl również o zmianach treści. Jakie części witryny są często aktualizowane? Często te aktualizacje zdarzają się w małych zakątkach innych treści. Zachowaj świeżość tych obszarów dzięki silnym narzędziom do projektowania, a nie sztuczkom, takim jak flashowanie tekstu, obracanie zdjęć lub przesyłanie strumieniowe filmów i dźwięków.
Zmieniając podstawową zawartość (lub nawet obraz reprezentujący tę treść) powyżej zwoju, upewnij się, że obrazy są na tyle różne, że przyciągną uwagę internautów. Jeśli dziś Twoim głównym wizerunkiem jest mężczyzna w płetwonurku, zmień na kobietę z następną zmianą. Zastanów się nad zmianą między czarno-białymi i kolorowymi zdjęciami lub upewnij się, że obrazy jeden po drugim mają wyraźnie różne kolory, a nawet zmień kolor dużych słów na stronie.
Mieszać i łączyć


Na koniec użyj wielu technik, aby uzyskać pożądany rezultat. Możesz łączyć kolory z kontrastem lub dowolną z powyższych metod, aby uzyskać jak najlepszy efekt na swojej stronie. Uważaj tylko, aby wypróbować zbyt wiele różnych rzeczy naraz. Zdecyduj się na elementy, które są proste i nie mają wiele dodatków podczas eksperymentowania z nowymi technikami.
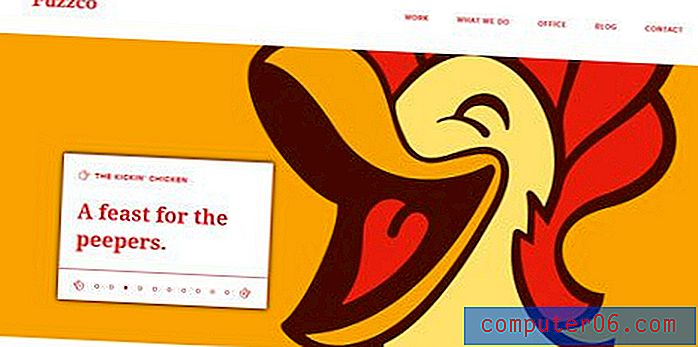
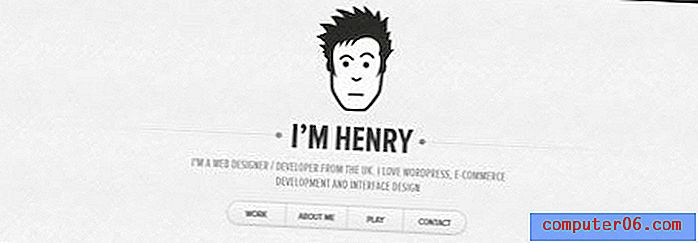
Rozważ dramatyczny kadr z dużym kolorowym słowem, taki jak Sasquatch w nowatorskiej czcionce, lub wybierz minimalistyczną trasę i użyj małego, ciasno przyciętego obrazu otoczonego martwą przestrzenią, na przykład Henry'ego, aby uzyskać dramatyczne podkreślenie.
Nie zapominaj też o dużym obrazie podczas pracy nad poszczególnymi elementami. Każdy mały kawałek strony powinien być zacierany z resztą projektu, a nie działać przeciwko niemu. Nie bój się spróbować czegoś i puścić; tylko dlatego, że nowy baner wygląda świetnie samodzielnie, nie oznacza, że będzie pasował do Twojej witryny. Zachowaj te „niedopasowane” części do przyszłych projektów.
Wniosek
Możesz dodać dodatkowy styl i profesjonalizm, projektując projekty, stosując odpowiednią skalę i proporcje w najmniejszych przestrzeniach na stronie internetowej. Pomyśl o kształcie swojej przestrzeni i odpowiadających jej częściach, planując, jak zaprojektować w ramach określonego zestawu granic wielkości.
Opracowując projekt, należy pamiętać o kadrowaniu, kolorze, kontraście, treści i tekście. Mieszaj i dopasowuj składniki, aby uzyskać najlepszy możliwy wynik, pamiętając o tym, aby było to proste. Zbyt wiele efektów i elementów na małej przestrzeni może wydawać się zatłoczonych, przytłaczających i trudnych do zrozumienia.
Jaka jest twoja ulubiona sztuczka, aby jak najlepiej wykorzystać małe przestrzenie projektowe? Udostępnij je nam.
Źródło obrazu: CarbonNYC.