Typografia programu Illustrator: Korzystanie z palety wyglądu
Adobe Illustrator to fantastyczna aplikacja do tworzenia złożonych układów typograficznych wektorów. Aplikacja jest tak duża i skomplikowana, że może zająć lata, aby dowiedzieć się, jak odtworzyć niektóre fajne efekty, które widziałeś gdzie indziej, bez wymyślania skomplikowanych obejść.
Dziś usuniemy część tajemnicy pracy z pociągnięciami i wypełnieniami, nurkując w palecie wyglądu, aby zobaczyć nie tylko jak to działa, ale jak manipulować przedmiotami, aby uzyskać naprawdę fajne efekty.
Przeglądaj zasoby projektowe
Paleta wyglądu 101
Aby rozpocząć, otwórz program Illustrator i wybierz polecenie Okno> Wygląd na pasku menu. Powinno to aktywować paletę wyglądu. Ta mała paleta jest często ignorowana, ale w rzeczywistości jest jedną z kluczowych funkcji, dzięki której program Illustrator jest tak potężnym narzędziem do tworzenia i edytowania grafiki wektorowej.
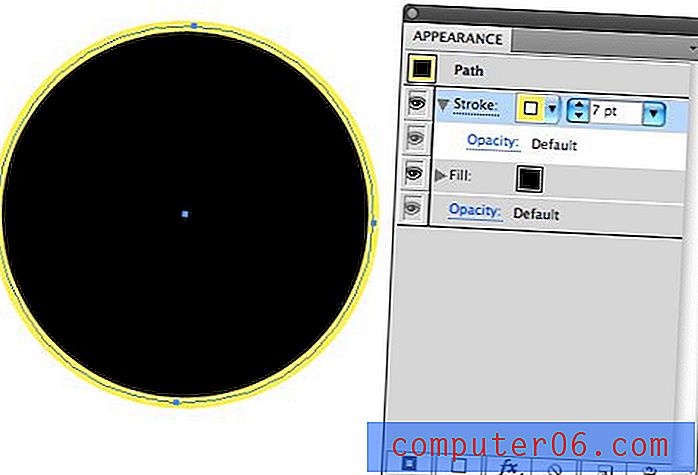
Dzisiaj skupimy się na typografii, ale należy pamiętać, że paleta Wygląd działa na prawie wszystko, co tworzysz w programie Illustrator, a nie tylko na pisanie. Zasady przedstawione w tym artykule można łatwo zastosować także do kształtów (choć istnieje kilka różnic). W rzeczywistości zacznijmy od podstawowego kształtu, aby zobaczyć, jak działa paleta. Chwyć narzędzie Elipsa, narysuj okrąg, a po zaznaczeniu koła spójrz na paletę wyglądu.

Jak widać, bez żadnego wysiłku paleta jest już wypełniona treścią. Typ elementu znajduje się na górze (ścieżka), a element zawiera domyślnie trzy atrybuty: Obrys, Wypełnienie i Krycie. Pamiętaj, że jeszcze nie zastosowaliśmy obrysu, ale i tak się pojawia. Ponieważ obrys jest już obecny, możemy łatwo manipulować jego ustawieniami tutaj w palecie wyglądu. Poniżej nadałem obrysu kolor i ustawiłem jego szerokość na 7 punktów.

Każdy element, który widzisz na palecie wyglądu, jest oddzielnym elementem układanki, który tworzy Twój kształt lub obiekt typu. Elementy te działają podobnie jak warstwy w palecie warstw i mogą być niezależnie rozmieszczane i obsługiwane. Na przykład obrys można umieścić poniżej lub na górze wypełnienia. Zwróć także uwagę na przyciski na dole palety i ich podobieństwo do przycisków na palecie warstw.
Wygląd tekstu
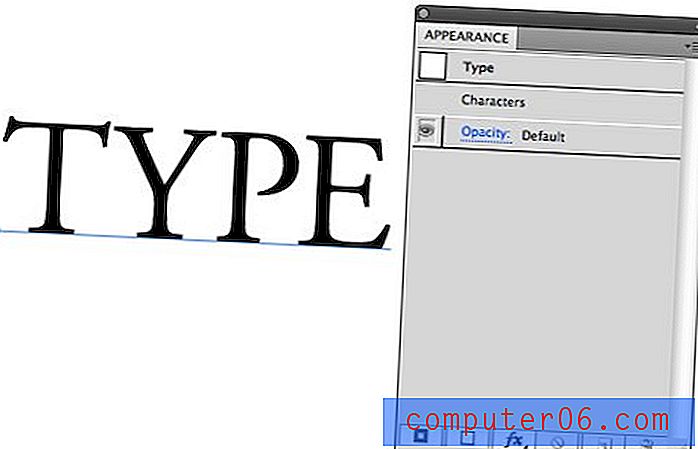
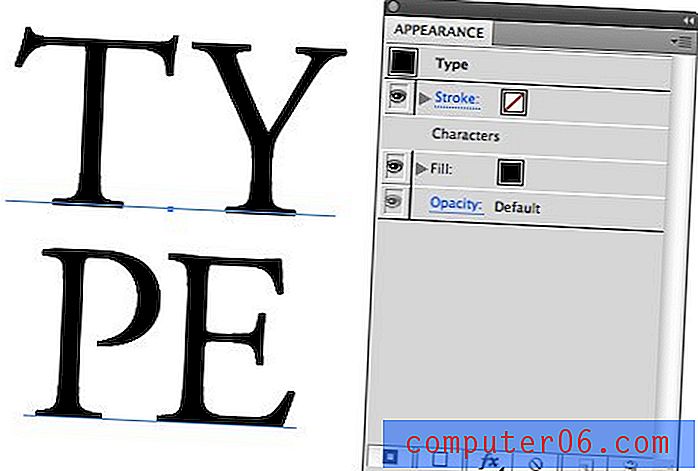
Teraz, gdy już znasz sedno działania palety wyglądu, chwyć narzędzie do pisania i utwórz tekst. Zauważysz, że zachowanie palety wyglądu jest tutaj nieco inne. Pokazuje, że mamy wybrany obiekt typu, ale nigdzie nie widać wypełnienia i obrysu, mimo że tekst ma oczywiście wypełnienie.

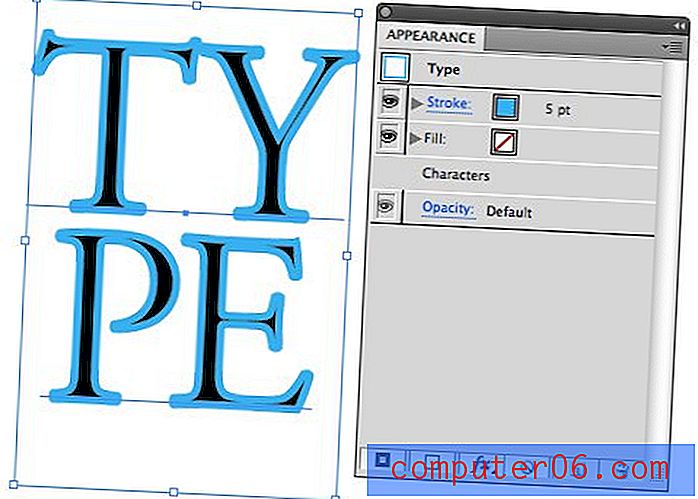
Wynika to z faktu, że wybór jest bardziej skomplikowany, niż się wydaje. Zamiast jednego obiektu tekstowego masz obecnie wybranych wiele liter, z których każda może mieć własne atrybuty. Możesz zobaczyć, jak to się zmienia, gdy wybierzesz określone litery, a nie cały obiekt. Teraz obrys i wypełnienie stają się widoczne.

Umożliwia to łatwe wykonywanie różnych technik, takich jak nadawanie określonym literom różnych pociągnięć, wypełnień i efektów, nawet jeśli są one częścią spójnej jednostki.
Dodawanie wielu pociągnięć
Teraz odznacz określone znaki w ciągu tekstowym i wróć do zwykłego klikania obiektu tekstowego jako całości za pomocą Narzędzia zaznaczania. Pomimo faktu, że obecnie nie ma żadnych wypełnień ani obrysów zastosowanych do obiektu jako całości, tak właśnie będziemy kontynuować pracę z obiektem. Ponieważ sprawimy, że wszystkie nasze litery będą takie same, w ten sposób będzie znacznie wydajniejsze niż dodawanie do każdej litery.
Po zaznaczeniu całego obiektu kliknij pierwszy przycisk na pasku u dołu palety wyglądu, aby dodać nowy obrys. Prawdopodobnie przyzwyczaiłeś się do dodawania obrysów przy użyciu innej metody, ale jest to najlepszy sposób, aby mieć pełną kontrolę nad wyglądem obrysu.
Zauważ, że to spowodowało umieszczenie obrysu na samej górze listy, powyżej wypełnienia i znaków. Jest to w porządku w przypadku niektórych zastosowań, ale może powodować bałagan podczas zwiększania szerokości obrysu. Widzisz, jak kreska pokrywa litery w dość brzydki sposób?

Aby to naprawić, upuść stoke na sam dół stosu. Teraz, bez względu na to, jak grubo wykonasz obrys, nie będzie on naruszał miejsca zajmowanego przez tekst.

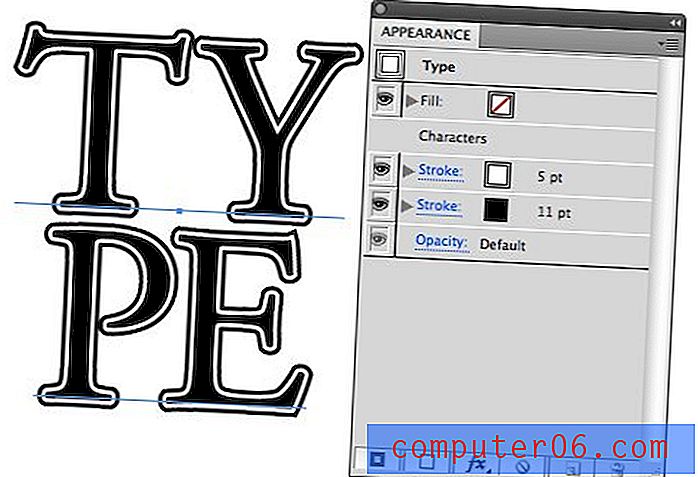
Jedną z najlepszych zalet stosowania obrysów za pomocą palety wyglądu jest to, że można utworzyć więcej niż jeden na jednym obiekcie. Kliknij ten sam przycisk tworzenia obrysu lub nawet skopiuj bieżący obrys, a następnie spraw, aby dolny obrys był grubszy niż górny obrys. Teraz zamień dolną kreskę na czarną, a górną kreskę na białą. Sprawdź fajny podwójny kontur, który się pojawia.

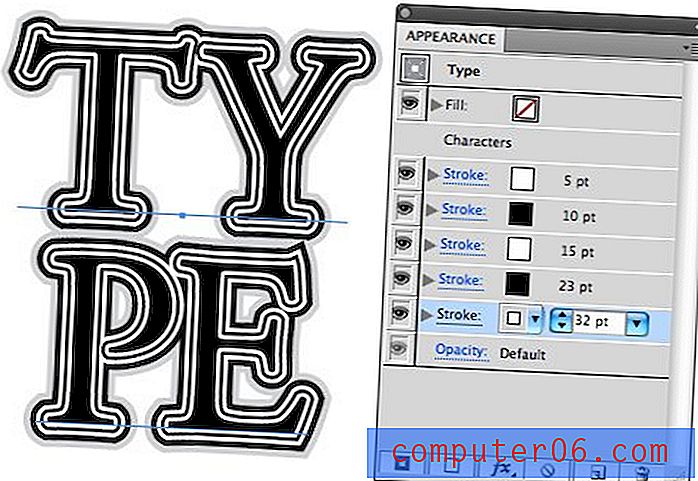
Jeśli byłeś tak skłonny, mógłbyś naprawdę zwariować z tą techniką i stworzyć skomplikowane zabiegi konturowe z tyloma pociągnięciami, ile chcesz.

Bardziej atrakcyjną, rzeczywistą aplikację można zobaczyć na poniższym obrazku. Przyjrzyj się uważnie słowu „Wiking” i zauważ, ile różnych pociągnięć zostało zastosowanych, każde o różnych szerokościach i kolorach.

Praca z wypełnieniami i efektami
Dodanie wielu pociągnięć ma oczywiste zalety, ale praca z wieloma wypełnieniami może wydawać się nieco myląca. Dlaczego miałbyś nakładać wypełnienia i wow, widziałbyś je nawet, gdyby się nakładały? Odpowiedź polega na przesunięciu wypełnień w różnych kierunkach, tak aby nie pokrywały się całkowicie. Powstaje zatem pytanie, jak zrównoważyć wypełnienie lub obrys. Jest to coś, z czym bardzo się zmagałem, kiedy byłem początkujący, ponieważ chociaż wiedziałem, że można to zrobić, technika nie jest oczywista i może być dość frustrująca.
Z jakiegoś szalonego powodu program Illustrator nie pozwala tylko wybrać określonego wypełnienia lub obrysu i przesuwać go. Zamiast tego musisz to zrobić, korzystając z palety efektów. Aby rozpocząć, naciśnij drugi przycisk u dołu palety wyglądu, aby utworzyć nowe wypełnienie, a następnie przeciągnij go na dół stosu, tak jak poprzednio.

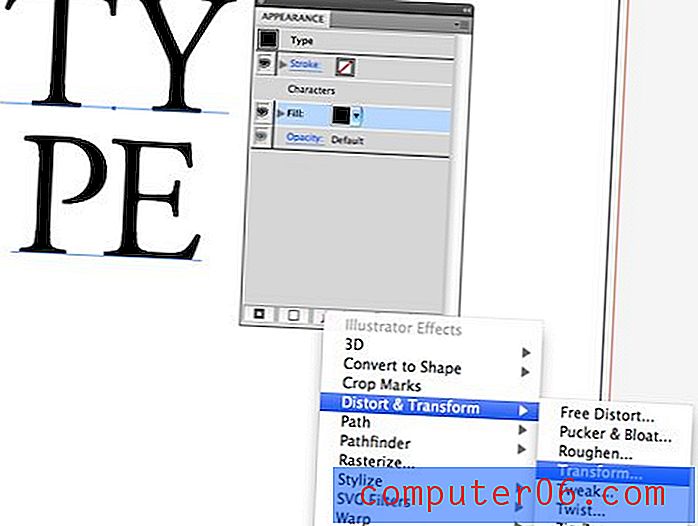
Teraz, z zaznaczonym wypełnieniem, kliknij przycisk efektów i przejdź do Distort & Transform> Transform. Rozejrzyj się także po wszystkich innych efektach. Jest tu mnóstwo świetnych rzeczy, takich jak rozmycie i szorstkość, które mogą naprawdę urozmaicić twoje zabiegi tekstowe.

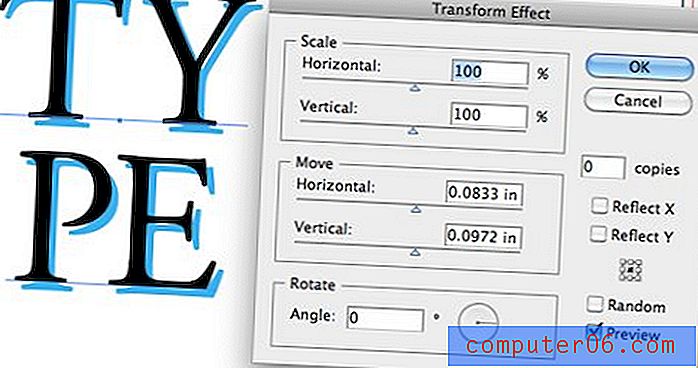
Teraz, gdy zaznaczone jest pole podglądu, zacznij dostosowywać kontrolki Przenieś u dołu. Jak widać, wynikiem jest rodzaj niestandardowego cienia. Być może trzeba będzie zmienić kolor wypełnienia, aby zobaczyć efekt.

Układanie tego efektu daje fajny efekt, który odzwierciedla popularny efekt widoczny na wielu stronach internetowych z wygrawerowanym wyglądem tego typu.

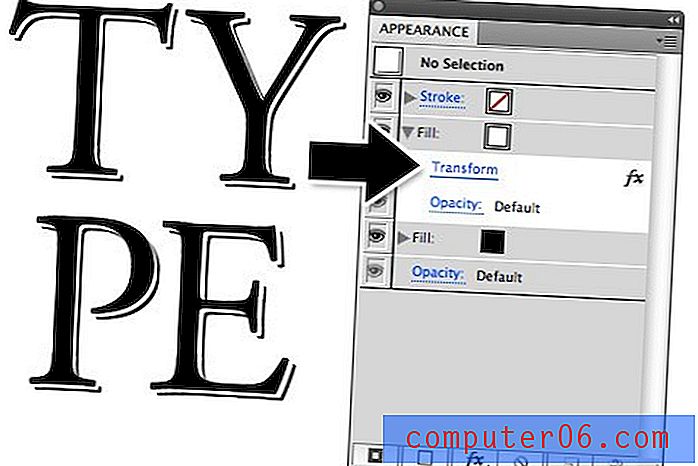
Ważne jest, aby pamiętać, że jeśli chcesz wrócić i zmienić przesunięcie wypełnienia (i zrobisz to), nie zrobisz tego, wracając do przycisku efektów. Spowoduje to dodanie kolejnej transformacji do tej, którą już masz. Zamiast tego rozwiń wypełnienie, które chcesz poprawić, i kliknij tekst Przekształć. Otworzy się okno Przekształć, które widzieliśmy powyżej, i pozwoli Ci zmienić ustawienia, które już zastosowałeś.

Sprawdź te techniki w pracy w innym przykładzie papieru firmowego poniżej. Ci faceci nieustannie wypuszczają naprawdę piękne czcionki i piszą, co mnie zaskakuje.

Fill vs. Stroke
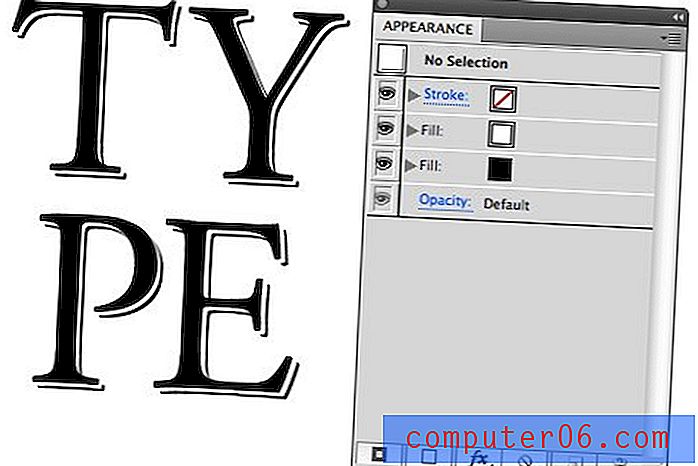
Być może zastanawiasz się, dlaczego ten ostatni efekt wykonaliśmy z wieloma wypełnieniami zamiast pociągnięć. Prawda jest taka, że możesz to zrobić jednym z nich. Jednak o wiele łatwiej jest pracować z wypełnieniami podczas korzystania z przesunięć, ponieważ można uzyskać dziwne, niechciane wyniki z pociągnięciami. Aby to zilustrować, rozważ następujący obraz:

Zauważ, że wypełnienie ma ładny, czysty efekt cienia, podczas gdy obrys jest w rzeczywistości pusty. Jeśli o to ci chodzi, to z całą pewnością użyj obrysu, jeśli nie, musisz naprawdę zwiększyć grubość tego obrysu, aby zadziałało. Na koniec o wiele łatwiej jest po prostu użyć wypełnienia.
Wniosek
Mam nadzieję, że ten samouczek nauczył Cię kilku rzeczy na temat używania Palety wyglądu w celu uzyskania interesujących efektów typograficznych. Na początku może to być zniechęcające narzędzie, ale obiecuję, że zrozumiesz go w ciągu kilku minut, jeśli będziesz uważnie śledzić ten artykuł i pobawić się własnymi eksperymentami.
Teraz nadszedł czas, abyś nauczył mnie kilku rzeczy. Zostaw komentarz poniżej i powiedz nam o swoich ulubionych sztuczkach i wskazówkach z palety Wygląd. Pamiętaj, aby zostawić link do podglądu sztuczki, jeśli masz zdjęcie do pokazania!