Adobe Edge: Czy Adobe w końcu rozumie programistów?
Adobe i projektowanie stron internetowych. Mają skomplikowaną historię. Nigdy nie mogę do końca stwierdzić, czy Adobe jest obcym partnerem programistów internetowych, czy też aktywnym rzecznikiem. Czy koncentrują się na wzmocnieniu programistów lub zastąpieniu ich niezgrabnymi WYSIWYG?
Dzisiaj przyjrzymy się narzędziom i usługom Adobe Edge, nowej inicjatywie Adobe, która może wystarczyć, aby zmienić zdanie na temat tego, jak Adobe postrzega programistów.
Przeglądaj zasoby projektowe
Adobe i projektanci stron internetowych
Adobe zawsze miał dziwny związek z projektowaniem stron internetowych. Ich flagowa aplikacja Adobe Photoshop nigdy nie była przeznaczona do tworzenia stron internetowych, ale stała się standardowym miejscem do tworzenia grafiki w Internecie.
„Adobe Photoshop nigdy nie był przeznaczony do użycia jako narzędzie do tworzenia stron internetowych”Następnie masz produkty takie jak GoLive i Dreamweaver, z których pierwszy jest od dawna martwy, a ten drugi otrzymuje w najlepszym razie mierne recenzje od programistów. Większość z nas całkowicie tego unika.
Wygląda na to, że Fireworks jest jedynym przyzwoitym narzędziem do projektowania stron internetowych, które Adobe ma w pakiecie Creative Suite, ale ma swego rodzaju kultowe obserwacje, tylko nieliczni oświeceni upuszczają Photoshopa i zamiast tego podnoszą go.
Trudna historia z koderami
Historycznie Adobe miał bazę klientów pełną projektantów. Po prostu nigdy nie zrozumieli ani nawet nie byli specjalnie ukierunkowanymi programistami. Ograniczając swoją ofertę do WYSIWYG, takich jak Dreamweaver i Muse, których celem jest umożliwienie użytkownikom skupienia się na projektowaniu i ignorowaniu kodu, Adobe wyraźnie stwierdził: nie dbamy o programistów.
„Adobe wyraźnie oświadczyło: nie dbamy o programistów”.Co więcej, Adobe całkowicie podważyło programistów, koncentrując się tak bardzo na tworzeniu marnych produktów, które starają się wyeliminować ręczne kodowanie w procesie projektowania stron internetowych. Wydaje się, że postrzegają kodowanie frontonu jako tę irytację, którą należy wyeliminować, a nie jako legalny i cenny zawód.

Tymczasem miliony z nas, którzy wolą ręcznie kodować strony internetowe, a nie mieć oprogramowanie, wyrzucają z siebie obrzydliwość nie-semantycznego HTML-a, potrząsamy głowami i żałują, że Adobe po prostu nas nie rozumie.
Naprawdę kocham Adobe
Jak widać, jestem naprawdę szorstki w stosunku do Adobe, ale tylko dlatego, że wiem, że mają talent, zasoby i bazę klientów, aby całkowicie przejąć kontrolę nad tym rynkiem i wzmocnić pozycję twórców stron internetowych jak nikt inny. Jednak zawsze trzymali się własnych technologii, takich jak Flash, które powstrzymują internet, a nie rozwijają go (aktualizacja: historycznie Flash służył bardzo ważnemu i wartościowemu celowi, ale nie jestem przekonany, że jest to prawdą dzisiaj ).
„Zawsze trzymali się własnych technologii, takich jak Flash, które powstrzymują sieć, a nie rozwijają ją”.Adobe zawdzięczam swoją karierę. Moja miłość do Photoshopa i Illustratora pchnęła mnie do dziedziny projektowania, a nie na odwrót. Nigdy nie czytaj mojej krytyki jako nienawiści do Adobe, ale raczej jako prawdziwej obawy, że jedna z moich ulubionych firm może radzić sobie znacznie lepiej niż oni.
Zmiana pogody
Wygląda na to, że Adobe może wreszcie wymyślić, że powinni poświęcić mniej czasu na próbę wyeliminowania z pracy programistów i więcej czasu na tworzenie użytecznych produktów dla tej ogromnej potencjalnej bazy użytkowników.
Powoli, ale pewnie, testują i wypuszczają nowe narzędzia eksperymentalne skierowane do osób, które lubią pisać HTML i CSS. Ta próba została nieco rozproszona, ale aby to naprawić, wszystkie różne części zostały teraz przemianowane na Narzędzia i usługi Adobe Edge.

Nagle firma, która wcześniej tak bardzo koncentrowała się na umożliwieniu branży projektowania stron internetowych rezygnacji z kodowania, ma nową misję: „posunąć sieć do przodu i dać projektantom i programistom najlepszych narzędzi i usług na świecie”.
„Nasza misja: rozwijanie sieci i zapewnianie projektantom i programistom najlepszych narzędzi i usług na świecie”.Idą nawet dalej z następującym stwierdzeniem, które naprawdę mi się podoba: „Projektanci stron internetowych chcą widzieć CSS, HTML i JavaScript. Rozumieją i chcą manipulować modelem pudełka i zapytaniami o media. Ich narzędzia powinny pozwolić im na łatwiejsze pisanie tych rzeczy, ale nie poprzez ukrywanie tego, co naprawdę się dzieje ”.
Dobry Boże, w końcu to rozumieją. Mogło to zająć ponad dekadę, ale wydaje się, że teraz rozumieją, że nasze słabe umysły są w stanie uchwycić to, co twórcy stron internetowych (kto wiedział?) Rozmowa jest tania, co robią, aby wypełnić tę nową misję?
Poznaj rodzinę Adobe Edge
W ramach ich oddania tej nowej misji Adobe stworzyło Adobe Edge Tools and Services, nową kolekcję aplikacji, która jest całkowicie odrębna koncepcyjnie od całego świętego pakietu Creative Suite. Zobaczmy, co jest w zestawie.
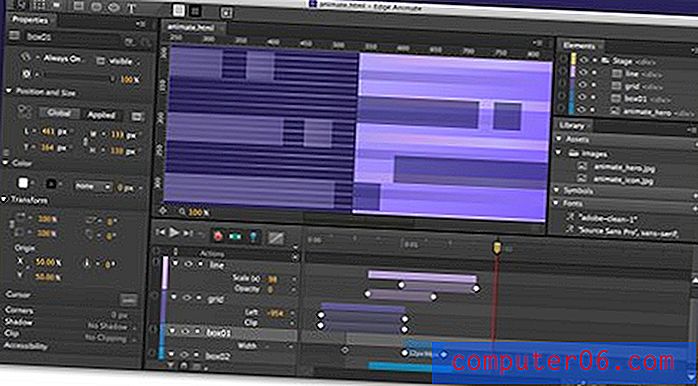
Edge Animate
Mimo wszystkich swoich wad Adobe Flash wprowadził niesamowitą animację do sieci, co było dużym krokiem naprzód. Standardy sieciowe i kompatybilność z urządzeniami mobilnymi wymusiły jednak nową ścieżkę i nadszedł czas, aby Adobe wskoczyło na pokład. Edge Animate jest odpowiedzią na to wyzwanie.

Edge Animate ułatwia tworzenie złożonych animacji dla sieci. Brzmi znajomo? Ta nie jest jednak zastrzeżoną technologią, zamiast tego wykorzystuje standardowe technologie sieciowe i została zbudowana tak, aby była kompatybilna z różnymi przeglądarkami (w tym iOS). Edge Animate implementuje natywny HTML i JavaScript, do cholery, interfejs użytkownika jest nawet zbudowany na Webkit.
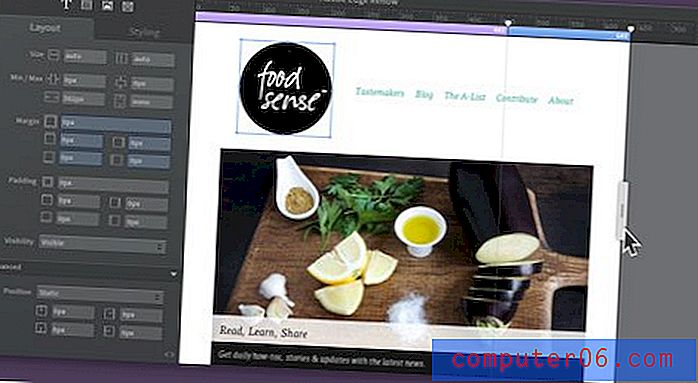
Edge Reflow
Muszę powiedzieć, że najbardziej mnie to ekscytuje. Jeśli uda im się to połączyć, będzie świetnie. Edge Reflow to aplikacja stworzona specjalnie z myślą o tworzeniu responsywnych stron internetowych.

Zasadniczo jest to interfejs, który pomaga zbudować CSS dla twojej sieci. Pod względem koncepcyjnym wygląda bardzo podobnie do Gridset. Niestety, Edge Reflow nie został jeszcze wydany, więc w tej chwili nie wiemy o nim zbyt wiele. Możesz sprawdzić zwiastun tutaj.

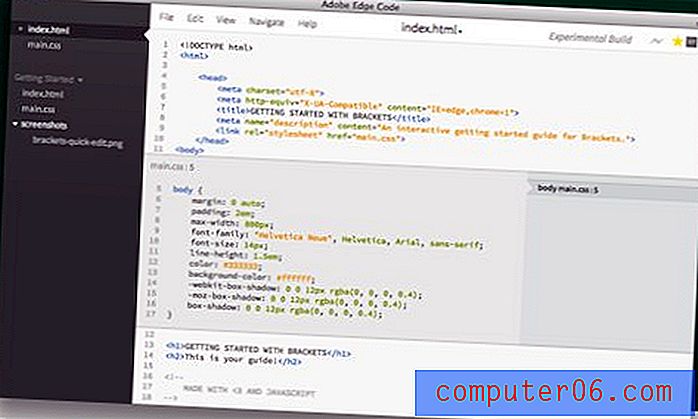
Kod krawędzi
Adobe Edge Code to projekt, który widzieliśmy wcześniej w Design Shack. Edge Code to także innowacyjny edytor tekstu, który wprowadza kilka fajnych nowych pomysłów do tabeli, takich jak szybka edycja CSS bezpośrednio z dokumentu HTML.

Ogólnie rzecz biorąc, moja opinia w poprzednim przeglądzie jest słuszna. Jest tu kilka świetnych pomysłów, które mogą stać się niesamowitym edytorem, ale na razie jest to trochę rozczarowujące dla tych z nas, którzy codziennie korzystają z wyjątkowego Sublime Text 2. Adobe ma przed sobą trudną bitwę, jeśli chce przekonać programistów, którzy polegają na istniejących edytorach.
Kontrola krawędzi
To kolejna aplikacja, którą prawdopodobnie znasz pod inną nazwą. Poprzednio Adobe Shadow, Edge Inspect pozwala łatwo przeglądać i sprawdzać strony internetowe na różnych urządzeniach testujących.

Edge Inspect łączy przeglądarki na wszystkich urządzeniach oraz synchronizuje stronę internetową i odświeża, dzięki czemu możesz raz zaktualizować i zobaczyć zmiany wszędzie w tym samym czasie. Możesz nawet nacisnąć jeden przycisk, aby pobrać zrzuty ekranu ze wszystkich urządzeń za jednym razem.
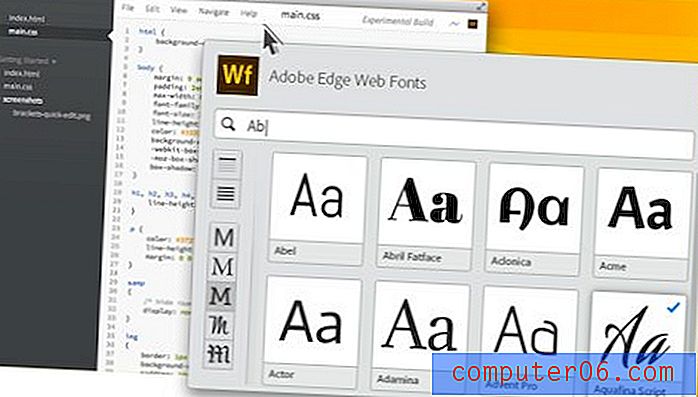
Edge Web Fonts
To nie jest samodzielna aplikacja, a usługa zintegrowana z produktami takimi jak Edge Code, Edge Reflow i Muse. Udostępnia bezpłatne czcionki internetowe, które można łatwo osadzić w dowolnym miejscu.

Naprawdę, Edge Web Font to tylko nowa darmowa gałąź Typekit, niesamowitej usługi czcionek internetowych premium, która będzie następna na naszej liście.
Typekit
Jest to prawdopodobnie najważniejszy produkt w zestawie Edge, ponieważ od lat jest niezwykle popularną aplikacją. Typekit było jednym z pierwszych naprawdę świetnych rozwiązań @ font-face, które oferowało wysokiej jakości profesjonalne czcionki.

Jeśli nie znasz Typekit, powinieneś być. Dzięki niemu możesz dodawać do swojej witryny wspaniałe czcionki z różnych przeglądarek dzięki szybkiemu kopiowaniu i wklejaniu.
Kompilacja Edge PhoneGap
PhoneGap Build pomaga tworzyć aplikacje ze standardowymi technologiami internetowymi, które można następnie wdrożyć na kilku platformach, w tym iOS i Android.

Jest to w rzeczywistości część dużego ruchu programistów, którzy chcą zrezygnować z zestawów SDK specyficznych dla platformy na rzecz używania standardów, które mogą być funkcjonalne na wszystkich platformach. Teoria jest świetna, ale w praktyce widzimy, że niektórzy duzi gracze, tacy jak Facebook i 6Wunderkinder, odchodzą od tych pomysłów na rzecz płynniejszego, szybszego natywnego doświadczenia.
Wymagana usługa Creative Cloud
Jedna krótka uwaga, na wypadek gdybyś zastanawiał się, jak zdobyć wszystkie te gadżety. Prawie wszystko powyżej wymaga subskrypcji Adobe Creative Cloud.
„Adobe buduje przyszłość, w której albo subskrybujesz ich usługi, albo przegapisz wszystkie dobre rzeczy”.W tym momencie opór jest daremny. Adobe buduje przyszłość, w której albo subskrybujesz ich usługi, albo przegapisz wszystkie dobre rzeczy, więc zastanów się dwa razy, zanim kupisz CS6, zamiast wypożyczyć go za pośrednictwem Creative Cloud.
Aktualizacja:
Jak zauważył Ryan z Adobe w komentarzach, te narzędzia i usługi są faktycznie dostępne dla każdego bezpłatnie za pośrednictwem bezpłatnej warstwy Adobe Creative Cloud. Chłodny!
Nowy Adobe?
Wszystko to razem tworzy obraz: Adobe przyszłości to taki, który obejmuje nie tylko projektowanie stron internetowych, ale także tworzenie stron internetowych. Oprócz produktów Edge, Adobe aktywnie uczestniczy w społeczności programistów internetowych poprzez projekty open source i opracowywanie nowych technologii Webkit.
Oczywiście nie stało się to z dnia na dzień. Adobe od lat systematycznie rozwija się w tej dziedzinie, ale nigdy nie sprzedawał swoich wysiłków tak dobrze, jak dziś. Mówią głośno i jasno, że będą ważnym graczem w sieci, a nie jakąś zepsutą, zastrzeżoną wersją, otwartą.
„Ta oldschoolowa firma oparta na projektowaniu druku zaczyna wreszcie odnosić sukcesy w branży projektowania stron internetowych.”Osobiście jestem podekscytowany tym nowym kierunkiem. Nadal mam wiele wątpliwości, co do tego, jak te aplikacje będą się sprawdzać jako pojedyncze produkty i czy którekolwiek z nich okażą się naprawdę przydatne w moim przepływie pracy, ale biorąc pod uwagę całość, jest to odświeżająca wskazówka, że ta stara szkoła opierała się na druku zaczyna wreszcie odnosić sukcesy w branży projektowania stron internetowych.
Co myślisz? Czy jesteś podekscytowany narzędziami i usługami Edge? Czy Adobe nadrabia lata zaniedbań programistów? Daj nam znać w komentarzach poniżej.