Ponad 30 nowatorskich nowych wtyczek jQuery
Wielu twórców stron internetowych wskakuje w morze projektów z otwartym kodem źródłowym. Nowe wtyczki i frameworki są wydawane prawie codziennie. A kiedy jesteś zajęty w pracy, może być trudno nadążyć za wszystkimi najnowszymi wydaniami.
W tej prezentacji zebrałem ponad 30 różnych wtyczek jQuery, o których warto wspomnieć wszystkim twórcom stron internetowych. Opracowanie interfejsu strony internetowej może być trudne i z pewnością wymaga starannej precyzji. Opracowywanie dowolnego projektu open source oznacza, że nie wymyślasz koła na nowo. Poza tym nie tylko ty możesz złapać błędy w kodzie. A ponieważ jQuery jest jedną z najbardziej stabilnych dostępnych bibliotek JavaScript, wtyczki te często działają ręka w rękę, zapewniając bezproblemową obsługę.
Przeglądaj zasoby projektowe
Responsive Touch-Friendly Audio Player
Ten responsywny odtwarzacz audio jest doskonałym przykładem jQuery w pracy. Wystarczy dołączyć kody wtyczek i utworzyć dowolny typowy element audio HTML5. Zostanie on automatycznie przekształcony w przyjazny dla użytkownika odtwarzacz audio z oszałamiającym interfejsem użytkownika CSS3.

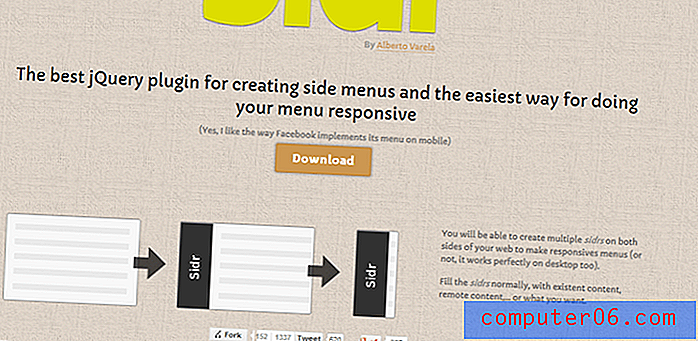
Sidr
Jestem pewien, że wielu projektantów i programistów rozpoznaje przesuwane menu boczne. Zostało to spopularyzowane przez aplikacje mobilne na iOS za pomocą przesuwanych przycisków menu na pasku narzędzi. A teraz ten efekt może zostać zreplikowany dla stron internetowych korzystających tylko z jQuery i wtyczki Sidr. Sprawdź demo na żywo i zobacz, jak może to działać w twoich projektach.

Imageloader
Czy pamiętasz te wszystkie wtyczki lazyload? Jest tak wiele różnych opcji, a nawet niektóre darmowe wtyczki WordPress typu open source zostały wydane. Ta konkretna wtyczka modułu ładującego obraz podąża za znacznie ładniejszym przykładem: wszystkie obrazy ładują się w kolejności sekwencyjnej, po efekcie zanikania. Demo na żywo jest doskonałym przykładem tego, jak możesz zastosować to na swojej stronie internetowej.

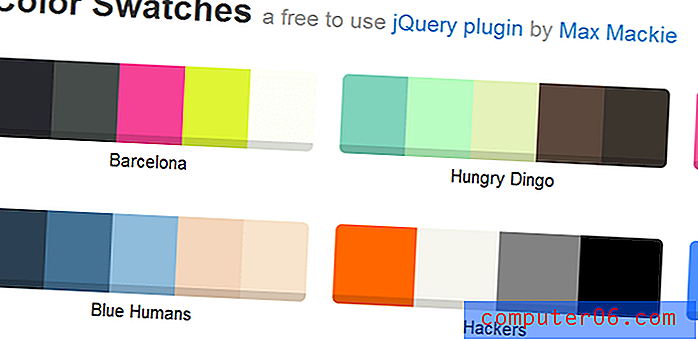
Próbki
Chociaż próbki mogą nie mieć praktycznego zastosowania w wielu układach witryn, jest to wspaniała wtyczka jQuery do zabawy z określonymi kolorami. Ta wtyczka utworzy obszar div za pomocą palety pokrewnych kolorów w zależności od dokonanego wyboru. Generowanie własnego schematu kolorów może być trudne i jest to unikalne narzędzie typu open source do tego zadania.

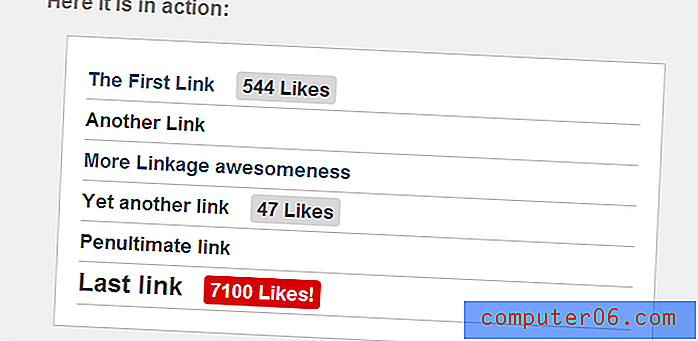
Hot na Facebooku
Popularne na Facebooku to raczej niejasny pomysł. Ale wtyczka działa idealnie we wszystkich przeglądarkach zgodnych ze standardami, więc dla tych, którzy lubią udostępnianie na Facebooku, jest to dla Ciebie! Hot na Facebooku pobierze adres URL i sprawdzi całkowitą liczbę akcji FB. Następnie zostanie wyświetlony na stronie jako znaczek udostępniania w mediach społecznościowych.

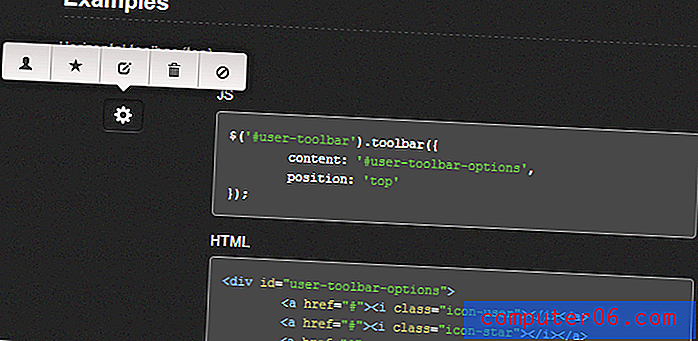
Toolbar.js
Skrypt Toolbar.js typu open source jest dość łatwy do uruchomienia, ale ma swoje ograniczenia. Ta wtyczka utworzy małe menu podpowiedzi z linkami do ikon, które pojawią się na każdym wybranym elemencie. Może być niezwykle potężny w połączeniu z profilem użytkownika lub innym interfejsem ikona-polecenie. Jednak efekt jest raczej niejasny, więc nie zdziw się, jeśli masz trudności z dopasowaniem tego do swojego układu.

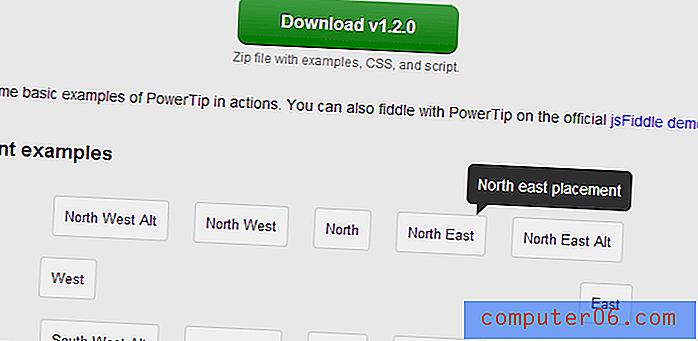
jQuery PowerTip
Jeśli chodzi o obsługę zwykłych dymków z etykietkami, możesz rozważyć jQuery PowerTip. Jest to dość nowa wtyczka wydana jako open source na Github. Możesz sprawdzić wersję demonstracyjną na żywo, aby zobaczyć lepszy przykład, ale najprostszym wyjaśnieniem jest tworzenie wyskakujących menu podpowiedzi po najechaniu kursorem na jakiś element HTML.

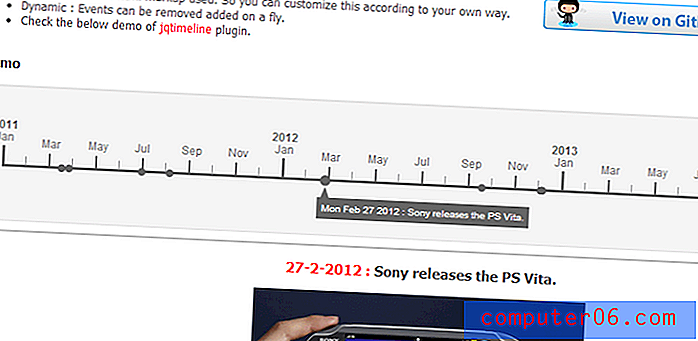
jqTimeline
Wtyczka jQtimeline oferuje bardzo unikalną funkcjonalność, której nigdy wcześniej nie widziałem. Możesz zbudować poziomą oś czasu z ustawieniami zdarzeń daty na całej liście. W ten sposób użytkownicy mogą kliknąć wydarzenie, aby wyświetlić więcej informacji. Z pewnością ma praktyczne zastosowania, ale do poprawnego działania zajmie trochę niestandardowego kodu.

Swipebox
Wtyczka Swipebox to responsywna galeria obrazów jQuery. Jest to specjalnie zaprojektowane dla mobilnych aplikacji internetowych i stron internetowych, które są dostosowane do smartfonów i tabletów. Galeria zdjęć zajmie cały ekran, a nawet możesz przesuwać palcem między innymi obrazami w pokazie slajdów.

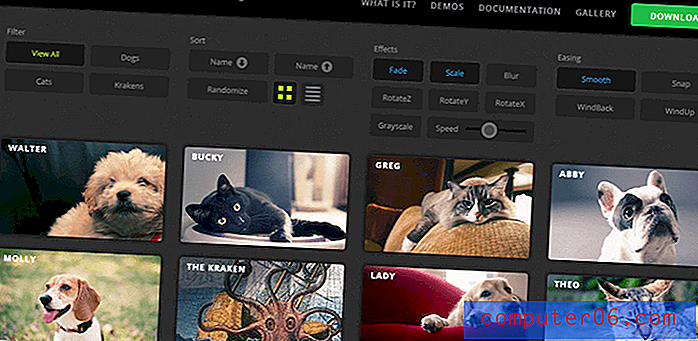
Wymieszaj to
MixItUp ma wiele różnych niestandardowych opcji i powiedziałbym, że jest to bliższe pośredniej wtyczki jQuery. Musisz zrozumieć kilka pojęć podczas dostosowywania domyślnej konfiguracji i dodawania jej do swojej strony. Umożliwi to szybkie sortowanie elementów w obrębie określonej galerii, takich jak elementy portfolio, obrazy, zdjęcia i wiele innych.

jQuery Sprawdzanie pisowni
Projektanci znający sprawdzanie pisowni w przeglądarce mogą być fanami lub całkowicie go nienawidzić. Ta wtyczka jQuery oferuje inne rozwiązanie, w którym możesz edytować funkcję wywołania zwrotnego, aby wyświetlić powiązane słownictwo. Jest to odważna wtyczka, która jest całkowicie darmowa, ale wymaga również trochę dostosowania, aby działać poprawnie.

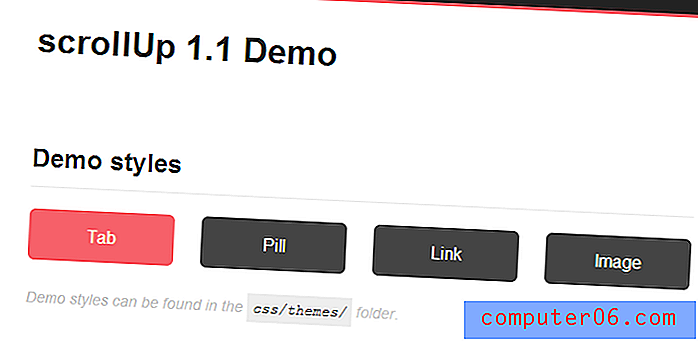
Przewiń do góry
ScrollUp znajduje się w moich 5 nowych ulubionych wtyczkach ze względu na łatwość użycia i gotowe style. Po prostu dołącz pliki JS do swojej strony i ustaw odległość przesunięcia od góry. Następnie, gdy gość przewinie poza ten limit, w dolnym rogu pojawi się mały stały div. Jest to doskonała alternatywa dla kodowania własnego przycisku od zera.

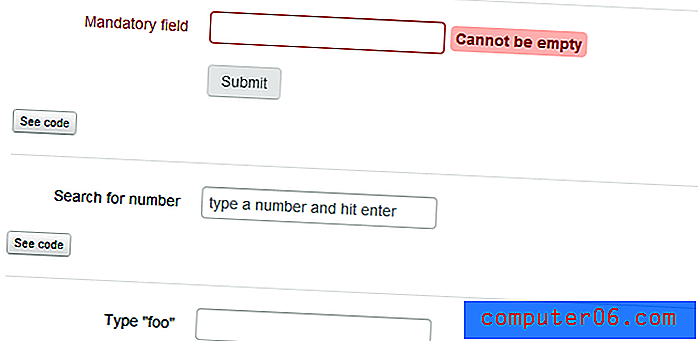
Nod Frontend Validation
Nod to wtyczka do sprawdzania poprawności interfejsu dla formularzy wejściowych HTML. Za pomocą jQuery możesz ustawić rzeczywistą podstawę danych uznawanych za dobre i złe, a następnie sprawdzić te wartości po przesłaniu formularza przez użytkownika. Nie przejdzie, dopóki wszystkie kryteria nie zostaną spełnione.

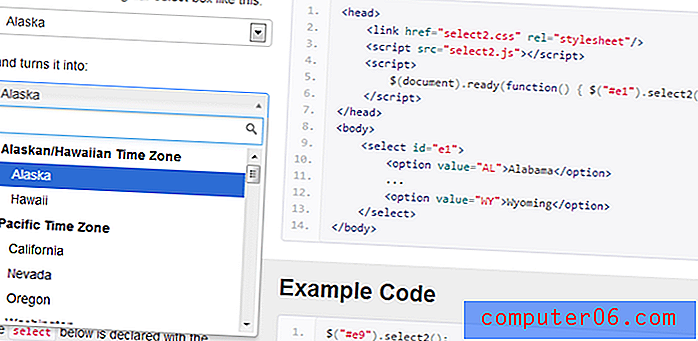
Wybierz 2
Wybrane menu rozwijane zawsze utknęły w swoich stylach CSS. Istnieje kilka postów online, które zagłębiają się w dostosowywanie własnego menu wyboru, ale często nie są obsługiwane przez wszystkie przeglądarki. Ta wtyczka jQuery Select2 jest rozszerzeniem typowego pola wyboru HTML. Wystarczy dołączyć wtyczkę do nagłówka, a wszystkie wybrane menu można zaktualizować za pomocą odrobiny kodu.

Tooltipster
Oprócz innej świetnej wtyczki podpowiedzi jQuery, muszę polecić Tooltipster jako alternatywną bazę kodu. Użyłem Tooltipster w kilku projektach i działa on tak, jak opisano. Wiele opcji jest tak łatwych do wdrożenia, a to pozwala programistom dostosować własne podpowiedzi za pomocą zaledwie kilku właściwości CSS.

Wir
Ta dziwna wtyczka w stylu karuzeli pozwala tworzyć dynamicznie obracający się panel elementów. Wtyczka jQuery Vortex jest dość nowa i wciąż są regularnie aktualizowane. Myślę jednak, że warto o tym wspomnieć, ponieważ techniki nie są jeszcze tak popularne, jak można się spodziewać.

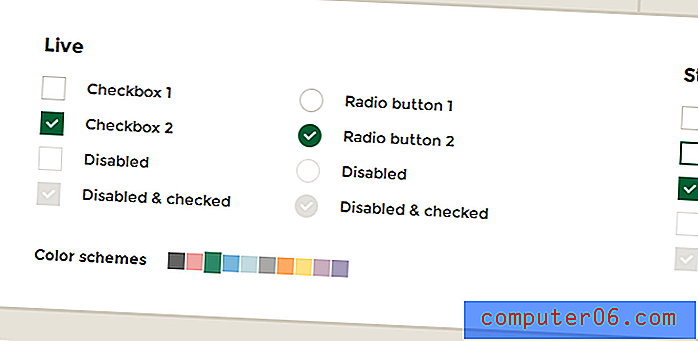
sprawdzam
iCheck jest jedną z najlepszych wtyczek jQuery, jakie kiedykolwiek znalazłem, aby zaktualizować twoje pola wprowadzania. Pola wyboru i przyciski opcji otrzymają zupełnie nowy wygląd, gdy wybierzesz odpowiedni styl skóry i koloru. Przyznaję, że iCheck jest nieco mylący z tak wieloma mylącymi opcjami na początku. Ale im więcej ćwiczysz, tym łatwiej będzie włączyć tę wtyczkę do swojej witryny (witryn).

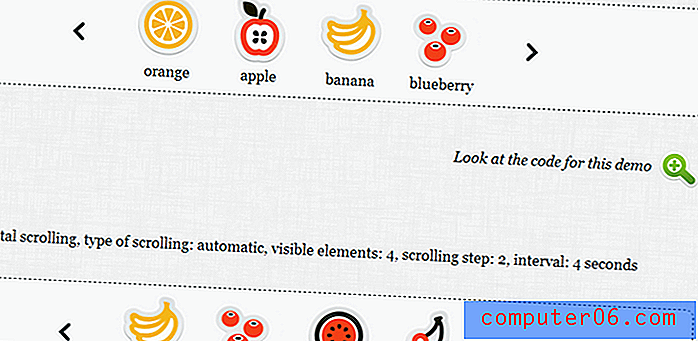
Dowolny przewijacz listy
ALS lub Any List Scroller to typowa wtyczka jQuery do pokazów slajdów. Ale zamiast wyświetlać obrazy w większym widoku, są one obracane jak typowy pojemnik przewijania elementów strony głównej. Istnieją opcje włączenia strzałek po obu stronach i umożliwienia odwiedzającym ręcznego przełączania między elementami wewnętrznymi.

Tumbo
Tumbo to dość podstawowa wtyczka do szybkiego wyświetlania kanału z bloga Tumblr. Można to zaktualizować, aby wyświetlać zawartość z dowolnego bloga Tumblr, używając tylko adresu URL subdomeny. Oczywiście nie wszyscy będą tego potrzebować, ale dobrze jest wiedzieć, że programiści pracują przez interfejsy API takie jak Tumblr wbudowane we wtyczki JavaScript.

Spectragram
Mówiąc o interfejsach API - ta wtyczka Spectragram to szybki sposób uzyskiwania dostępu do zdjęć poza Instagramem. Po prostu dołącz pliki JS do nagłówka, a następnie określ użytkownika lub zapytanie wyszukiwania. Wtyczka Spectragram pobierze wszystkie powiązane wyniki i odeśle do oryginalnego ujęcia.

jQuery Stripe
Wtyczka jQuery Stripe oferuje bardziej tradycyjną galerię zdjęć. Każde zdjęcie będzie wyświetlane tylko jako mały pionowy pasek, który można kliknąć, aby wyświetlić cały obraz. Istnieją również strzałki po prawej i lewej stronie, aby zmieniać widoki. Nie sądzę, że jest to najlepsza opcja, ale może być niecodziennym rozwiązaniem dla nietypowych układów strony.

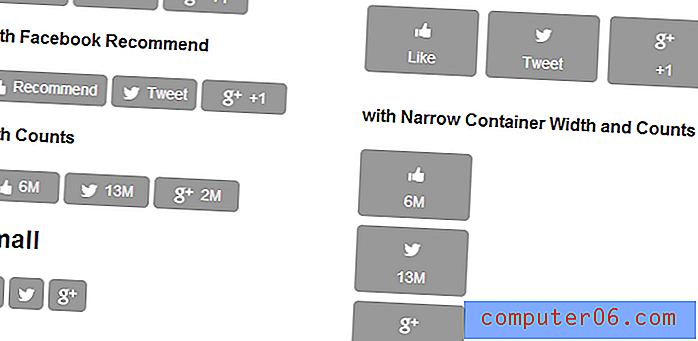
SocialCount
SocialCount obsługuje kolejną dziwną funkcję, która otrzymuje wiele żądań. Ta wtyczka pozwoli Ci szybko wyciągnąć numery z Twittera, Facebooka i Google+. Wystarczy wprowadzić docelowy adres URL, aby wyświetlić odznaki mediów społecznościowych w dowolnym miejscu na stronie.

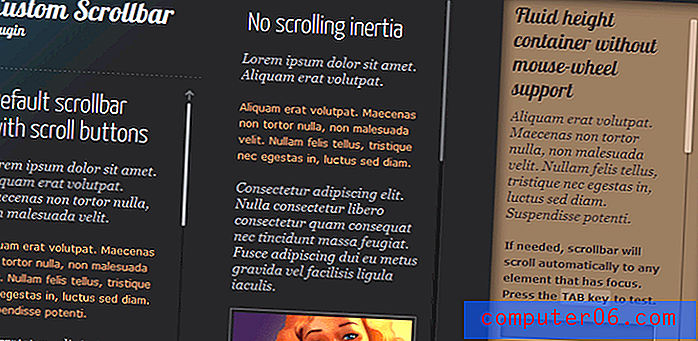
Niestandardowa wtyczka paska przewijania
jQuery Custom Scrollbar to fascynująca wtyczka, która zasługuje na wiele uwagi. To jest online już od dłuższego czasu, ale efekty wciąż nie przestają zadziwiać. Za pomocą tych niestandardowych pasków przewijania możesz szybko utworzyć element div z funkcją przewijania. Jest idealny do obsługi niestandardowych treści, które nie powinny zajmować całego układu.

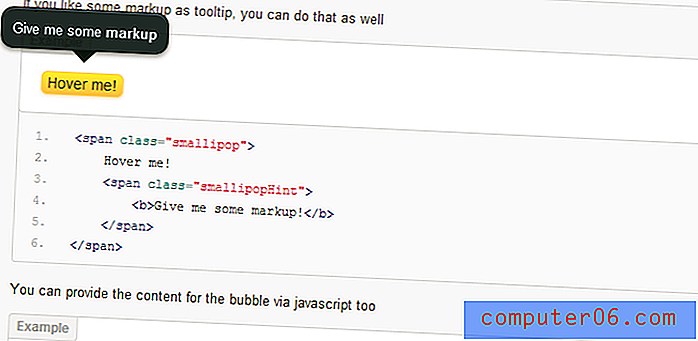
Smallipop
Smallipop to kolejna piękna wtyczka podpowiedzi jQuery. Powinieneś spojrzeć na niektóre przykłady, aby zobaczyć, jak to zostanie zaimplementowane. Każda wtyczka podpowiedzi jest zgodna z własnymi zasadami i mogą lub nie wszystkim się podobać. Myślę jednak, że Smallipop to świetny wybór dla programistów rozpoczynających pracę w bibliotekach JavaScript.

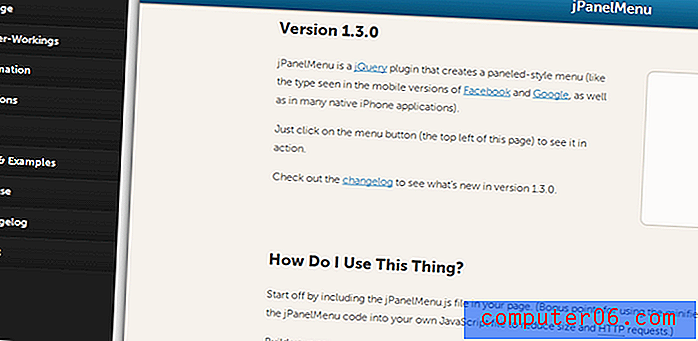
jPanelMenu
jPanelMenu to kolejna popularna wtyczka jQuery do korzystania z przesuwanej nawigacji. Możesz szybko dołączyć te kody do swojej witryny, aby dodać efekty na dowolnej stronie. Wystarczy skierować element otwierający / zamykający, a za każdym razem, gdy użytkownik kliknie, wyświetli ukrytą nawigację. Rzuć okiem na demo na żywo, aby zobaczyć ten efekt w akcji.

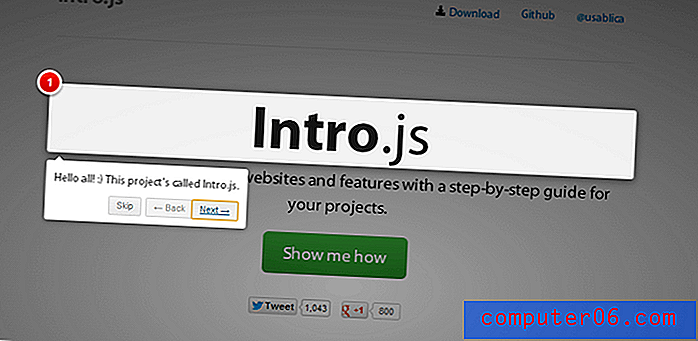
Intro.js
Intro.js to wprowadzająca wtyczka do jQuery. Istnieje wiele opcji i ustawień niestandardowych, które możesz wybrać, ale pozwala to również na bardziej wyjątkową wydajność witryny. Myślę, że Intro.js to najlepsza wtyczka jQuery do tworzenia przewodnika po witrynie. CSS jest łatwo plastyczny i możesz demonstrować przy użyciu różnego rodzaju układów.

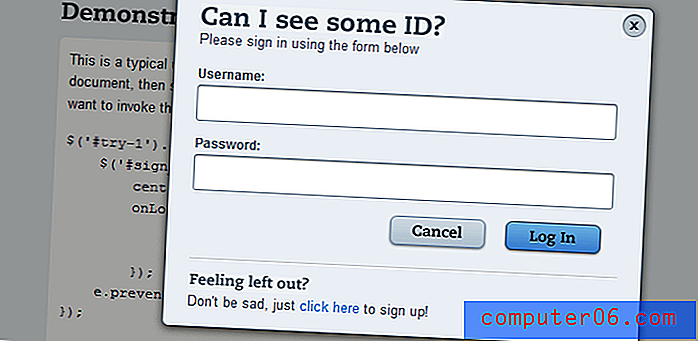
Lightbox_me
Lista shadowboxów i lightboxów ogromnie wzrosła od 2011 roku. Myślę, że wtyczka jQuery Lightbox_me jest kolejnym pięknym przykładem tej funkcji. Możesz ustawić obrazy, formularze, filmy i inne HTML bezpośrednio w modalnym lightbox. Kody JS są łatwe do nauczenia, a wtyczka nie wymaga wielu niestandardowych zmian.

Karuzela jQuery
Myślę, że karuzela abitgone jQuery jest zdecydowanie osobliwą opcją. Spowoduje to wyświetlenie poprzednich / następnych linków bezpośrednio w div obrazu obejmującego wszystkie pozostałe obrazy. Wygląda naprawdę ładnie na mniejszych przestrzeniach i możesz zmienić przykład na wszystko, czego potrzebujesz. Uważam, że warto przyjrzeć się temu, ale może nie być to twoja ulubiona opcja.

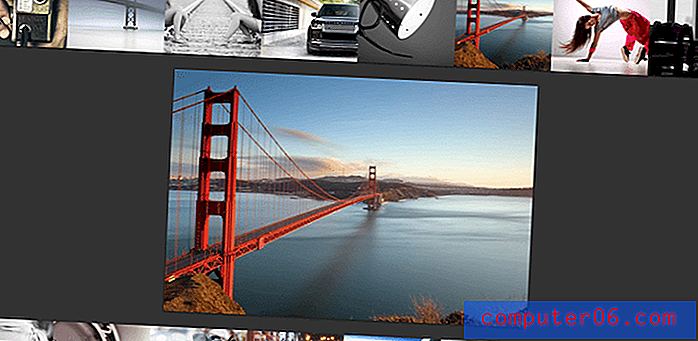
Superbox
Czy znasz sposób, w jaki Grafika Google obecnie wyświetla wyniki? Tak działa jQuery Superbox przy użyciu własnych obrazów statycznych. Odwiedzający mają możliwość przeglądania miniatur, a kiedy klikną, otworzy się nowy div z pełnym obrazem. Bardzo podoba mi się ta wtyczka, ponieważ wrażenia użytkownika bardzo naśladują Google. A ponieważ ludzie znają już Google, zapewnia płynną wymianę danych bez większego zamieszania.

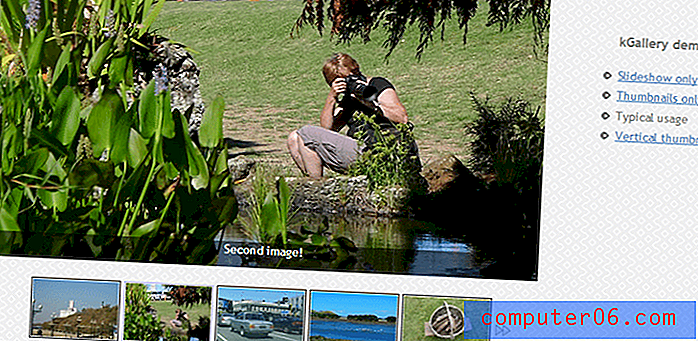
KGallery
KGallery to kolejna piękna galeria obrazów jQuery z funkcjami pokazu slajdów. Domyślne ikony nie są stałe i oczywiście można zaktualizować inne bity interfejsu użytkownika. To, co naprawdę przykuwa moją uwagę, to możliwość włączenia mniejszych miniatur obrazów do projektu galerii. Jest to dość prosta wtyczka do skonfigurowania i zaleciłbym przetestowanie wersji demonstracyjnej na żywo, aby zobaczyć, co myślisz o implementacji.

jQuery Litelighter
W ciągu ostatnich kilku lat wydano wiele świetnych wyróżników składni. Ale jQuery Litelighter to kolejna wtyczka, którą naprawdę doceniam za prostotę i pełen wdzięku charakter. Możesz wygenerować podświetloną składnię dla prawie każdego popularnego języka i powinna ona działać przy użyciu dowolnej z najpopularniejszych przeglądarek internetowych.

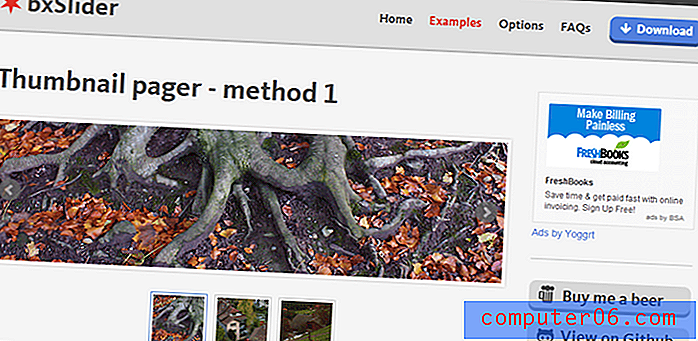
bxSlider
bxSlider ma po prostu jedną z najlepszych opcji dla pokazu slajdów. Możesz wdrożyć to prawo na swojej stronie głównej lub na dowolnej innej stronie witryny. Zapewni to solidny projekt użytkownikom, którzy znają funkcje pokazu slajdów. Również kody jQuery są bardzo minimalistyczne i nie grzęzną na stronie przy długim czasie ładowania.

MeanMenu
Wtyczka MeanMenu jest nowszą wersją i na pewno warto przyjrzeć się jej. Naprawdę podoba mi się, jak domyślny rozmiar nawigacji automatycznie zmienia rozmiar na podstawie całkowitej liczby linków wewnętrznych. Możesz także dołączyć łącza do podmenu, które zapewniają odwiedzającym szybszy widok menu nawigacyjnego. Projekt nie jest świetnym wyborem dla wszystkich, ale jest solidną wtyczką i może się przydać w niektórych projektach internetowych.