5 Więcej typografii Co i czego nie powinni wszyscy wiedzieć
Wczoraj przynieśliśmy ci część jedną z naszych dziesięciu rzeczy do zrobienia i nie do pracy z typografią. Dzisiaj skończymy z pięcioma kolejnymi!
Czytaj dalej, aby zobaczyć, czy jesteś winny któregokolwiek z poniższych błędów i jak upewnić się, że nigdy więcej tego nie zrobisz.
Nie: umieszczaj tekstu na zajętym tle
Często poruszam ten problem, ponieważ jest to problem, z którym zmaga się niezliczona ilość osób. Za każdym razem, gdy pracujesz ze zdjęciami, włączenie nakładki tekstowej może być naprawdę trudne. Brzmi łatwo, ale w praktyce nie zawsze masz ładne, błękitne niebo do pracy. Zamiast tego zdjęcia, których musisz użyć, wyglądają mniej więcej tak:

Jak wielu projektantów, starałem się, aby ten tekst wyróżniał się własnymi zaletami. Użyłem odważnego kroju, białego wypełnienia, ciemnego cienia, a nawet odrobiny pociągnięcia! Mimo to czytelność jest okropna.
W tym momencie dość łatwo jest się sfrustrować i wyruszyć w poszukiwaniu lepszego zdjęcia lub, co gorsza, oddać się „wystarczająco dobrej” mentalności. To zdanie jest śmiertelnym wrogiem projektanta i należy go zawsze unikać.
Okazuje się, że możesz połączyć tekst z niemal każdym obrazem w ciągu minuty lub mniej za pomocą jednej prostej, stylowej sztuczki.
Wykonaj: Daj tekst urządzeniu przechowującemu
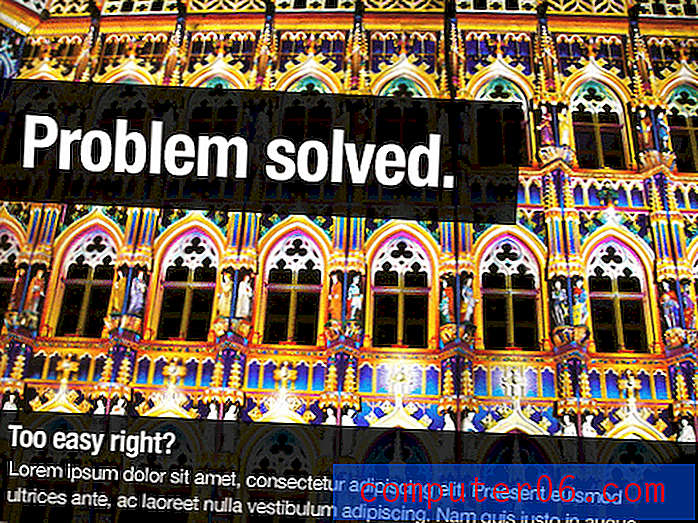
W poniższym przykładzie nadal używałem mojego zwariowanego zdjęcia. Zachowałem również integralność obrazu: możesz wyraźnie poczuć zarówno piękne powtórzenie architektoniczne, jak i jasne kolory. Przesiewanie wstecznego krycia obrazu jest czasem świetnym rozwiązaniem, ale nie, jeśli naprawdę podoba ci się obraz w jego obecnym stanie.

Należy zauważyć, że powyższy przykład jest uogólnieniem: jednym z możliwych i typowych rozwiązań wielu. Kluczem tutaj jest wymyślenie sposobu „zawarcia” tekstu w czymś z prostszym wypełnieniem, a tym samym odróżnienia go od tła. Możesz użyć paska kolorów, koła lub nawet innego zdjęcia!
Zachowaj ostrożność, aby stać się kucykiem jednego trika i zawsze uciekać się do tych samych starych poprawek projektu. Spróbuj włożyć nowe spojrzenie w każde nowe wyzwanie, które pojawi się przy jednoczesnym wykorzystaniu doświadczenia i wiedzy z przeszłości.
Nie mieszaj czcionek, które są zbyt podobne
Ta wskazówka projektowa jest całkowicie sprzeczna z intuicją, prawda? Czy naprawdę mówię wam, abyście nie mieszali podobnych czcionek? Czy projekt nie jest spójny?
Tak, projekt dotyczy spójności, ale czasami dwie rzeczy, które są zbyt do siebie podobne, ale nie do siebie idealnie, mogą być mylące wizualnie. Rozważ poniższe przykłady typów.

Teraz osoba niebędąca projektantem może nie zastanowić się nad tym przykładem, ale wszyscy projektanci powinni czuć się nieswojo z tymi parami. Każda grupa zawiera kroje pisma, które są bardzo podobne, ale nie do końca pasują. Formy liter są nieco wyłączone, szeryfowe są różnie ważone, a nawet wysokości x są różne. Pytanie, które musisz sobie zadać, brzmi: „Jeśli chcę, aby były takie same, dlaczego nie uczynić ich takimi samymi?”
Nie ma nic złego w tym, że dwa fragmenty tekstu wyglądają tak samo, tylko coś złego w dwóch fragmentach tekstu, które wyglądają prawie tak samo, ale są na tyle różne, że mogą rozpraszać uwagę.
Wykonaj: użyj różnych stylów czcionek
W projekcie, jeśli chcesz, aby dwa fragmenty tekstu wyglądały podobnie, rozwiązanie jest proste: użyj tej samej czcionki! Jeśli chcesz, aby wyglądały inaczej, wybierz czcionkę, która jest oczywiście bardzo inna.
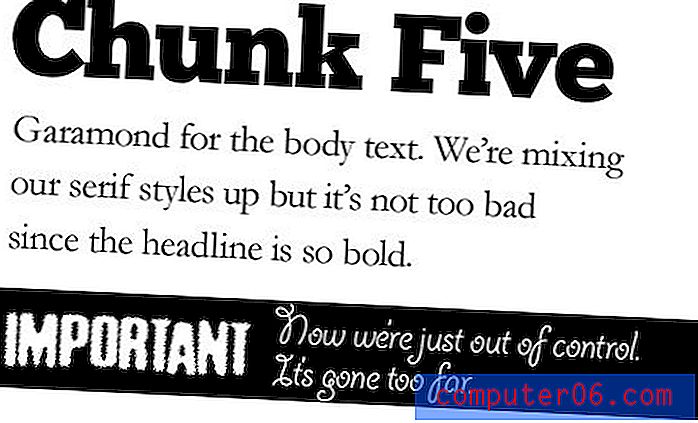
Korzystając z tych samych wierszy z poprzedniego przykładu, możesz stworzyć idealnie stylowe pary czcionek.

Spróbuj wymieszać szeryf z sans-serifs, czcionki płytowe z nowoczesnymi czcionkami; Masz pomysł. Uprość to i upewnij się, że masz między nimi pewien kontrast.
Łamać zasady
Unikanie podobnych krojów jest jedną z tych koncepcji, które nie są tak wyraźne. Jeśli jesteś początkującym, dobrze jest żyć. Jednak wraz z poprawą typografii okaże się, że istnieją wyraźne przypadki, w których złamanie tej reguły jest całkowicie dopuszczalne. Pamiętaj, że zasady zostały złamane, po prostu upewnij się, że wiesz, co robisz!
Jako przykład rozważ następującą parę czcionek:

Tutaj wymieszałem Futurę z Helveticą. Oba są nowoczesnymi sans-serifami, więc pomyślałbyś, że nie jest dobrym pomysłem mieszanie ich, ale wyglądają świetnie razem. Powodem jest to, że nadal przestrzegałem zasady ustanowionej wcześniej: kontrast. Oba kroje działają, ponieważ wyglądają zupełnie inaczej: jeden jest duży, jeden jest mały, jeden jest odważny, drugi jest lekki, jeden jest skondensowany, drugi ma swoją pierwotną szerokość itp.
Nie: używaj zbyt wielu stylów czcionek
Poprzednia wskazówka dotycząca używania różnych stylów czcionek może być zbyt daleko posunięta, dlatego zawsze należy postępować zgodnie z poradami, aby było to łatwe i nie dać się ponieść emocjom.
Każdy, kto ma dostęp do obszernego folderu z czcionkami, był winny tego przestępstwa przynajmniej raz w życiu. Jest tyle fajnych czcionek, jak możesz wybrać? Nie mówię: użyj ich wszystkich!

Jak widać, wynikiem jest zagracony bałagan. Możemy naprawdę potrzebować różnych stylów dla każdego z tych bloków tekstu, ale szukanie zupełnie innych czcionek po prostu nie jest rozwiązaniem.
Wykonaj: Użyj 2-3 rodzin
Jedną z genialnych cech kroju pisma jest to, że wiele z nich ma kilka czcionek, które doskonale się uzupełniają. Po co spędzać godzinę na przeglądaniu folderu czcionek, gdy wybrana czcionka ma wbudowany solidny drugi wybór?
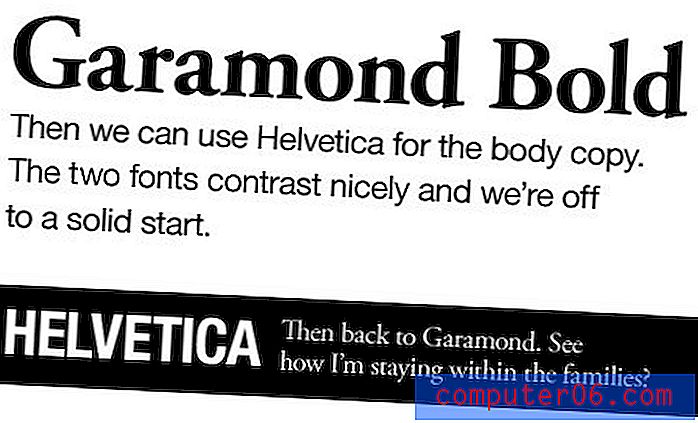
Spójrzmy jeszcze raz na powyższy przykład, tym razem przeprojektowany, aby pozostawał w obrębie dwóch rodzin czcionek (nie mylić z właściwością rodziny czcionek CSS).

Jak widać, każdy z czterech obszarów nadal zachował swój niepowtarzalny wygląd, ale tak naprawdę użyliśmy tylko dwóch krojów pisma: Helvetica i Garamond. To daje nam zarówno pożądaną różnorodność, jak i spójność, której potrzebuje projekt.
Nie: używaj klisz Cliché
Ten jest trudny do naśladowania, ponieważ niektóre czcionki są kliszami z jakiegoś powodu: są dobre. Weźmy na przykład Helveticę, która, jestem pewien, ma całe kulty poświęcone wyłącznie jej ciągłemu wielbieniu. To nie przestaje sprawiać, że jest to naprawdę dobra czcionka, może po prostu nadużywana. Nadal jednak dużo używam Helveticy (patrz każdy obrazek powyżej), więc nie sądzę, że powiem ci, abyś tego unikał.
Moim zdaniem istnieją bardziej palące obawy dotyczące nadużywania kroju pisma. To, o czym wszyscy wspominają, to oczywiście komiks, zmora egzystencji projektanta. Dotarliśmy jednak do punktu, w którym prawdziwych projektantów nie rzuca zbyt wiele komiksów. Czcionka, która naprawdę mnie ostatnio denerwuje, to Felt Tip. To jest wszędzie!

Ma pewne brzydkie, ale przyjazne uczucie, które ludzie uwielbiają i mogą być naprawdę mylone z pismem ręcznym. Jednak moim zdaniem jego wszechobecność pokonała jego przydatność. Przejdźmy teraz do czegoś innego, ludzie.
Zrób: znajdź coś wyjątkowego
Dni narzekania na brak dostępu do wystarczającej liczby czcionek minęły. Jeśli masz dostęp do Internetu, masz dostęp do mnóstwa świetnych czcionek, z których wiele nie kosztuje ani grosza.

Większość stron z czcionkami, takich jak FontSquirrel, ma całe sekcje poświęcone czcionkom rysowanym odręcznie, więc naprawdę nie ma powodu, aby kiedykolwiek ponownie używać Felt Tip!
Gdzieś w tym postanowieniu miałem rację: unikaj klisz czcionek. Jako projektant Twoim zadaniem jest zauważenie otaczających Cię prac. Gdy zaczniesz widzieć jedną ze swoich ulubionych czcionek w dowolnym miejscu, być może nadszedł czas, aby odwiedzić witryny z czcionkami, aby znaleźć alternatywę.
Ta zasada dotyczy głównie czcionek o unikalnym wyglądzie . Właśnie dlatego Comic Sans i Felt Tip wyróżniają się tak bardzo, że są tak wyjątkowe, że można je dostrzec z odległości mili. Stare standardy, takie jak Helvetica, są uznawane za proste, ponieważ większość świata nawet ich nie widzi.
Nie: wyobraź sobie, że ten typ spełnia Twoje zadanie
Ten jest biggie i ma na celu rozgniewać wielu projektantów. Mam dość słuchania o tym, jak „typografia to 95% projektu” lub „99, 9% projektu” lub jakakolwiek statystyka, którą ktoś całkowicie wyrzucił z tropu w tym tygodniu.
Typografia jest ogromną częścią projektowania, ale także układ, teoria kolorów, białe znaki, kontrast, powtórzenie i milion innych zasad. Jeśli masz silną typografię, ale słaby kontrast kolorów, nikt nie może jej odczytać. Jeśli Twój typ jest piękny, ale Twoje zdjęcia są brzydkie, wszyscy nadal nienawidzą Twojej witryny. Jeśli twoje kerning jest idealne, ale twój interfejs to bałagan, nikt nie będzie korzystał z twojej aplikacji. Krótko mówiąc, jeśli jesteś niesamowity w typie, nadal możesz być okropnym projektantem.
Design jest holistyczny, nie możesz po prostu oderwać swojego ulubionego elementu i uznać go za najważniejszy. Istnieje kilka aspektów, które należy zrozumieć i opanować tak samo jak typ.
Największy problem, jaki widzę w tego rodzaju romansie, polega na tym, że projektanci kupują go tak bardzo, że myślą, że dostają darmową przepustkę: uderz w jakiś typ na stronie, spraw, aby wyglądał ładnie i nazwał to dniem. Jest to idealne rozwiązanie dla bardzo małej niszy projektowania, ale jako ogólna praktyka w branży projektowej, obciąża nas.
Ktoś „zaprojektował” ten krój pisma, którego używasz. Wpisanie w nim nagłówka nie czyni z ciebie projektanta bardziej niż serwowanie na wynos posiłków na kolację czyni cię szefem kuchni. Rezultat może i często wygląda świetnie, ale dzieje się tak z powodu prawdziwych projektantów, którzy poświęcili niezliczone godziny na wymyślenie pięknego kroju pisma.
Zrób: Wykorzystaj typografię, aby stworzyć mocne projekty
Biorąc to pod uwagę, powinienem powiedzieć, że jestem w 100% za szaleństwem typografii. Jestem typem wariata i mogę spędzać godziny na oglądaniu galerii typów.
W rzeczywistości powinieneś dążyć do absolutnie najlepszej typografii, jaką możesz stworzyć. Jest to integralna część solidnego, profesjonalnego projektu, celu, którego po prostu nie można osiągnąć bez dobrego typu.
Chodzi mi po prostu o to, że po wprowadzeniu typu dokładnie do stanu, w którym go potrzebujesz, w rzeczywistości nie jesteś o zaledwie jeden punkt procentowy od ukończonego projektu. Musisz nauczyć się innych zasad związanych z projektowaniem i nie powinieneś ich lekceważyć pod pretekstem, że typ jest wszystkim. Zamiast tego wykorzystaj silną typografię jako jeden z głównych filarów projektu, który odzwierciedla solidne zrozumienie podstawowych zasad projektowania.
Wniosek
To kończy nasze dziesięć typograficznych nakazów i zakazów, które każdy powinien wiedzieć. Pamiętaj, aby sprawdzić część pierwszą dla pozostałych pięciu wskazówek!
Ponadto, zanim odejdziesz, wyświadcz mi przysługę i zostaw komentarz poniżej ze swoimi przemyśleniami na temat wszystkich powyższych. Chciałbym je usłyszeć!
Źródło zdjęcia: fotografia PitsLamp