Jak zmienić kolor odwiedzanych linków w Chrome, Firefox, Safari?
Dziś chcę tylko udostępnić kilka krótkich samouczków na temat dostosowywania koloru odwiedzanych linków w różnych przeglądarkach internetowych, aby uniknąć klikania stron, które były już przeglądane.
Jest to szczególnie przydatne, gdy ty (lub twoi znajomi i rodzina) nie znacie kolorów. Dla tych, którzy są ślepi na kolory, trudno jest odróżnić kolory odwiedzanych i nieodwiedzonych linków, jeśli nie są ustawione poprawnie. Może to sprawić, że proste przeglądanie stron internetowych będzie frustrujące.
Zabawna historia
Pewnego dnia mój kuzyn wpadł do mojego mieszkania i używał mojego laptopa do wyszukiwania czegoś w Google. Kilka razy słyszałem, jak mówił: „Głupie mnie! Dlaczego ponownie odwiedzam tę stronę? ” Więc powiedziałem mu:
- Ja: Hej Daniel, czy klikasz wyniki strony, które już odwiedziłeś?
- Daniel: Tak. Nie wiem dlaczego.
- Ja: odwiedzone strony w wynikach Google są oznaczone na czerwono, a te, których nie odwiedziłeś, są na niebiesko, na wypadek, gdybyś nie wiedział… (chciałem tylko pomóc)
- Daniel: Myślę, że wyglądają dla mnie tak samo.
- Ja: Naprawdę? (Myślałem, że żartuje)… Hej, to są różne kolory. Jedna jest jasnofioletowa, druga niebieska. Możesz mi powiedzieć?
- Daniel: Nie!
Nasza rozmowa zaczęła być trochę poważna, jak się zapewne domyślacie. Tak, mój kuzyn jest nieco ślepy na kolory, a dokładniej na ślepy kolor czerwony. Używam Chrome, a kiedy zmieniłem kolor odwiedzanego linku z czerwonego na zielony, mógł natychmiast zauważyć różnicę.
Czy masz ślepotę kolorów?
Po pierwsze, nie musisz się o to martwić, jeśli go masz. Według MedlinePlus przez większość czasu ślepota barw jest genetyczna i nie ma leczenia. Ponadto, aby poczuć się lepiej: „Istnieje ogólna zgoda, że na całym świecie 8% mężczyzn i 0, 5% kobiet ma zaburzenia widzenia kolorów”. (Źródło)
Aby sprawdzić, czy jesteś ślepy na kolory, najszybszym sposobem jest sprawdzenie tego artykułu w Huffington Post. Zawiera pięć zdjęć pochodzących z testu koloru Ishihara.
Aby uzyskać więcej testów, możesz odwiedzić tę stronę internetową: http://enchroma.com/test/instructions/. Zanim zobaczysz wynik testu, otrzymasz 20 próbnych pytań.
Kliknij niebieski „START TEST”, aby rozpocząć:

Większość ludzi dowie się, że ma „normalne widzenie kolorów”:

Schemat kolorów w wynikach wyszukiwania w wyszukiwarce
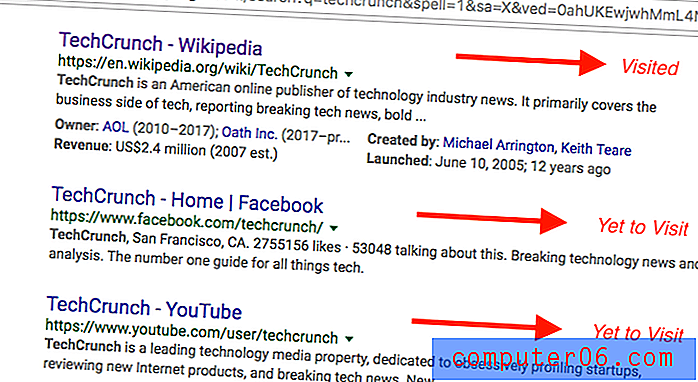
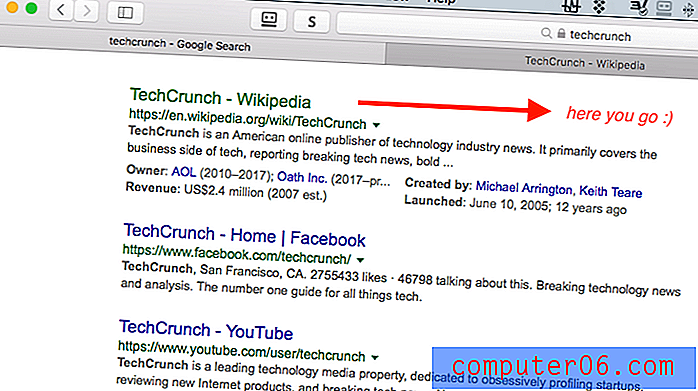
Uwaga: domyślnie większość wyszukiwarek, takich jak Google i Bing, zaznacza wyniki kliknięte jako fioletowe, a wyniki niezauważone jako niebieskie. Oto dwa przykłady:
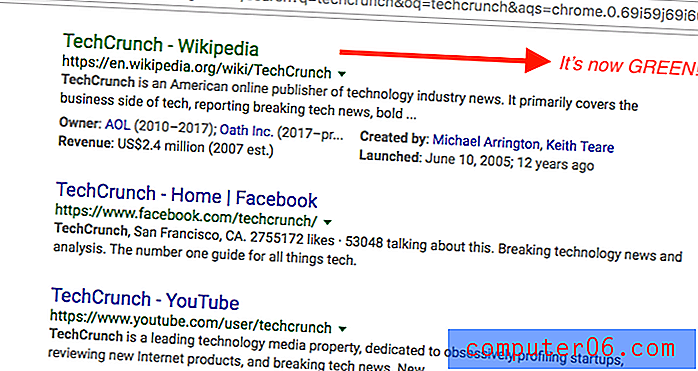
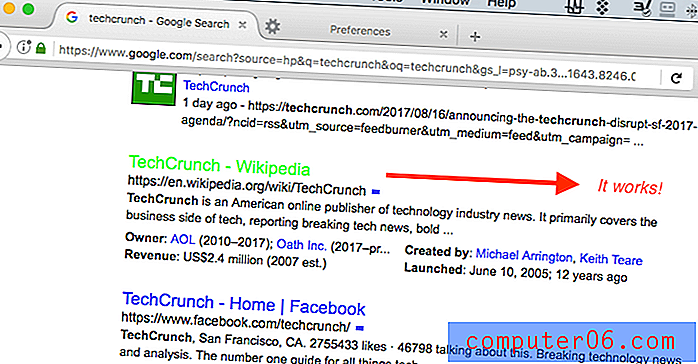
To właśnie pojawiło się po tym, jak szukałem „TechCrunch” w Google. Odkąd odwiedziłem wcześniej stronę Wikipedii TechCrunch, teraz jest oznaczona jako jasnofioletowa, podczas gdy Facebook i YouTube są nadal niebieskie.

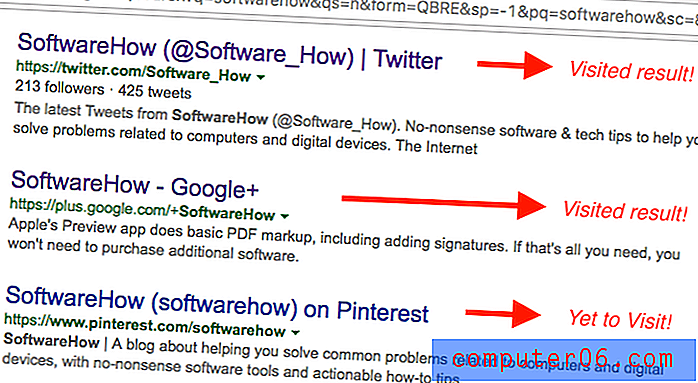
W Bing szukałem „SoftwareHow” i oto, co widziałem. Strony na Twitterze i Google+ są już odwiedzane, dlatego też są oznaczone jako fioletowe, a link na Pinterest jest nadal niebieski.

Wróćmy teraz do tematu. Oto jak zmienić kolor odwiedzanych linków w różnych przeglądarkach internetowych.
Google Chrome
Niestety w przeglądarce Chrome musisz dodać rozszerzenie, aby działało. Oto samouczek krok po kroku:
Uwaga: poniższe zrzuty ekranu pochodzą z Chrome na macOS (wersja 60.0.3112.101). Jeśli korzystasz z komputera lub korzystasz z innej wersji Chrome, kroki mogą się nieco różnić.
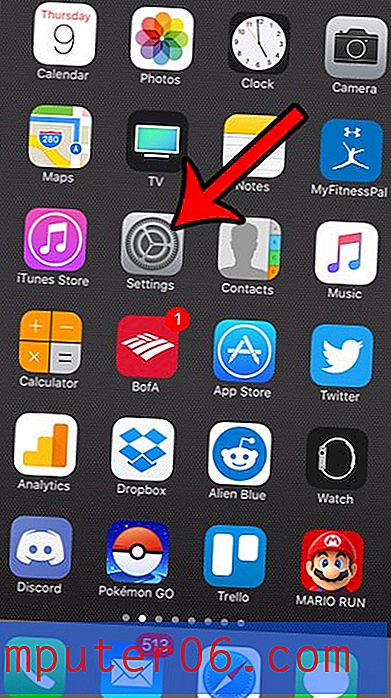
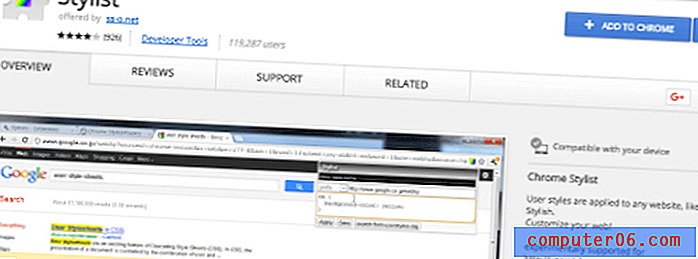
Krok 1: Otwórz Chrome, a następnie zainstaluj to rozszerzenie o nazwie Stylist. Kliknij niebieski przycisk „DODAJ DO CHROMU”.

Krok 2: Potwierdź, klikając „Dodaj rozszerzenie”. Zobaczysz powiadomienie wskazujące, że wtyczka została dodana do Chrome.


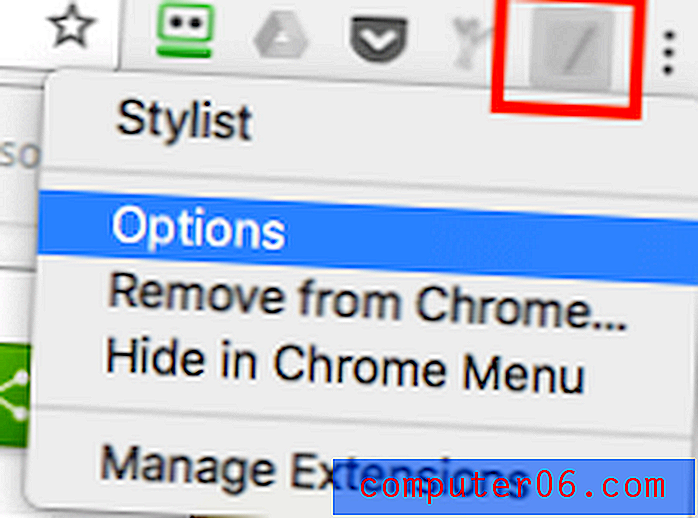
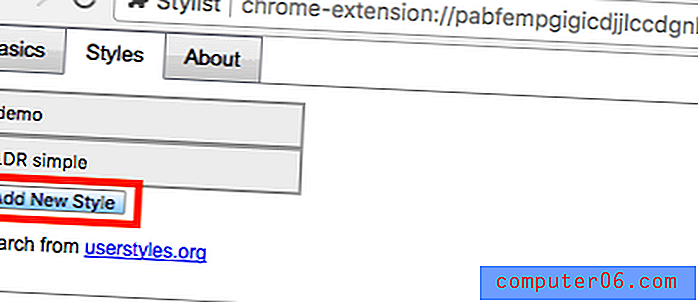
Krok 3: Kliknij prawym przyciskiem myszy ikonę rozszerzenia Stylist, a następnie wybierz Opcje. Na karcie Style kliknij Dodaj nowy styl.


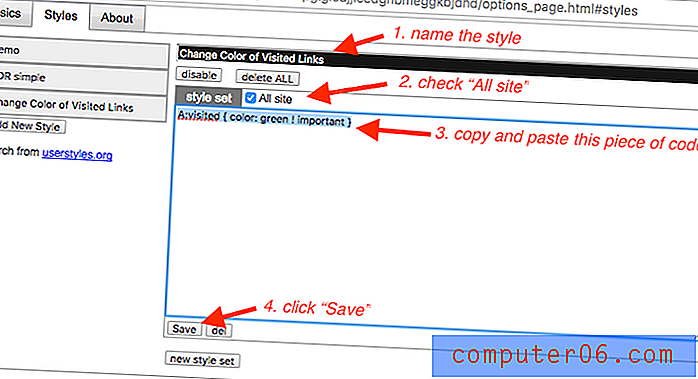
Krok 4: Teraz nazwij nowy styl, zaznacz opcję „Wszystkie witryny”, skopiuj i wklej ten fragment kodu (jak pokazano poniżej) w polu, a następnie kliknij Zapisz.
Odp .: odwiedzono {kolor: zielony! ważne}

Uwaga: Kolor tej linii to „zielony”. Zmień go na inny kolor lub kod RGB (na przykład 255, 0, 0) . Więcej kolorów i ich kodów znajdziesz tutaj.
Ważne: zaznaczenie opcji „Cała witryna” może mieć wpływ na wygodę korzystania z innych witryn. Zauważyłem na przykład, że po wprowadzeniu zmiany wszystkie moje karty Gmail były wyświetlane na czerwono. co wygląda absolutnie dziwnie. Dodałem więc tę regułę, która pozwala, aby zmiana miała wpływ tylko na określone wyniki wyszukiwania Google.

Krok 5: Sprawdź, czy nowy styl zadziałał. W moim przypadku tak - kolor odwiedzanej strony TechCrunch w Wikipedii jest teraz zmieniany na zielony (domyślnie był czerwony).

PS Jestem przyzwyczajony do tego, że kolor odwiedzanego linku jest wyświetlany jako jasnofioletowy, więc poprawiłem go z powrotem. ????
Mozilla Firefox
Wprowadzanie zmian w przeglądarce Firefox jest jeszcze łatwiejsze, ponieważ w przeciwieństwie do Chrome nie trzeba instalować żadnego rozszerzenia innej firmy. Postępuj zgodnie z poniższym przewodnikiem:
Uwaga: w tym samouczku używam przeglądarki Firefox 54.0.1 dla systemu macOS. Jeśli używasz innej wersji lub używasz komputera z systemem Windows, ścieżki i zrzuty ekranu przedstawione poniżej mogą nie mieć zastosowania.
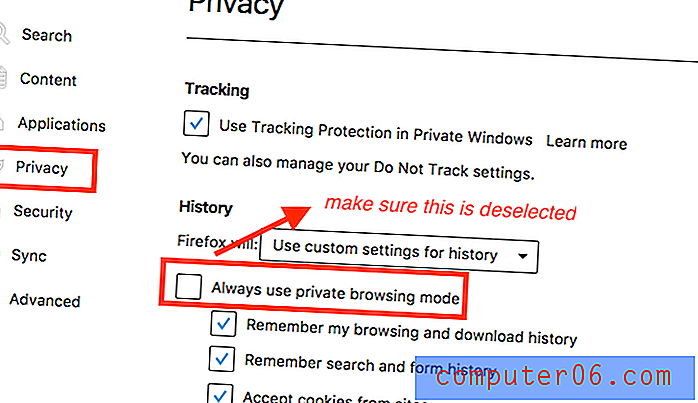
Krok 1: Upewnij się, że opcja „Zawsze używaj trybu przeglądania prywatnego” jest wyłączona. Otwórz menu Firefox> Preferencje> Prywatność.

W obszarze Historia> Firefox : wybierz opcję „Użyj ustawień niestandardowych dla historii”. Jeśli zaznaczyłeś „Zawsze używaj trybu prywatnego przeglądania”, usuń zaznaczenie. Jeśli ta opcja nie jest zaznaczona (domyślnie), jesteś dobry. Przejdź do kroku 2.

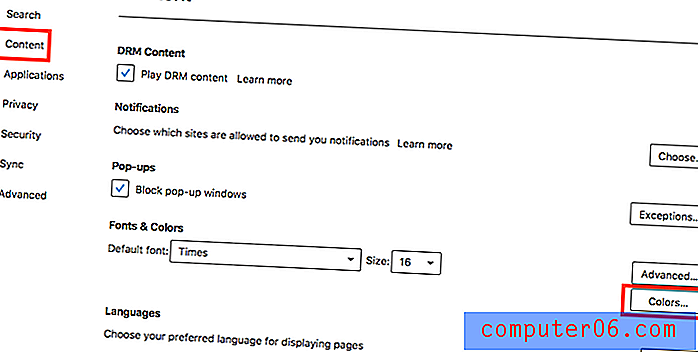
Krok 2: Teraz przejdź do Treść> Czcionki i kolory> Kolory.

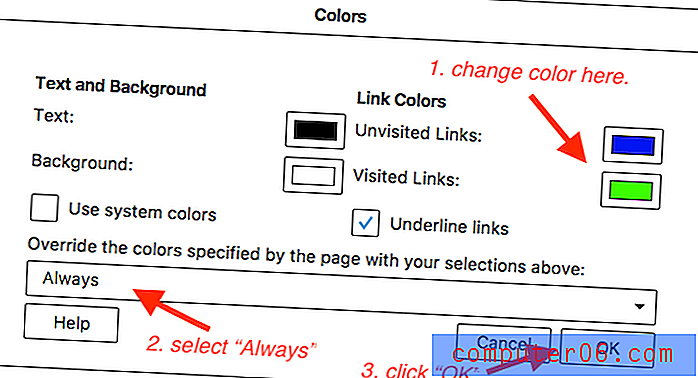
W oknach „Kolory” zmień kolor „Odwiedzonych linków:” na żądany, wybierz Zawsze z menu rozwijanego i kliknij przycisk „OK”, aby zapisać zmiany.

Krok 3: To wszystko. Aby sprawdzić, czy zmiana ustawienia jest skuteczna, po prostu wykonaj szybkie wyszukiwanie w Google i sprawdź, czy zmienił się kolor odwiedzanych wyników. W moim przypadku ustawiłem je jako zielone i działa.

Apple Safari
Proces ten jest dość podobny do Chrome. Musisz zainstalować rozszerzenie o nazwie Stylish. Postępuj zgodnie z poniższym samouczkiem, w którym wskazuję również sztuczkę, którą musisz wykonać, aby wykonać. W przeciwnym razie nie będzie działać zgodnie z oczekiwaniami.
Uwaga: używam Safari na macOS (wersja 10.0). Zrzuty ekranu pokazane poniżej mogą nieznacznie różnić się od tego, co widzisz na komputerze.
Krok 1: Pobierz stylowe rozszerzenie (odwiedź link) i zainstaluj je w przeglądarce Safari.

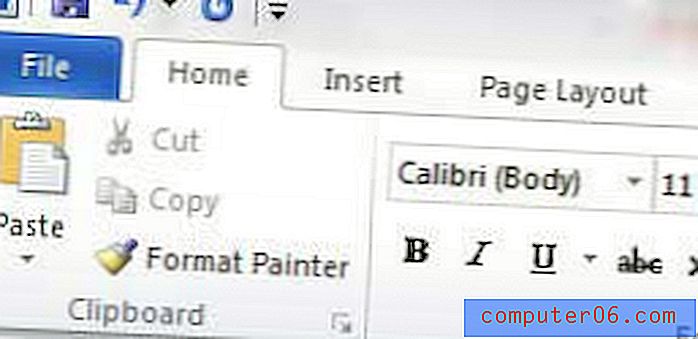
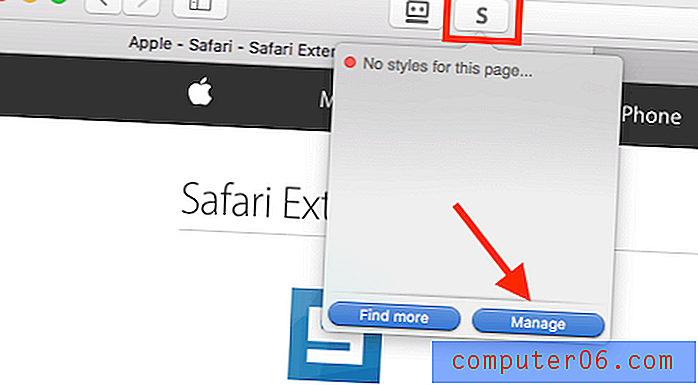
Krok 2: Kliknij ikonę Stylowe rozszerzenie (znajdujące się w górnej części paska narzędzi), a następnie wybierz „Zarządzaj”.

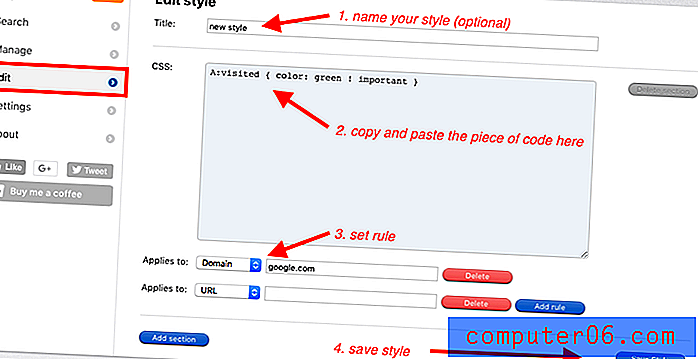
Krok 3: W nowym Stylowym pulpicie nawigacyjnym przejdź do Edytuj. Wykonaj cztery zadania pokazane na tym zrzucie ekranu. Fragment kodu CSS pokazano poniżej.
Odp .: odwiedzono {kolor: zielony! ważne}
Ponownie kolor w moim przykładzie jest zielony. Możesz to zmienić, co chcesz. Znajdź więcej kolorów i ich kodów tutaj lub tutaj.

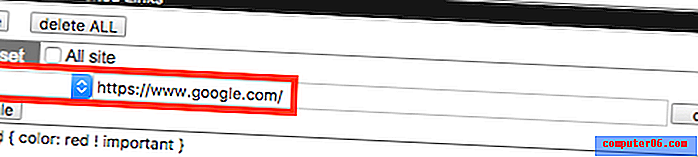
Zwróć szczególną uwagę na zasady. Na przykład chciałem tylko zmienić kolor odwiedzanych linków w Google.com. Wybieram „Domena” i wpisuję „google.com” w polu CSS. Uwaga: NIE wpisuj „www.google.com”, ponieważ nie będzie działać. Zrozumienie tego zajęło mi kilka prób i błędów.
Krok 4: Sprawdź, czy zmiana weszła w życie. W moim przypadku to działa.

Microsoft Edge
Niestety dla użytkowników systemu Windows 10 nie znalazłem jeszcze możliwego rozwiązania, aby zmienić kolor odwiedzanych lub niezapisanych linków. Myślałem, że rozszerzenie Stylish będzie działać z Edge, ale się myliłem. Wydaje się jednak, że nie jestem sam, ponieważ z dyskusji wynika, że wiele osób domaga się tej funkcji.
Zaktualizuję ten post, jeśli Edge doda tę funkcję lub istnieje rozszerzenie innej firmy, które wykonuje to zadanie.
Do Ciebie
Mam nadzieję, że ten artykuł był przydatny. Daj mi znać, jeśli nie masz pewności co do kroków w powyższych samouczkach. Jeśli odkryjesz łatwiejszą metodę, możesz wysłać wiadomość e-mail lub komentarz, aby mnie powiadomić.
PS Ukończenie tego artykułu zajęło mi około pięciu godzin. Najlepszym sposobem okazania uznania jest podzielenie się nim lub pozostawienie komentarza poniżej, jeśli okaże się to pomocne.