14 wskazówek, jak przyspieszyć działanie witryny w 2020 r
To nie jest podchwytliwe pytanie: czy Twoja strona jest wystarczająco szybka? Czasy wczytywania strony mogą mieć wpływ na wszystko, od tego, jak długo użytkownicy pozostają w Twojej witrynie (lub jeśli widzą treść), do pozycji wyszukiwania i ogólnej liczby konwersji.
Prędkość ma znaczenie z dwóch stron - dla komputerów stacjonarnych i urządzeń mobilnych - przy prędkościach mobilnych ważniejszych niż kiedykolwiek wcześniej. Twoja strona musi nie tylko szybko się ładować; wszędzie musi się ładować szybko.
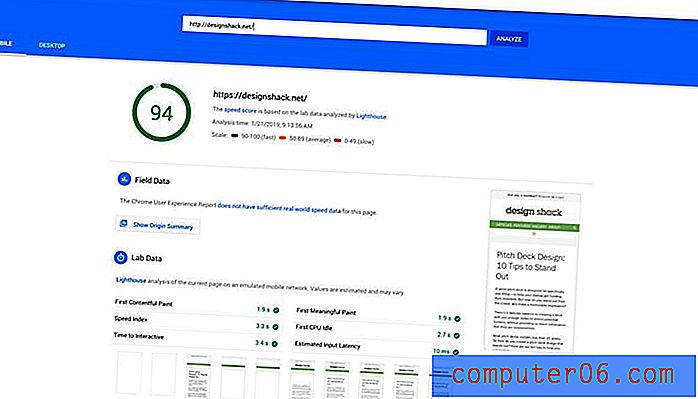
Jak to robisz? Zacznij od uruchomienia testu Google PageSpeed, aby sprawdzić, gdzie znajduje się Twoja witryna (znajdziesz tam również kilka sugestii dotyczących przyspieszenia witryny). Następnie zacznij wprowadzać poprawki, aby w tym roku Twoja strona była błyskawiczna.
Poznaj elementy Envato
1. Nie komplikuj rzeczy

Jednym z najlepszych sposobów, aby Twoja witryna była spakowana i użyteczna, jest prosta. Ta sama zasada, która ma zastosowanie do projektu strony internetowej, dotyczy również funkcjonalności.
Jedną pułapką projektowania stron internetowych może być dodawanie zbyt wielu efektów i funkcji, które dramatycznie zmniejszają czasy ładowania. Czy potrzebujesz kilku fantazyjnych animacji na obrazach? Czy potrzebujesz suwaka wideo na stronie głównej? Czy potrzebujesz trzech wtyczek, aby zrobić coś, co może zrobić mały niestandardowy program?
Wszystkie te rzeczy mogą spowolnić działanie witryny. Usuwanie niepotrzebnych elementów i funkcji może mieć ogromny wpływ na szybkość, a co za tym idzie na użyteczność.
Jeśli nie masz pewności, od czego zacząć, analityka może dostarczyć świeżych danych, które pomogą Ci dokonać wyboru. Zacznij od tego suwaka. Czy ktoś to kliknął? (A może ktoś klika obok pierwszego slajdu?) Jeśli nie, może to wskazywać, że statyczny obraz jest w porządku. Szukaj tych małych wskazówek w całym projekcie witryny, aby uprościć i przyspieszyć.
2. Kompresuj

Kompresuj pliki stron internetowych, aby zaoszczędzić jeszcze więcej przepustowości i skrócić czas ładowania. Kompresja strony używa formatu gzip, który jest plikiem zip, który przeglądarki mogą następnie rozpakować i renderować.
Oszczędza czas, ponieważ mały plik zip jest przesyłany w Internecie szybciej niż wiele małych plików jednocześnie.
Z gzip.org: „gzip to narzędzie do bezstratnej kompresji danych z jednego pliku / strumienia, w którym skompresowany plik ma na ogół przyrostek .gz. gzip odnosi się również do powiązanego formatu danych skompresowanych używanych przez narzędzie. ”
Gzip jest włączany przez dodanie małego kodu do pliku htaccess. (Możesz także pobrać wtyczkę, ale nie jest to konieczne).
3. Rozważ CDN (Content Delivery Network)
Sieć dostarczania treści lub CDN może znacznie zwiększyć prędkość i zaoszczędzić przepustowość.
CDN hostuje pliki w sieci serwerów, a nie w jednej lokalizacji. W ten sposób, gdy ktoś odwiedza Twoją witrynę, dane ładowane są z najbliższej lokalizacji serwera, co zmniejsza obciążenie serwera, a także chroni Twoją witrynę przed skokami ruchu lub atakami DDoS. (Jest to korzystne dla obu stron.)
Sieć CDN jest szczególnie przydatna, jeśli jednocześnie generujesz duży ruch - powiedzmy po wysłaniu wiadomości e-mail o ofercie promocyjnej - ponieważ dzieli ruch. W ten sposób każdy ma takie same, szybkie przeglądanie stron internetowych.
4. Wyczyść bazę danych

Jak długo pracujesz z tej samej bazy danych witryny? Zwłaszcza jeśli korzystasz z WordPressa, może on z czasem stać się dość nieuporządkowany. (Pomyśl o tym jak o szafie, w której po prostu przechowujesz rzeczy, których możesz potrzebować pewnego dnia.
Wyczyść to.
Oczyść bazę danych i usuń wszystko, co nie jest już używane. Może to obejmować wszystko, od zasobów graficznych i plików po wtyczki i zbędny JavaScript.
Mniejsza, lżejsza baza danych szybciej zwróci pliki. (Ułatwia także tworzenie kopii zapasowych.)
5. Minimalizuj TTFB (czas do pierwszego bajtu)
Im szybsza treść pojawia się dla użytkownika, tym szybsze ładowanie strony, prawda? Cóż… w pewnym sensie.
Liczy się czas na pierwszy bajt. Tak długo musi czekać przeglądarka, zanim pobierze pierwszy bajt danych z serwera. (Google twierdzi, że TTFB powinien być krótszy niż 200 milisekund).
Jest to jedna z tych rzeczy, które mają wpływ na spływanie. Im szybciej pierwszy bajt dociera do przeglądarki w celu renderowania, tym szybciej prawdopodobne jest ładowanie kolejnych danych. Istnieją czynniki, które mogą mieć wpływ na TTFB, które są poza twoją kontrolą, takie jak złe połączenia sieciowe po stronie użytkownika, ale w idealnej sytuacji początkowe dane powinny dotrzeć i szybko się załadować.
6. Rozpocznij buforowanie teraz

Google umieszcza buforowanie na szczycie listy rekomendacji:
„Buforowanie umożliwia przeglądarce przechowywanie często żądanych plików na urządzeniu użytkownika przez określony czas. Gdy buforowanie jest włączone, kolejne ładowanie stron może być bardziej wydajne. ”
Buforowanie przechowuje komponenty witryny w pamięci podręcznej użytkownika, aby po powrocie nie musiały być ponownie pobierane. Tak więc, gdy użytkownik odwiedza Twoją witrynę po raz pierwszy, ładowanie może potrwać 3 sekundy, ale kolejne wizyty mogą być krótsze niż sekunda, ponieważ wszystkie te dane są już „przechowywane” z użytkownikiem.
Chociaż buforowanie nie robi wiele dla nowych użytkowników, jest to niesamowita oszczędność prędkości dla powracających użytkowników (lub osób przeglądających wiele stron Twojej witryny).
7. Optymalizuj obrazy

Zapisujesz obrazy do Internetu, prawda?
W 2019 roku trudno uwierzyć, że wielu właścicieli witryn wciąż przesyła pełnowymiarowe obrazy na swoje strony. A to jest zabójca prędkości.
Przytnij zdjęcia do odpowiedniego kształtu i rozmiaru przed ich przesłaniem. Kompresuj rozmiary plików tak bardzo, jak to możliwe, bez narażania elementów wizualnych. Zapisz w małych formatach plików - pliki JPG konsekwentnie zapisują pliki mniejsze niż PNG, używaj pierwszego formatu plików, chyba że potrzebujesz przejrzystości od drugiego.
Możesz to wszystko zoptymalizować w oprogramowaniu takim jak Adobe Photoshop lub wypróbować bezpłatne narzędzie online, takie jak Compressor.
8. Osadzanie ogromnych plików (takich jak wideo)
 YouTube jest przeznaczony do hostowania i dostarczania treści wideo z dużą prędkością.
YouTube jest przeznaczony do hostowania i dostarczania treści wideo z dużą prędkością. Ogromne pliki mogą wyssać przepustowość bezpośrednio z Twojej witryny. Mogą być trudne w zarządzaniu i kompresji.
Usuń te pliki ze swojej witryny i użyj osadzeń multimediów, aby pobrać te informacje z zewnętrznych platform hostingowych.
Pomyśl o tym w ten sposób: YouTube jest przeznaczony do hostowania i dostarczania treści wideo z dużą prędkością. Nie możesz tego zrobić lepiej niż ten potwór. Więc wykorzystaj go na swoją korzyść i przechowuj pliki wideo na YouTube (lub Vimeo lub innej wybranej platformie wideo) i osadzaj zawartość w swoim projekcie. Użytkownicy nie znają różnicy… ale zauważą, o ile szybciej ładuje się Twoja witryna.
9. Zadbaj o JavaScript

Większość fajnych rzeczy, które dzieją się na twojej stronie, jest prawdopodobnie produktem JavaScript. I może stać się ciężki. Ale to w porządku, jeśli zadbasz o sposób obsługi zapytań i obciążeń JS.
- Użyj ładowania asynchronicznego dla plików JavaScript: Przyspiesza to strony, ponieważ pliki są ładowane jednocześnie, a nie od góry do dołu. Sprytna sztuczka z asynchronicznym ładowaniem polega na tym, że jeśli jeden plik utknie lub zatrzyma się, nie zapchnie reszty; te skrypty będą się nadal ładować i działać.
- Wstrzymaj ładowanie niektórych plików JS : Powiedz niektórym plikom JS, szczególnie dużym, które nie wpływają na natychmiastową funkcjonalność, aby ładowały się po zakończeniu wszystkich innych elementów. Możesz się tego nauczyć tutaj.
- Optymalizuj i minimalizuj: Ma to po prostu sens - mniejsze pliki ładują się szybciej. Nie zapomnij zminimalizować tego JS.
- Umieść JavaScript na dole plików: inne elementy i JS nie ładują się dobrze. Rozwiąż ten problem, umożliwiając ładowanie treści HTML przed JavaScript.
10. Wyeliminuj niepotrzebne przekierowania

Czy nadal przekierowujesz strony sprzed dwóch przeprojektowań? Przestań. To zabija czasy ładowania.
Chociaż niektóre przekierowania są złem koniecznym, ogranicz je do minimum.
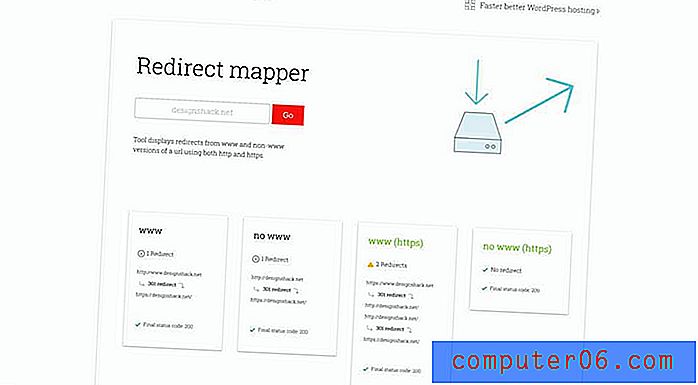
Użyj narzędzia, takiego jak Mapowanie przekierowań, aby dowiedzieć się, jakie przekierowania są aktywne w Twojej witrynie, i wyeliminuj te, o których nie wiedziałeś. Przechodząc do przodu, rozważ aktualizację nieaktualnych stron zamiast dodawania nowych stron o podobnej treści. Jest znacznie lepszy do optymalizacji wyszukiwania, a wszystkie te linki będą nadal działać!
11. Wybierz odpowiedni hosting
Właściwe konto hostingowe może przyspieszyć lub przerwać. Jeśli wypróbowałeś wiele innych poprawek tutaj i nadal masz problemy z szybkością, Twój komputer może być winny.
Przy tak wielu możliwościach znalezienie najlepszego planu hostingowego dla twoich pieniędzy może być trudne. Jeśli chodzi o hosting zbudowany z myślą o szybkości, poszukaj opcji serwera dedykowanego. Preferowanym wyborem dla większości właścicieli witryn jest hosting VPS, który oferuje szybsze czasy ładowania, ale nie musisz sam zarządzać hostingiem.
Nie wiesz, od czego zacząć hosting? Oto podział na siedem opcji hostingu stworzonych z myślą o szybkości.
12. Minimalizuj żądania HTTP
Liczba elementów strony, które należy pobrać za każdym razem, gdy użytkownik odwiedza witrynę, ma ogromny wpływ na czas ładowania. Obejmuje to wszystko, od obrazów po arkusze stylów i skrypty, a nawet 80 procent czasu ładowania można uwzględnić przy użyciu tych komponentów frontonu.
Najlepszym rozwiązaniem jest użycie połączonych plików w celu zmniejszenia liczby żądań. Oznacza to umieszczenie całego CSS w jednym arkuszu stylów lub łączenie skryptów tam, gdzie to możliwe.
Wszystko sprowadza się do lekkiego kodu i najlepszych praktyk. Im więcej każda przeglądarka musi czytać, tym dłużej trwa ładowanie.
13. Usuń niepotrzebne wtyczki

Nic nie obciąża strony internetowej, jak zestaw wtyczek działających cały czas. (Czy naprawdę potrzebujesz wtyczki Google Analytics?)
Pozbądź się nadmiarowości wtyczek tam, gdzie to możliwe. Wtyczki Ditch, które nie są aktualizowane regularnie i nie działają z bieżącymi wersjami środowiska Twojej witryny.
A do rzeczy, które możesz zrobić ręcznie… wyjdź za pomocą wtyczek. Po prostu spowalniają twoją stronę.
14. Włącz Leniwe ładowanie
Co jeśli elementy powyżej zwoju ładują się nieco szybciej niż wszystko inne? To jedna z tych „sztuczek”, które mogą działać na cięższych, bardziej złożonych stronach.
Leniwe ładowanie może być idealne dla długich przewijanych stron. Ładuje zawartość od góry do dołu strony i działa świetnie, jeśli pod przewijaniem znajduje się mnóstwo obrazów (nawet jeśli jest to sprzeczne z innymi wskazanymi tutaj poradami. Dobrze jest mieć opcje, prawda?)
Jest to zasadniczo fantazyjna opcja buforowania.
Wniosek
Co robisz, aby Twoja strona internetowa została zbudowana z myślą o szybkości w 2020 roku?
Postępowanie zgodnie z najlepszymi praktykami w zakresie szybkości komputerów i urządzeń mobilnych wpływa nie tylko na szybkość przeglądania witryny przez użytkowników. Wpływa również na pozycję strony, optymalizację wyszukiwania oraz współczynniki konwersji. (Jak użytkownik powinien kupić produkt, jeśli strona się nie ładuje?)
Postaraj się wyczyścić kod i zoptymalizować witrynę, nawet jeśli po prostu wykonasz jedną z tych czynności miesięcznie, zaczniesz widzieć wyniki. Powodzenia!