Jak stworzyć ponadczasowy projekt: 7 porad
Najlepsze projekty nigdy nie wychodzą z mody. Te klasyki są często głęboko zakorzenione w teorii projektowania i mają pewne cechy, które pomagają im przetrwać próbę czasu. Znasz niektóre z nich - marki takie jak Nike i Coca-Cola mają logo, kolory i ogólną osobowość projektową, która jest znana od dziesięcioleci.
Na szczęście ta ponadczasowa koncepcja jest czymś, co można zastosować do prawie każdego projektu. Być może nie masz takiego samego rozpoznania wizualnego jak Swoosh, ale możesz stworzyć estetykę, która może działać dla Ciebie przez wiele lat. Oto jak to zrobić.
1. Skoncentruj się na czytelnej treści

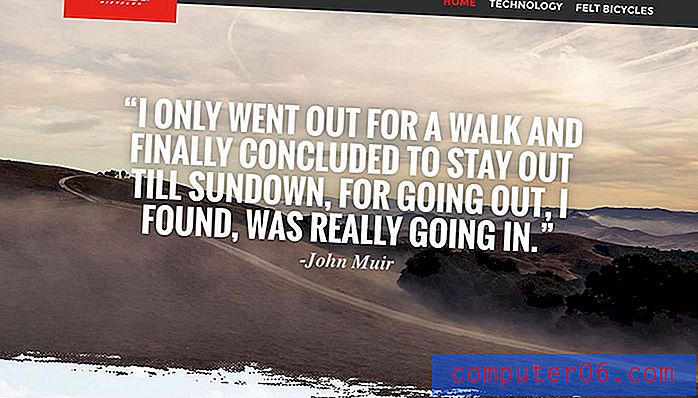
Zaczyna się od czytelnego typu, obrazów i ogólnej przejrzystości w projekcie i komunikacie. Choć brzmi to jak duże zamówienie, kluczem jest skupienie się na prostocie i czytelności.
- Typografia musi być czytelna w każdym rozmiarze i bez trudności. Nowatorskie kroje pisma mogą być przez chwilę zabawne, ale jeśli użytkownicy nie wiedzą, co próbujesz powiedzieć, projekt się nie powiedzie.
- Obrazy powinny być ostre, wysokiej jakości i łatwe do zrozumienia. Tak jak typografia musi być czytelna, tak samo jak wszystkie inne elementy wizualne. Czy użytkownik może zrozumieć, co dzieje się na obrazie i jak odnosi się do tego, co próbujesz powiedzieć?
- Projekt musi wyglądać dobrze, ale powinien zapewniać jasny przekaz lub znaczenie. Obrazy, tekst i działania użytkownika powinny tworzyć zintegrowane środowisko, które użytkownicy rozumieją i chcą być częścią. Jeśli części są asynchroniczne i rozłączne, nawet piękny projekt może zawieść.
2. Włącz interaktywność

Po złożeniu wszystkich elementów wizualnych użytkownicy powinni chcieć z nimi współpracować. Nie oznacza to, że musisz stworzyć wirtualną rzeczywistość - chociaż możesz. Nawet niewielkie akcenty interakcji mogą sprawić, że projekt stanie się bardziej realistyczny i doda osobowości projektowi.
Myśląc o elementach interaktywnych, zaprojektuj użyteczność i użyteczność. Interaktywność powinna robić coś, czego nie da się zrobić w inny sposób. Może to być sposób opowiadania historii, przemyślany wzór nawigacji lub trochę ruchu lub akcji, aby zachwycić użytkowników.
Wyznacz cel interaktywnego obrazu, spraw, aby był on prosty i płynny oraz upewnij się, że działa z Twoim planem treści, aby uzyskać maksymalny efekt.
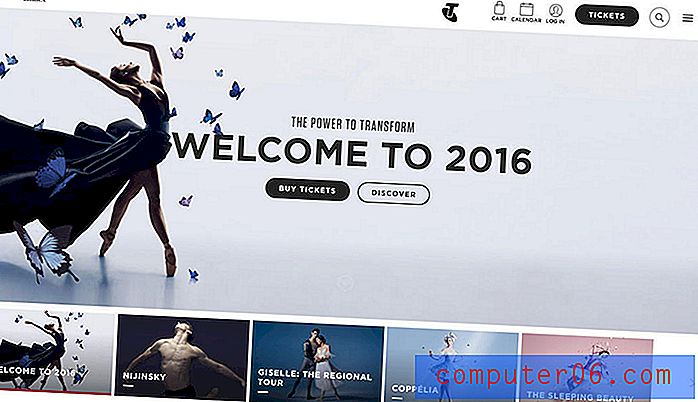
3. Utwórz skalę wizualną

Każda witryna potrzebuje hierarchii elementów. Duże przedmioty, elementy o regularnych rozmiarach i małe kawałki. Każdy z tych elementów potrzebuje miejsca w projekcie z dużą ilością miejsca, aby odróżnić go od innych części wyświetlacza wizualnego.
Dobra skala wizualna zapewnia sposób proporcjonalnego projektowania i umieszczania elementów - od typu po przestrzeń i rozmiar - tak, aby wszystko wyglądało logicznie.
Dobra skala tworzy przepływ we wzorze, który jest łatwy do rozpoznania i pracy przez użytkownika. (Istnieje powód, dla którego większość witryn ma lewe górne logo, duży obraz, a następnie tekst. Zapewnia skalę wizualną, która pokazuje użytkownikom, jak czytać treść.)
Równie ważna, jak waga i waga przedmiotów, to konsekwencja w użyciu. Jeśli przycisk ma jeden kolor i rozmiar na stronie głównej, powinien mieć ten sam wzór na innych stronach. Treść, nagłówki i wybory kolorów również powinny być zgodne z zasadami spójności na stronach.
4. Elementy akcentujące z celem

Najbardziej trwałe projekty mają coś jeszcze, co wyróżnia je spośród wszystkich innych. Akcentuj elementy celowo, używaj kolorów w ciekawy sposób i zawierają odrobinę elegancji, która jest nieco bardziej nowoczesna i sprawia, że projekt nie wydaje się surowy.
Akcenty obejmują:
- Specjalne fragmenty typografii
- Ciekawe kolory
- Proste animacje
- Niezwykła tekstura tła
- Prawie wszystko nieoczekiwane
Pomyśl o akcentach jako o małych niespodziankach, które pomagają kierować użytkowników przez projekt. Powinny zapewniać wskazówki i zrozumienie treści, a także zainteresowanie wizualne.
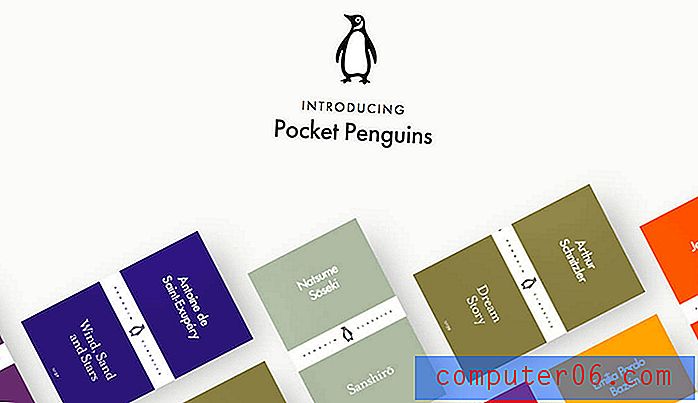
5. Ustal tożsamość

Każda część Twojej tożsamości wizualnej powinna wyglądać jak Twoja marka. Dotyczy to wszystkiego, od strony internetowej, przez wizytówki, zdjęcia i logo w mediach społecznościowych. Użytkownicy powinni wiedzieć, kim jesteś, po prostu patrząc i nie zastanawiać się, czy przypadkiem nie trafili do treści.
Ta tożsamość marki jest ważna - właściwie istotna. Tworzenie tożsamości marki jest gigantycznym przedsięwzięciem, a jeśli jeszcze jej nie masz, powinno być na twoim radorze. Tymczasem jest kilka rzeczy, które możesz zrobić, aby stworzyć tożsamość wizualną i spójność.
- Użyj tych samych kolorów.
- Trzymaj się garści czcionek i rozmiarów.
- Rozważ reguły wyrównania tekstu i wybierz styl.
- Ustal styl zdjęcia - kolor kontra czarno-biały kontra inna technika.
- Trzymaj się tego samego głosu, aby wysyłać wiadomości - formalne kontra zwykłe.
- Bądź sobą.
6. Zapomnij o sztuczkach

Zbyt modne projekty mogą szybko zniknąć z mody. Mogą również datować projekt, aby wyglądał, jakby pochodził z określonego okresu. To jednak nie zniechęca do korzystania z trendów; po prostu używaj ich mądrze.
Ponadczasowe wzorce projektowe są zakorzenione w teorii projektowania. Podstawowe zasady i wytyczne kształtują sposób połączenia konturu wizualnego. Rozważ to w związku z trendami. Jak dobrze się łączą? Jednym z powodów, dla których koncepcje Material Design - duży trend - działają tak dobrze, jest zakorzenienie w fizycznych ideałach i ruchu. Przyjmuje dwuwymiarowy pomysł i popycha go do przodu.
Używanie określonego kroju pisma, skomplikowanej wtyczki lub animacji lub palety kolorów to wizualne pomysły, o których powinieneś pomyśleć. Jak długo będzie świeży i odpowiedni? A może planujesz zmienić te elementy, zachowując resztę projektu? Możesz być modny i ponadczasowy!
7. Użyj siatki

Właściwa organizacja nigdy nie wychodzi z mody. Od prostej siatki do wizualnego wyświetlacza opartego na siatce, mocny grill stanowi podstawę solidnego projektu.
Myśląc i planując siatkę, myśl w pionie i poziomie. Często projektanci spędzają dużo czasu na odstępach między kolumnami, a w projekcie czają się problemy pionowe. Dobra siatka zapewnia wystarczającą elastyczność, aby łatwo tworzyć i umieszczać elementy w sposób, który tworzy harmonię i przepływ. Zapewnia również wytyczne dotyczące odstępów (w tym białych znaków) oraz wyrównania elementów i części.
Siatka może wpływać na każdy aspekt wizualny projektu, od rozmiaru zdjęć i typu po sposób, w jaki ikony lub przyciski pokrywają się z innymi treściami. Siatka może być tak skomplikowana lub prosta, jak nakazuje projekt, ale powinna być egzekwowana z każdym elementem projektu, aby zachować spójność wizualną.
Wniosek
Ponadczasowy design nie dotyczy konkretnych technik; chodzi o dokonywanie wyborów projektowych, które są zrównoważone, logiczne i łatwe do zrozumienia dla użytkowników. Podczas gdy modne elementy mogą być świetną zabawą, bardziej ponadczasowe projekty wykorzystują połączenie klasycznych i nowoczesnych elementów do bezpośredniego udostępniania informacji.
Jeśli chcesz stworzyć coś, co potrwa długo, najlepszym pomysłem jest powrót do podstaw. Prawie wszystkie trwałe koncepcje projektowe są zakorzenione w teorii, która była używana od dawna.