Jak przeprowadzać testy użytkownika w czasie rzeczywistym za pomocą FullStory
Czy kiedykolwiek odwiedzałeś witrynę, która była myląca, zepsuta lub po prostu trudna w użyciu? Ta strona prawdopodobnie nie używa FullStory.
Nie ma wątpliwości, że testowanie przez użytkowników jest niezwykle ważne, aby stworzyć witrynę internetową, która jest łatwa w użyciu i dobrze się sprawdza. Ale obserwowanie użytkowników w środowisku testowym nigdy nie może się równać z obserwowaniem rzeczywistych interakcji z klientem i patrzeniem na przeszkody, z którymi się borykają. Dzisiaj przyglądamy się, w jaki sposób FullStory może w tym pomóc, i dajemy Ci wgląd w to, jak Twoi klienci korzystają z Twojej witryny.
Przeglądaj zasoby projektowe
Rejestrator dla Twojej witryny
Celem FullStory jest uczynienie Internetu lepszym, bardziej użytecznym miejscem, umożliwiając zespołom internetowym odtwarzanie prawdziwych wizyt klientów na ich stronie. Gdy widzisz swoją witrynę oczami użytkowników, łatwo jest zauważyć frustrujący projekt strony internetowej, uszkodzony kod lub nowe funkcje, które Twoi klienci chcieliby zobaczyć.
Narzędzie rejestruje i indeksuje każde zdarzenie - od ruchów myszy po sfrustrowane kliknięcia wściekłości - podczas wizyty użytkownika. Oznacza to, że możesz odpowiedzieć na każde pytanie dotyczące klientów i sposobu, w jaki korzystają z Twojej witryny.
Obejrzyj wideo wprowadzające
Zanim przyjrzymy się bliżej, ten krótki film wprowadzający jest świetnym miejscem, aby zacząć lepiej rozumieć, do czego jest zdolny FullStory i jak działa:
Pierwsze kroki
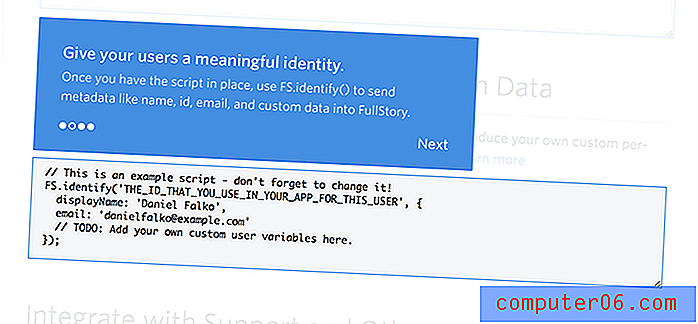
Utworzenie FullStory jest przyjemnie proste. Jest to tylko przypadek dodania jednego fragmentu kodu do każdej strony witryny i upewnienia się, że łączysz tożsamość z każdym użytkownikiem (dzięki czemu FullStory wie, kto go nagrywa). Możesz także wykluczyć wszelkie poufne informacje, takie jak hasła lub informacje dotyczące płatności, aby nigdy nie zostały zarejestrowane.

Po upuszczeniu tych fragmentów kodu na swoją stronę internetową lub aplikację wystarczy usiąść i czekać, aż dane zaczną być gromadzone!
Oglądanie sesji użytkownika
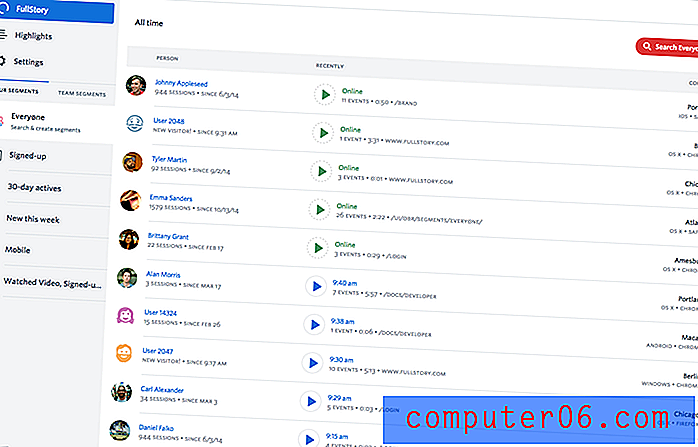
Po uruchomieniu FullStory zostanie wyświetlona lista wszystkich sesji użytkowników, które są aktualnie rejestrowane lub zostały zapisane z poprzednich wizyt:

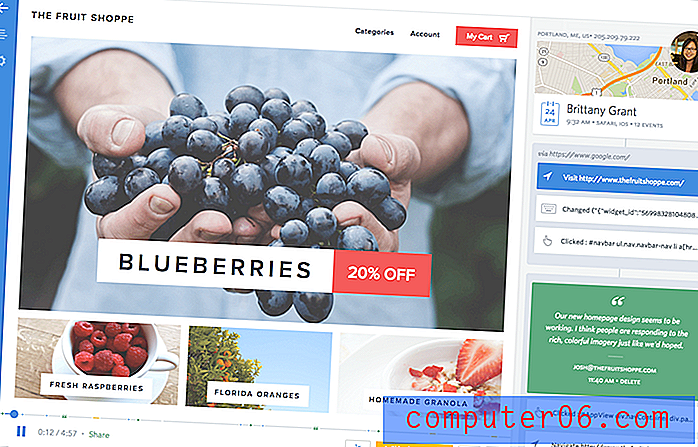
Możesz wybrać dowolny z nich, aby oglądać w czasie rzeczywistym odtwarzanie wszystkiego, co użytkownik zrobił w Twojej witrynie. Jak poruszał się ich kursor, co kliknęli, między którymi stronami się poruszali oraz jak znaleźli lub nie znaleźli tego, czego szukali.
Dziwnie fascynujące i całkowicie otwierające oczy. Możliwość przeprowadzania testów użytkowników na taką skalę, z każdym użytkownikiem odwiedzającym Twoją witrynę, jest rewolucyjna.
Recenzowanie i notatki

FullStory rejestruje DOM strony, a nie piksele, więc to, co widzisz podczas odtwarzania, nie tylko pięknie renderuje się na każdym ekranie, ale jest również w pełni sprawdzalne. Podczas oglądania sesji można robić notatki o różnych interakcjach, zapisać sesję jako jedną do późniejszego przeglądu ze swoim zespołem lub udostępnić ją innemu członkowi zespołu, aby mógł sami przejrzeć.
Istnieje przydatna funkcja wyszukiwania „Rage Clicks”, która automatycznie pokazuje użytkownikom, którzy wściekle kliknęli jedno miejsce w Twojej witrynie, informując Cię, które części interfejsu użytkownika są frustrujące dla użytkowników. Myślę, że ogólnie przyjmuje się, że im mniej „kliknięć wściekłości”, tym lepiej!
Widok indywidualnych zmagań, przed którymi stają użytkownicy, zamiast łączenia liczb i wykresów, jak w tradycyjnych narzędziach analitycznych, naprawdę zmienia twoje rozumienie frustracji, jakie napotykają ludzie z powodu złego projektu interfejsu użytkownika.
Zaawansowane wyszukiwanie i segmentowanie
Oczywiście, gdy tylko projekt dojdzie do punktu, w którym ma znaczną liczbę użytkowników, wszystkie te dane mogą szybko stać się przytłaczające! W tym miejscu pojawiają się ich funkcje wyszukiwania i segmentowania.
Istnieje wsparcie dla elastycznego wyszukiwania (w tym wyszukiwania interakcji z określonym przyciskiem lub elementem za pomocą selektora CSS), który pozwala szybko dowiedzieć się, ilu użytkowników podejmuje działania, którymi jesteś najbardziej zainteresowany. Następnie możesz wskoczyć i zobaczyć, jak te interakcje faktycznie wyglądał jak w czasie rzeczywistym.
Możesz także zapisywać określone wyszukiwania lub kombinacje zdarzeń i kliknięć, aby zawęzić segment interakcji, na który chcesz patrzeć. Pomaga utrzymać łatwość zarządzania i ułatwia podejmowanie decyzji o tym, jak poprawić określone rzeczy, na których chcesz się skoncentrować.
Integracje

FullStory integruje się również z wieloma innymi narzędziami i usługami. W szczególności może łączyć się z narzędziami pomocniczymi, takimi jak ZenDesk. Kiedy więc otrzymasz prośbę o pomoc od użytkownika, który chce osiągnąć coś w Twojej witrynie, możesz natychmiast cofnąć się i obserwować ich interakcję w czasie rzeczywistym.
Fascynujące jest nie tylko obserwowanie, jak znaleźli się w frustrującej sytuacji, ale może radykalnie zmniejszyć liczbę osób potrzebujących do zrozumienia dokładnego problemu. Solidna oszczędność czasu!
Rozpocznij darmowy okres próbny
Ceny FullStory są oparte na dwóch rzeczach: ruchu w witrynie i liczbie miejsc, które chcesz dla swojego zespołu. Plany zaczynają się od 199 USD miesięcznie, ale istnieje 14-dniowy bezpłatny okres próbny.
Zacznij już dziś za darmo i zacznij uzyskiwać doskonały wgląd w to, jak użytkownicy korzystają z Twojej witryny!
Ten post jest sponsorowany przez Syndicate. Dziękujemy FullStory za pomoc w obsłudze witryny i stworzenie tak przydatnej usługi!