Neonowe kolory w projektowaniu stron internetowych: nakazy i zakazy
Neonowe kolory są trudne w użyciu, nie kolidując z resztą twojego projektu. Doskonale sprawdzają się w znakach i światłach w rzeczywistych aplikacjach, ale mogą stanowić poważne problemy w projektowaniu stron internetowych, chyba że zostaną starannie wdrożone.
Dzisiaj przyjrzymy się sposobom skutecznego wykorzystania neonowych kolorów w pracy projektowej, wraz z listą nakazów i zakazów, które pomogą Ci jak najlepiej wykorzystać odważne, jasne kolory. Szybko staniesz się neonowym ninja, przeplatając go podczas prac projektowych!
Stosuj Lime Green

„Wapno jest nowym neutralnym”. Nie wiem, czy to prawda, czy nie, ale przysięga znajomy planisty ślubu. Przysięga, że jest to kolor „it”, który można dodać do prawie każdej palety.
Jeśli chodzi o neony, to zdecydowanie prawda. Wapno, neony na ciemnym tle zapewniają natychmiastowy efekt. Kolor jest zabawny, wciągający i przyciąga użytkowników do projektu. To łatwy sposób na dodanie pop neonówki bez obezwładnienia całego projektu. (Jedną z wielkich zmagań z neuronami w projektowaniu stron internetowych jest to, że poruszają się i mogą być denerwujące dla użytkowników).
Nie używaj neonowej tęczy
Podczas gdy niektóre jasne kolory mogą ze sobą współpracować, tworząc ogólny schemat kolorów, neony nie są odpowiedzią. Większość neonowych kolorów ma podobne wartości kolorów pod względem jasności i nasycenia i wszystkie będą wyglądać podobnie na ekranie. Może to powodować poważne obawy dotyczące kontrastu i czytelności.
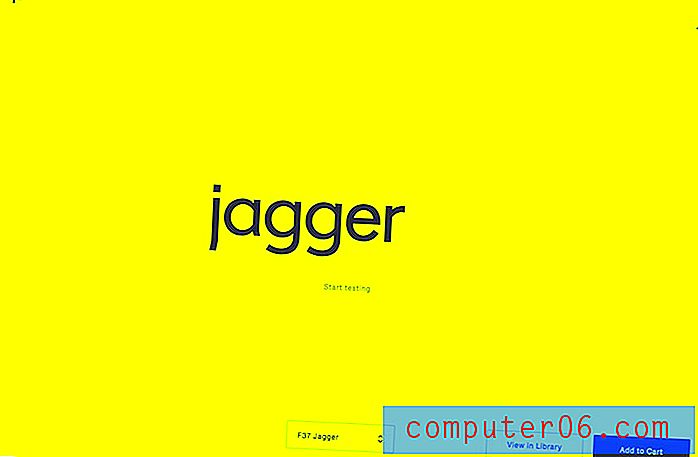
Stwórz śmiałą kolorystykę

Zdobądź przewagę dzięki neonowi pełnoekranowemu. Nie jest to coś, z czym użytkownicy często się spotykają, a projekt, w którym niewiele więcej konkuruje o przestrzeń na ekranie, neon może zapewnić duży efekt.
Uważaj, aby wszystko inne na ekranie było ograniczone do minimum. Wybierz czarny tekst i jak najmniej innych elementów.
Nie używaj neonu na białym tle
Neonowe kolory i biel nie mieszają się. Światło z ekranu pokazuje w ten sam sposób biel i wiele neonowych kolorów, przez co elementy neonowe są prawie nieczytelne na białym tle. Unikaj tego.
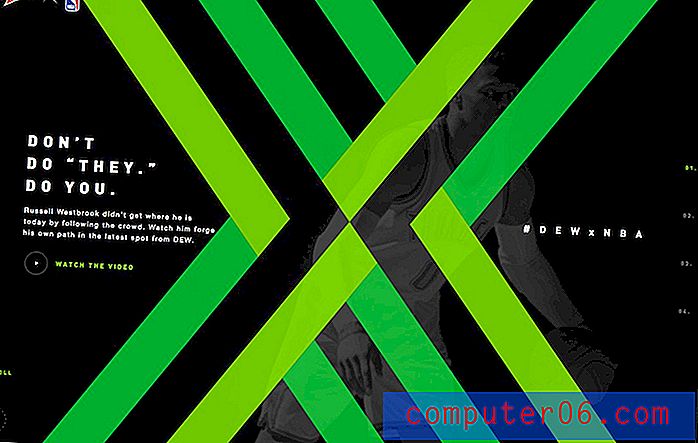
Włączaj neony z brandingu

Niektóre marki używają neonowej kolorystyki; nie oddalaj się od siebie, aby ułatwić projektowanie stron internetowych. Wizualna obecność powinna być równie odważna w przypadku neonów online.
Jeśli kolor neonu jest częścią tożsamości Twojej marki, na przykład Mountain Dew (powyżej), nie wahaj się. Uwzględnij kolor dzięki wzorowi, który popycha go na pierwszy plan. Zróżnicowanie wizualne pomoże odróżnić projekt od innych stron internetowych.
Nie łącz z innymi efektami
Kolor neonowy sam w sobie jest dość uderzającą techniką projektowania. Nie przesadzaj, zaśmiecając go innymi efektami. Prawdopodobnie skończysz z czymś, co całkowicie przytłoczy - i wyłączy - użytkowników.
Używaj neonowych akcentów

Linie neonowe, znaki, guziki i inne akcenty mogą pomóc zwrócić uwagę na określone elementy. Uwzględnij neonowe barwy w innych elementach, aby podkreślić punkt lub użyj plam neonowych kolorów, aby przyciągnąć wzrok z jednej części projektu do drugiej.
Pamiętaj, że neony działają najlepiej tam, gdzie występuje duży kontrast między elementem neonowym a tłem. Dlatego neony są często najskuteczniejsze na czarnym tle.
Nie używaj neonowego tekstu
Przez większość czasu neonowe teksty stanowią wyzwanie dla czytelności. Czasami może działać z pogrubionym krojem wyświetlacza, ale ogólnie należy go unikać.
Czy kolory stają się „błyszczące”

Idea kryjąca się za neonami polega na tym, że kolor jest zaprojektowany tak, aby przepuszczało przez nie światło, takie jak oznakowanie neonowe. Stwórz realistyczny efekt neonu, aby akcenty neonu wydawały się świecić z takimi samymi właściwościami świetlnymi i dotykowymi jak fizyczna struktura neonu.
Bilans nie polega na szaleństwie z efektami świecącymi, ponieważ mogą się szybko spieszyć. Jednak prosty blask może ożywić element neonu w bardziej realistyczny sposób.
Inną opcją tworzenia „blasku” może być użycie prostej animacji, która poprawia kolor w powolnym ruchu pulsacyjnym. Ten odpływ neonu może pomóc zwrócić uwagę, jednocześnie tworząc realistyczny efekt.
Nie używaj kolidujących palet kolorów
Neonowe kolory nie mieszają się dobrze z innymi. Większość wzorów z neonem nie używa innych kolorów i trzyma się czarno-białych. Wynika to z faktu, że kontrast między jaskrawym neonem a bardziej typową paletą może zniechęcać użytkownika i wydawać się dziwny i niepowiązany z użytkownikiem.
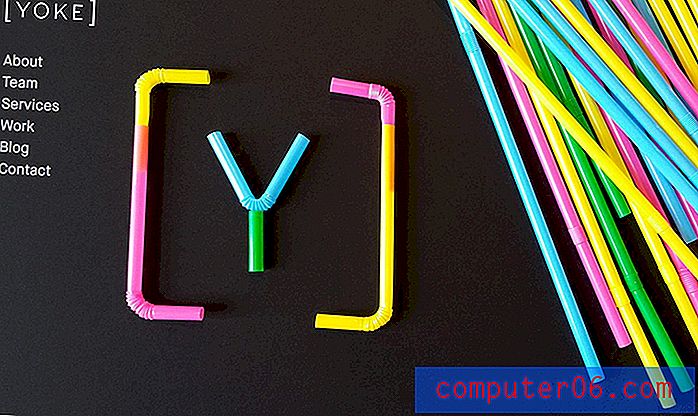
Używaj zdjęć neonowych

Neony są tylko dla elementów, które tworzysz w projekcie. Obrazy zawierające neonowe elementy mogą również dodać radości iskierce do projektu.
Prawdziwe neony, takie jak oświetlenie, mogą być trudne do uchwycenia na zdjęciach. Zdecyduj się na obrazy, które zawierają prawie neonowe elementy - Yoke (powyżej) używa pięknej kombinacji kolorowych słomek - aby stworzyć to samo uczucie.
Zachowaj prostotę zdjęć i korzystaj z tych samych pojęć przestrzeni i kontrastu (potrzebujesz ich obu), których byś użył, tworząc neon w projekcie.
Nie ustalaj niewłaściwego nastroju
Neonowe kolory są ogólnie zabawne, zabawne i nieco ekscentryczne. Uważaj, aby nie stworzyć złego nastroju, używając ich z treściami, które nie mają tego samego uczucia. Chociaż stosowanie neonowych kolorów może zwiększyć zainteresowanie wizualne, nie należy go stosować w przypadku każdego typu projektu.
Dostosuj miksy kolorów

Zrób swój własny neon! Dostosuj nasycenie i jasność, aby stworzyć własne niestandardowe style neonowe. Zacznij od markowych kolorów, by uzyskać funky koncept, lub po prostu zadzieraj z odcieniami, które ci się podobają.
I nie czuj się uwięziony w przestrzeni, która ma być idealnie neonowa. Baw się z prawie neonowymi opcjami, które są jasne i interesujące, ale może nieco mniej bezpośrednie. Neonowe kolory to nie tylko zielony, żółty lub różowy. Opcje neonowe mogą pochodzić z praktycznie dowolnego koloru z podwyższoną jasnością.
Nie zmuszaj tego
Neonowe kolory nie powinny być wymuszane. Jeśli zaczniesz korzystać z neonów i nie działa, porzuć pomysł. Nie dotyczy każdego projektu, a kolor neonu nie przypadnie do gustu każdemu projektantowi.
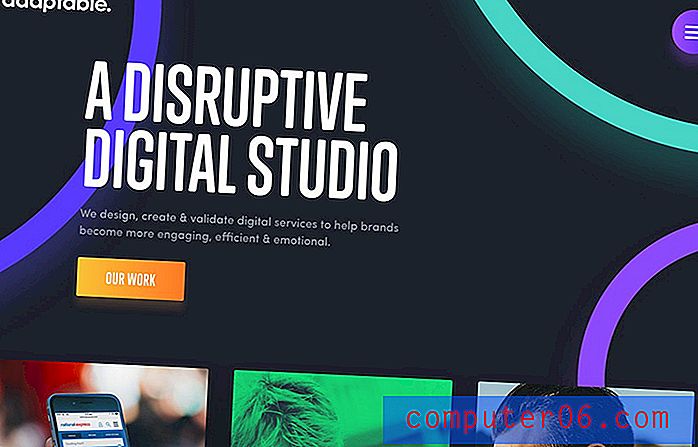
Używaj neonów w tle

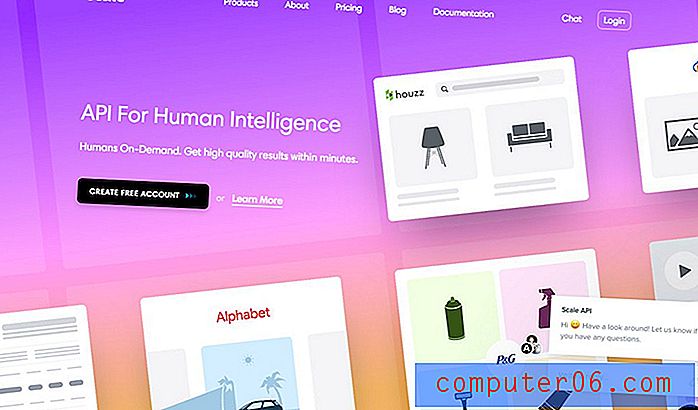
Wypróbuj neonowe kolory, aby uzyskać odważne, jasne tło, które może ożywić nieco mdłą treść. Tło neonowe może pomóc „podnieść” inne elementy z ekranu i zapewnić zabawne miejsce do nakładania warstw, takie jak technika ze skali (powyżej).
Projektując tło neonowe, weź pod uwagę kolory o nieco większej głębi i nieco mniejszej jasności, aby kolor nie przytłoczył innych elementów projektu.
Wniosek
Nowoczesne projekty neonów nie mają klimatu lat 80., chociaż wiele projektów ewoluowało z tego. Wybierz neony, które działają w minimalnych ramach projektowych, podkreślaj kluczowe treści i odważnie przesyłaj wiadomości, by nadać im nowoczesny wygląd.
Kolor neonu może być świetną zabawą, ale treść i komunikaty powinny się zgadzać. Zapisz tę technikę dla właściwego projektu, a będziesz zadowolony z rezultatu.