Ewolucja Apple.com
Zespół projektantów Apple jest powszechnie uważany za jedną z najbardziej utalentowanych grup projektantów w branży. Wyznaczone przez nich trendy są śledzone nie tylko przez każdą inną dużą firmę technologiczną, ale także przez projektantów stron internetowych w każdej możliwej niszy produktów i usług.
Podążaj dalej, gdy wyruszamy w ekscytującą podróż w czasie i obserwujemy ewolucję stylu projektowania Apple. Na Apple.com pojawi się kilka niesamowitych spojrzeń od 1997 roku, gdy obserwujemy wzrost i spadek kilku ważnych trendów projektowych.
Przeglądaj zasoby projektowe
Apple i design

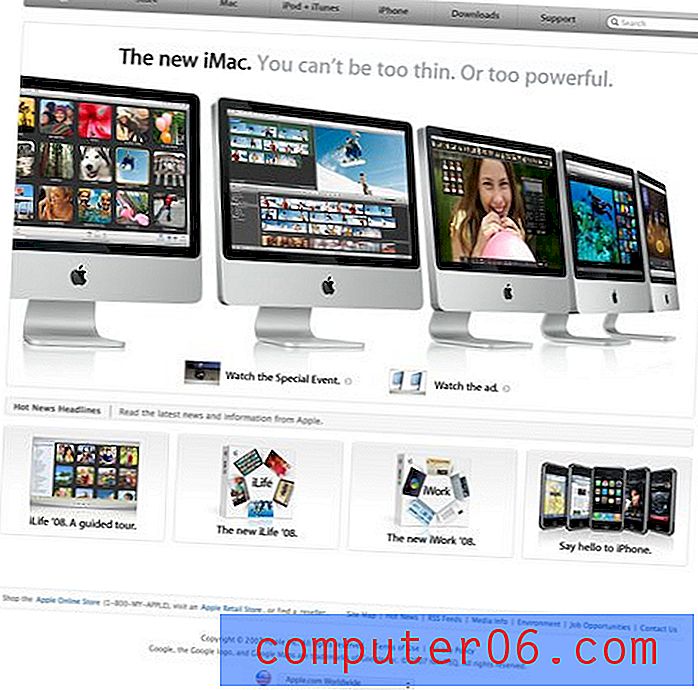
Powyższy obraz jest migawką witryny Apple w jej obecnym kształcie. To doskonały obraz wszystkiego, co kochamy, w sensie projektowania Apple. Jest czysty i minimalistyczny, z silnym naciskiem na piękno produktu.
Nie ma miliona różnych banerów lub mega rozwijanych menu do sortowania, po prostu prosty schemat nawigacji, polecany produkt i cztery odrębne pola zawartości u dołu, które służą jako uniwersalny sposób wyróżnienia innych ważnych produktów i informacji.
Zwróć też uwagę na kopię: krótką i na temat z odrobiną hiperboli (gdzie Apple byłby bez niej?). Pomimo faktu, że iPhone 4S ma setki funkcji, którymi można się pochwalić, zmniejszyli go do czterech podstawowych punktów, wystarczy, aby zainteresować się i zachęcić do dalszych poszukiwań.
Czy zawsze tak było?
Apple od dawna znane jest ze swojego stylu i doskonałego designu. Bezkonkurencyjna innowacja jest na czele ich sukcesu, ale promowaniem tego sukcesu jest ściśle zintegrowany wizerunek marki, nieodwołalnie zakorzeniony w jej produktach, reklamach, stronach internetowych, a nawet sklepach.
Gdy patrzymy na Apple.com jako być może najbardziej znaczący i często aktualizujący puls dla wizualnej marki Apple, nie mogę przestać się zastanawiać nad podróżą. Jak ewoluowała ta marka? Jak wyglądały wczesne wersje Apple.com? Czy były podobne? Czy mieli tę samą prostą estetykę, czy też byli bardziej skłonni do odzwierciedlenia stylów projektowania stron internetowych sprzed dziesięciu lat?
Apple w druku
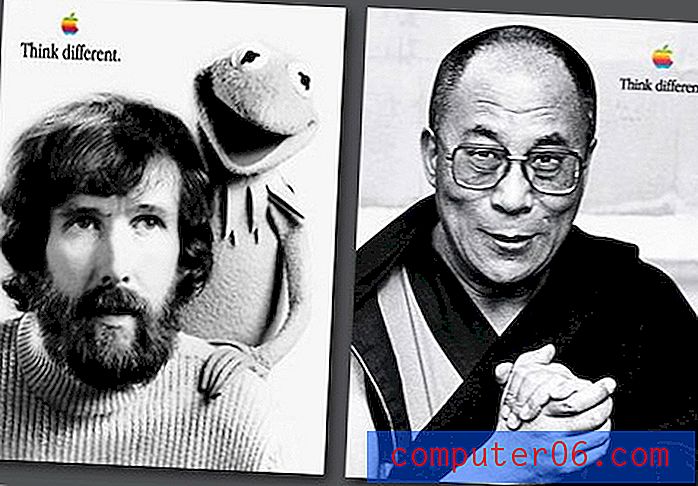
Aby poznać ewolucję marki Apple, powinniśmy krótko rozważyć czas, zanim Apple.com jeszcze istniało. Od genezy firmy Jobs zawsze kładł duży nacisk na prostotę. Jednak termin ten miał wtedy zupełnie inne tłumaczenie wizualne. Mac Mothership ma wspaniałą kolekcję starych reklam Apple, które dają nam wgląd w wizerunek marki Apple pod koniec lat 70., jak widać, jest to dziś bardzo daleko od Apple.com.

Te reklamy są wypełnione ofertami sprzedaży i kopią informacyjną. Może to być zło konieczne dla nowych kategorii produktów, ale wykracza poza to. Nawet logo pokazują ewolucję definicji Apple. Oryginał po lewej stronie jest bardzo złożoną ilustracją Newtona pod drzewem, zaktualizowana wersja po prawej to kolorowa tęcza strzelająca w poprzek strony. Oba są znacznie bardziej złożone niż prosty i wszechobecny symbol, który widzimy dzisiaj.
Przez następne dwadzieścia lat Apple flirtowałoby z dużą ilością białych znaków, ale tylko przez krótki czas między reklamami, które stosowały te same podstawowe podejścia, które widzimy powyżej.
Można powiedzieć, że najważniejszy skok w kierunku prostoty marki Apple, którą znamy dzisiaj, pochodzi od TBWA \ Chiat \ Day, agencji stojącej za oryginalną reklamą Macintosha z 1984 roku, a następnie jednej z najbardziej znanych kampanii reklamowych wszechczasów: Pomyśl Różne.

Do 1997 r. Apple znalazł swoją tożsamość. Przez ponad dekadę kampania Think Different nie zestarzała się. Nie wydaje się przestarzały jak oryginalne reklamy Apple, ale jest ponadczasowy i wystarczająco mocny, aby wpływać na wiele kolejnych generacji.
Powrót do sieci
Think Different zmienił wszystko dla Apple (ta opłata była oczywiście spowodowana powrotem Jobsa w latach 1996-97). Zapewniał niesamowitą tożsamość nie tylko Apple, ale także klientom. Wizualnie zmienił styl marki Apple w to, co wiemy dzisiaj.
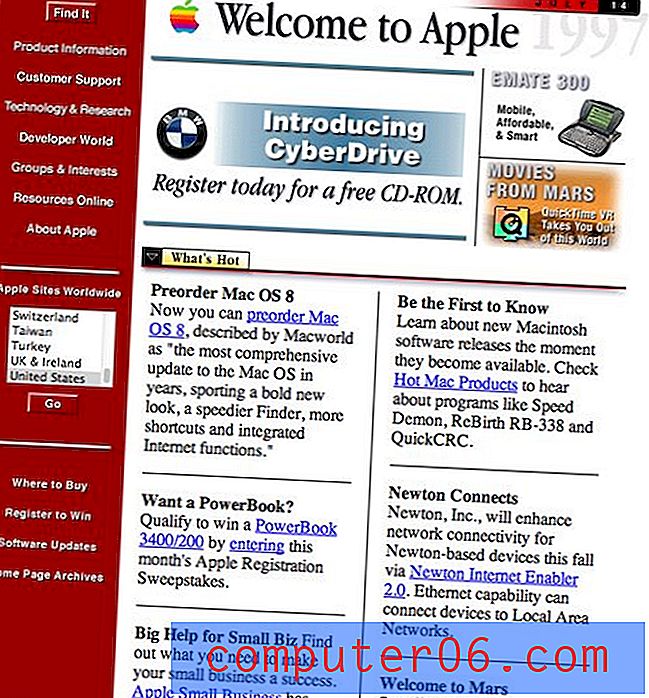
Nigdzie nie jest to tak wyraźne jak na Apple.com. Korzystając ze wspaniałego wehikułu czasu z Archiwum Internetowego, możemy cofnąć się do początków witryny Apple. Pomyśl inaczej Hit w 1997 roku, więc jeśli nasze założenia okażą się prawdziwe, powinniśmy postrzegać to jako rok zmian w witrynie. Oto spojrzenie na Apple.com w połowie 1997 roku:

Nie do końca to, czego można oczekiwać od Apple? Podobnie jak wczesne reklamy prasowe, tutaj widzimy typ i wiele z nich. Szczerze mówiąc, w porównaniu z ogólnym stanem projektowania stron w tamtym czasie, był to w rzeczywistości dość minimalny projekt. Rzeczywiście wszystko jest ładnie ułożone, ale jest mnóstwo treści. W rzeczywistości to, czego nie widać na zrzucie ekranu, polega na tym, że te akapity informacyjne trwają wiele kilometrów (kliknij tutaj, aby zobaczyć wersję na żywo).
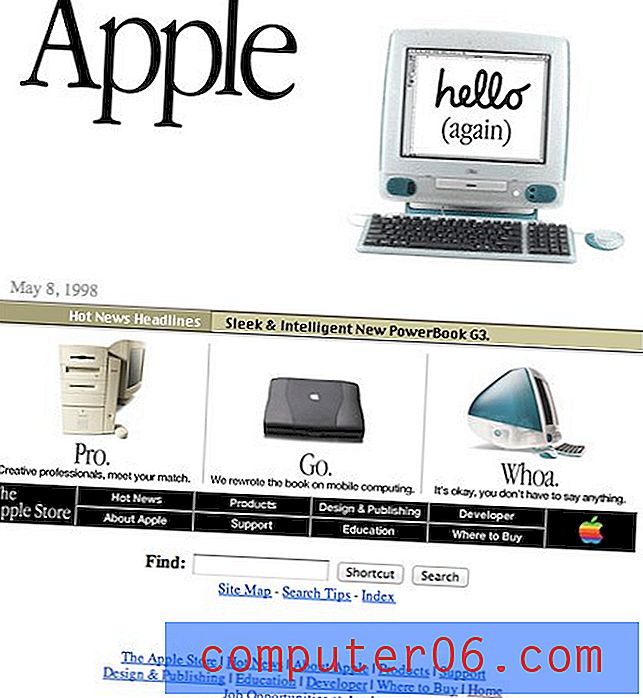
Pamiętaj, że ten projekt jest inny niż przed myśleniem. Poprzednie projekty Apple.com łączyły tę estetykę. Przejdźmy teraz do maja 1998 r., Pierwszej taktycznej witryny post-Think-Different Apple, którą udało mi się znaleźć.

Różnica między dwiema estetykami jest niesamowita, nawet nie wydają się pochodzić z tej samej firmy (nie oszukujmy się, naprawdę nie są). Tam, gdzie kiedyś znajdowaliśmy bałagan i nadmiar informacji, teraz znajdujemy spacje; ton białych ton. Tam, gdzie kiedyś znajdowaliśmy stronę przewijaną o wiele kilometrów, teraz znajdujemy zwięzłość.
Prosty nagłówek mówi po prostu „Apple”, ujęcie produktu stało się bohaterem, a nawet imponująca animacja iMaca obraca się w miejscu dzięki cudowności animowanego GIF-a.
Think Same
Najbardziej niesamowita część projektu z 1998 roku jest dla mnie podobna do tego, z czego Apple korzysta obecnie w 2012 roku! Typografia, logo i plamy koloru służą jako ważna lekcja projektowania tego, jakiego rodzaju elementów można się zestarzeć w miarę upływu czasu w projekcie, ale podstawowy układ tutaj jest szokująco zbliżony do tego, co widzimy dzisiaj na Apple.com.
Górna część witryny jest zarezerwowana dla głównej funkcji produktu (w tym przypadku oryginalnego iMaca), a spód jest podzielony na kilka poziomych prostokątów, które zawierają inne ważne produkty.
Kluczowe różnice
Jak wspomniałem, typografia jest głównym elementem wyróżniającym się w tej ewolucji. Istnieje powód, dla którego nazywamy krój pisma bezszeryfowego „nowoczesnym”, możesz wyraźnie zobaczyć, w jaki sposób obecna czcionka Apple przedstawia projekty z czasem w porównaniu do klasycznego serialu z 1998 roku.
Jedną z najważniejszych zmian, które tu widzę, jest nawigacja. Zwróć uwagę, jak daleko znajduje się strona. Obecnie jesteśmy tak przyzwyczajeni do nawigacji z góry, że ten projekt z pewnością rzuci wielu użytkowników na pętlę (być może nawet nieskończoną). Apple oczywiście nauczyło się, że pomoc w dotarciu do miejsca, w którym chcesz się udać na stronie, jest dosłownie najwyższym priorytetem.
Bardzo ważnym składnikiem układu, którego nie można uzyskać z przyciętego zrzutu ekranu powyżej, jest to, że zawartość o stałej szerokości znajduje się po lewej stronie ekranu. W dzisiejszych czasach nowoczesne witryny zwykle wyśrodkowują układy, tak aby źródło znajdowało się pośrodku okna przeglądarki.
Warto również wspomnieć o kanale informacyjnym Apple, który od lat pozostaje podstawowym elementem witryny i został usunięty dopiero na początku tego roku.
Moving Forward: 1999
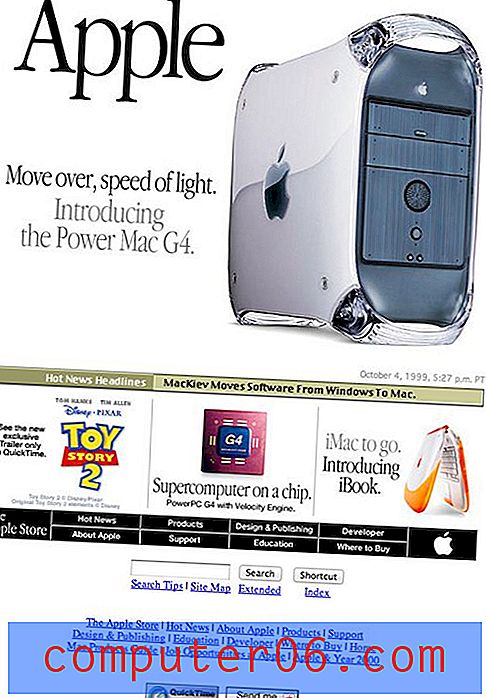
Do października 1999 r. Apple nadal korzystało z tego samego projektu. Produkty ewoluują, ale wygląd strony jest prawie taki sam, jak rok wcześniej. Zwróć uwagę na okrzyk do Toy Story 2 Pixara na Apple.com, czy możesz powiedzieć, że Steve jest u steru obu firm?

Zauważ także dużą zmianę w logo, do tej pory Apple zabiło tęczę na rzecz solidnego białego Apple. Apple okaże się silnym liderem w ruchu upraszczającym logo, który wciąż trwa. Możesz przeczytać więcej na ten temat w naszym artykule Pepsi vs Coke: The Power of a Brand.
2000
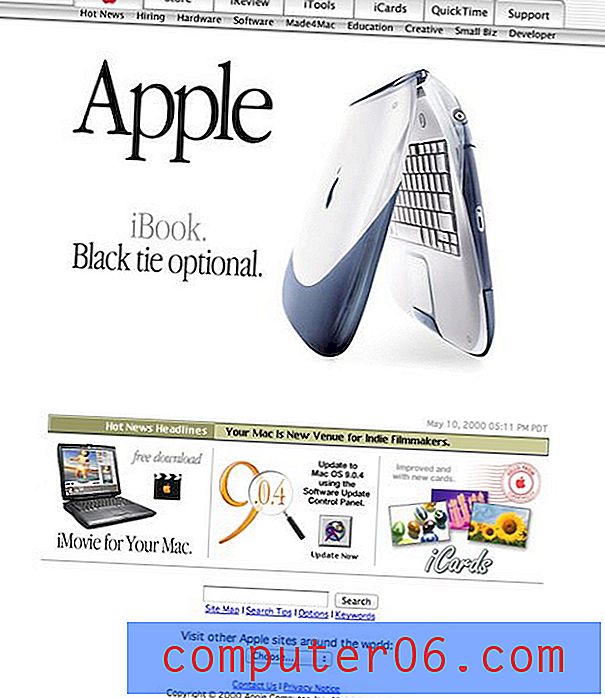
Kiedy zbliżamy się do maja 2000 roku, widzimy kilka dużych zmian. Na początek cały układ jest teraz wyśrodkowany w przeglądarce. Co więcej, nawigacja została ostatecznie przeniesiona na szczyt i bardzo przypomina interfejs w stylu aqua, który Apple zasłynął z OS X. Zwróć uwagę na to, jak skomplikowana jest nawigacja z dwiema warstwami łączy.

Błyszczące przyciski i zakładki stanowiły ogromny ruch w projektowaniu stron internetowych i były standardem „cool” przez kilka lat. Obecna obsesja projektanta stron internetowych z prostymi, minimalnymi przyciskami o płaskich kolorach lub subtelnych gradientach jest bezpośrednią reakcją na ten bardziej ozdobny styl
2001
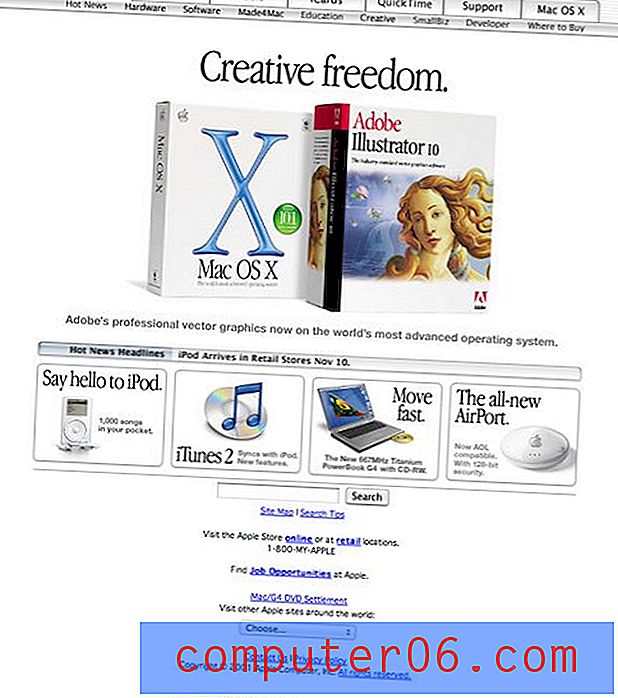
Przechodzimy do listopada 2001 roku i widzimy kilka innych ważnych skoków. Styl aqua dotarł do kanału informacyjnego, typ sans-serif zaczyna się chwytać (zauważ podtytuł), a pola zawartości zmieniły się dramatycznie. Przeskoczyliśmy do czterech zamiast trzech, a pudełka mają teraz całkowicie odrębne kształty z zaokrąglonymi narożnikami, takimi jak te, które widzimy w zakładkach u góry. Są nadal zaokrąglone, ale Apple znacznie cofnęło się w promieniu granicy.
Chociaż Adobe zajmuje centralne miejsce na tym zrzucie ekranu, rok 2001 był dla Apple monumentalnym rokiem ze względu na wydanie iTunes i iPoda. To pierwsza ich wyprawa w generację nietradycyjnych urządzeń, które całkowicie przedefiniują firmę. To był również rok, w którym przeszli na OS X, decydujący krok w kierunku znacznie bardziej przyjaznego i intuicyjnego systemu, który okazałby się pomocny w zdobywaniu użytkowników systemu Windows przyciągniętych do komputerów Mac przez ich miłość do iPoda.

2004
Pod koniec 2004 r. Apple zaczął eksperymentować z wyróżnianiem swojego głównego obszaru zawartości zaokrąglonym narożnikiem w jednolitym kolorze. Częściej widać to pudełko w kolorze czarnym, co zapewnia piękny kontrast z białym tłem, ale kolorowe reklamy iPoda oznaczały okazję, aby ożywić stronę.

Kolejny naprawdę ważny aspekt projektu z 2004 roku: skoczyli do wszystkich typów bezszeryfowych. To ważny kamień milowy w rozwoju trendów w projektowaniu.
2005
Flirtowanie z czernią w 2004 roku doprowadziło do dużego eksperymentu dotyczącego wydania Tygrysa w 2005 roku. Widzimy tutaj, jak większość strony głównej Apple.com jest zalana na czarno. Trend, który pojawił się na wielu stronach produktów.

Do 2005 r. Bardzo ważną sprawą były również refleksje na temat produktu, widoczne na dole tej strony w przypadku iPodów. W pełni pamiętam, jak je zobaczyłem i natychmiast oderwałem je na projekty, nad którymi wtedy pracowałem.
2007
Trendy Apple pozostały dość statyczne przez kilka następnych lat, dopiero pod koniec 2007 roku dokonali ogromnego i bardzo pożądanego skoku w kierunku strony, którą znamy dzisiaj.

Strona główna witryny została całkowicie odnowiona. Znacznie poszerzyli zawartość i zabili starą nawigację aqua, zastępując ją znacznie uproszczoną wersją wykorzystującą płynne gradienty, o których już wspomniałem, podążając za trendem aqua dla większości projektantów. Zwiększoną szerokość treści można zdecydowanie przypisać szerokoekranowym wyświetlaczom, które były teraz obecne na większości komputerów stacjonarnych i notebooków. Bardzo ważne jest, aby być świadomym ewolucji sprzętu, która może i powinna wpływać na trendy w projektowaniu interfejsu użytkownika.
Zauważ też, że pasek wyszukiwania jest wreszcie u góry strony. Była to refleksja rzucona na dno o wiele za długo i wspaniale było zobaczyć, że w końcu przyciąga uwagę i znaczenie, na które zasługiwała.
2011 r
Apple znalazło swój krok w stosunku do poprzedniego projektu i pozostało w dużej mierze niezmienione do stycznia 2011 roku, imponujący jak na każdy standard!
Na początku tego roku widzieliśmy, jak Apple robi krok do tyłu i przywraca błyszczący wygląd nawigacji, choć zaktualizowane ciemne wykończenie. Zaczęli także eksperymentować z subtelną teksturą szumu tła, co moim zdaniem było bolesnym posunięciem, które sprawiło, że ich typowo wiodący zespół projektowy wyglądał, jakby skakał na popularne trendy wyznaczane przez niezliczoną liczbę innych. Kliknij obrazek poniżej, aby zobaczyć teksturę z bliska.

Co dalej?
Trudno przewidzieć, gdzie pójdzie strona główna Apple, ale widzimy kilka ciekawych eksperymentów przeprowadzanych w dalszej części witryny. Pomimo faktu, że strona główna obniżyła teksturę szumu, obecna strona iPhone'a wprowadziła znacznie cięższą implementację teksturowanego tła z wbudowanym obszarem produktu.


Istnieją również naprawdę imponujące animacje iPhone'a latającego i niewidocznego. Zastępują one animowane pliki GIF z 1998 r. Nowoczesnymi technologiami internetowymi, ale sedno tego pomysłu jest zdecydowanie takie samo.
Czy w przyszłości Apple powróci do starych sztuczek, takich jak animowane produkty i błyszczące przyciski? I czy będą się starać wdrażać teksturowane tła, być może wprowadzając więcej tekstur, które widzimy w iOS? Twoje przypuszczenia są równie dobre jak moje!
Wniosek
To badanie ewolucji Apple.com jest czymś więcej niż tylko spojrzeniem na kaprysy jednej firmy, służy jako ważna lekcja na temat kilku głównych trendów projektowania stron internetowych dla wszystkich firm w ciągu ostatniej dekady. Byliśmy świadkami uproszczenia układów i redukcji tekstu, wzrostu liczby bezszeryfowych i kilkuletniej romansu z połyskiem, z którym wciąż się bawimy, pomimo wynikającego z tego odrodzenia minimalizmu.
Możemy łatwo dostrzec inne trendy, takie jak wzrost znaczenia pasków wyszukiwania, świadomość, że nawigacja powinna być widoczna i łatwa do znalezienia oraz bogactwo, jakie nowe technologie internetowe wprowadzają do projektowania stron internetowych w erze post-Flash. Apple był odpowiedzialny za popchnięcie HTMl5 i CSS3 być może bardziej otwarcie niż jakakolwiek większa firma technologiczna w bezpośredni atak na rządy Adobe.
Ogromne podziękowania należą się ludziom z Archiwum Internetowego za zachowanie tych i niezliczonych innych ważnych elementów historii projektowania. Z niecierpliwością oczekuję, czy Apple będzie liderem lub obserwatorem trendów w projektowaniu stron internetowych w nadchodzących latach.