Rozdzielanie treści: 10 sposobów na narysowanie linii
Historia jest tak stara jak sam projekt graficzny: masz dwie różne sekcje i potrzebujesz sposobu ich wizualnego rozdzielenia. Jako projektant często spotyka mnie powrót do tej samej starej sztuczki. Dlaczego by tego nie pomylić?
Dzisiaj pokażemy Ci dziesięć niesamowitych sposobów tworzenia dwóch odrębnych sekcji treści. Każdy przykład pochodzi z prawdziwej strony internetowej, więc możesz kliknąć, aby zobaczyć go w akcji.
Król kontrastu
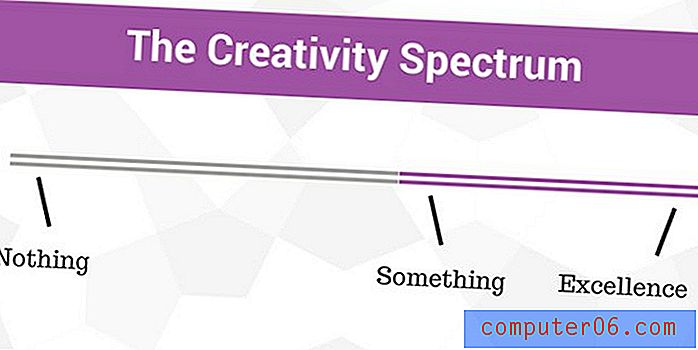
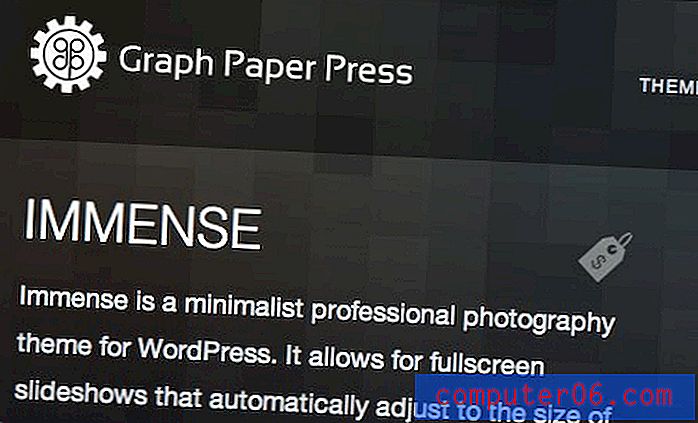
Jest to jeden z najprostszych i najczęstszych sposobów oddzielenia dwóch sekcji. Wystarczy znaleźć dwa kolory, które naprawdę dobrze kontrastują.

Najczęściej wykonuje się to za pomocą bieli lub bliskiego odpowiednika oprócz czegoś naprawdę ciemnego jak czarny lub naprawdę jasnego jak czerwony. Kontrast kolorów jest jednym z najpotężniejszych narzędzi do projektowania, umiejętnie nim władaj, a za każdym razem będziesz przyciągał wzrok.
Szybkie zanikanie
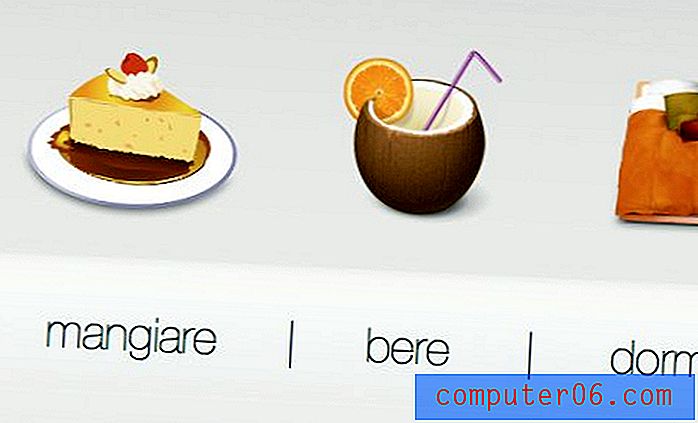
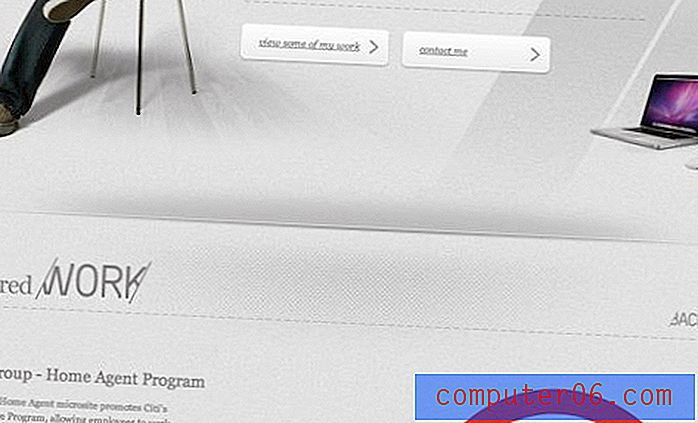
Szybkie zanikanie jest przeciwieństwem poprzedniego przykładu. Tutaj zamiast dużego kontrastu i twardej linii mamy bardzo mały kontrast i miękką separację.

Jest to idealne rozwiązanie w sytuacjach, gdy chcesz dodać niewielką różnicę wizualną między dwiema sekcjami, które są nadal bardzo ściśle powiązane z koncepcyjnego punktu widzenia.
W powyższym przykładzie zastosowano szybkie zanikanie w celu oddzielenia ikon od tekstu deskryptora. Znowu te dwie rzeczy należą do siebie, a jednak działają dobrze z lekkim rozróżnieniem.
Wycięcie
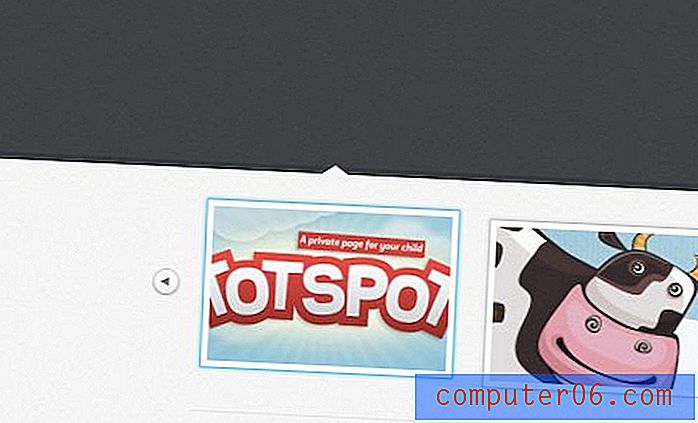
Wycięcie można połączyć z kilkoma innymi technikami, ale zwykle stosuje się je z twardą linią, jak pokazano w poniższym przykładzie. Ten jest bardziej punktowy niż wycięcie, ale popularnym wariantem jest odwrócenie trójkąta, aby przeciął dolną warstwę.

Wycięcie jest idealne, gdy chcesz na coś zwrócić uwagę. Zwykle ma to postać poziomej kolekcji przedmiotów z aktywnym wyborem. Trójkąt oczywiście przesuwa się, gdy wybierasz różne elementy.
Notatnik
Nie jestem pewien, kto to rozpoczął, ale separatory postrzępione, takie jak ten poniżej, stały się bardzo popularne w ciągu ostatniego roku lub dwóch. To eleganckie rozwiązanie, które zdecydowanie zwiększa zainteresowanie wizualne niż typowa linia ciągła.

Ta technika niekoniecznie sugeruje motyw zeszytu, o tym właśnie myślę za każdym razem, gdy go widzę. Dla odmiany spróbuj eksperymentować z wysokością punktu, odstępami i okrągłością. Możesz również użyć mniej regularnego wzoru, takiego jak poszarpana krawędź.
Odcięcie
Ten przykład faktycznie pochodzi z tej samej strony, co poprzednia, podziękowania dla Colina Grista za niesamowitą stronę. Sprawdź, jak oddziela te dwie sekcje:

Tutaj używa twardej linii, ale zamiast kontrastu kolorów po prostu wycina grafikę. Rozwiązanie jest cudownie proste i działa bardzo dobrze. Jeśli przewiniesz nieco dalej, on ponownie wybierze scenę, więc jest to bardziej pasek, ale na pewno możesz go użyć w obu przypadkach.
Sylwetka
Ten jest koncepcyjnie taki sam, jak wygląd albumu z wycinkami, w zasadzie po prostu łamiesz linię, więc to nie jest proste i nudne. Jednak w grę wchodzi grafika, która dodaje znacznie większego zainteresowania wizualnego.

Naprawdę podoba mi się, jak ten projektant poszedł o krok dalej i ułożył budynki w tle. To sprawia, że separacja jest o wiele bardziej złożona i imponująca. Nie po prostu zrywaj z tym pomysłem i chodź z budynkami, chodzi o inne kształty, których możesz spróbować: góry, wodę, drzewa itp.
Nakładka
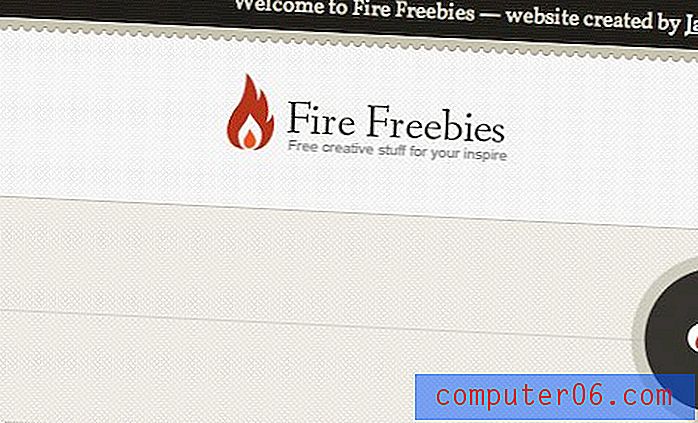
Nakładka to kolejny sposób na bardzo subtelne rozdzielenie dwóch sekcji. Jest to nieco bardziej stylowe i powszechne niż szybkie wygaszanie.

Można to łatwo osiągnąć w Photoshopie z kryciem warstw, ale użycie CSS do osiągnięcia tego jest również proste. Pamiętaj tylko, aby zadeklarować swój kolor za pomocą RGBa i ustawić wartość alfa na coś, co odpowiada poziomowi przejrzystości, którego szukasz.
Sztuczka nakładki jest powszechnie stosowana w nawigacji i innych paskach menu, zarówno w projektowaniu aplikacji, jak i interfejsu użytkownika witryny. Jest to naprawdę solidna technika do praktycznie każdego celu i zdecydowanie powinna znaleźć się w twojej „często używanej” torbie sztuczek.
The Ruler (alias The Timeline)
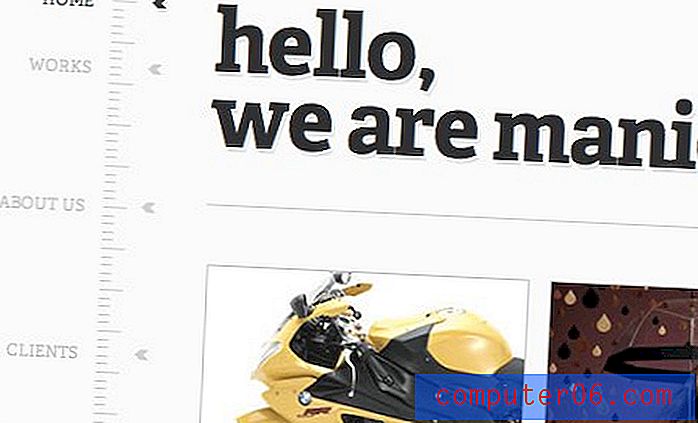
Naprawdę podoba mi się ten wygląd i na pewno będę o tym pamiętać podczas przyszłych projektów. Poniższy przykład wykorzystuje go w pozycji pionowej, ale może być również poziomy.

Możesz użyć tej techniki jako prostego elementu statycznego, ale ten projektant poszedł o krok dalej. Zatrzymaj się przy witrynie i przewiń w dół, aby zobaczyć, jak staje się dynamicznym narzędziem do nawigacji. Bardzo zręczny!
W tym przykładzie jest też technika dodatkowa, zwróć uwagę na prostą, poziomą linię z jednym pikselem. Jeśli szukasz minimalnego projektu, czasem najlepszym sposobem na rozdzielenie dwóch rzeczy jest po prostu narysowanie linii! O ile łatwiej może być?
Kromka
Przez dłuższą chwilę zastanawiałem się, jak to nazwać. Czy to poduszka, tama, ptyś, plasterek, linia czy fałda? Nie wiem, jak to nazywasz, ale wygląda całkiem fajnie.

Istnieje kilka odmian tego pomysłu. Zasadniczo wszystkie mają na celu dodanie odrobiny wymiarów do podziału treści i zwykle wymagają niewiele więcej niż sprytnego pozycjonowania cienia. Jest to idealne rozwiązanie, gdy szukasz odrobiny realizmu w swoim projekcie.
Zlew kuchenny
Jeśli ten post kręci Ci się w głowie, zastanawiając się, jakiej metody użyć w bieżącym projekcie, pamiętaj, że możesz użyć kilku z nich!

Jak ze wszystkim, łatwo jest posunąć się za daleko, ale myślę, że powyższy projekt jest dobrym przykładem użycia kilku metod, ale nadal jest atrakcyjny i niezbyt zajęty. Możemy dostrzec kontrast kolorów, nakładki, proste linie i metodę zeszytu, wszystko w kilkuset pikselach przestrzeni!
Z pewnością należy powiedzieć o spójności i powtarzalności, więc upewnij się, że nie używasz czegoś innego w każdej sekcji. Wybierz kilka różnych metod i powtórz je kilka razy w całym projekcie.
Wniosek
Cóż, to podsumowuje nasze dziesięć przykładów projektowania separatorów treści. To może wydawać się teraz trochę trywialne, ale zaufaj mi, kiedy następnym razem coś zaprojektujesz, pomyślisz o tym poście i różnych opcjach tworzenia wizualnego wyróżnienia!
Zostaw komentarz poniżej i daj nam znać, jakich technik używasz regularnie w swoich projektach.