Krytyka projektowania stron internetowych # 86: WPMU
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to WPMU.org, strona dla entuzjastów WordPress. Wskoczmy i zobaczmy, co myślimy!
Przeglądaj zasoby projektowe
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O WPMU
„WPMU.org jest największym źródłem informacji w Internecie o nowościach WordPress, poradach, wtyczkach i recenzjach motywów. Codziennie publikujemy kilka nowych postów przez zespół Incsub, tej samej grupy za najstarszą (i drugą co do wielkości) WordPress Multisite w Internecie, Edublogs.org, oraz największą społeczność wtyczek i motywów premium, WPMU DEV. ”
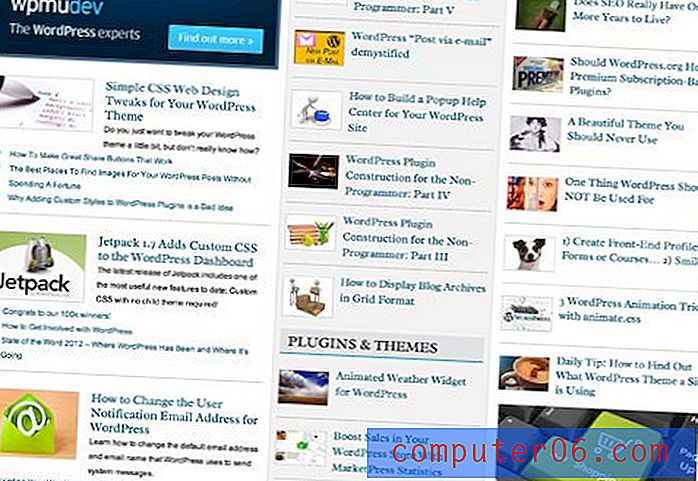
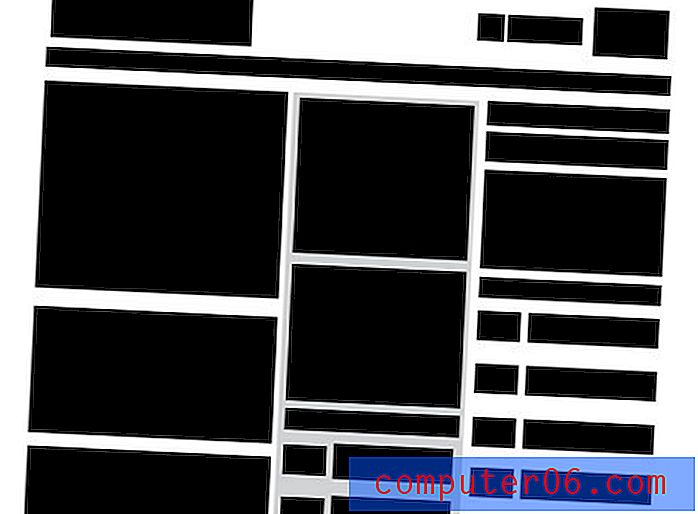
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
WPMU wydaje się być doskonałym źródłem informacji dla programistów WordPress. Na stronie głównej jest mnóstwo treści, które są zarówno atutem, jak i zobowiązaniem z perspektywy projektanta. Strona wygląda na bardzo czystą i dobrze zaprojektowaną, a jednak nawet w ramach wysoce zorganizowanej struktury wydają się walczyć z bałaganem.
„Na stronie głównej jest mnóstwo treści, które są zarówno atutem, jak i zobowiązaniem z perspektywy projektanta”.Strona jest w rzeczywistości responsywna, a na początku gry wciąż daję rekwizyty każdemu, kto przynajmniej spróbuje wykonać ten skok. Niewielu, jeśli ktokolwiek, wykonało złożony, responsywny projekt z absolutną perfekcją, a ta strona nie jest wyjątkiem od tej reguły. Mimo to uważam, że problemy tutaj nie powinny być zbyt trudne do rozwiązania.
Ogólnie rzecz biorąc, projektanci wyprodukowali tutaj coś wspaniałego. Zanurzmy się bliżej i zobaczmy, gdzie możemy zaproponować zmiany.
Znak graficzny, marka
Pierwszą rzeczą, którą widzę na stronie, jest logo. Jest to stosunkowo duży obiekt w lewym górnym rogu, więc twoje oczy naturalnie przyciągają się do niego.

Niestety uważam, że jest trochę szorstki na brzegach. Koncepcja niekoniecznie jest zła, ale z punktu widzenia projektanta relacje między rozmiarami są wyłączone. Obecne logo to duży fragment tekstu, z których wszystkie są dość duże. Problem polega na tym, że zamiast harmonijnego grania na sobie, każdy kawałek tekstu bardziej przypomina walkę o uwagę.
„Zamiast harmonijnie się ze sobą bawić, każdy fragment tekstu przypomina walkę o uwagę”.Kontrast jest jednym z najpotężniejszych narzędzi jako projektant, a przekonasz się, że pomaga ulepszyć każdy projekt, który wydaje się trochę brakujący. Mając na uwadze ideę kontrastu, powiększyłem ikonę, a slogan był znacznie mniejszy, aby nie konkurowała z „WPMU”. Potem porzuciłem strasznie niezręcznie obrócone „org”, ponieważ uważam, że jest to całkowicie niepotrzebne.

Teraz mamy proste dwukolorowe logo z jednym dużym kawałkiem tekstu, jednym małym kawałkiem tekstu i dużą, przyciągającą wzrok ikoną po lewej stronie. Jest teraz bardziej zrównoważony i mniej zagracony.
Inne logo
Jeśli przeskoczymy na drugą stronę nagłówka, znajdziemy dwa inne logo, tym razem od stron trzecich.

Moim zdaniem są one trochę za duże. Znów wpadamy na pomysł rywalizacji wizualnej. Jako projektant musisz podejmować trudne decyzje dotyczące tego, co najważniejsze. Jeśli spróbujesz sprawić, by wszystko było duże i odpowiedzialne, niszczysz hierarchię informacji.
„Jeśli starasz się, aby wszystko było duże i odpowiadało, niszczysz hierarchię informacji.”Co więcej, wyrównanie tych dwóch logo jest nieco odrobinę przesunięte. Nieregularny kształt logo WPHonors sprawia, że wydaje się, że logo Google+ jest zbyt wysokie, nawet jeśli jest blisko lub nawet nie jest wyśrodkowane. Czasami „wizualne” centrowanie dwóch obiektów może prowadzić do bardziej harmonijnego układu niż faktyczne centrowanie.
Ostatecznie obszar ten wymaga naprawy w ciągu pięciu minut. Zmniejsz nieco rozmiary logo, nie dramatycznie, i zmniejsz logo Google+ o kilka pikseli.
Układ pulpitu
Nieco później zajmiemy się reaktywnością układu, na razie skupmy się na układzie strony widocznym na komputerze stacjonarnym lub laptopie (duża wersja). Zasadniczo patrzymy na układ trzech kolumn.
Po lewej stronie masz coś, co wydaje się być najnowszymi artykułami, centrum zajmuje przede wszystkim lista samouczków, a po lewej lista popularnych postów. Pod względem koncepcyjnym brzmi to dobrze, ale wykonanie nie jest tak wspaniałe. Rozważ następujący zrzut ekranu:

Problem, który mam z tą witryną, polega na tym, że przewijając stronę, jestem całkowicie przytłoczony. Jest tu tak dużo treści i wszystko jest bardzo podobnie sformatowane i dopasowane do siebie, tak że łączy się w jeden wielki bałagan.
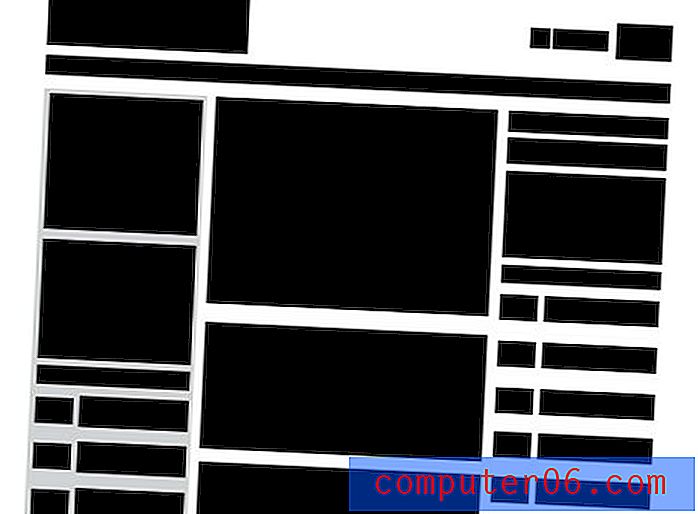
W takich sytuacjach, w których układ jest zagracony i nieuporządkowany, lubię pozbywać się wszelkich zakłóceń i skupiam się wyłącznie na wielkości i relacjach przestrzennych obiektów na stronie. Aby to zrobić, usuwam zawartość z powrotem do szkieletu w taki sposób:

Ponowne przemyślenie kolumn
Teraz naprawdę możemy poczuć, co się dzieje z tą stroną. Jedną z rzeczy, które od razu zauważam, gdy patrzę na stronę w ten sposób, jest ten sam stary problem, z którym wciąż się spotykamy, gdy względne rozmiary obiektów są zbyt podobne.
Tutaj myślę, że ten problem występuje w szerokości kolumny. Chociaż kolumna najbardziej wysunięta na lewo jest najszersza, wcale tak nie jest. Podczas przewijania tej strony nie ma wyraźnej kolumny „polecany”. Nie mam pojęcia, jaka jest główna treść, zamiast tego wszystko krzyczy na mnie w tym samym tomie.
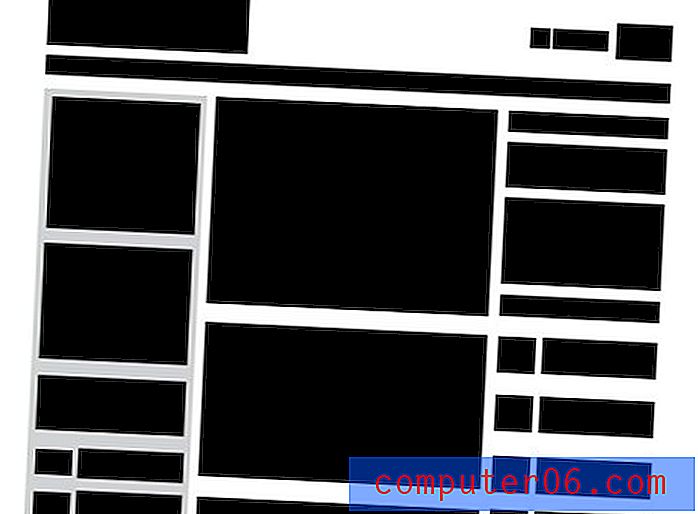
„Nie mam pojęcia, jaka jest główna treść, zamiast tego wszystko krzyczy na mnie w tym samym tomie.”Aby to przerobić, spróbujmy przesunąć kolumnę najbardziej na lewo na środek i dopasować jej szerokość względem pozostałych (poszerz środkową kolumnę, zwęż pozostałe). Skoro już tam jesteśmy, naprawmy niektóre problemy z wyrównaniem i zmniejszmy rozmiar tych logo nagłówków. To prowadzi nas do następującego układu.

Jak widać, podczas przewijania strony utworzyliśmy znacznie wyraźniejszy punkt centralny: środkową kolumnę. Druga treść jest drugorzędna, jeśli chcesz, nie rozpraszająca, jeśli nie chcesz.
Airing Out the Layout
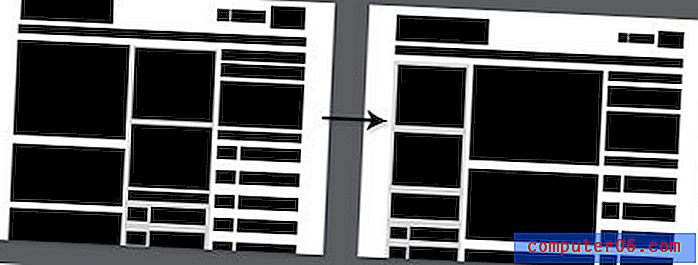
Teraz, pomimo tego, że pomogliśmy w tej sytuacji, wprowadzając bardziej przejrzystą hierarchię informacji, nadal mocno zmagamy się z bałaganem. Po prostu myślę, że na stronie jest za dużo w danym momencie. Nie musimy usuwać mnóstwa treści, ale możemy sprawić, że strona będzie znacznie lepsza dzięki kilku ograniczeniom i drobnym poprawkom rozmiaru.

Teraz wróć i porównaj to z szkieletem, od którego zaczęliśmy. Różnica może wydawać się subtelna, ale zaufaj mi, jeśli wprowadzisz te zmiany w układzie, wpływ będzie ogromny. Ślad zawartości byłby znacznie bardziej wpływowy i przestrzenny, z wyraźniejszą ścieżką dla użytkowników, którzy mogliby podążać podczas przewijania strony.

Układ responsywny
Ogólnie układ reaguje dość dobrze, gdy rzutnia się zawęża. Kolumna popularnych postów spada na dół, a główny obszar zajmują pozostałe dwie kolumny. Relacja przestrzenna wydaje się tutaj idealna, znacznie lepsza niż to, co widzieliśmy wcześniej.
Niestety, podczas tego wszystkiego nagłówek jest pełen problemów. Najbardziej godne uwagi jest to, jak słabo nawigacja reaguje na zmniejszenie szerokości. W pewnym momencie zawiera niezręczny podział na dwie linie.

Jest to nieco denerwujące z estetycznego punktu widzenia, ale kiedy pójdziesz jeszcze węższe rzeczy, naprawdę się rozpadną. Nagłówek staje się ogromną, pustą luką z brzydką, niestylizowaną listą linków unoszoną w lewo.

Po obejrzeniu witryny w wąskim oknie, a następnie rozwinięciu z powrotem do pełnego rozmiaru, nagłówek nie wraca do pierwotnego układu, ale staje się dziwny z dodatkową spacją. Wiem, że jest to skrajny przypadek użycia (tylko programiści nerd zmieniają rozmiar, aby oglądać wyniki), ale nadal wskazuje na problem z układem.

To nie jest łatwe reagowanie
Konkluzja: responsywny układ to podstępna, kapryśna bestia. Czapki z głów przed programistami, którzy w ogóle mogli spróbować. To powiedziawszy, oczywiście są pewne problemy, które należy rozwiązać.
Nawigacja jest głównym obszarem, w którym występują problemy, pomocne może być zapoznanie się z naszą instrukcją tworzenia responsywnego menu nawigacyjnego.
streszczenie
WPMU to ładna strona. Choć nieco ogólny, stanowi silną próbę zorganizowania i zaprezentowania mnóstwa interesujących treści. Większość projektantów miałaby problemy z tym zadaniem i myślę, że ci faceci wykonali kawał dobrej roboty.
Biorąc to pod uwagę, powyższe obszary to te, które moim zdaniem naprawdę wymagają rozwiązania. Moja rada stanowi całkowite przemyślenie układu, ale dopóki zbudujesz witrynę na silnej, elastycznej siatce, to ponowne wlanie tej zawartości nie powinno być równoznaczne z rozpoczęciem od nowa. Jeśli nie używasz silnego i konfigurowalnego systemu bazowego, sugeruję, aby zacząć!
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.