Asymetryczny design: tworzenie pięknych, zrównoważonych układów
Co sądzisz o asymetrycznym designie? To proste pytanie może czasem wywołać wiele dyskusji wśród projektantów. Asymetryczna konstrukcja może być jedną z bardziej skomplikowanych technik ściągania, ale gdy jest dobrze wykonana, tworzy piękne i przyciągające wzrok projekty.
Chociaż definicją asymetrii jest brak symetrii lub równości między dwiema połówkami; nie jest to brak równowagi, jak niektórzy błędnie zakładają. Projektanci mogą wykorzystać asymetrię, aby stworzyć równowagę i harmonię, nawet jeśli dwie strony projektu nie odzwierciedlają się nawzajem. Oto jak zacząć.
Dlaczego Asymetria?




Asymetria może być jedną z najbardziej wpływowych koncepcji w zestawie narzędzi do projektowania. Jest to technika przyciągająca uwagę, która jest interesująca i pobudza do myślenia.
Może być trudny w użyciu, dlatego niektórzy projektanci unikają całkowicie asymetrycznych projektów. Ale nie musisz. Korzystanie z asymetrii jest czymś, co może zrobić każdy projektant; to wymaga planowania.
Najlepszym miejscem na rozpoczęcie jest połączenie i dopasowanie symetrycznych i asymetrycznych koncepcji w ramach projektu. Jeśli podzielisz projekt na mniejsze sekcje, pojawią się części zawierające różne rodzaje równowagi. (Pomyśl o panelach w witrynach do przewijania paralaksy lub o projekcie obrazu na płótnie).
Zastanów się, dlaczego używasz również asymetrii. Wiedza o tym, co chcesz osiągnąć za pomocą elementów wizualnych, pomoże określić, jak najlepiej wykorzystać techniki, aby to osiągnąć. Asymetria jest aktywna i przyciąga uwagę; może być ciężki, ale naturalny. A kiedy już będziesz mieć coś na płótnie, zaufaj swojemu jelitowi. Czy to wygląda dobrze, czy też jest „nie w porządku”?
Osiągnięcie równowagi to magia pomiędzy. Dobra asymetryczna konstrukcja obejmuje równowagę, dzięki czemu żadna część projektu nie jest zbyt ciężka dla reszty. Możesz stworzyć równowagę, kompensując elementy przestrzenią, kładąc nacisk na ruch, rozumiejąc wagę, dodając skupienie kolorem i używając siatki do wyrównania i organizacji.
Korzystanie ze spacji

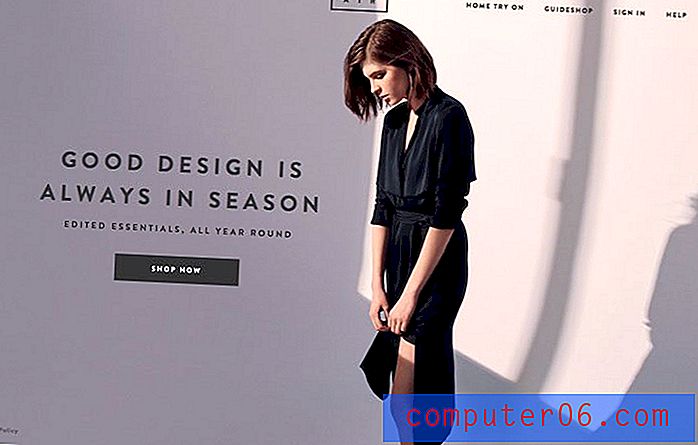
Jednym z miejsc, w którym naprawdę zaczyna kwitnąć, jest trend projektowania minimalizmu. Dzięki projektantom zajmującym tak dużo miejsca łatwo jest zrównoważyć prosty obiekt lub obraz na większym białym lub ciemnym tle.
Balansowanie między białą lub negatywną przestrzenią a elementami w projekcie powinno tworzyć kontrast. Spowoduje to skierowanie ruchu oka w poprzek projektu.
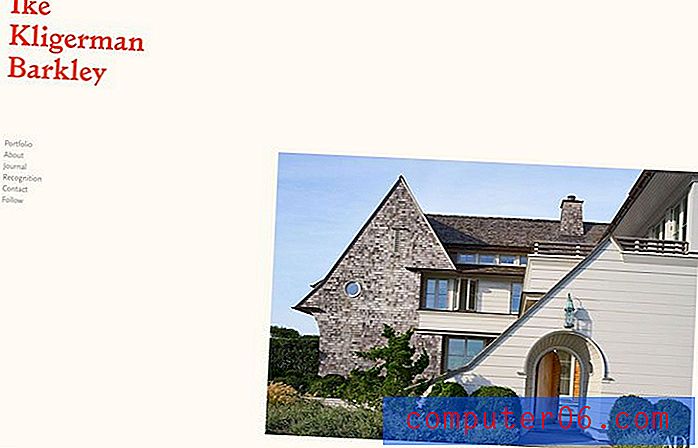
Przykład: Ike Kligerman Barkley wykorzystuje równowagę dramatyczną, aby przyciągnąć użytkowników. Kierunkowe przyciągnięcie obrazu w dolnym rogu ekranu do nazwy i nawigacja w przeciwległym rogu przyciągają wzrok między elementami, prawie odważając cię nie patrzeć. Obraz daje wyobrażenie o tym, dlaczego znalazłeś witrynę, a minimalne ramy zachęcają do klikania linków.
Podkreśl ruch

Pomyśl o oponie staczającej się ze wzgórza. Możesz natychmiast wyczuć ruch. To samo dzieje się, gdy projektujesz ten ruch w asymetryczny sposób.
- Oko naturalnie przesunie się z większej, cięższej części ekranu do jaśniejszej części.
- Oko podąży za wskazówkami kierunkowymi, takimi jak strzała lub kształt, który wydaje się wskazywać w określonym kierunku.
- Oko będzie podążać ścieżką oczu na obrazie na ekranie, dzięki czemu użytkownik będzie patrzył w tym samym kierunku i na osobę w projekcie.
- Kierunkowy przepływ będzie przechylał się od lewej do prawej, chyba że nastąpi silne pociągnięcie w innym kierunku.
Przykład: Leen Heyne Fine Jewelry używa ruchu, aby zwrócić uwagę na polecany produkt. Geometryczne kształty dosłownie wskazują oko we właściwym kierunku, tworząc wrażenie, że bransoletka (lub pierścień) może po prostu naturalnie przetoczyć się po płótnie. Ten wpływ kierunkowy działa również w inny sposób - wskazuje użycie strzałek nawigacyjnych, aby przejść do następnej strony.
Dodaj Focus z kolorem

Asymetryczne wzory kolorów mają zwykle wysoki kontrast i kombinacje kolorów. Pomyśl o jasnych odcieniach czerni lub stonowanej fotografii z odważną białą typografią na górze. Wysoki kontrast kolorów będzie skupiony i wizualnie podkreślony dla określonych części projektu.
Asymetryczne kombinacje kolorów można tworzyć za pomocą koła kolorów. Wybierz pary kolorów i kombinacje, które wykraczają poza tradycyjne reguły kolorów, co daje poczucie asymetrii. Zastanów się nad kolorami rzadko używanymi do uderzenia. Użyj koloru, aby podświetlić i podkreślić inne elementy w asymetrycznym obrysie. Kolor działa bardzo dobrze z elementami takimi jak kształty geometryczne, typografia, a nawet w tle, stanowiąc drugi punkt centralny dla uzyskania równowagi.
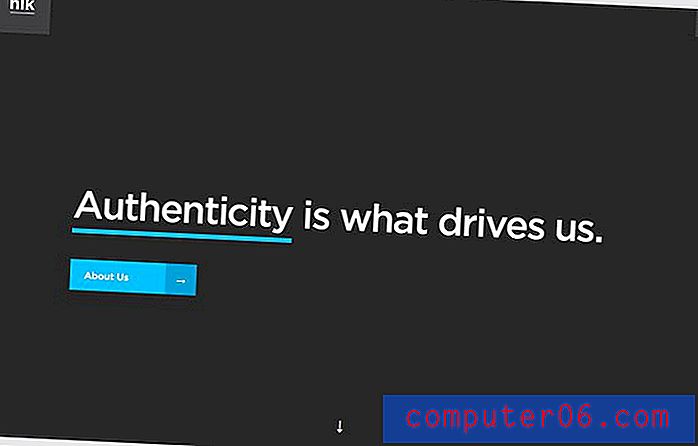
Przykład: Agencja HLK używa koloru, aby nadać projektowi niemal symetryczny wygląd i sprawić, że pomyślisz ponownie. Niebieskie podkreślenie i przycisk tworzą prosty fokus z asymetrią, która równoważy subtelne menu hamburgera i ikony brandingu w górnych rogach.
Nie zapomnij o siatce

Chociaż nie używasz siatki do tworzenia obrazów lustrzanych, jest to nadal istotna część procesu projektowania. Wykorzystanie siatki do stworzenia asymetrii pomoże ci osiągnąć równowagę i organizację.
Rozważ każdy element na siatce, tak jak w przypadku każdego innego projektu. Czy rzeczy odpoczywają w określony sposób poziomo i pionowo? Czy po obu stronach płótna znajduje się ciężar równoważący - od lewej do prawej i od góry do dołu.
Pomyśl o siatce jako o skali - dla każdego elementu dodawanego do jednej strony coś po drugiej stronie musi ją zrównoważyć. Aby utworzyć natychmiastową asymetrię, rozważ siatkę kolumn z nieparzystą liczbą kolumn; z jednej strony siatki utwórz elementy, które są równe szerokości kolumny, z drugiej strony je podwój.
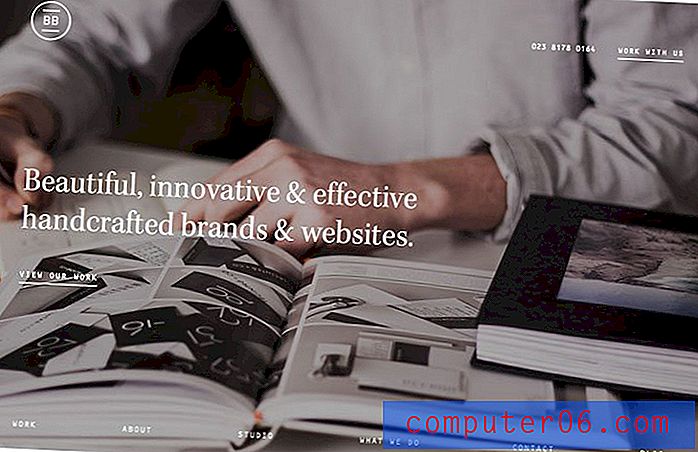
Przykład: BrightByte Studio używa tworzenia siatki kolumnowej, która utrzymuje elementy wyrównane i zorganizowane w połączeniu elementów symetrycznych i asymetrycznych. (Ale pierwszy, który widzisz, to prawdopodobnie wyrównany do lewej tekst na środku ekranu. To użycie siatki tworzy wrodzoną równowagę między elementami. Zwróć uwagę na to, w jaki sposób nawigacja w dół strony i linki na górze strony również się pokrywają jako przestrzeń zajmowaną przez główny tekst i elementy nawigacyjne.
Stwórz wagę

Asymetria jest zakorzeniona w pomyśle, że coś jest tak „ciężkie”, że najpierw zostaniesz do tego przyciągnięty. Określ, która część obrazu będzie miała taką wagę wizualną. Może to być obraz lub typografia, a nawet spacja.
Zrównoważyć ciężki element z kontrastem - lżejszy element, coś, co przyciąga uwagę użytkowników w inny sposób. Waga działa najlepiej, gdy jest połączona z innymi powyższymi technikami, dzięki czemu ważony przedmiot nie obezwładnia projektu i niesie go.
Przykład: Dźwigi Cambridge wykorzystują angażujące zdjęcie jako „wagę” projektu. Jest zrównoważony przez dwa elementy - jeden, którego możesz nawet nie zauważyć. Jaśniejszy tekst i logo są znacznie „jaśniejsze” niż ludzie na obrazie, co sprawia, że patrzysz od ludzi na tekst (również po domyślnym ruchu ich oczu). Jest to również równoważone przez nawigacyjną kolumnę nawigacyjną, która pomaga przeciągnąć cię przez ekran.
Wniosek
Asymetria może być piękną i harmonijną techniką projektowania. Podczas gdy trendy w projektowaniu koncentrowały się ostatnio na dużej symetrii, prawdopodobnie nastąpi powrót do niektórych z tego „niezrównoważonego” zrównoważonego projektu. Jest intrygujący wizualnie i pomaga kierować użytkowników poprzez projekt z subtelnością.
Asymetria ma również wpływ i działa szczególnie dobrze jako koncepcja stosowana z symetrią w ramach kompletnego projektu. Eksperymentuj z asymetrią i zakochaj się w tej dynamicznej technice projektowania.